jQuery EasyUI 중국어 참조 매뉴얼
/jEasyUI创建复杂树形网格
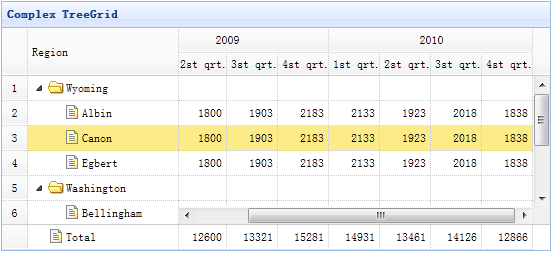
jEasyUI创建复杂树形网格
树形网格(TreeGrid)可以展示有限空间上带有多列和复杂数据电子表格。本教程将演示如何将表格数据排列在分割的网格和多行表头中,以便组织共同的数据。

创建树形网格(TreeGrid)
| Region | |||||||
|---|---|---|---|---|---|---|---|
| 2009 | 2010 | ||||||
| 1st qrt. | 2st qrt. | 3st qrt. | 4st qrt. | 1st qrt. | 2st qrt. | 3st qrt. | 4st qrt. |
正如您所看到的,树形网格(Treegrid)的使用和数据网格(Datagrid)一样。请使用 'frozen' 属性来定义冻结列,列的 'colspan' 和 'rowspan' 属性来定义多行表头。
下载 jQuery EasyUI 实例
jeasyui-tree-treegrid2.zip

