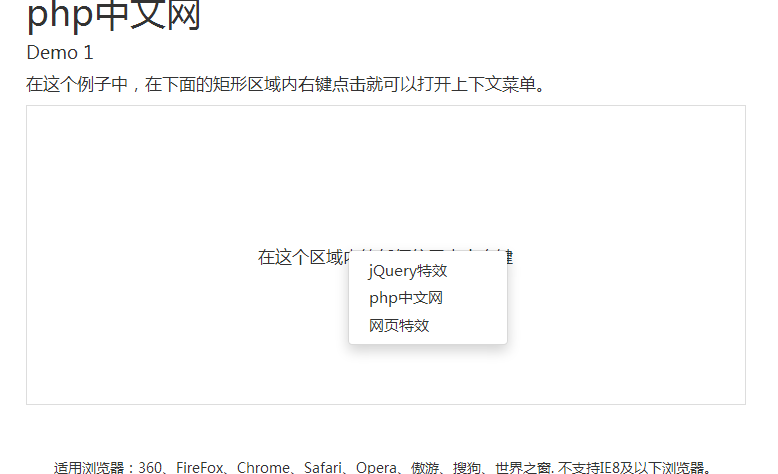
Bootstrap 마우스 오른쪽 버튼 클릭 드롭다운 메뉴 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 마우스 오른쪽 버튼 클릭 메뉴 사용자 정의
마우스 오른쪽 버튼 클릭 메뉴 사용자 정의
29 Oct 2016
맞춤형 마우스 오른쪽 버튼 클릭 메뉴 일부 ERP 시스템에는 기능적인 조작이 많기 때문에 일반적으로 사용자의 편의를 위해 자주 사용하는 몇 가지 기능을 맞춤형 마우스 오른쪽 버튼 클릭 메뉴에 배치합니다.
16 May 2016
이 글에서는 주로 자바스크립트로 구현된 간단한 오른쪽 클릭 메뉴 클래스를 소개합니다. 오른쪽 클릭 메뉴 기능은 자바스크립트 사용자 정의 클래스를 통해 구현됩니다. 필요한 친구가 참고할 수 있습니다.
 jquery는 마우스 오른쪽 버튼 클릭 메뉴 플러그인_jquery를 구현합니다.
jquery는 마우스 오른쪽 버튼 클릭 메뉴 플러그인_jquery를 구현합니다.
16 May 2016
이 기사에서는 오른쪽 클릭 메뉴 플러그인을 시뮬레이션하기 위해 jquery를 사용하는 방법과 코드 공유를 공유합니다. 이는 매우 실용적이며 도움이 필요한 친구들이 참조할 수 있습니다.
 Win7 시스템 마우스 오른쪽 버튼 클릭 메뉴 관리 튜토리얼
Win7 시스템 마우스 오른쪽 버튼 클릭 메뉴 관리 튜토리얼
13 Jul 2023
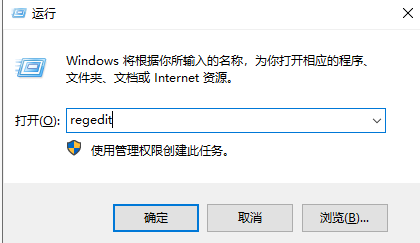
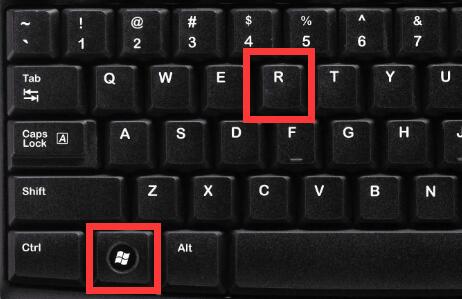
오른쪽 클릭 메뉴의 조작 방법은 컴퓨터를 사용할 때 좀 더 편리하게 해주지만 일부 프로그램에는 오른쪽 클릭 메뉴가 많아 복잡해 보이고 사용하기가 그리 편리하지 않습니다. 오늘은 Xiaobian이 win7 마우스 오른쪽 버튼 클릭 메뉴 관리 방법을 알려드리겠습니다. win7 시스템의 오른쪽 클릭 메뉴 관리에 대한 튜토리얼: 1. win 키 + R 키를 눌러 작업 창을 열고 regedit를 입력한 후 클릭하여 레지스트리 편집기를 엽니다. 2. 레지스트리 편집기에서 HKEY_CLASSES_ROOT\Directory\Background\shelex\ContextmenuHandlers를 확장하고 NEW를 유지하고 프로그램에서 추가한 다른 모든 항목을 삭제합니다. 3. 작업이 완료되면 컴퓨터를 다시 시작합니다. 위는 win7 관리 방법입니다.
 win10 마우스 오른쪽 버튼 클릭 메뉴 표시줄을 사용자 정의하는 방법
win10 마우스 오른쪽 버튼 클릭 메뉴 표시줄을 사용자 정의하는 방법
03 Jan 2024
오른쪽 클릭 메뉴의 내용이 너무 많든 적든 실제로 변경될 수 있습니다. 그렇다면 win10에서 오른쪽 클릭 메뉴 표시줄을 설정하는 방법은 무엇일까요? 기재. win10에서 오른쪽 클릭 메뉴 표시줄을 설정하는 방법: 1. 먼저 "win+r" 단축키를 사용하여 실행을 엽니다. 2. 연 후 "regedit"를 입력하고 Enter를 눌러 레지스트리를 엽니다. 3. 그런 다음 위의 "HKEY_CURRENT_USER\Software\Microsoft\InternetExplorer\MenuExt" 경로를 입력합니다. 4. 왼쪽의 "MenuExt" 폴더 아래에는 오른쪽 클릭 메뉴 표시줄의 내용이 있습니다. 5. 원치 않으시면 마우스 우클릭 후 '삭제' 하시면 됩니다. 6. 원하시면


Hot Tools

검정색 왼쪽 탐색 관리 패널 UI 특수 효과
기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.

jQuery 왼쪽 드롭다운 탐색 메뉴 배경 프레임 템플릿
jQuery는 왼쪽에 수직 드롭다운 탐색 모음과 포함된 iframe 탐색 메뉴 배경 페이지 템플릿을 만듭니다.

js-확장 가능한 숨겨진 탐색 메뉴 버튼 특수 효과 실현
간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.

대화형 액체 탐색 탭 표시줄
매우 아름답고 간결한 디자인을 갖춘 매우 인기 있는 HTML+CSS 대화형 액체 탐색 탭 표시줄