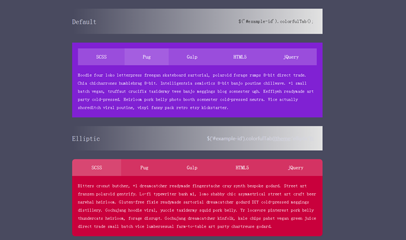
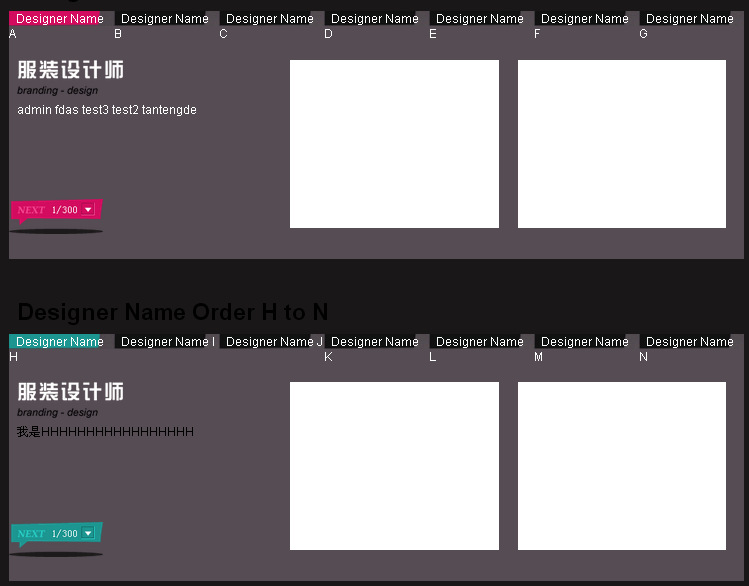
jQuery 다채로운 애니메이션 탭 탭 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16 May 2016
JQuery에서 생성된 탭의 개선된 버전에서는 누군가 이미 이 효과를 개선하여 완전한 메서드로 캡슐화했습니다.
 JQuery 탭 효과(JS와 HTML 분리)
JQuery 탭 효과(JS와 HTML 분리)
04 Feb 2017
JQuery를 기반으로 구현된 탭 효과의 핵심은 HTML에는 인라인 이벤트 핸들러가 없지만 js 파일에 정의되어 동작과 구조가 분리된다는 것입니다.
16 May 2016
이 글에서는 jQuery의 간단한 탭 전환 효과 구현 방법을 주로 소개하며, jQuery 체인 작업과 순회 기술이 필요한 친구들이 참고할 수 있습니다.
16 May 2016
JQuery를 기반으로 구현된 탭 효과의 핵심은 HTML에 인라인 이벤트 핸들러가 없고, 동작과 구조를 분리하기 위해 js 파일에 정의되어 있다는 것입니다.
16 May 2016
이번 글에서는 jquery의 탭 효과와 동적 로딩에 대한 간단한 예제를 주로 소개합니다. 도움이 필요한 친구들이 와서 참고할 수 있습니다. 모두에게 도움이 되길 바랍니다
 jquery 다중 탭 효과 예제 코드(렌더링 포함)_jquery
jquery 다중 탭 효과 예제 코드(렌더링 포함)_jquery
16 May 2016
이 탭은 단일 탭이 아니라 여러 탭입니다. 각 탭에는 여러 옵션이 있으며 옵션 수가 다릅니다. 더 이상 고민하지 않고 곧바로 jquery 코드로 넘어가겠습니다.
16 May 2016
이 기사에서는 주로 jQuery 오른쪽 탭 포커스 이미지 캐러셀 효과, 신선하고 사랑스러운 포커스 이미지 캐러셀 코드를 소개합니다. 도움이 필요한 친구들은 이를 참조할 수 있습니다.


Hot tools Tags

Hot Tools

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.