
강의 중급 11325
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17631
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11335
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - 진행률 표시줄의 구현 원리와 이 레이아웃을 구현하는 방법, 경마 시 배경이 움직이는 원리에 대해 질문하고 싶습니다.
2017-06-28 09:28:03 0 1 678
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 723
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 611
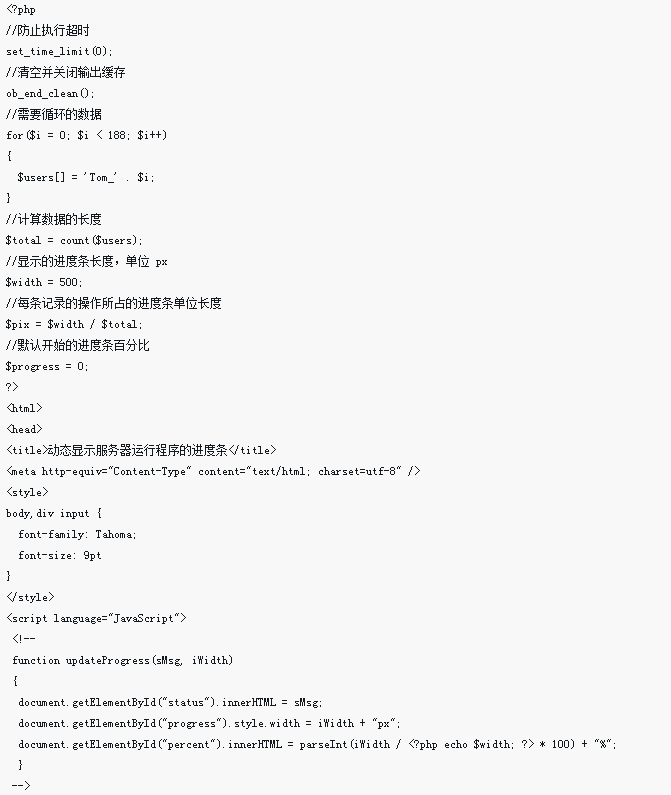
코스소개:JavaScript에서 진행률 표시줄을 구현하고 기본적으로 진행률 표시줄을 구현하는 방법을 소개하기 전에 진행률 표시줄을 제어하는 방법은 무엇입니까? 진행률 표시줄을 제어하기 위해 JS에서 사용하는 요소는 비교적 간단합니다. p 태그 내에 범위 태그를 삽입하면 됩니다. p의 외부 레이어는 배경으로 사용되며, 범위의 내부 레이어는 제어되는 동적 진행률 표시에 사용됩니다. JS로.
2017-11-21 논평 0 1495

코스소개:이 글은 주로 PHP를 사용하여 진행률 표시줄을 구현하는 방법에 대한 간단한 사례를 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
2018-05-16 논평 0 1251

코스소개:html5 진행률 표시줄의 레이블은 "<progress>"입니다. 진행률 태그는 "<progress value="The current value of the process" max="The current value of the process" 구문을 사용하여 브라우저의 진행률 표시줄 형태로 표시되는 실행 중인 작업의 진행률을 정의하는 데 사용됩니다. 완료해야 합니다"></progress>".
2021-12-15 논평 0 4306

코스소개:HTML5 진행률 표시줄에 대한 자세한 설명 HTML5 진행률 요소 소개 진행률은 진행률 표시줄을 정의하는 HTML5의 새로운 요소로, 파일 업로드 진행률, 파일 진행률을 표시하는 데 사용할 수 있습니다. 다운로드하고 일종의 로딩으로 사용할 수도 있습니다. HTML5 진행 진행률 표시줄 구문<progress value='70' max='100'></progress>확인하려면 여기를 클릭하세요...
2018-06-11 논평 0 5347