HTML DOM 중국어 참조 매뉴얼
/HTML DOM 节点
HTML DOM 节点
在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
DOM Nodes
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
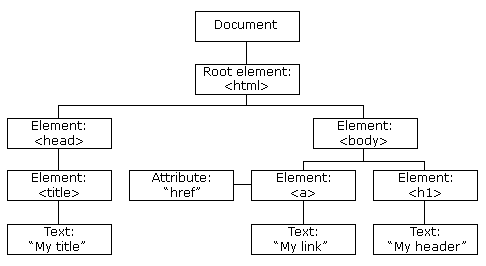
HTML DOM 节点树
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:
HTML DOM 树实例
![]()

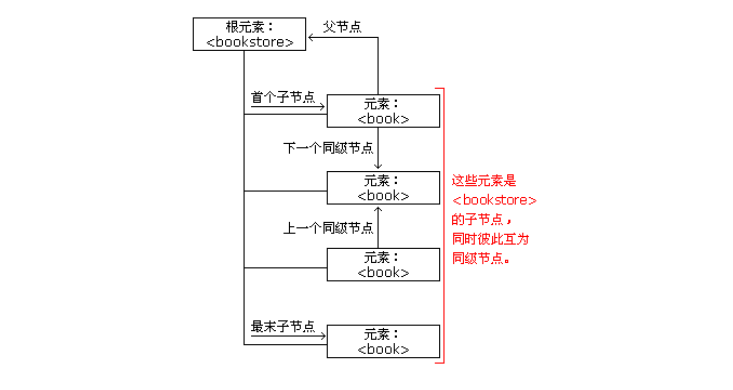
节点父、子和同胞
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

请看下面的 HTML 片段:
从上面的 HTML 中:
节点没有父节点;它是根节点
- 和 的父节点是 节点
文本节点 "Hello world!" 的父节点是
节点
并且:
节点拥有两个子节点:
和- 节点拥有一个子节点:
节点</p></li> <li><p><title> 节点也拥有一个子节点:文本节点 "DOM 教程"</p></li> <li><p><h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点</p></li> </ul> <p>并且:</p> <ul style="list-style-type: disc;" class=" list-paddingleft-2"> <li><p><head> 元素是 <html> 元素的首个子节点</p></li> <li><p><body> 元素是 <html> 元素的最后一个子节点</p></li> <li><p><h1> 元素是 <body> 元素的首个子节点</p></li> <li><p><p> 元素是 <body> 元素的最后一个子节点</p></li> </ul> <br> <h2>警告!</h2> <p>DOM 处理中的常见错误是希望元素节点包含文本。</p> <p>在本例中:<title>DOM 教程 ,元素节点,包含值为 "DOM 教程" 的文本节点。</p> <p>可通过节点的 innerHTML 属性来访问文本节点的值。</p> <p>您将在稍后的章节中学习更多有关 innerHTML 属性的知识。</p> </div> </div> <div class="previous-next-links"> <div class="previous-design-link"> ← <a href="//m.sbmmt.com/ko/html/html-htmldom-intro.html" rel="prev">HTML DOM 简介</a> </div> <div class="next-design-link"> <a href="//m.sbmmt.com/ko/html/html-htmldom-methods.html" rel="next">HTML DOM 方法</a>→ </div> </div> </article> <div class="right-item phpcn-col-md2"> <ul> <li><h3>튜토리얼 탐색</h3> <dl class="navigation"> <dd class="right-item-mouseover"> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" target="_blank" title="큰 프런트 엔드">큰 프런트 엔드</a> <div class="phpcn-ps-a"> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="HTML">HTML</a> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="CSS">CSS</a> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="HTML5">HTML5</a> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="CSS3">CSS3</a> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="자바스크립트">자바스크립트</a> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="jQuery">jQuery</a> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="View.js">View.js</a> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="반응하다">반응하다</a> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="AngularJS">AngularJS</a> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="Node.js">Node.js</a> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="아약스">아약스</a> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="부트스트랩">부트스트랩</a> <a href="//m.sbmmt.com/ko/course/list/1/type/3.html" title="기반">기반</a> </div> </dd> <dd class="right-item-mouseover"> <a href="//m.sbmmt.com/ko/course/list/2/type/3.html" target="_blank" title="자바스크립트">자바스크립트</a> <div class="phpcn-ps-a"> <a href="//m.sbmmt.com/ko/course/list/2/type/3.html" title="하이차트">하이차트</a> <a href="//m.sbmmt.com/ko/course/list/2/type/3.html" title="지도 API">지도 API</a> </div> </dd> <dd class="right-item-mouseover"> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" target="_blank" title="백엔드 개발">백엔드 개발</a> <div class="phpcn-ps-a"> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="PHP">PHP</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="ThinkPHP">ThinkPHP</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="라라벨">라라벨</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="파이썬">파이썬</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="가다">가다</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="자바">자바</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="씨">씨</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="C++">C++</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="씨#">씨#</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="JSP">JSP</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="장고">장고</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="ASP.NET">ASP.NET</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="ASP">ASP</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="XML">XML</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="루비">루비</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="파이썬3">파이썬3</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="펄">펄</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="서블릿">서블릿</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="루아">루아</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="스칼라">스칼라</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="AppML">AppML</a> <a href="//m.sbmmt.com/ko/course/list/3/type/3.html" title="VB스크립트">VB스크립트</a> </div> </dd> <dd class="right-item-mouseover"> <a href="//m.sbmmt.com/ko/course/list/4/type/3.html" target="_blank" title="데이터 베이스">데이터 베이스</a> <div class="phpcn-ps-a"> <a href="//m.sbmmt.com/ko/course/list/4/type/3.html" title="MySQL">MySQL</a> <a href="//m.sbmmt.com/ko/course/list/4/type/3.html" title="레디스">레디스</a> <a href="//m.sbmmt.com/ko/course/list/4/type/3.html" title="신탁">신탁</a> <a href="//m.sbmmt.com/ko/course/list/4/type/3.html" title="몽고DB">몽고DB</a> <a href="//m.sbmmt.com/ko/course/list/4/type/3.html" title="멤캐시드">멤캐시드</a> <a href="//m.sbmmt.com/ko/course/list/4/type/3.html" title="SQL 서버">SQL 서버</a> </div> </dd> <dd class="right-item-mouseover"> <a href="//m.sbmmt.com/ko/course/list/5/type/3.html" target="_blank" title="모바일 단말기">모바일 단말기</a> <div class="phpcn-ps-a"> <a href="//m.sbmmt.com/ko/course/list/5/type/3.html" title="애플릿">애플릿</a> <a href="//m.sbmmt.com/ko/course/list/5/type/3.html" title="유니앱">유니앱</a> <a href="//m.sbmmt.com/ko/course/list/5/type/3.html" title="실룩 거리다">실룩 거리다</a> <a href="//m.sbmmt.com/ko/course/list/5/type/3.html" title="기계적 인조 인간">기계적 인조 인간</a> <a href="//m.sbmmt.com/ko/course/list/5/type/3.html" title="iOS">iOS</a> <a href="//m.sbmmt.com/ko/course/list/5/type/3.html" title="빠른">빠른</a> <a href="//m.sbmmt.com/ko/course/list/5/type/3.html" title="다른">다른</a> </div> </dd> <dd class="right-item-mouseover"> <a href="//m.sbmmt.com/ko/course/list/9/type/3.html" target="_blank" title="운영 및 유지보수 개발">운영 및 유지보수 개발</a> <div class="phpcn-ps-a"> <a href="//m.sbmmt.com/ko/course/list/9/type/3.html" title="리눅스">리눅스</a> <a href="//m.sbmmt.com/ko/course/list/9/type/3.html" title="도커">도커</a> <a href="//m.sbmmt.com/ko/course/list/9/type/3.html" title="PhpStudy">PhpStudy</a> <a href="//m.sbmmt.com/ko/course/list/9/type/3.html" title="힘내">힘내</a> <a href="//m.sbmmt.com/ko/course/list/9/type/3.html" title="기타 도구">기타 도구</a> </div> </dd> <dd class="right-item-mouseover"> <a href="//m.sbmmt.com/ko/course/list/7/type/3.html" target="_blank" title="UI 디자인">UI 디자인</a> <div class="phpcn-ps-a"> <a href="//m.sbmmt.com/ko/course/list/7/type/3.html" title="아후레">아후레</a> <a href="//m.sbmmt.com/ko/course/list/7/type/3.html" title="MVC">MVC</a> <a href="//m.sbmmt.com/ko/course/list/7/type/3.html" title="웹 양식">웹 양식</a> <a href="//m.sbmmt.com/ko/course/list/7/type/3.html" title="추신">추신</a> </div> </dd> <dd class="right-item-mouseover"> <a href="//m.sbmmt.com/ko/course/list/10/type/3.html" target="_blank" title="컴퓨터 기초">컴퓨터 기초</a> <div class="phpcn-ps-a"> <a href="//m.sbmmt.com/ko/course/list/10/type/3.html" title="디자인 패턴">디자인 패턴</a> <a href="//m.sbmmt.com/ko/course/list/10/type/3.html" title="정규식">정규식</a> <a href="//m.sbmmt.com/ko/course/list/10/type/3.html" title="HTTP">HTTP</a> <a href="//m.sbmmt.com/ko/course/list/10/type/3.html" title="웹사이트 구축 가이드">웹사이트 구축 가이드</a> <a href="//m.sbmmt.com/ko/course/list/10/type/3.html" title="브라우저 정보">브라우저 정보</a> <a href="//m.sbmmt.com/ko/course/list/10/type/3.html" title="웹사이트 호스트">웹사이트 호스트</a> <a href="//m.sbmmt.com/ko/course/list/10/type/3.html" title="TCP/IP">TCP/IP</a> <a href="//m.sbmmt.com/ko/course/list/10/type/3.html" title="W3C">W3C</a> <a href="//m.sbmmt.com/ko/course/list/10/type/3.html" title="코드베이직">코드베이직</a> </div> </dd> <dd class="right-item-mouseover"> <a href="//m.sbmmt.com/ko/course/list/6/type/3.html" target="_blank" title="XML">XML</a> <div class="phpcn-ps-a"> <a href="//m.sbmmt.com/ko/course/list/6/type/3.html" title="DTD">DTD</a> <a href="//m.sbmmt.com/ko/course/list/6/type/3.html" title="XML DOM">XML DOM</a> <a href="//m.sbmmt.com/ko/course/list/6/type/3.html" title="XSLT">XSLT</a> <a href="//m.sbmmt.com/ko/course/list/6/type/3.html" title="XPath">XPath</a> <a href="//m.sbmmt.com/ko/course/list/6/type/3.html" title="XQuery">XQuery</a> <a href="//m.sbmmt.com/ko/course/list/6/type/3.html" title="엑스링크">엑스링크</a> <a href="//m.sbmmt.com/ko/course/list/6/type/3.html" title="X포인터">X포인터</a> <a href="//m.sbmmt.com/ko/course/list/6/type/3.html" title="XML 스키마">XML 스키마</a> <a href="//m.sbmmt.com/ko/course/list/6/type/3.html" title="XSL-FO">XSL-FO</a> <a href="//m.sbmmt.com/ko/course/list/6/type/3.html" title="SVG">SVG</a> </div> </dd> <dd class="right-item-mouseover"> <a href="//m.sbmmt.com/ko/course/list/8/type/3.html" target="_blank" title="웹 서비스">웹 서비스</a> <div class="phpcn-ps-a"> <a href="//m.sbmmt.com/ko/course/list/8/type/3.html" title="웹 서비스">웹 서비스</a> <a href="//m.sbmmt.com/ko/course/list/8/type/3.html" title="WSDL">WSDL</a> <a href="//m.sbmmt.com/ko/course/list/8/type/3.html" title="비누">비누</a> <a href="//m.sbmmt.com/ko/course/list/8/type/3.html" title="RSS">RSS</a> <a href="//m.sbmmt.com/ko/course/list/8/type/3.html" title="RDF">RDF</a> </div> </dd> </dl></li> </ul> </div> </div> <div id="codeMark"></div> <div id="codeMain"> <div class="left"> <div id="codeEditor"></div> <div class="editor-btn"> <div class="editor-btn-inner"> <a href="javascript:;" class="code-btn-submit r" id="J_Commit" title="제출하다">제출하다</a> </div> </div> </div> <div class="right"> <div id="codeResult"></div> </div> <div id="close"></div> </div> </body> </html>

