Nginx에서 FastCGI를 구성하고 최적화하는 방법
fastcgi:
fastcgi는 cgi에서 개발되고 개선되었습니다. 전통적인 cgi 인터페이스 방법의 가장 큰 단점은 성능이 좋지 않다는 것입니다. 왜냐하면 http 서버가 동적 프로그램을 만날 때마다 스크립트 파서를 다시 시작하여 구문 분석을 수행해야 하고 결과가 http 서버로 반환되기 때문입니다. 높은 동시 액세스를 처리할 때는 거의 사용할 수 없습니다. 또한 기존의 cgi 인터페이스 방식은 보안성이 좋지 않아 현재는 거의 사용되지 않습니다.
fastcgi 인터페이스는 http 서버와 스크립트 구문 분석 서버를 분리하고 스크립트 구문 분석 서버에서 하나 이상의 스크립트 구문 분석 데몬을 시작할 수 있는 c/s 구조를 채택합니다. http 서버가 동적 프로그램을 만날 때마다 실행을 위해 fastcgi 프로세스로 직접 전달된 다음 결과가 브라우저에 반환됩니다. 이 방법을 사용하면 http 서버가 정적 요청을 독점적으로 처리하거나 동적 스크립트 서버의 결과를 클라이언트에 반환할 수 있으므로 전체 응용 프로그램 시스템의 성능이 크게 향상됩니다.
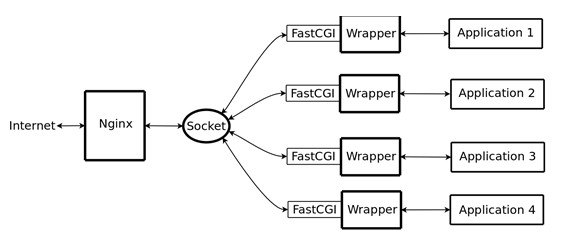
nginx는 외부 프로그램의 직접 호출이나 구문 분석을 지원하지 않습니다. 모든 외부 프로그램(PHP 포함)은 fastcgi 인터페이스를 통해 호출해야 합니다. fastcgi 인터페이스는 Linux의 소켓입니다(이 소켓은 파일 소켓 또는 IP 소켓일 수 있습니다). cgi 프로그램을 호출하려면 fastcgi 래퍼도 필요합니다(래퍼는 다른 프로그램을 시작하는 데 사용되는 프로그램으로 이해될 수 있음). 이 래퍼는 포트나 파일 소켓과 같은 고정 소켓에 바인딩됩니다. nginx가 fastcgi 인터페이스를 통해 이 소켓에 cgi 요청을 보내면 래퍼는 요청을 받은 다음 새 스레드를 생성합니다. 이 스레드는 인터프리터나 외부 프로그램을 호출하여 스크립트를 처리하고 반환 데이터를 읽습니다. 반환된 데이터는 fastcgi 인터페이스를 통해 고정 소켓을 따라 nginx로 전달되며, 마지막으로 nginx는 반환된 데이터를 클라이언트로 보냅니다. 자세한 과정은 그림과 같습니다.

예:

nginx 최적화 fastcgi 매개변수 구성 예
nginx+fastcgi를 구성한 후 nginx에서 PHP 환경의 고속 및 안정적인 작동을 보장하기 위해 일부 fastcgi 최적화 지침을 추가해야 합니다. 최적화 예시는 다음과 같습니다. nginx 기본 구성 파일의 http 레벨에 다음 코드를 추가하세요.
fastcgi_cache_path /usr/local/nginx/fastcgi_cache levels=1:2 keys_zone=test:10m inactive=5m; fastcgi_connect_timeout 300; fastcgi_send_timeout 300; fastcgi_read_timeout 300; fastcgi_buffer_size 64k; fastcgi_buffers 4 64k; fastcgi_busy_buffers_size 128k; fastcgi_temp_file_write_size 128k; fastcgi_cache test; fastcgi_cache_valid 200 302 1h; fastcgi_cache_valid 301 1d; fastcgi_cache_valid any 1m;
위 코드의 의미:
코드의 첫 번째 줄에는 fastcgi 캐시의 파일 경로, 디렉터리 구조 수준, 키워드 영역 저장 시간 및 비활성 데이터 삭제 시간이 설정됩니다.
fastcgi_connect_timeout은 백엔드 fastcgi에 연결하기 위한 시간 초과를 지정합니다.
fastcgi_send_timeout은 fastcgi에 요청을 보내는 시간 제한을 지정합니다. 이 값은 두 번의 핸드셰이크가 완료된 후 fastcgi에 요청을 보내는 시간 제한입니다.
fastcgi_read_timeout은 fastcgi 응답 수신에 대한 시간 제한을 지정합니다. 이 값은 두 번의 핸드셰이크가 완료된 후 fastcgi 응답 수신에 대한 시간 제한입니다.
fastcgi_buffer_size는 fastcgi 응답의 첫 번째 부분을 읽는 데 필요한 버퍼 크기를 지정하는 데 사용됩니다. 이 값은 64kb 버퍼가 응답의 첫 번째 부분(응답 헤더)을 읽는 데 사용됨을 나타냅니다. fastcgi_buffers 옵션 버퍼 크기에 지정된 값으로 설정됩니다.
fastcgi_buffers는 fastcgi 응답 요청을 버퍼링하기 위해 로컬로 필요한 버퍼 수와 크기를 지정합니다. PHP 스크립트에 의해 생성된 페이지 크기가 256kb인 경우 4개의 64kb 버퍼가 캐싱을 위해 할당됩니다. 페이지 크기가 256kb보다 크면 256kb보다 큰 부분은 fastcgi_temp에 지정된 경로에 캐시됩니다. 데이터가 하드 드라이브보다 메모리에서 더 빨리 처리될 수 있기 때문에 좋은 접근 방식은 아닙니다. 일반적으로 이 값은 사이트의 PHP 스크립트에 의해 생성된 페이지 크기의 중간 값이어야 합니다. 사이트의 대부분의 스크립트에 의해 생성된 페이지 크기가 256kb인 경우 이 값을 "16 16k", "4로 설정할 수 있습니다. 64k" 등
fastcgi_busy_buffers_size의 기본값은 fastcgi_buffers 크기의 두 배입니다.
fastcgi_temp_file_write_size는 캐시 파일을 쓸 때 사용되는 데이터 블록의 크기를 나타냅니다. 기본값은 fastcgi_buffers의 두 배입니다.
fastcgi 캐시를 활성화하고 fastcgi_cache의 기능을 나타내는 이름을 지정하세요. 캐시를 켜는 것은 매우 유용합니다. 효과적으로 CPU의 부하를 줄이고 502 오류 발생을 방지할 수 있지만, 캐시를 켜면 특정 상황에 따라 많은 문제가 발생할 수도 있습니다.
fastcgi_cache_valid 및 fastcgi는 응답 코드의 캐시 시간을 지정하는 데 사용됩니다. 예제의 값은 200 및 302 응답은 1시간 동안 캐시되고, 301 응답은 1일 동안 캐시되며, 다른 응답은 캐시된다는 것을 나타냅니다. 1분 동안 캐시됩니다.
위 내용은 Nginx에서 FastCGI를 구성하고 최적화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7351
7351
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버가 외부 네트워크에 액세스하도록 허용하려면 다음을 수행해야 합니다. 외부 연결을 허용하도록 Tomcat 구성 파일을 수정합니다. Tomcat 서버 포트에 대한 액세스를 허용하는 방화벽 규칙을 추가합니다. Tomcat 서버 공용 IP에 대한 도메인 이름을 가리키는 DNS 레코드를 만듭니다. 선택 사항: 역방향 프록시를 사용하여 보안 및 성능을 향상합니다. 선택 사항: 보안 강화를 위해 HTTPS를 설정합니다.
 thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework를 로컬에서 실행하는 단계: ThinkPHP Framework를 로컬 디렉터리에 다운로드하고 압축을 풉니다. ThinkPHP 루트 디렉터리를 가리키는 가상 호스트(선택 사항)를 만듭니다. 데이터베이스 연결 매개변수를 구성합니다. 웹 서버를 시작합니다. ThinkPHP 애플리케이션을 초기화합니다. ThinkPHP 애플리케이션 URL에 접속하여 실행하세요.
 nginx 시작 및 중지 명령은 무엇입니까?
Apr 02, 2024 pm 08:45 PM
nginx 시작 및 중지 명령은 무엇입니까?
Apr 02, 2024 pm 08:45 PM
Nginx의 시작 및 중지 명령은 각각 nginx 및 nginx -s quit입니다. start 명령은 서버를 직접 시작하는 반면 stop 명령은 서버를 정상적으로 종료하여 모든 현재 요청이 처리되도록 합니다. 사용 가능한 기타 정지 신호에는 정지 및 재장전이 포함됩니다.
 nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
"Welcome to nginx!" 오류를 해결하려면 가상 호스트 구성을 확인하고, 가상 호스트를 활성화하고, Nginx를 다시 로드하고, 가상 호스트 구성 파일을 찾을 수 없으면 기본 페이지를 만들고, Nginx를 다시 로드해야 합니다. 그러면 오류 메시지가 나타납니다. 사라지고 웹사이트는 정상적으로 표시됩니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.
 phpmyadmin을 등록하는 방법
Apr 07, 2024 pm 02:45 PM
phpmyadmin을 등록하는 방법
Apr 07, 2024 pm 02:45 PM
phpMyAdmin을 등록하려면 먼저 MySQL 사용자를 생성하고 권한을 부여한 다음 phpMyAdmin을 다운로드, 설치 및 구성하고 마지막으로 phpMyAdmin에 로그인하여 데이터베이스를 관리해야 합니다.
 웹사이트에 접속할 때 nginx 문제를 해결하는 방법
Apr 02, 2024 pm 08:39 PM
웹사이트에 접속할 때 nginx 문제를 해결하는 방법
Apr 02, 2024 pm 08:39 PM
웹사이트에 접속할 때 nginx가 나타날 수 있습니다. 서버 유지 관리, 바쁜 서버, 브라우저 캐시, DNS 문제, 방화벽 차단, 웹사이트 구성 오류, 네트워크 연결 문제 또는 웹사이트 다운이 원인일 수 있습니다. 다음 해결 방법을 시도해 보십시오. 유지 관리가 끝날 때까지 기다리기, 사용량이 적은 시간에 방문하기, 브라우저 캐시 지우기, DNS 캐시 플러시하기, 방화벽 또는 바이러스 백신 소프트웨어 비활성화하기, 사이트 관리자에게 문의하기, 네트워크 연결 확인하기, 검색 엔진 사용하기 또는 사이트의 다른 사본을 찾으려면 웹 아카이브를 방문하세요. 문제가 지속되면 사이트 관리자에게 문의하세요.
 도커 컨테이너 간 통신 방법
Apr 07, 2024 pm 06:24 PM
도커 컨테이너 간 통신 방법
Apr 07, 2024 pm 06:24 PM
Docker 환경에는 공유 네트워크, Docker Compose, 네트워크 프록시, 공유 볼륨 및 메시지 큐의 5가지 컨테이너 통신 방법이 있습니다. 격리 및 보안 요구 사항에 따라 Docker Compose를 활용하여 연결을 단순화하거나 네트워크 프록시를 사용하여 격리를 높이는 등 가장 적절한 통신 방법을 선택하세요.





