
강의 중급 11270
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17594
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11305
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 771
2023-09-05 14:46:42 0 1 700
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 593
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 552
2023-09-05 15:34:44 0 1 979

코스소개:Vue 통계 차트에서 막대 및 선 차트 기능 구현 소개: 데이터 시각화 애플리케이션에서 통계 차트는 데이터를 표시하는 데 일반적으로 사용되는 방법입니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 풍부한 기능과 사용 편의성을 제공하며 통계 차트를 구현하는 데 매우 적합합니다. 이 기사에서는 Vue를 사용하여 막대 차트와 선 차트를 구현하는 구체적인 단계를 소개하고 코드 예제를 첨부합니다. 1. 막대 차트 구현 막대 차트는 직사각형의 높이를 사용하여 데이터의 크기를 나타내는 차트입니다. 다음은 Vue 및 echarts 라이브러리를 사용하고 있습니다.
2023-08-17 논평 0 1677

코스소개:Vue 통계 차트의 3D 입체 및 회전 효과 최적화 데이터 시각화 분야에서 통계 차트는 복잡한 데이터를 시각적 형태로 변환하여 사람들이 데이터를 더 쉽게 이해하고 분석할 수 있도록 하는 매우 중요한 도구 중 하나입니다. Vue 프레임워크에서는 몇 가지 뛰어난 플러그인을 도입하여 통계 차트의 표시 및 작동을 실현할 수 있습니다. 이 기사에서는 히스토그램을 예로 들어 Vue에서 echarts 플러그인을 사용하여 통계 차트의 3D 입체 및 회전 효과를 최적화하는 방법을 소개합니다. 먼저 echarts를 설치해야 합니다.
2023-08-26 논평 0 1605

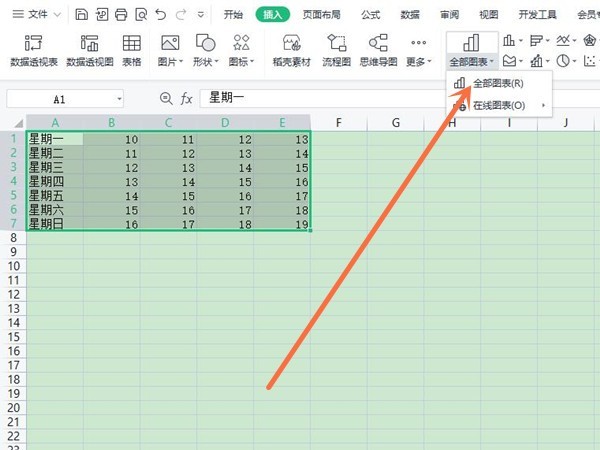
코스소개:1. 테이블을 열고 데이터를 선택한 후 삽입 페이지에서 모든 차트를 클릭한 후 모든 차트를 클릭합니다. 2. 막대 차트를 클릭하여 막대 차트를 삽입합니다.
2024-04-18 논평 0 679

코스소개:Vue 통계 차트의 동적 필터링 및 클러스터링 최적화 데이터 시각화 분야에서 통계 차트는 데이터를 표시하는 일반적인 방법입니다. Vue 프레임워크를 사용하여 강력한 상호 작용, 동적 필터링 및 클러스터링 최적화를 갖춘 통계 차트를 개발하면 더 나은 사용자 경험과 데이터 분석 기능을 제공할 수 있습니다. 이 기사에서는 일반적인 통계 차트 플러그인(예: Echarts)과 결합된 Vue 프레임워크를 사용하여 동적 필터링 및 클러스터링 최적화 기능을 구현하는 방법을 소개합니다. 문제를 더 잘 설명하기 위해 히스토그램을 예로 들어 해당 코드 예제를 첨부하겠습니다.
2023-08-25 논평 0 1556

코스소개:1. 데이터 소스 준비. 백분율 데이터 외에도 데이터 소스에는 보조 열 세트가 필요하며 그 값은 100%입니다. 2. 세로 막대형 차트를 삽입하세요. 데이터 영역을 선택하고 묶은 세로 막대형 차트를 삽입합니다. (참고: 묶음 세로 막대형 차트이며 백분율 누적 세로 막대형 차트가 아닙니다.) 3. 기둥을 사진으로 교체합니다. 세로 막대형 차트에서 작업 수행 열을 나타내는 열을 클릭한 후 마우스 오른쪽 버튼을 클릭하고 데이터 계열 서식을 선택합니다. 4. 기둥을 사진으로 교체합니다. 형식 데이터 시리즈에서 채우기 및 선을 선택하고 채우기 모듈 아래의 그림 또는 텍스처 채우기를 클릭한 다음 파일을 클릭하고 미리 준비된 그림을 삽입한 다음 레이어 및 확대/축소를 클릭합니다. 5. 기둥을 사진으로 교체합니다. 같은 방법으로 보조 기둥의 기둥을 그림으로 교체합니다. 또한 레이어와 크기를 선택하고 투명도를 80%로 설정합니다. 6. 병합
2024-03-26 논평 0 1015