이전에 이미지 업로드에 대해 글을 쓴 적이 있지만, 최근 여러 장의 업로드가 필요한 업무상 요구사항이 있어서 다시 작성하게 되었습니다
HTML 구조:
XML/HTML 코드클립보드에 콘텐츠 복사
-
<div class="컨테이너" >
-
<라벨>이미지 파일을 선택하세요: 라벨>
-
<입력 유형="파일" id="file_input" 다중/>
-
div>
그런데 이번 업로드의 주요 논리에 대해 이야기해 보겠습니다.
·입력 태그를 사용하고 type=file을 선택하세요. 여러 개를 가져와야 합니다. 그렇지 않으면 단일 이미지만 선택할 수 있습니다.
·입력의 변경시간을 바인딩
·핵심은 이 변경 이벤트를 처리하는 방법입니다. H5의 새로운 FileReader 인터페이스를 사용하여 파일을 읽고 이를 base64로 인코딩합니다. 다음은 백엔드 급우들과 상호 작용하는 것입니다.
JS 코드:
JavaScript 코드클립보드에 콘텐츠 복사
-
window.onload = function(){
-
var input = document.getElementById("file_input");
-
var result,div;
-
-
if(typeof FileReader==='undefined'){
-
result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
-
input.setAttribute('disabled','disabled');
-
}else{
-
input.addEventListener('change',readFile,false);
-
}
-
function readFile(){
-
for(var i=0;i<this.files.length;i++){
-
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){
-
return alert("上传的图片格式不正确,请重新选择")
}
-
var reader = new FileReader();
-
reader.readAsDataURL(this.files[i]);
-
reader.onload = function(e){
-
result = '

this
.result+'" alt=""/>
-
div = document.createElement('div')
-
div.innerHTML = 결과
-
document.getElementById('body').appendChild(div)
-
-
}
-
사진 여러장 올리는 방법인가요 0.0
하지만 그렇지 않습니다. 이미지를 base64 인코딩으로 변환한 다음 새로 고침하면 아무것도 표시되지 않습니다.
이미지 삽입 후 개발자 도구를 열어서 html 구조가 이런지 확인하세요
현실적인 접근 방식은 처리 기능에서 파일 대기열의 파일을 백엔드로 보내는 것입니다. 백엔드 학생들은 MD5 암호화된 파일과 파일에 해당하는 경로를 프런트 엔드에 반환하고 프런트 엔드는 이 경로를 사용합니다. 이를 상위 페이지로 렌더링합니다.
 그 후 MD5 파일은 백엔드로 다시 전송됩니다. 왜냐하면 프런트엔드는 일반적으로 업로드 후 사진을 삭제하기 때문입니다. 반환의 목적은 해당 사진이 우리가 원하는 것인지 백엔드에 알리고 백엔드에 저장하는 것입니다. 데이터베이스에 있습니다.
그 후 MD5 파일은 백엔드로 다시 전송됩니다. 왜냐하면 프런트엔드는 일반적으로 업로드 후 사진을 삭제하기 때문입니다. 반환의 목적은 해당 사진이 우리가 원하는 것인지 백엔드에 알리고 백엔드에 저장하는 것입니다. 데이터베이스에 있습니다.
jquery와 상호작용하는 방법을 알려주세요
JavaScript 코드
클립보드에 콘텐츠 복사
-
함수 readFile(){
-
var fd = new FormData();
-
for(var i=0;i<이것.files.length;i ){
-
var reader = new FileReader();
-
reader.readAsDataURL(this.files[i]);
-
fd.append(i,this.files[i]);
}
-
$.ajax({
-
URL : '',
-
유형 : '게시물',
-
데이터 : fd,
-
성공 : 기능(데이터){
-
console.log(데이터)
-
}
-
})
-
}
FormData는 H5의 새로운 기능을 사용하여 새로운 기능을 사용하고 있습니다.
저희는 성공적인 성공을 거두었습니다. 우리는 이전에 좋은 방법을 찾고 있습니다.
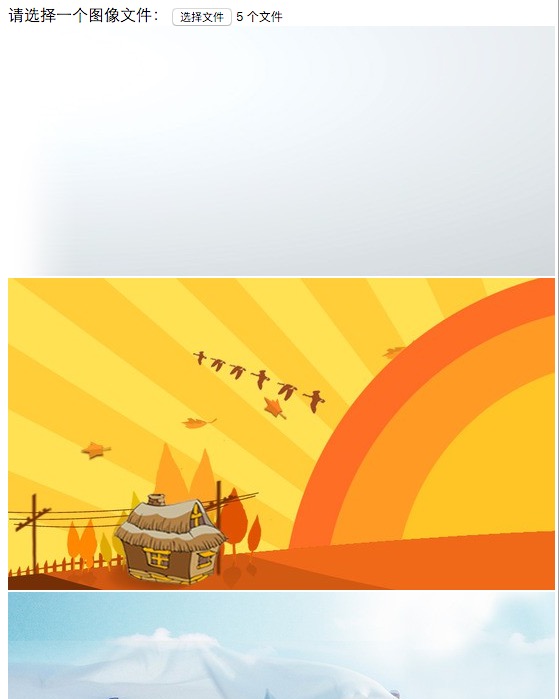
上个效果图:

以上就是本文의 전체 부서는 内容, 希望对大家의 학교입니다.
원문:http://www.cnblogs.com/weapon-x/p/5237064.html
 그 후 MD5 파일은 백엔드로 다시 전송됩니다. 왜냐하면 프런트엔드는 일반적으로 업로드 후 사진을 삭제하기 때문입니다. 반환의 목적은 해당 사진이 우리가 원하는 것인지 백엔드에 알리고 백엔드에 저장하는 것입니다. 데이터베이스에 있습니다.
그 후 MD5 파일은 백엔드로 다시 전송됩니다. 왜냐하면 프런트엔드는 일반적으로 업로드 후 사진을 삭제하기 때문입니다. 반환의 목적은 해당 사진이 우리가 원하는 것인지 백엔드에 알리고 백엔드에 저장하는 것입니다. 데이터베이스에 있습니다.