轻应用H5新版JS
H5 版轻应用组件调用
H5 版轻应用组件指的是轻应用移动版(内嵌在微博客户端中)为接入方应用提供的、唤起微博原生功能的 JavaScript 功能包。
让轻应用能实现诸如获取当前网络状态、获取定位信息、唤起客户端二维码扫描、查看大图等功能,同时也提供了一些组件供接入方调用,如共享地址簿组件。
使用条件
微博 Android 与 iPhone 官方客户端 5.3.0 以上版本的内置浏览器。
设置安全域名
- 点击顶部我的应用,打开需要配置的轻应用
- 选择左侧导航的“应用信息”
- 编辑应用基本信息,并填写安全域名后保存
注:配置了安全域名的子域名也会获得 JSBridge 的调用权限
引入 JS 文件
使用 H5 版 JS API,需要首先引入一个 JS 文件。
该 JS 文件会使用全局命名空间 WeiboJS,提供了三个 JS 方法:
- • WeiboJS.init() 用途:调用 Bridge 前进行初始化
- • WeiboJS.invoke() 用途:调用 Bridge 的 Action 或组件
- • WeiboJS.on() 用途:监听 Bridge 的事件
下面,一一进行说明:
WeiboJS.init()
通过 `window.WeiboJS` 的 `init` 方法进行初始化。
- 参数列表:
- `appkey`: 必填,轻应用的 appkey
- `debug`: 可选,调试开关
- `timestamp`: 必填,签名使用的时间戳
- `noncestr`: 必填,签名使用的随机字符串
- `signature`: 必填,计算出的签名,签名方法见文档末尾
- `scope`: 必填,轻应用需要调用的 API 列表,是一个字符串数组
- `callback`: 必填,初始化成功或失败后的回调函数,WeiboJS.invoke() 或者 WeiboJS.on() 都需要等这里回调成功后,才执行
例如:
WeiboJS.invoke()
通过 `window.WeiboJS` 的 `invoke` 方法来调用 bridge 的 action。
例如:
第一个参数为要调用的 action,第二个为 参数列表,第三个为回调函数。
Action 列表
getNetworkType 获取网络状态
- 参数列表:无
- 返回值:`{"network_type": "wwan"}`,`wwan` 代表 2G 或 3G, `wifi` 代表 WIFI, `fail` 代表无网络
getBrowserInfo 获取浏览器基本信息
- 参数列表:无
- 返回值:`{"clientVersion": "5.3.0", "isWeiboClient": true, "browserType": "normal"}` 其中 `clientVersion` 代表客户端版本号, `isWeiboClient` 代表当前是不是微博客户端, `browserType` 代表浏览器类型:normal=普通浏览器,topnav=无底导浏览器,infopage=对象正文页浏览器
checkAvailability 检查 API 可用性
- 参数列表:api_list 字符串数组,表示需要检查的 api 列表,例如:["getNetworkType", "setBrowserTitle"]
- 返回值:`{"getNetworkType": true, "setBrowserTitle": true}` 其中 true 表示有权限调用, false 表示无权限调用
setBrowserTitle 设置顶导标题
- 参数列表:
- `title`: 新标题,必需
- 返回值:无
- 备注:通过此方法设置的标题优先级最高
- 错误码:
- `MISSING_PARAMS`: 未传递 `title` 参数
openMenu 打开浏览器右上角菜单
- 参数列表:无
- 返回值:`{"selected_code": 1001, "selected_title": 分享到微博}` 其中 selected_code 表示用户选择的按钮所对应的编码,未知按钮为 0,通用按钮见附录2, selected_title 表示用户选择的菜单的文案
setMenuItems 设置浏览器右上角菜单【分享,加关注】
- menus:["shareToWeibo","follow"],菜单的名字,最多 5 项
- content:默认文案
- 返回值:无
- 备注: follow关注的是appkey的所有者
例如 :
if (success) {
document.write('网络状态是' + params.network_type);
} else {
if (code == WeiboJS.STATUS_CODE.NO_RESULT) {
// do something.
}
}
});
setSharingContent 设置分享内容
- 参数列表:{"icon": "", "title": "", "desc": ""} 其中 icon 表示图片的 URL,title 表示标题,desc 表示文案
- 返回值:无
- 备注:此处设置的是分享到第三方平台的默认文案
openImage 查看大图
- 参数列表:
- `url`: 当前选中的图片src;
- `urls`: 当前页面中的所有图片src,用于支持横滑查看
- 返回值:无
- 错误码:
- `MISSING_PARAMS`: `url` 与 `urls` 至少需要传递一个
scanQRCode 扫描二维码
- 参数列表:无
- 返回值:`{"result": "http://weibo.com"}`
- 错误码:
- `USER_CANCELLED`: 用户取消了扫描
- `SERVICE_FORBIDDEN`: 设备没有摄像头或用户不允许使用摄像头
pickImage 获取照片
- 参数列表:
- `source`: `camera` 为拍照,其他为从相册选择
- 返回值:`{"base64": "9sa1..."}`
- 错误码:
- `USER_CANCELLED`: 用户取消了选图
- `SERVICE_FORBIDDEN`: 设备没有摄像头或用户不允许选图
pickContact 选择联系人
- 参数列表:
- `count`: 1,表示最多选择的人数
- 返回值:`[{"uid": "1406758883", "screen_name": "Bencalie", "avatar_url" : " "}]`
"}]`
- 错误码:
- `USER_CANCELLED`: 用户取消了选择
- `SERVICE_FORBIDDEN`: 服务不可用
getLocation 定位
- 参数列表:无
- 返回值:`{"lat": 100, "long": 100}`
- 错误码:
- `SERVICE_FORBIDDEN`: 定位服务不可用
- `NO_RESULT`: 获取位置失败
login 唤起登录功能
- 参数列表:
- `redirect_uri`: 登录后回调的地址,必需。并且该 URL 必须是 http://apps.weibo.com 开头,不接受任何其他域名的 URL
- 返回值:无
"redirect_uri" : encodeURIComponent("http://apps.weibo.com/test/1406758883/2I8KtA/demo/game/yangtuo")
}, function (params, success, code) {});
客户端支持版本:5.4.5
invokeMenuItem触发菜单项
客户端支持版本:5.4.5
audioMetersChange麦克风音量变化
客户端支持版本:5.4.5
cashier微博支付
参数列表:
sign_type : 签名类型,目前只支持RSA
sign : 签名类型
appkey: 商户的Appkey,区分商户不同的业务
seller_id: 商户微博id
out_pay_id: 商户订单号,商户网站唯一编号,6-64位
notify_url: 异步通知地址
return_url: 支付完成后的回调页面地址
subject: 商品名称
total_amount: 商品总价,单位为分
body: 商品描述
返回值:无
调用示例:
Status Code 列表
状态码会在 action 的回调中提供
网页通过比对回调的code值和以上值进行处理
// 客户端没有获取到结果
}
WeiboJS.on()
有时 native 会给网页发送一些事件通知,网页可以选择性接收。
document.write('网络状态已变为:' + params.network_type);
});
Event 列表
networkTypeChanged 网络状态改变
- 返回结果:
- `network_type`: 改变后的状态,`wwan` 或 `wifi` 或 `fail`
- 返回结果:
- `selected_code`: 用户选择的按钮所对应的编码,未知按钮为 0,通用按钮见附录2
- `selected_title: 用户选择的按钮标题
orientationChange屏幕旋转事件
- 使用条件:无
- 返回结果:
- `orientation`: 屏幕方向的状态,即 window.orientation 的取值
共享地址簿组件【需申请白名单】
共享地址簿组件用于接入方获得当前微博用户在微博的收货地址。目前处于内部体验阶段,不向所有接入方开放。
组件有两种形态:
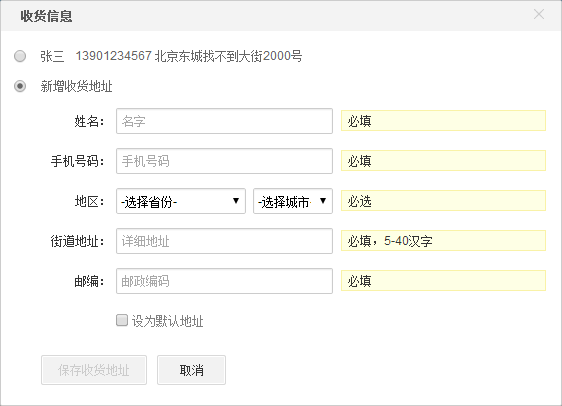
PC 版:

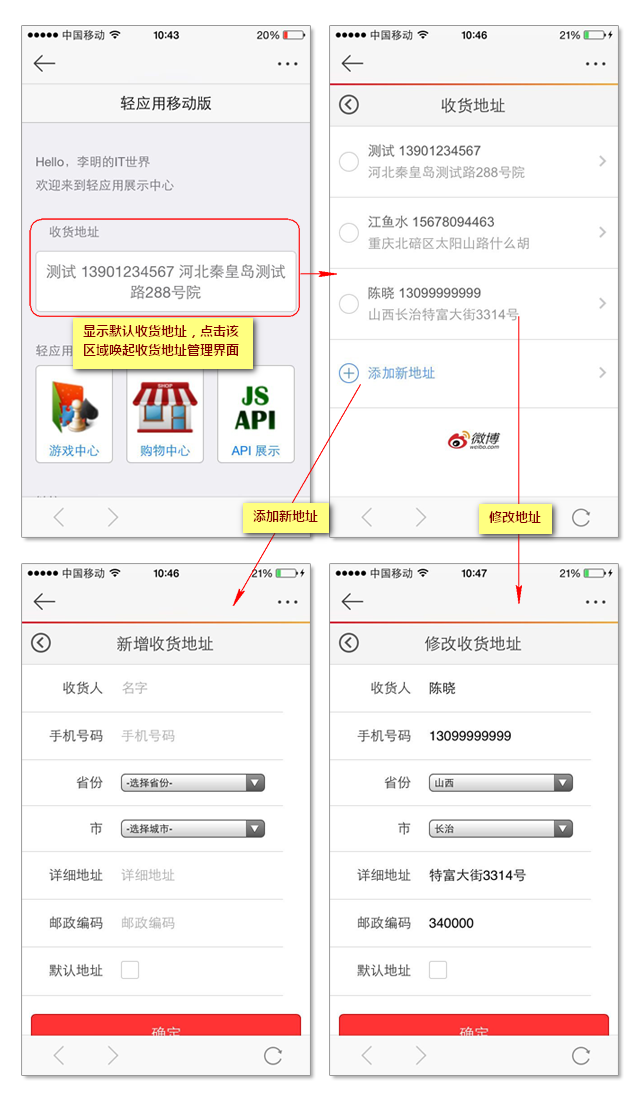
H5 版:

第一步、使用共享地址簿组件,需要申请,请将 appkey 发送给 wanglei25@staff.weibo.com 申请该组件的使用权限。
第二步、代码开发。共享地址簿组件提供了两个 Action 供调用:
PC 版调用方法:(也可以点击这里)
1、获取默认收货地址
App.trigger('deliverAddress:default', function(addr){ /* 回调函数 */ });
2、选择其他的收货地址(可以增加、删除、修改地址)
App.trigger('deliverAddress:change', function(addr){ /* 回调函数 */ });
完整 Web 版调用范例:
H5 版调用方法:
1、获取默认收货地址
WeiboJS.invoke("deliverAddress:default", {}, function(addr){ /* 回调函数 */ });
2、选择其他的收货地址(可以增加、删除、修改地址)
WeiboJS.invoke("deliverAddress:change", {}, function(addr){ /* 回调函数 */ });
完整 H5 版调用范例:
轻应用 H5 底导【需申请白名单】
轻应用在微博客户端内现在都是在对象正文页的内置浏览器展示(底部有转评赞按钮),它是有一定缺陷的,如:
- 不支持内页分享。比如你的应用内有一个对象,点击对象内的链接,iframe 内部跳转到一个非对象的 URL,这时候你点转发,仍然分享的是刚开始进来的对象的信息。
- 不支持定制分享文案。点转发唤起的发布器,文案是固定的,你无法修改。
- 可定制性差
目前,轻应用提供了一款 H5 底导组件,该组件用 HTML+JavaScript 实现,和现在的对象正文页底导 UI 几乎雷同,但能够支持内页分享,并且文案可以随心所欲的定制。目前处于内部体验阶段,不向所有接入方开放。

接入方式:
第一步、使用轻应用 H5 底导,需要申请,请将 appkey 发送给 wanglei25@staff.weibo.com 申请该组件的使用权限。
第二步、在需要支持内页分享的页面内,引入轻应用组件移动版的 JS。
这时候,你就能直接看到组件了。
第三步、修改默认分享文案。
完整范例:
轻应用微博运动数据获取【需要申请白名单】
完整调用范例:
轻应用打赏组件
完整调用范例:
轻应用 H5 组件Demo
请使用微博客户端扫描下方二维码查看演示Demo:

Demo中涉及到的接口详情详见以下文档:
微博支付应用接入指南:http://open.weibo.com/wiki/微博支付应用接入指南
微博API接口文档:http://open.weibo.com/wiki/%E5%BE%AE%E5%8D%9AAPI
附录1、签名方法
注意:为保证 appsecret 与 ticket 安全性,以下步骤需要在服务器端完成
调用开放平台接口,传入 appkey 与 appsecret 生成 ticket:
POST https://api.weibo.com/oauth2/js_ticket/generate?client_id=APPKEY&client_secret=APPSECRET
返回值:
{
"result":true,
"appkey":"",
"js_ticket":"", // 获取到的 ticket
"expire_time":7199 // ticket 的有效时间(秒)
}注意:
有效期内再次调用该接口会导致 ticket 刷新,旧的直接失效。 所以第三方应该在服务器缓存 ticket,将要过期时才再次请求改接口
生成签名字符串:
签名字符串 = "jsapi_ticket=[TICKET]&noncestr=[NONCESTR]×tamp=[TIMESTAMP]&url=[URL]"
注:URL参数请根据当前webview加载的实际地址实时更新
其中:
[TICKET]: 上一步获取的 ticket [NONCESTR]: 随机字符串,需要和 config 时的值一致 [TIMESTAMP]: 当前UNIX时间戳,需要和 config 时的值一致 [URL]: 当前页面的完整 URL (不进行 url encode,不包含 # 及 fragment)
使用 sha1 算法生成签名
签名 = sha1(签名字符串)
附录2、菜单编码
微博:1001
好友圈:1002
私信 :1003
微信好友:1004
朋友圈:1005
微米好友:1006
微米圈:1007
来往好友:1008
来往动态:1009
QQ:1010
Qzone:1011
短信:1101
邮件:1102
系统浏览器:2001
复制链接:2002
字号设置:2003



