Bootstrap 아코디언 아코디언 탭 코드
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16 May 2016
이 기사에서는 주로 jquery로 구현된 아코디언 접기 패널 효과 코드를 소개합니다. jquery 마우스 클릭 이벤트를 사용하여 페이지 요소 스타일을 조작하고 동적으로 변환하여 아코디언 접기 효과를 얻을 수 있습니다. 이를 참조할 수 있습니다. .
 웹페이지에서 일반적으로 사용되는 아코디언 효과 코드 5개 추천
웹페이지에서 일반적으로 사용되는 아코디언 효과 코드 5개 추천
07 Jun 2017
웹 사이트 개발 시 웹 사이트를 장식하기 위해 많은 특수 효과를 사용해야 하는 경우가 많습니다. 제한된 페이지 공간에 여러 콘텐츠 조각을 표시하려는 경우 아코디언 효과는 매우 사용자 친화적인 방식으로 매우 유용합니다. 여러 콘텐츠 사이를 전환합니다. 배너 포커스 이미지로도 활용 가능합니다. 이 글에서는 자주 사용되는 아코디언 효과 코드 5개를 모아서 바로 활용하고 수정해 보겠습니다.
 jQuery로 간단한 아코디언 효과를 구현하는 방법은 무엇입니까? (코드 예)
jQuery로 간단한 아코디언 효과를 구현하는 방법은 무엇입니까? (코드 예)
05 Jan 2019
jQuery로 간단한 아코디언 효과를 구현하는 방법은 무엇입니까? 이 기사에서는 jQuery를 사용하여 간단한 아코디언 효과를 얻는 방법을 소개합니다(코드 포함). 필요한 친구가 참고할 수 있기를 바랍니다.
16 May 2016
이 기사에서는 JS가 구현한 대체 아코디언 효과 웹 페이지 콘텐츠 전환 코드를 주로 소개합니다. JavaScript를 사용하여 마우스 이벤트에 응답하고 페이지 요소 스타일 속성을 동적으로 조작하여 아코디언 효과를 달성하는 데 도움이 필요한 친구들이 참조할 수 있습니다. 그것.
 jQuery를 사용하여 유리 아코디언 특수 효과를 만드는 단계에 대한 자세한 설명(코드 포함)
jQuery를 사용하여 유리 아코디언 특수 효과를 만드는 단계에 대한 자세한 설명(코드 포함)
24 Apr 2018
이번에는 jQuery를 사용하여 유리 질감의 아코디언 특수 효과를 만드는 단계에 대해 자세히 설명합니다(코드 포함). jQuery를 사용하여 유리 질감의 아코디언 특수 효과를 만들 때 주의 사항은 무엇입니까? 보세요.
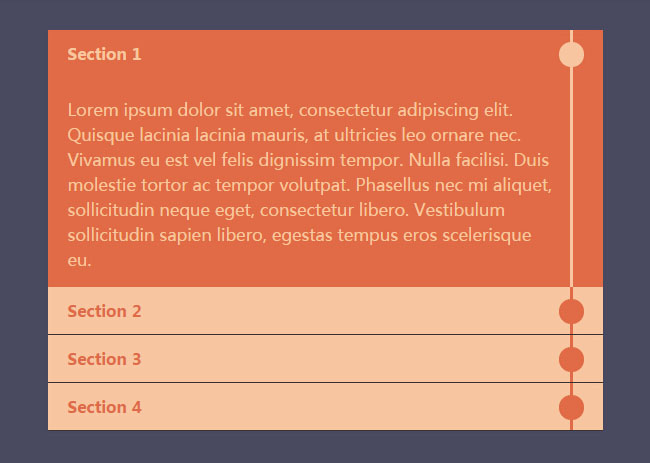
 CSS를 사용하여 축소 상태를 시각적으로 표시하기 위해 Bootstrap 3 아코디언 패널에 갈매기 모양 아이콘을 추가하려면 어떻게 해야 합니까?
CSS를 사용하여 축소 상태를 시각적으로 표시하기 위해 Bootstrap 3 아코디언 패널에 갈매기 모양 아이콘을 추가하려면 어떻게 해야 합니까?
01 Dec 2024
CSS를 사용하여 축소 상태에 대한 쉐브론 아이콘 표시 Bootstrap 3 프레임워크에서 아코디언 구성 요소는 일반적으로 축소 가능한 상태를 만드는 데 사용됩니다.
 탭탭 비밀번호 변경 방법 탭탭 비밀번호 변경 방법
탭탭 비밀번호 변경 방법 탭탭 비밀번호 변경 방법
02 Jul 2024
탭탭 비밀번호를 어떻게 변경하나요? 현재 탭탭 로그인 시 비밀번호 로그인이 포기되어 있으며, 로그인된 휴대폰번호만 수정이 가능합니다. 많은 친구들이 여전히 탭탭 비밀번호를 변경하는 방법을 모릅니다. 다음은 탭탭 비밀번호 변경 방법에 대한 요약입니다. taptap 비밀번호 변경 방법 1. 먼저 taptap을 입력하고 오른쪽 상단의 "아바타"를 클릭하세요. 2. 그런 다음 왼쪽의 "설정"을 클릭하세요. 3. 설정에서 "계정 및 보안"을 선택하세요. 4. 마지막으로, 현재 비밀번호 변경이 불가능하여 수정된 정보에 "휴대폰번호"가 보입니다. 휴대폰 인증을 통해 바로 로그인이 가능하므로, 휴대폰번호를 변경하면 비밀번호가 변경됩니다.


Hot Tools

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.