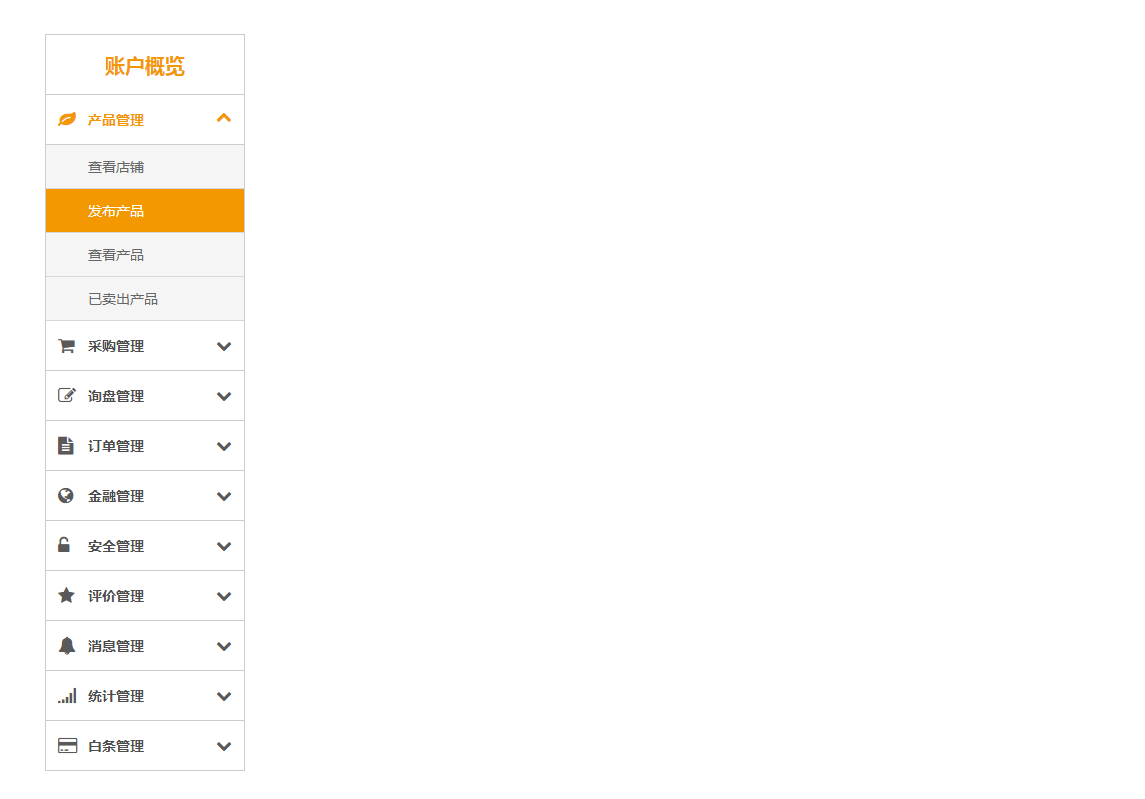
CSS3 왼쪽 아코디언 메뉴 효과
<html>
<머리>
<meta charset="UTF-8">
<title>jQuery左侧Hand风琴菜单代码 </title>
<!-- 아이코노스 -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</머리>
<body style="padding: 100px;">
<div class="account-l fl">
<a class="list-title">账户概览</a>
<ul id="accordion" class="accordion">
<div class="link"><i class="fa fa-leaf"></i>产품종리<i class="fa fa-chevron-down"></i> </div>
<ul class="하위 메뉴">
<li id="shop"><a>查看店铺</a></li>
<li id="publicproducts"><a>发布产제품</a></li>
<li id="productlists"><a>查看产제품</a></li>
<li id="mysaled"><a>已卖판매제품</a></li>
</ul>
<div class="link"><i class="fa fa-shopping-cart"></i>采购管理<i class="fa fa-chevron-down"></ 나></div>
<ul class="하위 메뉴">
<li id="publishpurchase"><a>发布采购</a></li>
<li id="postneeds"><a>查看采购</a></li>
<li id="getneeds"><a>已收到的报价单</a></li>
<li id="mypricesheet"><a>내가 좋아하는 것은</a></li>
<li id="concernshop"><a>已关注的店铺</a></li>
<li id="concerngood"><a>已关注的商product</a></li>
</ul>
<div class="link"><i class="fa fa-pencil-square-o"></i>询盘管理<i class="fa fa-chevron-down">
<ul class="하위 메뉴">
<li id="buyerxunpanlist"><a>문의 접수</a></li>
<li id="publishrequire"><a>내 문의</a></li>
</ul>
<div class="link"><i class="fa fa-file-text"></i>주문 관리<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="하위 메뉴">
<li id="myorder"><a>내 주문</a></li>
<li id="myrefund"><a>환불 신청</a></li>
</ul>
<div class="link"><i class="fa fa-globe"></i>재무 관리<i class="fa fa-chevron-down"></i> ;/div>
<ul class="하위 메뉴">
<li id="myloan"><a>내 대출</a></li>
<li id="financialmanage"><a>요건 신청</a></li>
<li id="myapplication"><a>내 애플리케이션</a></li>
</ul>
<div class="link"><i class="fa fa-unlock-alt"></i>보안 관리<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="하위 메뉴">
<li id="basecomInfo"><a>기본정보</a></li>
<li id="authenchange"><a>인증정보</a></li>
<li id="phoneAuth"><a>휴대전화 인증</a></li>
<li id="bankCardAuth"><a>은행카드 인증</a></li>
<li id="emailAuth"><a>이메일 인증</a></li>
<li id="passwordmodify"><a>비밀번호 수정</a></li>
<li id="결제psdmodify"><a>결제 비밀번호</a></li>
<li id="address"><a>배송 주소</a></li>
</ul>
<div class="link"><i class="fa fa-star"></i>리뷰 관리<i class="fa fa-chevron-down"></i> ;/div>
<ul class="하위 메뉴">
<li id="usercomments"><a>내가 좋아하는 말이에요</a></li>
</ul>
<div class="link"><i class="fa fa-bell"></i>消息管理<i class="fa fa-chevron-down"></i> </div>
<ul class="하위 메뉴">
<li id="mymsg"><a>나의 消息</a></li>
</ul>
<!-- 视情况而정 -->
<div class="link"><i class="fa fa-signal"></i>统计管理<i class="fa fa-chevron-down"></i> </div>
<ul class="하위 메뉴">
<li id="censusmanager"><a>월별 조회수</a></li>
<li id="statisticmanager"><a>월별 개수</a></li>
</ul>
<div class="link"><i class="fa fa-credit-card"></i>白条管理<i class="fa fa-chevron-down"></ 나></div>
<ul class="하위 메뉴">
<li id="oweindex"><a>开通白条</a></li>
<li id="myIous"><a>나의 백조</a></li>
<li id="louorderlist"><a>订单列表</a></li>
</ul>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; 글꼴:normal 14px/24px 'MicroSoft YaHei';">
</div>
</본문>
</html>
这是一个CSS3左侧手风琴菜单效果, 需要的朋友可以直接下载使用, 更多特效代码尽在PHP中文网。
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 순수한 CSS3 크리에이티브 탐색 메뉴 효과
순수한 CSS3 크리에이티브 탐색 메뉴 효과
17 Jan 2017
이것은 매우 창의적인 순수 CSS3 탐색 메뉴 효과입니다. 이 탐색 메뉴는 주로 CSS3 변환 및 전환 방법을 사용하여 효과를 얻습니다. 이는 매우 간단합니다. 이 특수 효과는 Attack of the Sun에서 제공됩니다.
 jQuery는 아코디언 사이드 메뉴 효과 코드를 구현합니다.
jQuery는 아코디언 사이드 메뉴 효과 코드를 구현합니다.
19 Apr 2017
이 기사에서는 jQuery로 구현한 아코디언 사이드 메뉴 효과를 주로 소개하며, jQuery 이벤트 응답 및 요소 속성의 동적 작동과 관련된 구현 기술이 필요한 친구는 다음을 참조할 수 있습니다.
 CSS3 시각 효과 구현
CSS3 시각 효과 구현
22 Mar 2018
이번에는 CSS3 시각 특수 효과 구현에 대해 소개해 드리겠습니다. CSS3 시각 특수 효과를 구현하기 위한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.

html代码
16 May 2016
아코디언 효과 탐색을 보셨을 텐데요, 이를 구현하는 방법은 다양합니다. 이번 글에서는 네이티브 js를 이용한 간단한 구현을 소개하겠습니다. 관심 있는 친구들은 놓치지 마세요.
24 Nov 2017
css3 클릭하여 잔물결 특수 효과 표시, css3를 사용하여 클릭하여 잔물결 특수 효과 표시 만드는 방법, 잔물결 특수 효과를 표시하기 위해 클릭할 때 어떤 측면에 주의해야 합니까? 아래에 사례 연구를 들려드리겠습니다.
 CSS3 특수 효과를 능숙하게 사용하여 웹 페이지의 사용자 경험을 향상시키는 방법
CSS3 특수 효과를 능숙하게 사용하여 웹 페이지의 사용자 경험을 향상시키는 방법
09 Sep 2023
웹 페이지의 사용자 경험을 향상시키기 위해 CSS3 특수 효과를 능숙하게 사용하는 방법 인터넷이 발전함에 따라 웹 디자인과 사용자 경험은 웹 사이트 개발에서 중요한 연결 고리가 되었습니다. CSS3 특수 효과를 적용하면 웹 페이지에 역동성과 시각 효과를 추가하고 사용자 경험을 향상시킬 수 있습니다. 이 기사에서는 개발자가 CSS3 특수 효과를 보다 능숙하게 사용하고 웹 페이지의 사용자 경험을 향상시키는 데 도움이 되는 몇 가지 일반적인 CSS3 특수 효과와 해당 코드 예제를 소개합니다. 전환 효과(Transition) 전환 효과는 CSS3의 가장 기본적인 특수 효과 중 하나입니다.
 CSS3 애니메이션 애니메이션 특수 효과 플러그인의 영리한 사용 소개
CSS3 애니메이션 애니메이션 특수 효과 플러그인의 영리한 사용 소개
17 Mar 2017
이 기사에서는 CSS3 애니메이션 애니메이션 특수 효과 플러그인을 능숙하게 사용하는 방법을 소개합니다.
 Pure CSS3 팀 구성원이 애니메이션 특수 효과 예를 소개합니다.
Pure CSS3 팀 구성원이 애니메이션 특수 효과 예를 소개합니다.
06 Mar 2017
이 기사에서는 주로 순수한 CSS3 팀원을 소개하여 애니메이션 특수 효과 예제를 소개합니다.


Hot Tools

CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.
CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.

CSS3 SVG 표현 꽃 생기 특수 효과
SS3 SVG 고백 꽃 애니메이션 특수효과는 발렌타인데이 애니메이션 특수효과입니다.

CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.
CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.

jQuery+CSS3 발렌타인 데이 사랑 특수 효과
jQuery+CSS3 발렌타인 데이 사랑 특수 효과는 발렌타인 데이에 흔들리는 하트 애니메이션 특수 효과입니다.

CSS3 숟가락으로 찹쌀밥을 퍼올리는 애니메이션 특수 효과
귀여운 찹쌀떡 한 그릇 표정, 찹쌀떡을 퍼올리는 숟가락 애니메이션 특수효과