Vue는 블로그 프런트엔드를 구현하고 마크다운 구문 분석을 구현해야 합니다. 코드가 있는 경우 코드 강조 표시를 구현해야 합니다.
Vue에는 markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 많은 마크다운 구문 분석 라이브러리가 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다.
vue 프로젝트 아래의 명령 창을 열고 다음 명령을 입력합니다.
npm install marked -save // marked 用于将markdown转换成html npm install highlight.js -save //用于代码高亮显示
명령이 실행된 후 콘솔 또는 package.json 파일 버전 번호

import hljs from 'highlight.js'; import 'highlight.js/styles/atom-one-dark.css' //样式 //创建v-highlight全局指令 Vue.directive('highlight',function (el) { let blocks = el.querySelectorAll('pre code'); blocks.forEach((block)=>{ hljs.highlightBlock(block) }) })
이렇게 하면 vue에서 v-highlight 참조 코드 강조 방법을 사용할 수 있습니다. 요소 .
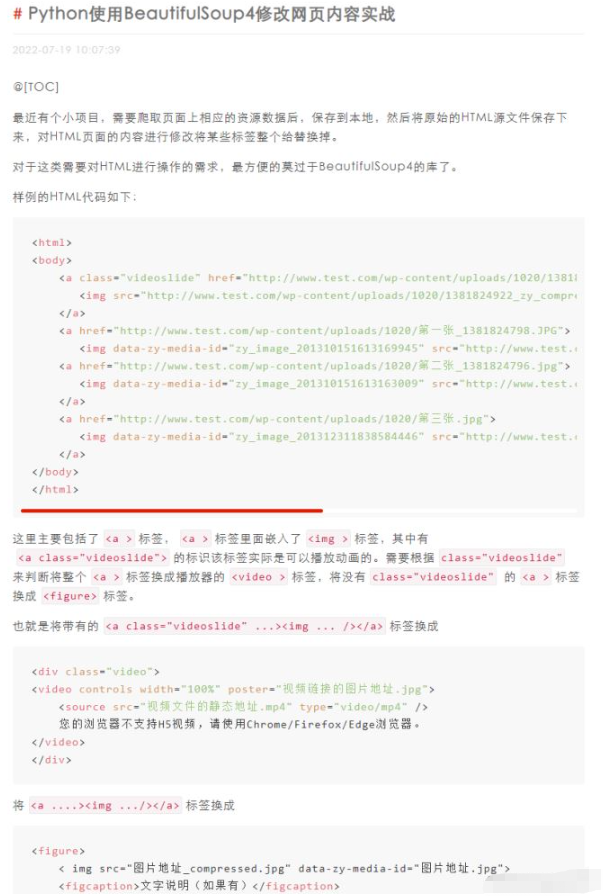
코드 예제는 다음과 같습니다.
markdown 구문 분석 및 코드 강조 표시 효과

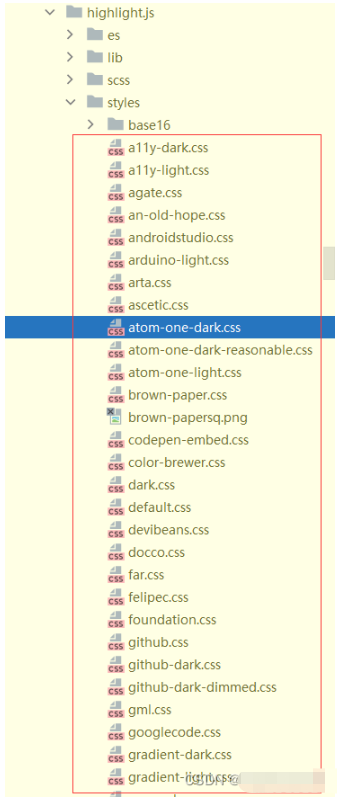
예제에 인용된 스타일은 다음과 같습니다.import 'highlight.js/styles/atom-one-dark.css'
실제로 하이라이트.js/styles는 자신의 선호도에 따라 선택할 수 있는 다양한 스타일을 제공합니다.

위 내용은 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!