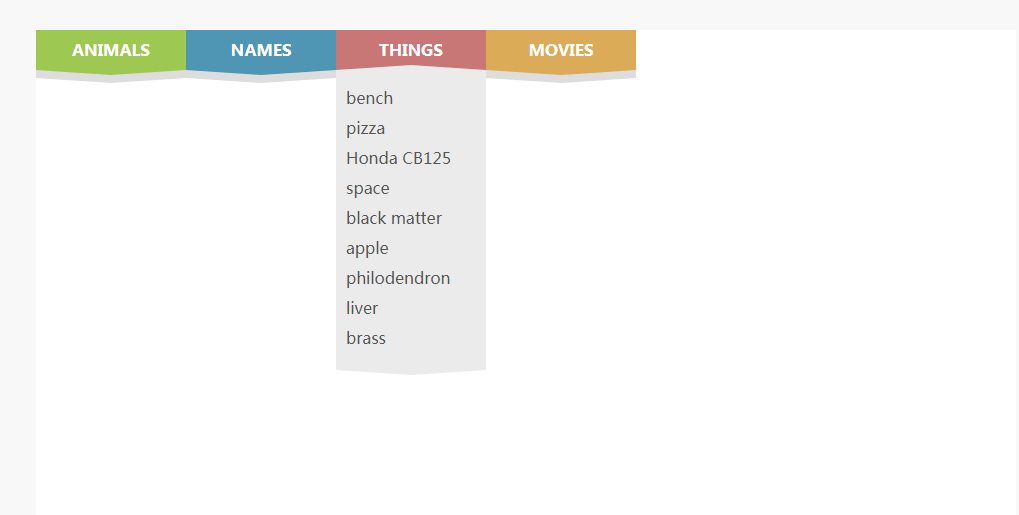
CSS3 아름다운 탄력적 탐색 드롭다운 메뉴 코드
<!DOCTYPE html>
<html >
<머리>
<meta charset="UTF-8">
<title>漂亮的CSS3弹性导航下拉菜单代码</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="stylesheet" href="css/reset.min.css">
<link rel="stylesheet" href="css/style.css">
</머리>
<body><script src="/demos/googlegg.js"></script>
<ul class="hList">
<a href="#click" class="menu">
<h2 class="menu-title">동물</h2>
<ul class="menu-dropdown">
<li>고양이</li>
<li>개</li>
<li>말</li>
<li>소</li>
<li>돼지</li>
</ul>
</a>
<a href="#click" class="menu">
<h2 class="menu-title menu-title_2nd">이름</h2>
<ul class="menu-dropdown">
<li>케빈</li>
<li>짐</li>
<li>앤디</li>
</ul>
</a>
这是一款简洁漂亮의 CSS3 유형은 다른 색상으로 설정됩니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 가장 아름다운 CSS 다중 레벨 드롭다운 가로 탐색 메뉴 코드 공유 만들기
가장 아름다운 CSS 다중 레벨 드롭다운 가로 탐색 메뉴 코드 공유 만들기
08 Mar 2017
이 문서에서는 가장 아름다운 CSS 다중 레벨 드롭다운 가로 탐색 메뉴 효과를 만드는 방법을 주로 설명합니다. 관심 있는 친구들이 참조할 수 있습니다.
 CSS3 애니메이션 드롭다운 메뉴 효과 코드
CSS3 애니메이션 드롭다운 메뉴 효과 코드
19 Apr 2017
CSS3를 사용하여 만든 드롭다운 메뉴는 모양이 매우 아름답고 모든 주요 웹사이트에 적합합니다. 오늘은 CSS3를 기반으로 만든 애니메이션 드롭다운 메뉴의 효과를 필요한 친구들과 공유하겠습니다. 참고할 수 있습니다.
16 May 2016
이 글에서는 jQuery의 3단계 드롭다운 목록 탐색 메뉴를 주로 소개합니다. 필요한 친구라면 누구나 참고할 수 있습니다.
16 May 2016
이 글에서는 jQuery로 구현한 간단한 드롭다운 메뉴 탐색 효과 코드를 주로 소개합니다. 간단한 사용자 정의 기능을 통해 페이지 스타일 전환 기능을 구현한 내용이므로 매우 간단하고 실용적입니다.
 3레벨 드롭다운 메뉴 탐색 메뉴에 대한 Node.js 구현 코드
3레벨 드롭다운 메뉴 탐색 메뉴에 대한 Node.js 구현 코드
16 May 2016
순수 js로 구현된 3단계 드롭다운 메뉴 효과에 대한 코드입니다. 필요한 친구들이 참고할 수 있습니다.
 순수한 html5 css3 드롭다운 탐색 메뉴 구현 code_html5 튜토리얼 기술
순수한 html5 css3 드롭다운 탐색 메뉴 구현 code_html5 튜토리얼 기술
16 May 2016
드롭다운 내비게이션은 예전에는 js를 이용해서 구현했다는 걸 기억하세요. 하지만 다음 글에서 소개할 내용은 css3 html5를 활용해서 구현하는 것입니다. 놓치지 마세요. CSS3를 읽은 후 도움이 되기를 바랍니다.
 CSS3 시각 효과 구현
CSS3 시각 효과 구현
22 Mar 2018
이번에는 CSS3 시각 특수 효과 구현에 대해 소개해 드리겠습니다. CSS3 시각 특수 효과를 구현하기 위한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
24 Nov 2017
css3 클릭하여 잔물결 특수 효과 표시, css3를 사용하여 클릭하여 잔물결 특수 효과 표시 만드는 방법, 잔물결 특수 효과를 표시하기 위해 클릭할 때 어떤 측면에 주의해야 합니까? 아래에 사례 연구를 들려드리겠습니다.


Hot Tools

CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.
CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.

CSS3 SVG 표현 꽃 생기 특수 효과
SS3 SVG 고백 꽃 애니메이션 특수효과는 발렌타인데이 애니메이션 특수효과입니다.

CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.
CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.

jQuery+CSS3 발렌타인 데이 사랑 특수 효과
jQuery+CSS3 발렌타인 데이 사랑 특수 효과는 발렌타인 데이에 흔들리는 하트 애니메이션 특수 효과입니다.

CSS3 숟가락으로 찹쌀밥을 퍼올리는 애니메이션 특수 효과
귀여운 찹쌀떡 한 그릇 표정, 찹쌀떡을 퍼올리는 숟가락 애니메이션 특수효과