HTML5CSS3은 탭 탭 효과를 구현합니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 Javascript는 탭 전환 효과를 구현합니다.
Javascript는 탭 전환 효과를 구현합니다.
24 Mar 2017
흔히 사용되는 페이지 효과에는 팝업 레이어 효과, 원활한 스크롤 효과, 탭 전환 효과가 있으며, 다음으로는 네이티브 자바스크립트를 사용하여 직접 작성한 탭 전환 효과를 공유하겠습니다. 관심 있는 친구들이 참고할 수 있습니다.
 jquery는 탭 전환 효과를 구현합니다.
jquery는 탭 전환 효과를 구현합니다.
12 Jan 2018
이 기사에서는 아래에서 탭 전환 효과, 호버 및 수평선 애니메이션 변위를 구현하는 jquery를 주로 소개합니다. 관심 있는 친구들이 모두 참고할 수 있기를 바랍니다.
16 May 2016
이 기사에서는 주로 jquery로 구현된 매우 간단한 TAB 탭 효과 코드를 소개합니다. 여기에는 마우스 클릭 이벤트 및 체인 작업을 통해 탭 탭을 동적으로 작동하는 기능이 포함됩니다. 필요한 친구는 이를 참조할 수 있습니다.
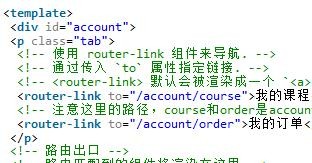
 vue-router는 탭 탭 페이지를 구현합니다.
vue-router는 탭 탭 페이지를 구현합니다.
15 Jan 2018
이 글은 주로 탭 페이지를 구현하기 위한 vue-router 관련 방법을 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
16 May 2016
이 기사에서는 주로 탭 전환 버튼의 왼쪽 및 오른쪽 슬라이딩 표시와 클릭 전환 효과를 구현할 수 있는 jQuery의 Tencent 미니 홈페이지 탭 효과 코드 구현을 소개합니다. 여기에는 마우스 이벤트를 기반으로 하는 jQuery의 페이지 요소 동적 작동 기술이 포함됩니다. 필요는 다음을 참조할 수 있습니다
 JavaScript는 탭 레이블 전환 효과를 구현합니다(코드 예)
JavaScript는 탭 레이블 전환 효과를 구현합니다(코드 예)
10 Oct 2018
이 글에서는 CSS를 사용하여 QR 코드 스캔 효과를 얻는 방법을 소개합니다. 필요한 참고 자료가 있으면 도움이 될 것입니다.
 CSS는 간단한 탭 전환 효과를 구현합니다(코드 포함).
CSS는 간단한 탭 전환 효과를 구현합니다(코드 포함).
27 Nov 2018
이 글은 CSS로 간단한 탭 전환 효과를 구현하는 것에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.


Hot tools Tags

Hot Tools

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.









