
강의초등학교54147
코스소개:"HTML5 초보자부터 숙달까지 튜토리얼"에서는 HTML5에 HTML 기반의 새로운 콘텐츠가 많이 추가되었으며 더 많은 기능과 눈부신 효과가 추가되었음을 자세히 소개합니다.

강의초등학교26945
코스소개:"Javascript Basics Tutorial"은 자바스크립트의 기본 지식을 빠르게 익히고 예제를 통해 설명함으로써 자바스크립트 스크립팅 언어를 더 잘 이해할 수 있도록 도와줍니다.

강의초등학교30815
코스소개:이 튜토리얼은 기초부터 시작하므로 프로그래밍 지식이 필요하지 않습니다. "HTML Tutorial"에는 HTML5에 대한 지식이 포함되어 있어 HTML에 대한 포괄적인 학습을 실제로 달성할 수 있습니다.

강의초등학교24088
코스소개:"HTML5 Quick Self-Study Tutorial"은 HTML5의 제로 기반 학습에 적합합니다. HTML5는 HTML 개발의 다섯 번째 버전이며, H5도 새로운 표준으로 사용되기 시작했습니다. WEB 개발을 위해 이 과정은 독자들에게 HTML5의 모든 핵심 기능을 설명합니다.

강의초등학교90690
코스소개:"JavaScript Elementary Tutorial"은 JavaScript에 대한 상식을 모두가 알고 이해할 수 있도록 고안된 JavaScript 입문 강좌입니다.
테이블 레이아웃은 셀 간격 = 0을 사용하여 상단 및 하단 tr 사이에 1px 간격을 표시하는 방법
2017-05-16 13:28:07 0 2 953

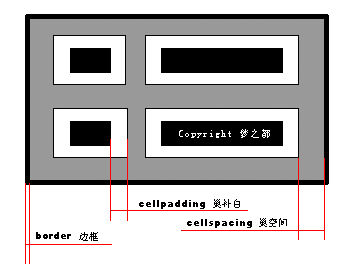
코스소개:이번에는 HTML의 cellpadding 속성과 cellpacing 속성을 어떻게 사용하는지 보여드리겠습니다. HTML의 cellpadding 속성과 cellpacing 속성을 사용할 때 주의사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
2018-01-26 논평 05679

코스소개:이 글은 주로 HTML cellpadding과 cellspacing 속성을 소개하고 있으니 읽어보시면 아실 거라 믿습니다.
2017-02-27 논평 02062

코스소개:Cellpadding 및 Cellspacing은 표에 사용되는 속성으로, 표 셀의 공백을 설정할 수 있으며, 웹 페이지의 표 스타일과 레이아웃을 제어하는 데 도움이 되는 두 가지 속성입니다. 그렇다면 그들 사이의 차이점은 무엇입니까? 다음 기사에서는 간략한 비교를 제공하고 Cellpadd를 소개합니다.
2019-01-05 논평 025205

코스소개:본 글에서는 주로 HTML 테이블 태그의 cellpacing 속성의 역할에 대한 예제를 소개하고, 예제를 사용하여 HTML 테이블 태그의 cellspaceing 속성의 값과 구문 사양을 분석합니다. 다음으로 이 기사를 살펴보겠습니다.
2018-08-31 논평 09060

코스소개:HTML에서는 cellspacing 속성을 사용하여 테두리 간격을 제거할 수 있습니다. 테이블 요소에 "cellspacing="0px"" 스타일을 설정하기만 하면 됩니다. Cellspacing 속성은 테이블의 개별 셀 사이의 거리를 제어합니다. 이 속성은 인접한 서로 다른 셀의 가장자리 사이의 공간을 변경합니다.
2021-06-07 논평 07780