
강의 중급 3821
코스소개:데이터 시각화 프로젝트는 가장 널리 사용되는 차트 엔진 ECharts를 사용하여 전자상거래 플랫폼에 표시되어야 하는 데이터의 모든 측면을 표시합니다. 올바른 결정을 내리기 위해 전자상거래 플랫폼의 운영을 보다 자세히 분석하는 데 사용됩니다. 이 프로젝트의 프런트엔드는 Vue 기술 스택을 사용하고 백엔드는 Koa2 프레임워크를 사용하며 프런트엔드와 백엔드 데이터 상호 작용은 WebSocket을 사용하여 데이터의 실시간 특성을 보장합니다. 이 프로젝트는 또한 멋진 차트 효과를 표시하기 위한 테마 전환을 지원하며, 큰 화면과 작은 화면 간 전환을 지원하여 차트가 다른 화면에 표시되도록 합니다.

강의 중급 11340
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17646
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
PrimeReact를 사용하여 내장 차트 및 Google 차트와 통합
2023-09-06 14:54:13 0 1 674
VueJs 및 Apexcharts를 사용하여 여러 브러시 차트 만들기
2023-08-26 20:17:05 0 1 570
상품 테이블 id를 기준으로 해당 상품 테이블 id에 해당하는 다른 테이블의 사진을 조회하는 것에 대해
2019-05-29 11:47:49 0 2 1326
이미지가 비동기적으로 업로드되는데, 사용자가 양식을 제출하지 않는 경우 쓸모없는 이미지가 많으면 어떻게 해야 하나요?
2018-11-12 14:26:37 0 6 1686

코스소개:인터넷이 발달하면서 데이터 시각화는 점점 더 중요한 기술이 되었습니다. 웹사이트나 애플리케이션에서는 차트를 통해 데이터를 보다 직관적으로 표시할 수 있어 사용자가 더 쉽게 이해할 수 있습니다. PHP 개발에는 선택할 수 있는 차트 라이브러리가 많이 있습니다. 이 기사에서는 일반적으로 사용되는 일부 PHP 차트 라이브러리와 해당 응용 프로그램을 소개합니다. GoogleChartsGoogleCharts는 꺾은선형 차트, 막대형 차트, 원형 차트 등 다양한 유형의 차트를 지원하는 Google에서 제공하는 무료 차트 라이브러리입니다. J의 GoogleCharts
2023-06-23 논평 0 1095

코스소개:HTML5 Canvas 차트 애플리케이션 Chart.js 사용자 정의 프롬프트 라인 차트
2016-11-04 논평 0 1853

코스소개:차트 애플리케이션의 경우 HTML5 및 jQuery로 만든 웹 차트가 더 편리하고 사용하기 쉬우며 기능 및 모양 측면에서 사용자 정의가 더 유연합니다. 이 기사에서는 프런트엔드 개발에 도움이 될 수 있는 9가지 클래식하고 멋진 HTML5 차트 애플리케이션을 소개합니다.
2018-03-21 논평 0 2990

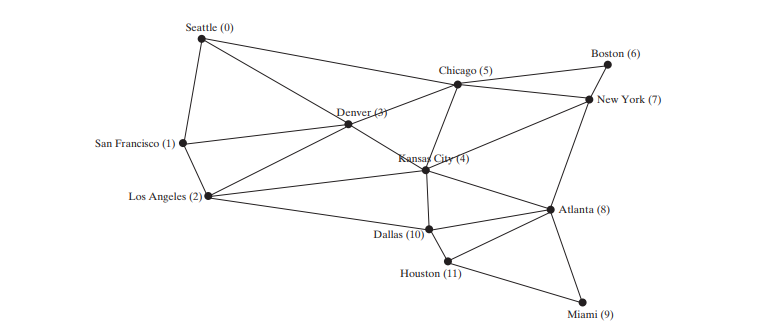
코스소개:그래프 알고리즘을 사용하면 많은 실제 문제를 해결할 수 있습니다. 그래프는 실제 문제를 모델링하고 해결하는 데 유용합니다. 예를 들어, 두 도시 간 최소 항공편 수를 찾는 문제는 그래프를 사용하여 모델링할 수 있습니다.
2024-08-09 논평 0 588

코스소개:Express.js는 서버 측 애플리케이션을 생성하기 위한 강력한 도구이며 CanvasJS를 사용하면 대화형 차트를 통해 데이터를 쉽게 시각화할 수 있습니다. 이 튜토리얼에서는 Express.js 앱에서 원활한 차트 작성 경험을 위해 두 가지를 통합하는 방법을 보여줍니다.
2024-12-03 논평 0 411