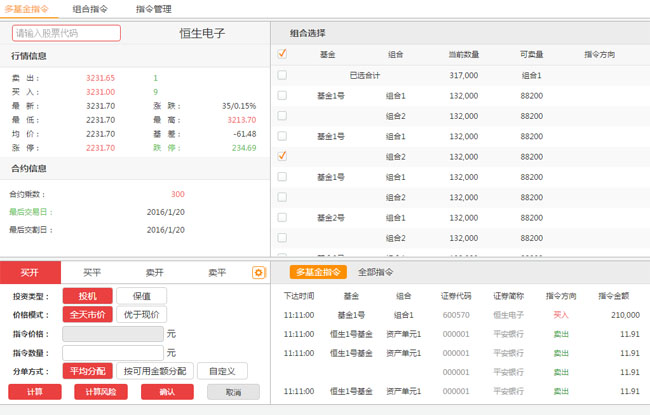
jQuery 다중 탭 전환 코드
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 jquery 다중 탭 효과 예제 코드(렌더링 포함)_jquery
jquery 다중 탭 효과 예제 코드(렌더링 포함)_jquery
16 May 2016
이 탭은 단일 탭이 아니라 여러 탭입니다. 각 탭에는 여러 옵션이 있으며 옵션 수가 다릅니다. 더 이상 고민하지 않고 곧바로 jquery 코드로 넘어가겠습니다.
 가장 간단한 탭 전환 예제 코드
가장 간단한 탭 전환 예제 코드
08 Feb 2017
아래에서 편집기는 탭 전환에 대한 가장 간단한 예제 코드를 제공합니다. 편집자님이 꽤 좋다고 하셔서 지금 공유하고 참고용으로 드리고 싶습니다. 편집자를 따라가서 살펴보겠습니다.
 JavaScript 코드 공유: 탭 레이블 전환
JavaScript 코드 공유: 탭 레이블 전환
22 Aug 2017
이 기사의 예에서는 TAB 레이블을 전환하기 위해 클릭하는 js 구현을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 여기에 설명된 탭 효과 코드는 jq가 없으며 순수 JS로 구현되었습니다. 회색 스타일을 가지며 그다지 미화되지는 않지만 호환성과 작동이 매우 편안합니다. 아마도 대부분의 웹사이트에 적합할 것입니다. 먼저 실행 중인 효과의 스크린샷을 살펴보겠습니다.
16 May 2016
이 글(YUI에서 구현한 탭 전환)을 읽고 영감을 받아 학습 목적으로 탭 전환 기능을 작성했습니다. 프레임워크가 재미없기 때문에 네이티브 js 구현입니다.
 탭 스크롤 탐색 전환 구현(코드 포함)
탭 스크롤 탐색 전환 구현(코드 포함)
26 Apr 2018
이번에는 탭 스크롤 탐색 전환 구현(코드 포함)을 가져왔습니다. 탭 스크롤 탐색 전환 구현 시 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
 jquery jsprinciple_jquery를 기반으로 한 탭 전환
jquery jsprinciple_jquery를 기반으로 한 탭 전환
16 May 2016
jquery를 기반으로 한 탭 전환은 js의 원리를 사용합니다. 마우스 패스 이벤트 바인딩이 구현되었습니다.
 jQuery 탭 전환 효과를 구현하는 단계
jQuery 탭 전환 효과를 구현하는 단계
26 Apr 2018
이번에는 jQuery 탭 전환의 특수 효과를 구현하는 단계를 알려 드리겠습니다. jQuery 탭 전환 시 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
16 May 2016
본 글에서는 탭 전환 및 슬라이딩 도어 기능을 갖춘 jQuery로 구현한 멀티 슬라이딩 도어 및 멀티 탭 효과 코드를 주로 소개합니다. 여기에는 마우스 이벤트에 대한 응답 및 페이지 요소의 동적 변환 작업과 관련된 구현 기술이 포함됩니다. 속성이 필요한 친구는 다음을 참조할 수 있습니다.


Hot Tools

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

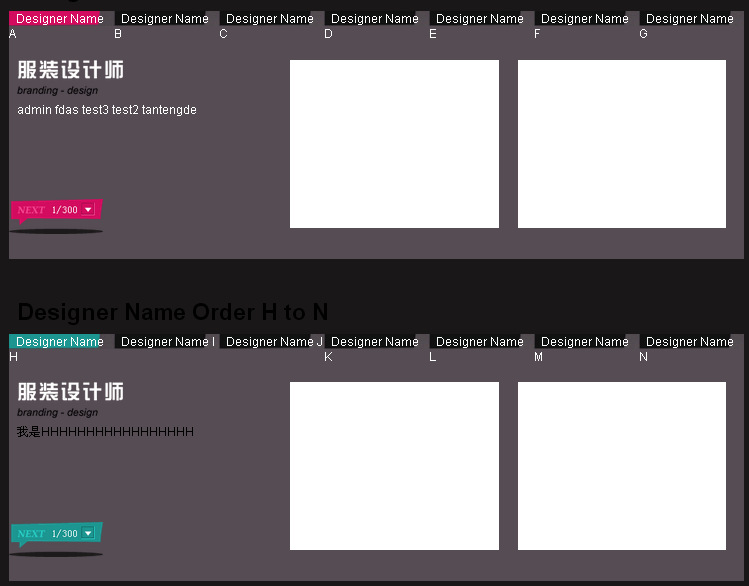
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.