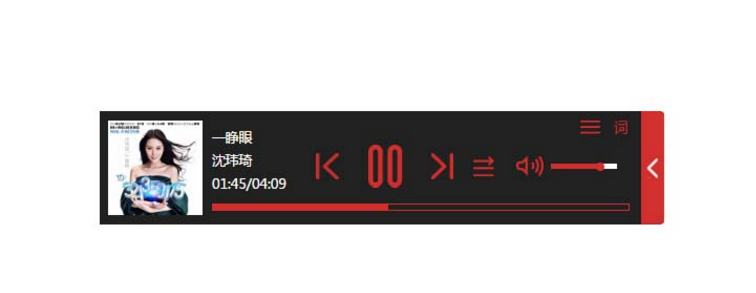
jQuery MPlayer 웹사이트 음악 플레이어 플러그인
JS 코드
<script src="js/jquery-2.1.1.js"></script>
<script src="js/mplayer.js"></script>
<script src="js/mplayer-list.js"></script>
<script src="js/mplayer-functions.js"></script>
<script src="js/jquery.nstSlider.min.js"></script>
<스크립트>
var modeText = ['순차 재생', '단일 루프', '셔플 재생', '목록 루프'];
var 플레이어 = 새 MPlayer({
//컨테이너 선택기 이름
컨테이너 선택기: '.mp',
// 재생목록
노래목록: mplayer_song,
//앨범 사진이 틀렸을 때 표시되는 사진
defaultImg: 'img/mplayer_error.png',
//자동재생
자동 재생: 사실,
// 재생 모드(0-> 순차 재생, 1-> 단일 루프, 2-> 무작위 재생, 3-> 목록 루프(기본값))
플레이모드:0,
재생목록:0,
플레이노래:0,
//현재 가사와 상단 사이의 거리
lrcTopPos: 34,
// 템플릿 나열, ${변수 이름}$을 사용하여 템플릿 변수 삽입
listFormat: '<tr><td>${name}$</td><td>${singer}$</td><td>${time}$</td>< ;/tr>',
//볼륨 슬라이더 변경 이벤트 이름
volSlideEventName:'변경',
//초기볼륨
기본볼륨:80
}, 함수() {
//바인딩 이벤트
this.on('afterInit', function () {
console.log('플레이어 초기화 완료 및 플레이 준비 중');
}).on('beforePlay', 함수 () {
var $this = 이것;
var 노래 = $this.getCurrentSong(true);
var songName = 노래.이름 + ' - ' + song.singer;
console.log('재생 예정'+songName+', return false; 재생 취소');
}).on('timeUpdate', 함수 () {
var $this = 이것;
console.log('현재 가사: ' + $this.getLrc());
}).on('끝', 함수 () {
var $this = 이것;
var 노래 = $this.getCurrentSong(true);
var songName = 노래.이름 + ' - ' + song.singer;
console.log(songName+'재생이 완료되었습니다. false를 반환합니다. 다음 노래 재생을 취소할 수 있습니다.');
}).on('음소거', 함수 () {
var status = this.getIsMulated() ? '음소거': '음소거되지 않음';
console.log('현재 음소거 상태: ' + status);
}).on('changeMode', 함수 () {
var $this = 이것;
var 모드 = modeText[$this.getPlayMode()];
$this.dom.container.find('.mp-mode').attr('title',mode);
console.log('재생 모드가 다음으로 전환되었습니다: ' + 모드);
});
});
$(document.body).append(player.audio) // 테스트용
setEffects(플레이어);
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 Jquery 드래그 앤 드롭 효과를 구현하는 방법
Jquery 드래그 앤 드롭 효과를 구현하는 방법
24 Apr 2018
이번에는 jquery 드래그 앤 드롭 효과 구현 방법을 알려드리겠습니다. jquery 드래그 앤 드롭 효과 구현 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
24 Apr 2018
이번에는 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)을 가져오겠습니다. jQuery 애니메이션 효과 그림 캐러셀 구현 시 주의사항은 무엇입니까? 다음은 실제 사례입니다. 1. 요구사항 분석
 jQuery.delay() 함수 사용 예시에 대한 자세한 설명
jQuery.delay() 함수 사용 예시에 대한 자세한 설명
30 Jun 2017
지연() 함수는 대기열의 다음 항목 실행을 지연하는 데 사용됩니다. Delay()는 대기열에서 실행을 기다리는 다음 애니메이션을 실행하기 전에 지정된 시간 동안 지연시킬 수 있습니다. 이전 애니메이션 효과 실행 후 다음 애니메이션 효과의 실행 시간을 지연시키기 위해 대기열에 있는 두 개의 jQuery 효과 함수 사이에서 일반적으로 사용됩니다. 다음 항목이 효과 애니메이션이 아닌 경우 효과 대기열에 추가되지 않으므로 함수는 이에 대한 지연된 호출을 만들지 않습니다. 이 함수는 jQuery 객체(인스턴스)에 속합니다.
 jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
16 May 2016
이 기사에서는 주로 20가지 종류의 jQuery 및 CSS 텍스트 효과 플러그인을 요약합니다. 이들은 모두 널리 사용되는 특수 효과 플러그인이며 필요한 친구에게 권장됩니다.
16 May 2016
이 기사에서는 주로 둥근 모서리 그래픽 및 페이지 전환 효과 관련 기술을 구성하는 jquery 플러그인과 관련된 동적 둥근 모서리 그라데이션 웹 사이트 탐색 메뉴 효과 코드를 달성하기 위한 jQuery UI를 소개하며 특정 참조 값이 있으므로 필요한 친구가 참조할 수 있습니다.


Hot tools Tags

Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER