1.HTML5 콘텐츠 유형
| 内容类型 | 描述 |
|---|---|
| 内嵌 | 向文档中添加其他类型的内容,例如audio、video、canvas和iframe等 |
| 流 | 在文档和应用的body中使用的元素,例如form、h1和small |
| 标题 | 段落标题,例如h1、h2和hgroup等 |
| 交互 | 与用户交互的内容,例如音频和视频的控件、botton和textarea等 |
| 元数据 | 通常出现在页面的head中,设置页面其他部分的表现和行为,例如script、style和title等。 |
| 短语 | 文本和文本标记元素,例如mark、kdb、sub和sup等 |
| 片段 | 用友定义页面片段的元素,例如article、aside和title等 |
| 元素名 | 描述 |
|---|---|
| header | 标记头部区域的内容(用于整个页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面中的一块区域) |
| section | Web页面中的一块区域 |
| article | 独立的文章内容 |
| aside | 相关内容或者引文 |
| nav | 导航类辅助内容 |

팁
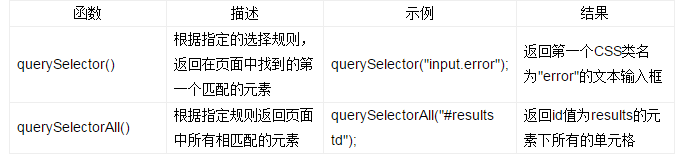
선택기 API는 편리할 뿐만 아니라 DOM을 탐색할 때 일반적으로 이전 하위 노드 검색 API보다 빠릅니다. 빠른 스타일 시트를 활성화하기 위해 브라우저는 선택기 일치에 고도로 최적화되어 있습니다.
4.Canvas API
4.1Canvas 개요
캔버스는 기본적으로 비트맵 캔버스이므로 SVG 이미지처럼 확장하거나 축소할 수 없습니다. 또한 Canvas로 그린 개체는 페이지 DOM 구조나 네임스페이스에 속하지 않습니다.
캔버스 프로그래밍을 사용하려면 먼저 해당 컨텍스트를 얻어야 합니다. 그런 다음 컨텍스트에서 작업을 수행하고 마지막으로 해당 작업을 컨텍스트에 적용합니다.
캔버스의 좌표는 왼쪽 상단부터 시작하여 x축은 가로 방향(픽셀 단위)을 따라 오른쪽으로 확장되고, y축은 세로 방향을 따라 아래쪽으로 확장됩니다. 왼쪽 상단 모서리에 x=0, y-0 좌표가 있는 점을 원점이라고 합니다.
대부분의 HTML 요소와 마찬가지로 캔버스 요소도 CSS를 적용하여 테두리를 추가하고 내부 여백, 외부 여백 등을 설정할 수 있으며 일부 CSS 속성은 캔버스 내의 요소에 상속될 수도 있습니다.
4.2 HTML5 Canvas API 사용
수정 - 그리기 시스템에서는 변환을 의미하며 적용 시 마음대로 순차적으로 적용하거나 결합하거나 수정할 수 있습니다. 각 그리기 작업의 결과는 캔버스에 표시되기 전에 수정 레이어에서 수정되어야 합니다. 이는 복잡성을 더 추가하지만 현재 주류 이미지 편집 도구와 같은 실시간 이미지 처리를 지원할 수 있는 드로잉 시스템에 더 강력한 기능을 추가하므로 API의 이 부분의 복잡성이 필요합니다.
재사용 가능한 코드에 대한 중요한 조언: 일반적으로 그리기는 원점(좌표계의 0,0점)에서 시작하여 변형(확대/축소, 이동, 회전 등)을 적용한 다음 계속해서 수정해야 합니다. 원하는 효과가 달성될 때까지 코드를 작성합니다.
컨텍스트 경로 기능
(1) moveTo(x,y): 그리지 않고 현재 위치를 새 대상 좌표(x,y)로 이동합니다.
(2) lineTo(x,y) : 현재 위치를 새로운 목표 좌표(x, y)로 이동시킬 뿐만 아니라, 두 좌표 사이에 직선을 그립니다.
(3) closePath(): 이 함수의 동작은 lineTo와 매우 유사합니다. 유일한 차이점은 closePaht가 자동으로 경로의 시작 좌표를 대상 좌표로 사용한다는 것입니다. closePath는 또한 현재 그려진 모양이 닫혀 있거나 완전히 닫힌 영역을 형성했음을 캔버스에 알립니다. 이는 향후 채우기 및 스트로크에 매우 유용합니다.
(4) 스트로크Rect(): 주어진 위치와 좌표를 기반으로 직사각형의 윤곽선을 그립니다.
(5)clearRect(): 직사각형 영역의 내용을 모두 지우고 투명한 색상인 초기 상태로 복원합니다.
(6)quadraticCurveTo(): 곡선을 그리는 함수의 시작점은 (x, y) 변의 두 세트가 있는 현재 좌표입니다. 두 번째 그룹은 곡선의 끝점을 나타냅니다. 첫 번째 그룹은 제어점을 나타냅니다. 소위 제어점은 곡선 옆(곡선 위가 아님)에 위치하며 그 효과는 곡선에 당기는 힘을 가하는 것과 동일합니다. 제어점의 위치를 조정하여 곡선의 곡률을 변경할 수 있습니다.
이미지는 캔버스 작업의 복잡성을 증가시킵니다. 이미지를 작업하려면 이미지가 완전히 로드될 때까지 기다려야 합니다. 브라우저는 일반적으로 페이지 스크립트가 실행되는 동안 이미지를 비동기적으로 로드합니다. 뷰가 완전히 로드되기 전에 이미지를 캔버스에 렌더링하는 경우 캔버스에는 이미지가 표시되지 않습니다.
그라디언트는 색상 세트에 대해 단계별 샘플링 알고리즘을 사용하고 그 결과를 획 및 채우기 스타일에 적용하는 것을 의미합니다.
그라디언트를 사용하려면 다음 세 단계가 필요합니다.
(1) 그라디언트 개체를 만듭니다.
(2) 그라디언트 개체의 색상을 설정하고 전환 방법을 지정합니다.
(3) 채우기 스타일을 적용합니다. 컨텍스트 가장자리 스타일 설정 그라데이션의 스트로크입니다.
표시되는 색상을 설정하려면 그라데이션 개체에 addColorStop 함수를 사용하세요. 이 기능을 사용하면 색상과 오프셋이라는 두 가지 매개변수를 지정할 수 있습니다. color 매개변수는 오프셋 위치에 획을 긋거나 채울 때 개발자가 사용하려는 색상을 나타냅니다. 오프셋은 0.0에서 1.0 사이의 값으로, 그라디언트 선을 따라 그라디언트가 얼마나 떨어져 있는지를 나타냅니다.
선형 그래디언트 외에도 HTML5 Canvas API는 방사형 그래디언트도 지원합니다. 소위 방사형 그래디언트는 지정된 두 원 사이의 원뿔 모양 영역에서 색상이 부드럽게 변경된다는 의미입니다. 방사형 그래디언트와 선형 그래디언트는 동일한 색상 끝점을 사용합니다.
코드에서 처음 세 개의 매개변수는 중심이 (x0, y0)이고 반지름이 r0인 원을 나타내고, 마지막 세 매개변수는 (x1, y1)이 중심이고 r1이 반경인 또 다른 원을 나타냅니다. 반지름. 두 원 사이의 영역에 그라데이션이 나타납니다.
스칼라 함수는 각각 x와 y 차원의 값을 나타내기 위해 두 개의 매개변수를 사용합니다. 각 매개변수는 캔버스에 이미지를 표시할 때 이 방향 축에서 침대 아래쪽으로 이미지를 확대(또는 축소)해야 하는 양입니다.
원점에서 그래픽과 경로의 변환 작업을 수행하고 실행 후 균일하게 변환합니다. 그 이유는 크기 조정, 회전 등의 변형 작업이 원점을 기준으로 수행되기 때문입니다.
원점에 있지 않은 도형에 대해 회전 변환을 수행하는 경우 회전 변환 기능은 제자리에서 회전하는 대신 원점을 중심으로 도형을 회전시킵니다.
잘린 "그림자" 나무가 먼저 표시되므로 실제 나무는 Z축 순서(캔버스에서 개체가 겹치는 순서)로 그림자 위에 표시됩니다. 또한 나무 그림자 채우기에는 CSS의 RGBA 기능을 사용하여 일반적인 상황에서는 투명도 값을 20%로 설정합니다.
캔버스 텍스트를 조작하는 것은 다른 경로 개체를 사용하여 작업하는 것과 같습니다. 텍스트의 윤곽을 잡고 동시에 텍스트 내부를 채울 수 있으며, 다른 그래픽에 적용할 수 있는 모든 변형과 스타일을 텍스트에 적용할 수 있습니다.
컨텍스트 개체의 텍스트 그리기 기능은 두 가지 기능으로 구성됩니다.
(1)
(2)
두 함수의 매개변수는 정확히 동일합니다. 필수 매개변수에는 텍스트 매개변수와 텍스트 위치를 지정하는 데 사용되는 좌표 매개변수가 포함됩니다. maxwidth는 글꼴 크기를 제한하는 데 사용되는 선택적 매개변수로, 텍스트 글꼴을 지정된 크기로 축소합니다. 또한 현재 컨텍스트에서 지정된 텍스트의 실제 표시 너비를 포함하는 측정값 개체를 반환하는 MeasureText 함수를 사용할 수 있습니다.
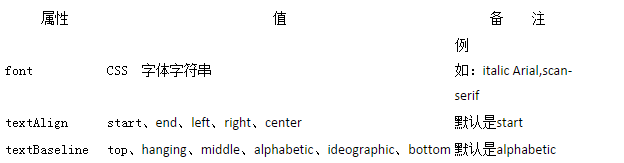
텍스트 렌더링과 관련된 컨텍스트 속성
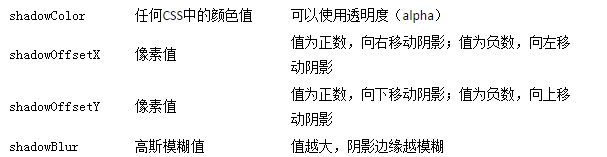
그림자 속성
캔버스 API의 가장 유용한 기능 중 하나는 개발자가 캔버스의 기본 픽셀 데이터에 직접 액세스할 수 있다는 것입니다.
(1)
이 함수는 현재 캔버스 상태를 반환하고 이를 숫자 값으로 표시합니다. 특히 반환된 개체에는 세 가지 속성이 포함되어 있습니다.
너비: 각 행의 픽셀 수입니다.
높이: 각 열의 픽셀 수입니다.
data: 캔버스에서 얻은 각 픽셀의 RGBA 값을 저장하는 1차원 배열입니다. 이 배열은 각 픽셀에 대해 빨간색, 녹색, 파란색 및 알파의 네 가지 값을 보유합니다. 각 값은 0에서 255 사이입니다. 따라서 이 배열에서는 캔버스의 각 픽셀이 4개의 정수 값이 됩니다. 배열은 왼쪽에서 오른쪽으로, 위에서 아래로 채워집니다.
getImageData 함수에는 4개의 매개변수가 있습니다. 이 함수는 이 4개의 매개변수로 제한되는 영역의 데이터만 반환합니다. x, y, 너비, 높이의 네 가지 매개변수로 구성된 직사각형 영역 내의 캔버스 픽셀만 가져옵니다.
폭과 높이가 지정된 캔버스에서 좌표(x, y)의 픽셀 구성은 다음과 같습니다.
빨간색 부분:
녹색 부분:
파란색 부분:
투명성 부분:
(2)
이 기능을 사용하면 개발자는 캔버스에서 원래 얻은 것과 동일한 형식으로 이미지 데이터 세트를 전달할 수 있습니다.
(3)
이 기능은 이미지 데이터 세트를 생성하고 이를 캔버스 객체에 바인딩할 수 있습니다.
캔버스의 이미지가 해당 이미지가 포함된 페이지의 도메인에서 가져온 경우 페이지 스크립트는 데이터를 얻을 수 없습니다.