모노레포는 여러 관련 서비스, 프로젝트 및 구성 요소가 포함된 단일저장소로, 여러 팀에서 관련되거나 관련되지 않은 프로젝트의 코드를 저장하는 데 사용할 수 있습니다.모노레포(monorepo)라는 단어는 단일을 의미하는 모노(mono)와 저장소(repository)의 약어인 레포(repo)에서 파생되었습니다.Monorepo의 이점
각 도구는 특정한 이점과 기능을 제공하므로 선택은 프로젝트의 요구 사항과 선호도에 따라 달라집니다.
Lerna는 여러 npm 패키지가 포함된 저장소를 관리하기 위해 설계된 도구입니다.단일 git저장소의 여러 패키지 저장소에 걸쳐 종속성 처리, 패키지 게시 및 릴리스프로세스를 단순화합니다.Lerna는 동일한 저장소에서 서로 다른 npm 패키지를 작업하는 개발자 간의 효율적인 코드 공유 및 협업을 가능하게 하므로 단일 저장소에 특히 유용합니다.이를 통해 개발자는 여러 패키지가 포함된 프로젝트를 단일 엔터티로 처리하여 개발 수명 주기 관리를 개선할 수 있습니다.
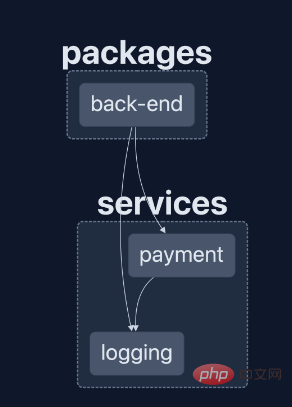
npm -v.백엔드 서버에서 사용하는 결제 서비스를 포함하는 단일 저장소를 만들고 있습니다.또한 백엔드 서버와 결제 서비스는 로그 서비스를 공유합니다.

이제 Lerna를 사용하여 Monorepo를 구현해 보겠습니다.
프로젝트의 루트 디렉터리로 이동하여 Lerna를 초기화합니다:
mkdir monorepo # create a repo directory of the monorepo cd monorepo npx lerna@latest init # initalize the repo
Abovenpxnpx命令将创建一个新的 Lerna 管理的存储库。lerna.json:配置文件包含Lerna行为的设置,例如版本控制模式、包位置等
package.json:整个存储库的根 package.json 文件。

git config user.name ${username} git config user.email ${email}
确保您位于项目的根文件夹中。
用于创建包的 Lerna 命令:npx lerna create #{packageName} #{directory}
这里,目录是默认的:packages이 명령은 새로운 Lerna 관리 저장소를 생성합니다.
lerna.json: 구성 파일에는 버전 제어 모드, 패키지 위치 등과 같은 Lerna 동작에 대한 설정이 포함되어 있습니다.
: 전체 저장소에 대한 루트 package.json 파일입니다. 
npx lerna create back-end //or //this will skip the questionnaire related to package npx lerna create back-end -y
로그인 후 복사로그인 후 복사2단계: 백엔드 패키지 생성현재 루트 폴더에 있는지 확인하세요. 프로젝트 중간. 패키지 생성을 위한 Lerna 명령: npx lerna create #{packageName} #{directory} 여기서 디렉터리는 기본값입니다: 패키지
npx lerna create back-end //or //this will skip the questionnaire related to package npx lerna create back-end -y
로그인 후 복사
로그인 후 복사
上面的命令,不带-y会提示你各种问题,比如覆盖包名、添加描述等等。但是,这些详细信息对于本示例来说并不重要,因此请按“Enter”键。
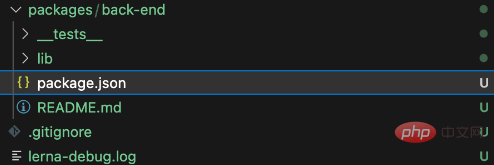
运行后,包后端将如下所示:

步骤3:生成支付和日志服务包
再次执行相同的过程,但指定要创建的服务的目录,因为我们希望包位于该"services/"目录中。
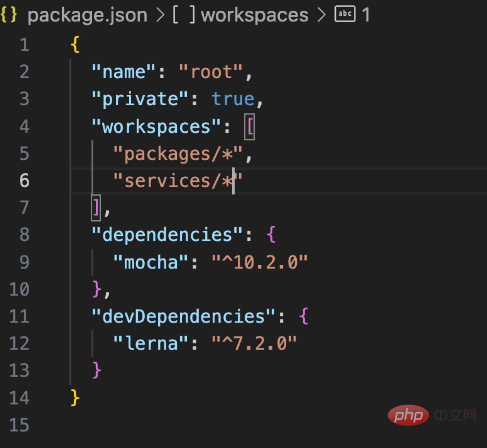
루트package.jsonpackage.json文件中,您还必须告知 Lerna 目录中的包services/。编辑package.json工作区配置并添加"services/*"到其中。配置应类似于以下内容:
在根级别的主package.json文件中,您必须告知 Lerna services/ 目录中的软件包。修改工作区配置package.json并包含"services/*"파일을 사용하려면 Lerna에게 디렉토리에 있는 패키지도 알려주어야 합니다.services/.Edit
package.json
작업 공간 구성 및 추가"services/*" 구성은 다음과 같아야 합니다.
구성은 다음과 같아야 합니다.
루트 수준의 마스터
package.json 파일을 삭제하려면 Lerna에게 services/ 디렉토리에 있는 패키지에 대해 알려주어야 합니다. 작업 공간 구성 수정package.json포함
"services/*". 구성은 다음과 같습니다:
npx lerna create payment services -y npx lerna create logging services -y
로그인 후 복사
第 4 步:设置日志服务
在该目录中,通过简单的配置使用 Bunyan 库services/logging设置日志记录服务。
在日志服务中安装 Buyan 库,并将 Mocha 作为开发依赖项安装在根目录中,以测试所有服务。
// root folder install test dependencies npm install mocha --save-dev //inside logging cd services/logging npm install bunyan
로그인 후 복사
替换日志功能文件的内容services/logging/lib/logging.js
const bunyan = require('bunyan'); const logger = bunyan.createLogger({ name: 'my-logging-service', level: 'info', }); module.exports = logger;
로그인 후 복사
- 日志记录测试用例(测试记录器):
- 替换测试文件的内容
services/logging/__tests__/logging.test.js
const loggingService = require('../lib/logging'); // Import the logging service describe('Logging Service', () => { it('should log messages', () => { loggingService.info('Test log message'); }); });
로그인 후 복사
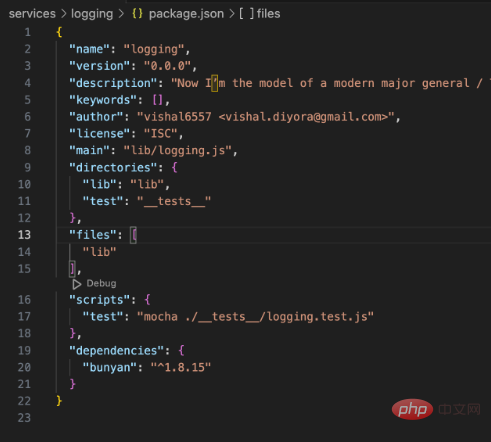
- 更新 services/logging 的 package.json 中的测试脚本。
"test": "mocha ./__tests__/logging.test.js"
로그인 후 복사
- package.json 应如所附图像所示。

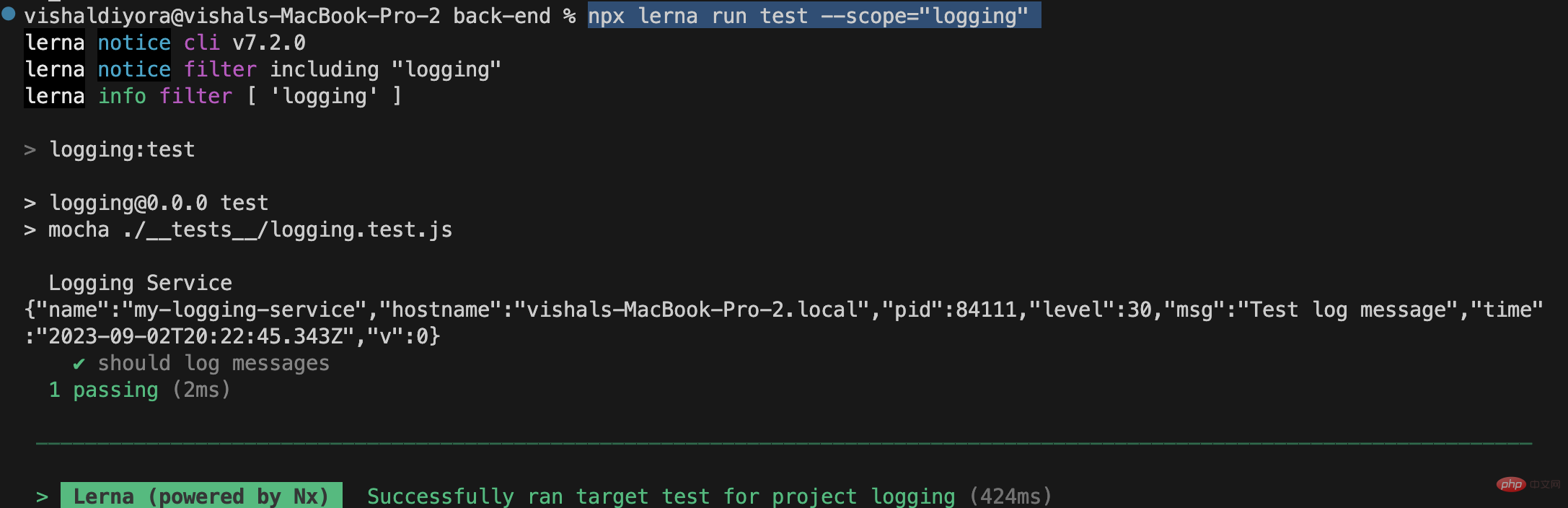
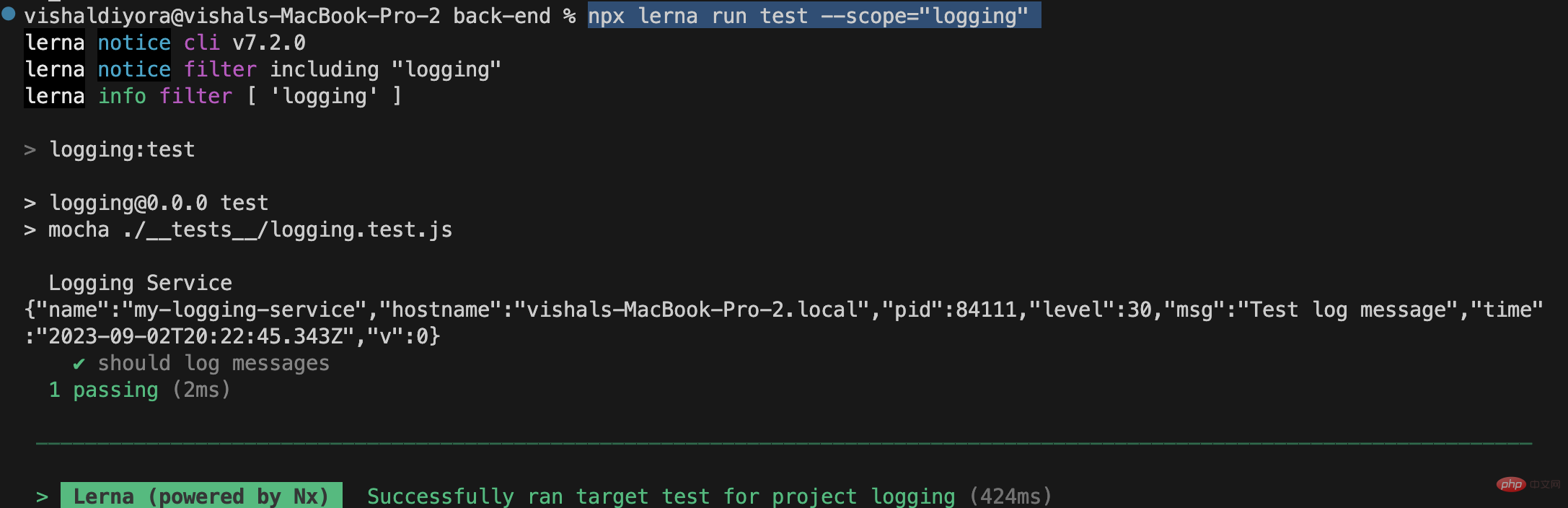
- 是时候使用 lerna 运行测试了
npx lerna 실행 테스트 --scope="logging"

npx lerna run test --scope="logging"

- 日志服务实现现已就位,让我们开发支付服务。
第5步:设置支付服务
付款服务具有一个名为 的函数makePayment,它接受单个参数作为金额并利用记录器服务来记录活动。
在services/payment
日志服务实现现已就位,让我们开发支付服务。
第5步:设置支付服务
付款服务具有一个name为 的函数makePayment,它接受单个参数 作为金额并利用记录器服务来记录活动。
재서비스/결제目录内 ,并通过简单的功能设置支付服务。
- 将现有脚本替换为 mocha,提供用于测试目的的代码片段。
- 要在支付服务中使用日志记录服务,请将其依赖项添加到支付服务的 package.json 中,如下所述。然后,
npm i在services/payment目录中运行进行安装。
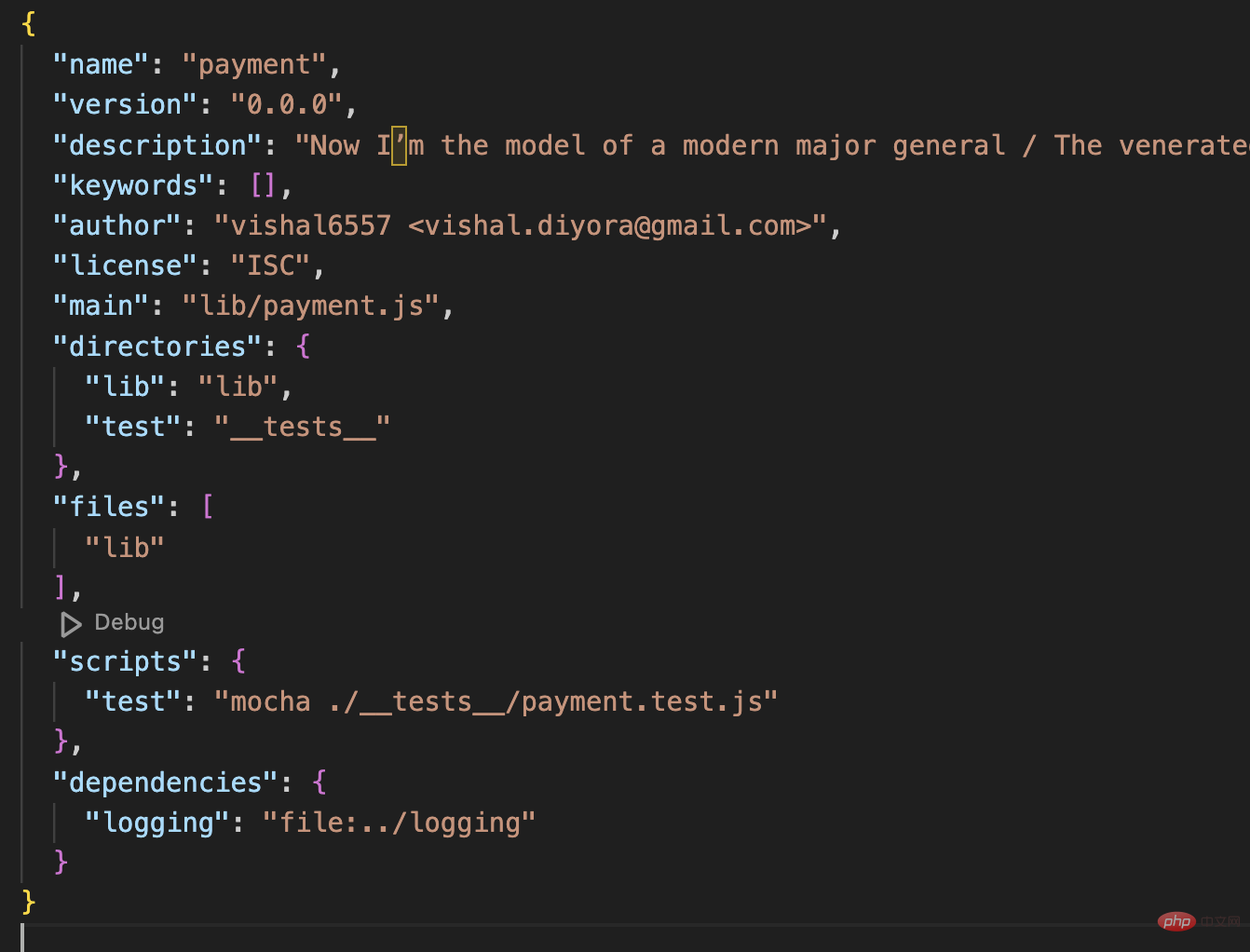
"scripts": { "test": "mocha ./__tests__/payment.test.js" }, "dependencies": { "logging": "file:../logging" }
로그인 후 복사
package.json应该如图片所示

-
替换支付文件的内容。
services/payment/lib/payment.js
const loggingService = require('logging'); const paymentService = { makePayment: (amount) => { loggingService.info('Payment processing initiated'); // Implement payment logic here loggingService.info('Payment processed successfully'); return `Payment of ${amount} processed successfully`; }, }; module.exports = paymentService;
로그인 후 복사
makePayment支付服务功能测试用例。- 替换测试文件的内容
services/payment/__tests__/payment.test.js
const chai = require('chai'); const paymentService = require('../lib/payment'); // Import the payment service const expect = chai.expect; describe('Payment Service', () => { it('should make a payment successfully', () => { const paymentResult = paymentService.makePayment(100); expect(paymentResult).to.equal('Payment of 100 processed successfully'); }); });
로그인 후 복사
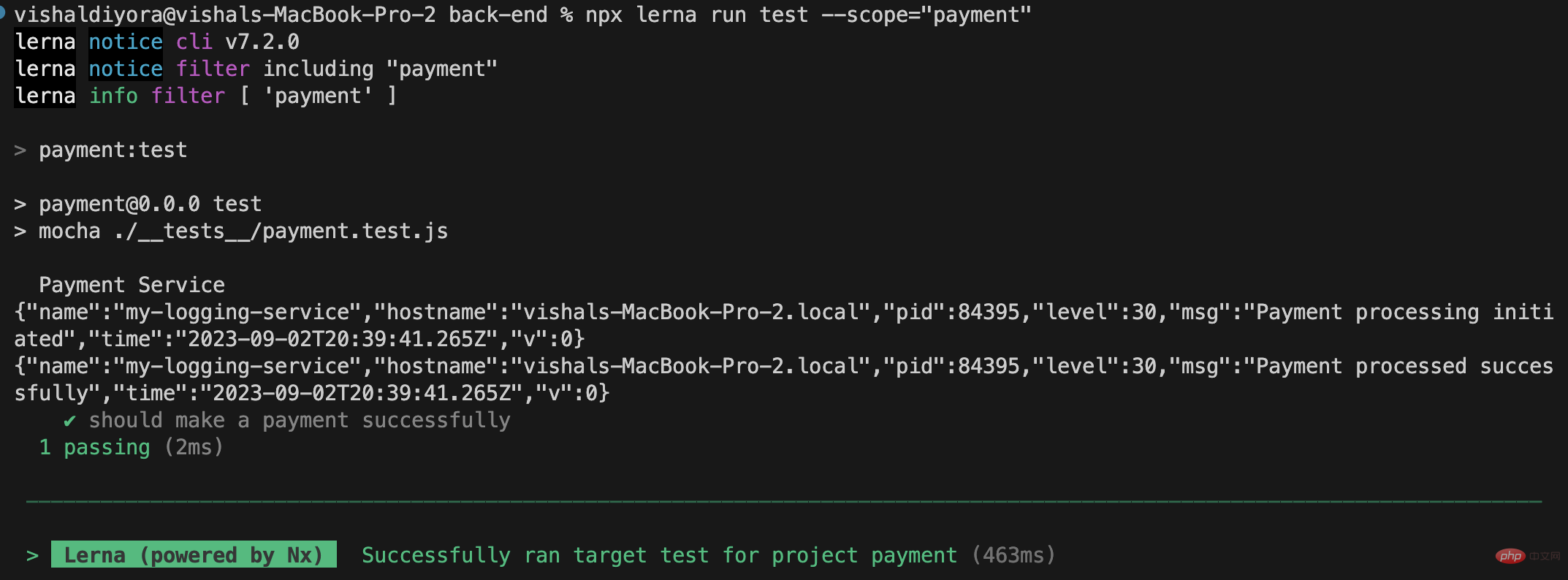
- 是时候使用 lerna 运行测试了
npx lerna run test --scope="payment"
- 我们已经完成了支付服务的实施。现在,让我们继续创建后端服务。
第 6 步:设置后端服务器
我们将使用基本的 GET API 配置服务器,该 API 利用记录器和支付服务。此设置将有助于付款和记录相应的活动。
- 安装 Express 服务器并实现使用这两种服务的功能。
//from root cd packages/back-end npm install express
로그인 후 복사
- 替换日志功能文件的内容
packages/back-end/lib/back-end.js
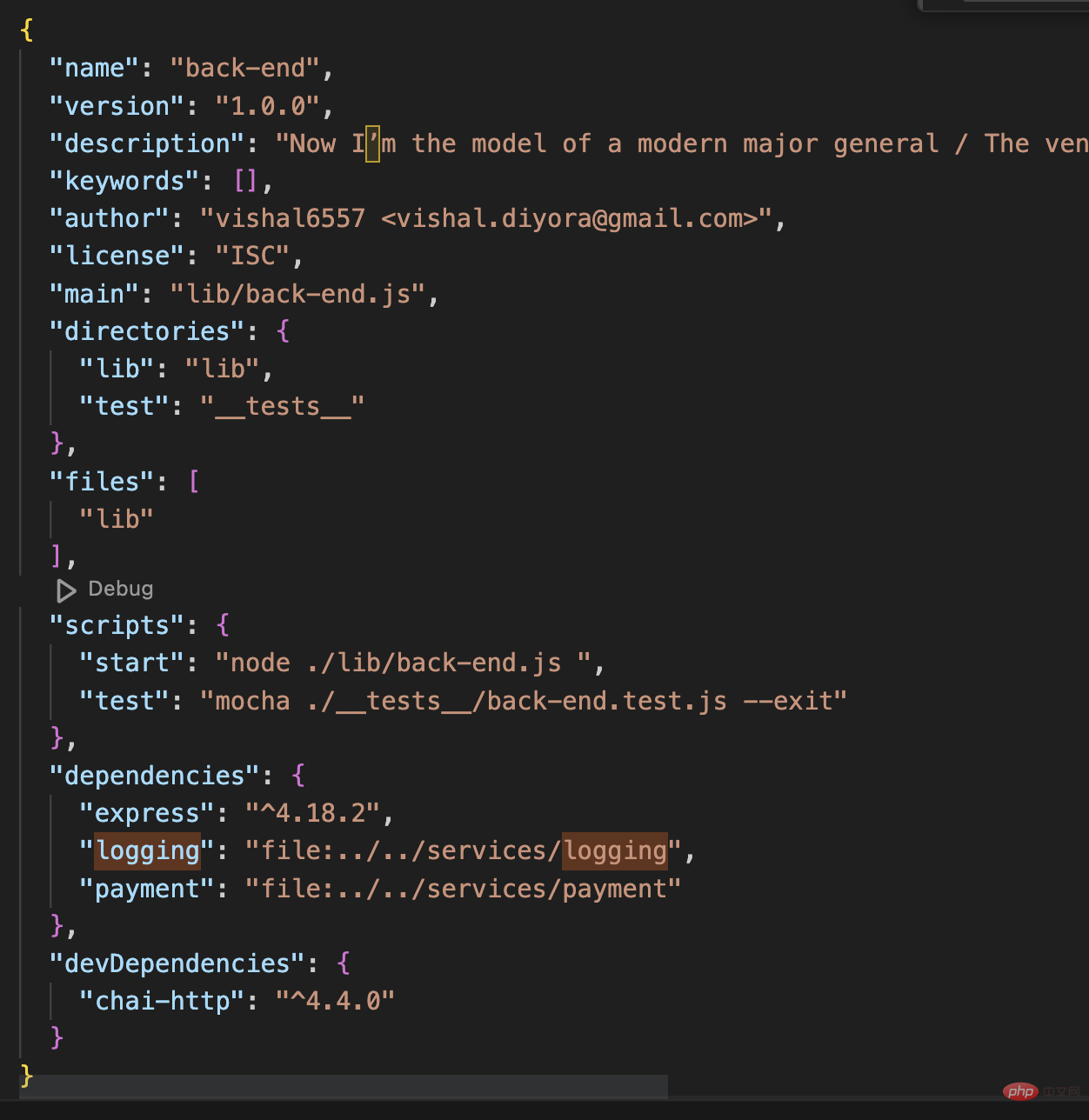
- 我们想在服务器中使用支付和日志服务,所以让我们在
package.jsonof的依赖项中添加以下代码片段packages/back-end
"logging": "file:../services/logging", "payment": "file:../services/payment"
로그인 후 복사
- 替换脚本块来运行服务器并进行测试,如下所示:
"scripts": { "start": "node ./lib/back-end.js", "test": "mocha ./__tests__/back-end.test.js --exit" }
로그인 후 복사
package.json应该如所附图片所示

- 现在,通过执行更新依赖项
npm update。
- 将 的内容替换
packages/back-end/lib/back-end.js为以下代码:
- 我们将创建一个带有
get / API端口的服务器3000,并使用日志记录和支付服务。
const express = require('express'); const loggingService = require('logging'); const paymentService = require('payment'); const app = express(); app.get('/', (req, res) => { // Use of logging service loggingService.info('Backend server received a request'); // Use the payment service const paymentResult = paymentService.makePayment(100); loggingService.info('Payment result:', paymentResult); res.send('Backend Server: Running!'); }); app.listen(3000, () => { console.log('Backend server is running on port 3000'); });
로그인 후 복사
- 安装
chai-http以对目录上的 API 进行单元测试packages/back-end。
npm i chai-http --save-dev
- 替换测试文件的内容,我们将在其中测试 API 是否按预期工作。
const chai = require('chai'); const chaiHttp = require('chai-http'); const app = require('../lib/back-end'); // Import the Express app // using request server as chaiHttp; chai.use(chaiHttp); const expect = chai.expect; describe('Backend Server', () => { it('should log a request and process payment', (done) => { chai.request(app) .get('/') .end((err, res) => { expect(res).to.have.status(200); expect(res.text).to.equal('Backend Server: Running!'); done(); }); }); });
로그인 후 복사
- 恭喜!这样就完成了 monorepo 中三个微服务的简洁有效的实现。
第 7 步:运行应用程序
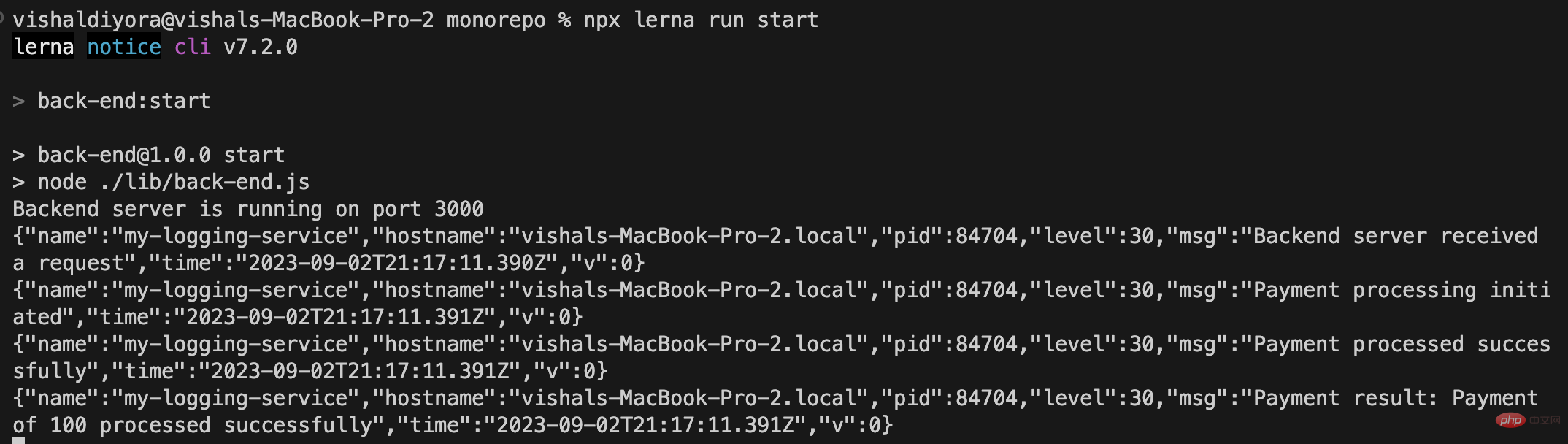
- 伟大的!现在,让我们启动服务器并观察所有服务如何组合在一起并工作。
lerna run start在根文件夹中执行。这将在端口 3000 上启动服务器。打开浏览器并导航至localhost:3000/。您将观察到输出“后端服务器:正在运行!”显示在浏览器中。- 检查终端中的日志,您将遇到类似于图中所示的Lerna와 함께 플레이하면 Monorepo를 쉽게 구축할 수 있습니다.。

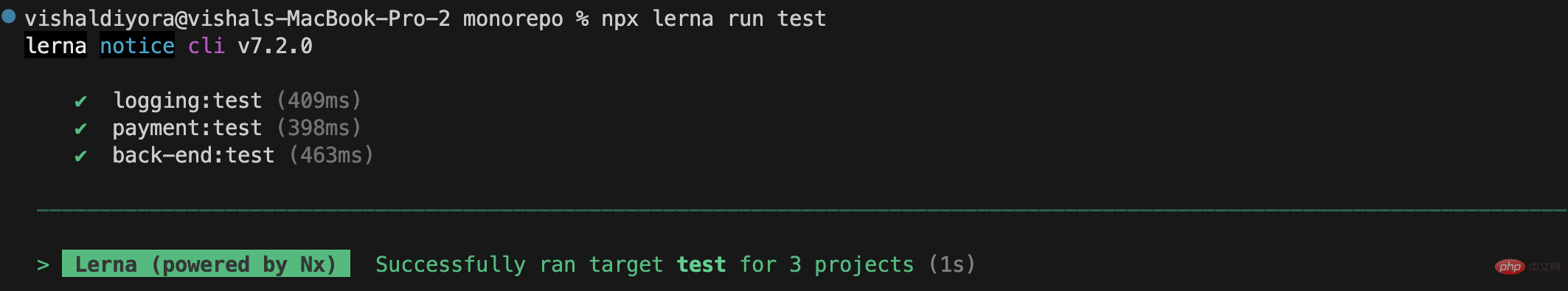
- Execute
lerna 실행 테스트lerna run test,这将运行所有微服务中的所有测试,因为所有微服务test, 이는 모든 마이크로서비스에서 모든 테스트를 실행합니다test스크립트에 명령어가 있습니다.

결론
백엔드 서버, 결제 서비스, 로깅 서비스로 모노레포를 생성하면 통합 개발 접근 방식의 이점이 강조됩니다.이 설정은 관련 구성 요소를 단일 저장소로 통합하여 효율적인 코드 관리 및 공유를 촉진합니다.
로깅 서비스를 결제 서비스 및 백엔드 서버에 통합하면 서비스 전반에 걸쳐 코드 재사용성과 일관된 로깅 방식의 힘이 입증됩니다.
모노레포 아키텍처를 채택하면 체계적이고 협력적인 개발 환경이 조성됩니다.모듈화로 개발이 단순화되고 효율성이 향상되며 장기적인 유지 관리가 가능해집니다.투명한 통신, 코드 재사용성 및 효과적인 테스트를 통해 복잡한 애플리케이션을 위한 견고한 기반을 제공합니다.
위 내용은 Lerna와 함께 플레이하면 Monorepo를 쉽게 구축할 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!