lufylegend는 ActionScript 3.0과 유사한 구문을 사용하여 HTML5 개발을 구현하는 HTML5 오픈 소스 엔진으로, LSprite, LBitmapData, LBitmap, LLoader, LURLLoader, LTextField, LEvent 및 Google Chrome, Firefox를 지원합니다. Opera, IE9, IOS, Android 및 기타 널리 사용되는 환경. lufylegend를 사용하면 객체 지향 프로그래밍을 쉽게 사용할 수 있으며 Box2dWeb과 협력하여 물리 게임을 만들 수도 있습니다. 또한 내장된 LTweenLite 완화 클래스 및 기타 매우 실용적인 기능도 갖추고 있습니다. 지금 사용해 보세요. HTML5의 세계로 더 빠르게 들어가세요!
두루마리란 무엇인가요?
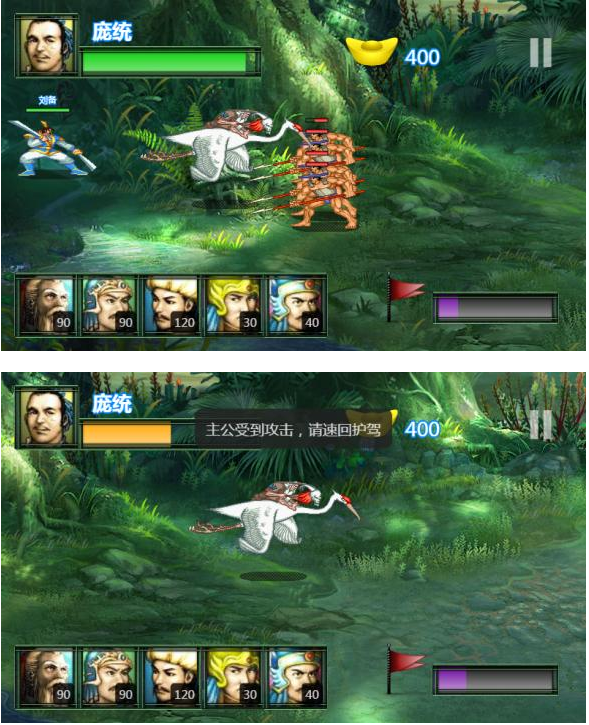
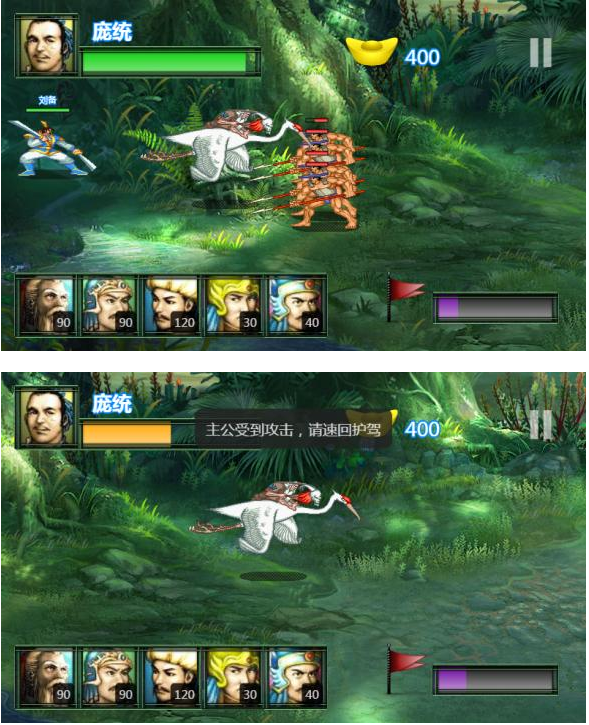
RPG나 횡스크롤 격투를 해본 학생들은 캐릭터가 화면 중앙으로 걸어간 후 맵의 크기로 인해 맵이 이동한다는 점을 알아야 합니다. 캐릭터는 상대적으로 고정된 상태로 유지됩니다. 이것은 전설의 두루마리입니다. 예를 들어 아래 그림은 제가 만든 게임 "삼국전선"의 두루마리입니다.

위의 소개를 통해 모두가 두루마리가 무엇인지 이해해야 합니다. 직설적으로 말하면 카메라가 주인공을 따라다니는 효과다. 다음으로 lufylegend.js 게임 엔진을 사용하여 이 효과를 달성하겠습니다.
원리 소개
사실 이 효과를 구현하는 핵심은 캐릭터를 어떻게 움직이게 할 것인지, 언제 맵을 움직일 것인지, 어떻게 맵을 움직일 것인지에 달려 있습니다. 이 두 가지 문제를 살펴보기 전에 먼저 이후 작업을 위해 잘 구조화된 스테이지 레이어(및 LSprite 개체)를 만듭니다. 스테이지 구조는 다음과 같습니다.
- 스테이지 레이어
|
- 맵 레이어
|
- 캐릭터 레이어
스테이지 레이어가 지도 레이어와 캐릭터 레이어, 그리고 캐릭터 레이어가 있습니다. 지도 레이어 위에는 결국 캐릭터가 지도 위에 서 있습니다. 우리는 자식 개체의 좌표가 부모 개체를 기준으로 한다는 것을 알고 있으므로 부모 개체가 이동하면 자식 개체도 그에 따라 움직입니다. 이것을 먼저 이해해야합니다.
캐릭터를 스틸로 만드는 방법은 무엇인가요? 지도는 언제 옮기나요? 지도를 이동하는 방법은 무엇입니까? 먼저 if(xxx){...}를 사용하여 캐릭터의 좌표가 화면 중앙에 도달했는지 확인하고 싶을 수도 있습니다. 그렇다면 지도 객체를 이동하세요. 이렇게 하면 곤란합니다. 실제로 더 간단한 방법이 있습니다.
스크롤/스크롤하지 않을 때 캐릭터가 움직이지만, 캐릭터가 화면 중앙에 도달하여 스크롤을 시작하면 스테이지 레이어가 반대 방향과 크기로 이동합니다. 캐릭터의 속도가 동일하면 캔버스를 기준으로 한 캐릭터의 변위가 오프셋되어 정지된 것처럼 보이지만 맵은 상위 클래스를 따라 반대 방향으로 이동합니다. 이는 마치 두 사람이 말을 타고 동시에 대화를 나누는 의상영화를 촬영하는 것과 비슷하다. 사람과 말이 앞으로 나아가고 카메라가 같은 속도로 따라가면 인물은 움직이지 않지만 인물 뒤의 풍경은 움직이는 사진이 나올 것입니다.
다음에는 구현 코드를 살펴보겠습니다.
구현 코드
다음은 상세 설명이 포함된 코드입니다.
XML/HTML 코드클립보드에 콘텐츠 복사
- LInit(30, 'mydemo', 700, 480, 메인)
- //이동 방향, null은 움직임이 없음을 의미
-
var 방향 = null;
//새, 스테이지 레이어, 배경오브젝트 -
var 새, stageLayer, bg -
//각 동작의 길이 -
var -
단계 = 5;
함수 메인() {
- // 리소스 목록
- var
loadList-
= [
{이름 : '새', 경로 : './bird.png'},
- {이름 : 'bg', 경로 : './bg.jpg'}
- ]
- // 리소스 로드
- LLoadManage.load(loadList, null, decoInit)
- }
- demoInit 함수(결과) {
- //스테이지 레이어 초기화
-
= 새 LSprite()
addChild(stageLayer)
- //배경 추가
-
= new LBitmap(new LBitmapData(result['bg']))
bg.y-
= -100;
stageLayer.addChild(bg)
// 새들과 합류하세요 -
- 새
= -
new LBitmap(new LBitmapData(result['bird']))
bird.x
= -
100;
bird.y =
150-
;
stageLayer.addChild(새)
//마우스 누르기 이벤트 추가
stageLayer.addEventListener(LMouseEvent.MOUSE_DOWN, onDown) -
//마우스 바운스 이벤트 추가 -
stageLayer.addEventListener(LMouseEvent.MOUSE_UP, onUp) -
//타임라인 이벤트 추가 -
stageLayer.addEventListener(LEvent.ENTER_FRAME, onFrame) -
} -
함수 onDown(e) { -
/**클릭 위치를 기준으로 이동 방향 설정*/ -
if (e.offsetX - >
LGlobal.width / 2) { -
-
방향 = '오른쪽'
-
} else {
방향
= - '왼쪽'
-
}
}
- 함수 onUp() {
- // 방향을 무방향으로 설정하면 움직임이 없습니다.
-
방향 = null;
} -
함수 onFrame() { -
var _step, minX, maxX;
- /**움직이는 새*/
- if (
방향-
== '오른쪽') {
_단계-
= 단계
} else if (
방향-
== '왼쪽') {
_단계-
= -단계
} else {
- 반환
- }
- bird.x = _step
- /**새의 이동 범위를 제어하세요*/
-
= 0,
maxX-
= bg.getWidth() -bird.getWidth()
if (bird.x
<- minX) {
bird.x- = minX;
}else if (bird.x > maxX) {
-
bird.x
= -
maxX
}
/**모바일 스테이지*/ -
- stageLayer.x
= -
LGlobal.width / 2 - Bird.x;
/**스테이지 이동 범위 제어*/
minX- =
LGlobal-
.width - stageLayer.getWidth(),
maxX =
0-
;
if (stageLayer.x < minX
) { -
stageLayer.x = minX
;
- }else if (stageLayer.x > maxX) {
stageLayer.x-
= maxX
-
}
}
실행 결과:
-
여기로 이동하면 온라인 데모를 볼 수 있습니다. 새가 왼쪽으로 이동하도록 제어하려면 화면의 왼쪽 절반을 클릭하고, 새가 오른쪽으로 이동하도록 제어하려면 화면의 오른쪽 절반을 클릭하세요. 새가 화면 중앙에 도달하면 릴을 시작합니다.