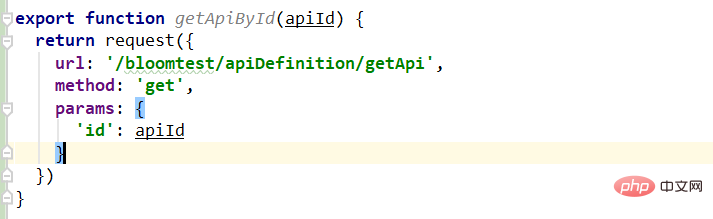
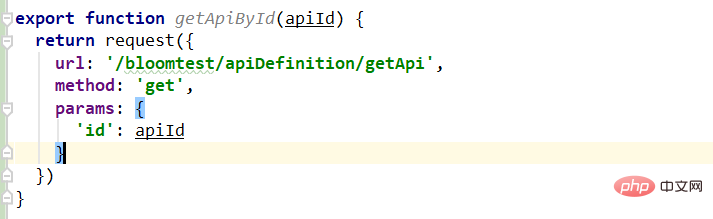
백엔드는 2개의 인터페이스를 추가해야 합니다: 인터페이스 ID에 따라 인터페이스를 쿼리하고 업데이트합니다.
@GetMapping("/getApi")
public Result getApiById(Long id) {
return Result.success(apiDefinitionService.getApi(id));
}mybatis-plus에는 사용 가능한 selectById ID를 사용하는 직접 쿼리 방법이 있습니다. selectById:
public ApiDefinition getApi(Long id) {
return apiDefinitionDAO.selectById(id);
}这个查询接口就不在路径后面拼接参数了,刚好用作我后面功能的调试。
ApiDefinitionController 继续增加编辑请求的处理方法:
@PostMapping("/update")
public Result update(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.update(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}接着在 ApiDefinitionService 里实现:
public void update(ApiDefinition request) {
QueryWrapper<ApiDefinition> wrapper = new QueryWrapper<>();
wrapper.eq("id", request.getId());
request.setUpdateTime(new Date());
apiDefinitionDAO.update(request, wrapper);
}先用传进来的 id 去查询出数据,然后更新apiDefinitionDAO.update(request, wrapper)。
点击接口列表的【编辑】按钮,打开对话框并且显示该接口的数据。
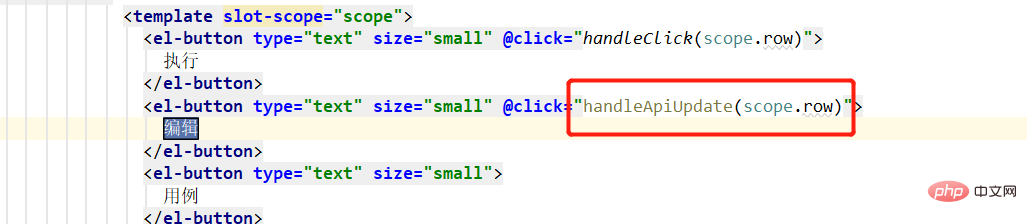
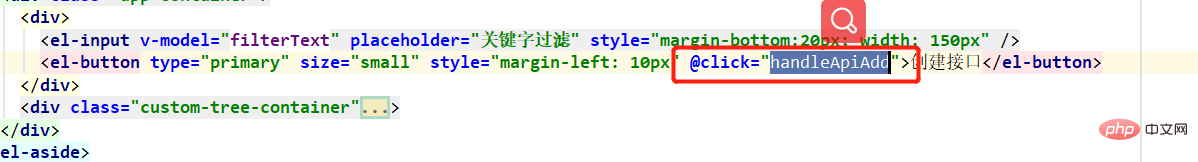
在接口列表的【编辑】按钮上增加一个绑定事件的方法handleApiUpdate。

还有别忘记添加好要请求的查询接口,后续这个步骤就不再赘述了。

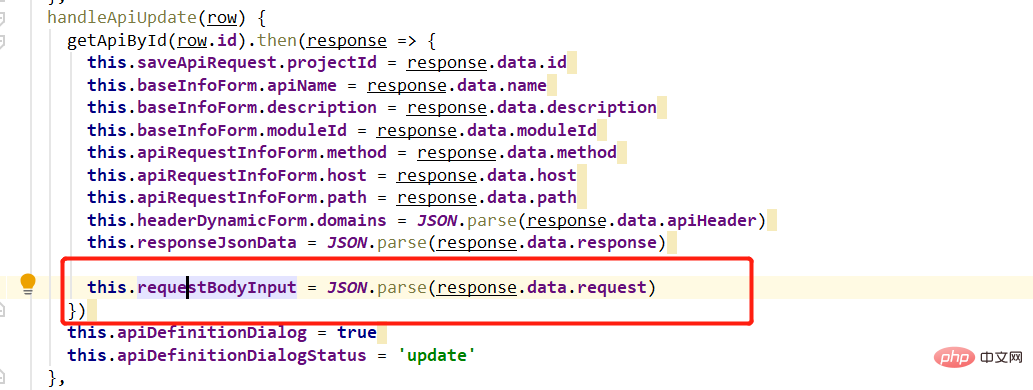
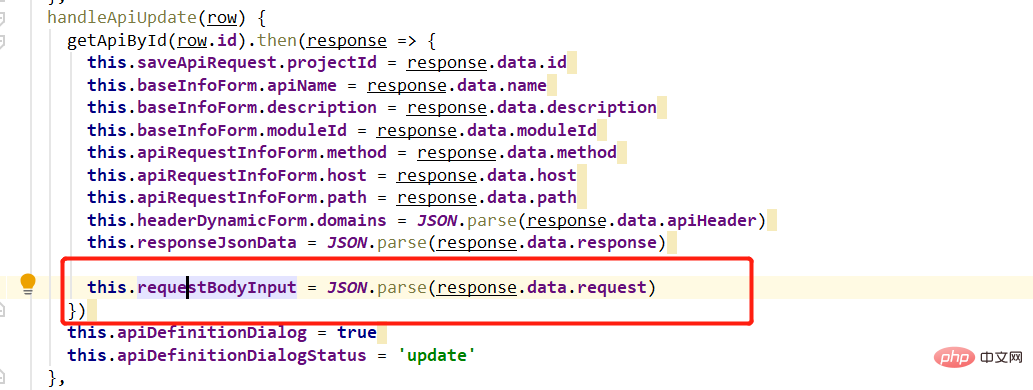
在handleApiUpdate方法里,实现外显。

但是把接口返回的 request 赋值给页面的时候发现了问题。因为存在着 3 个tabs,那么我需要知道后端返回的是属于其中的哪一种tabs。
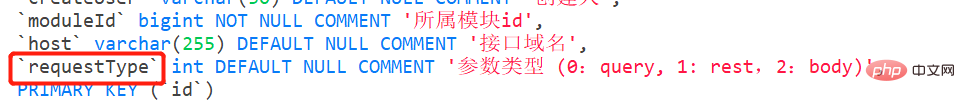
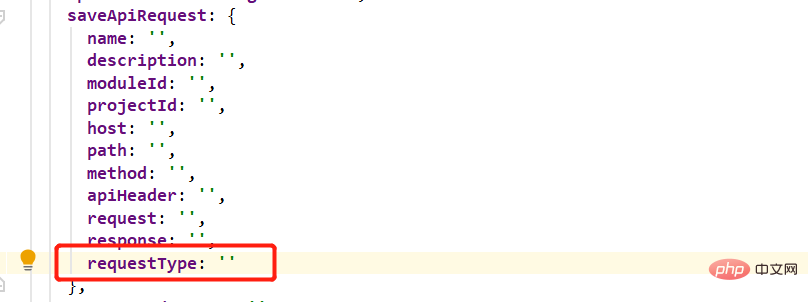
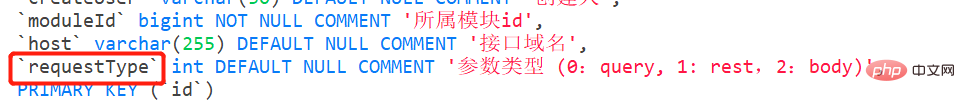
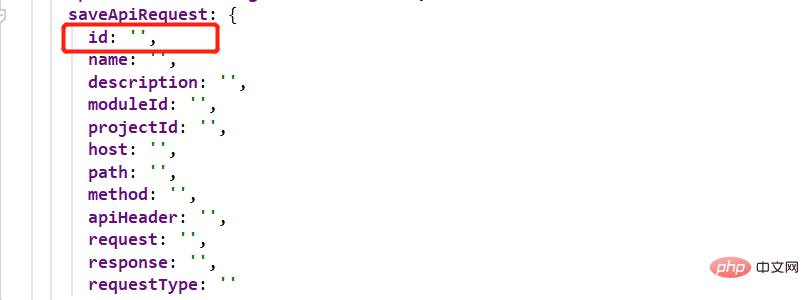
决定加个字段requestType:参数类型 (0:query, 1: rest,2:body)。

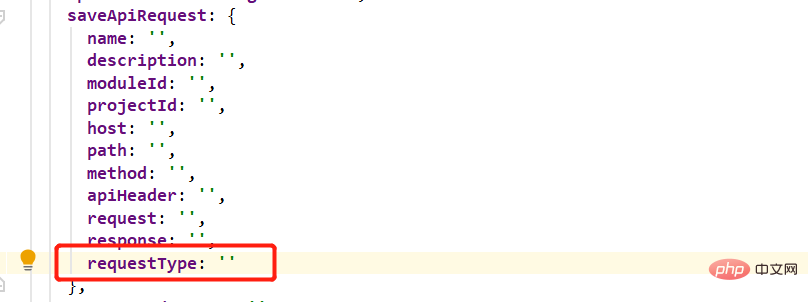
对应的新增接口的请求参数里也要增加:

那么这个字段的值从哪里来呢?

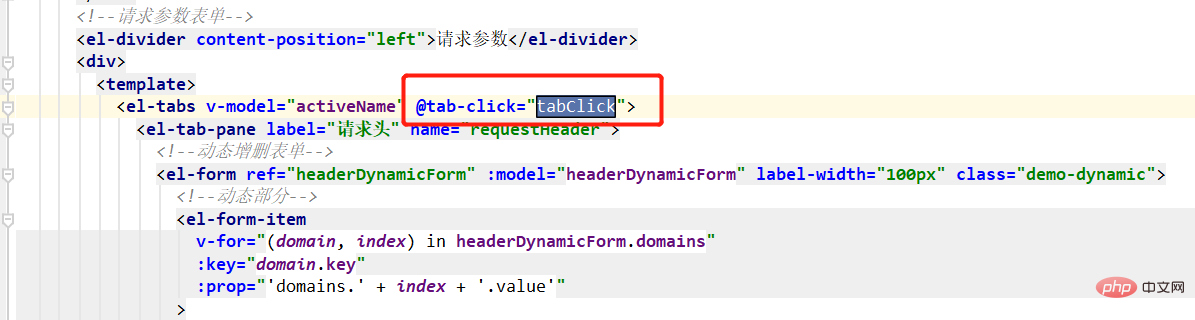
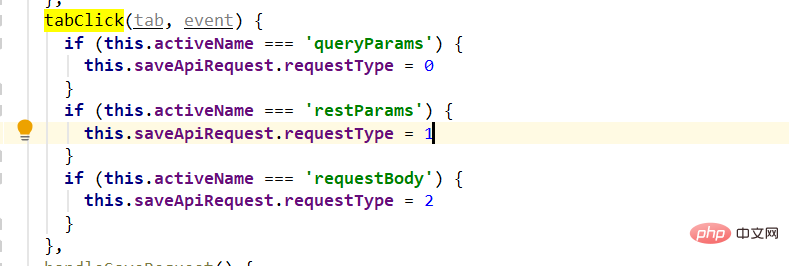
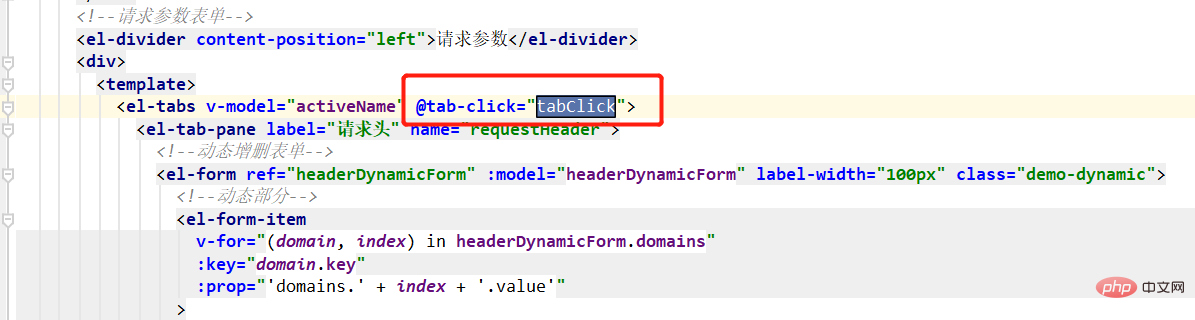
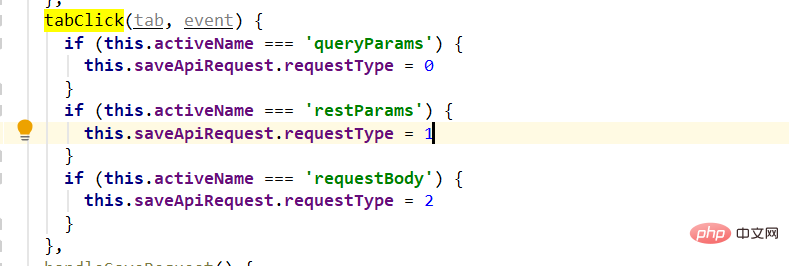
发现<el-tabs></el-tabs>组件里是有个事件的,当点击tab时候会触发,那么就在这个方法里赋值即可。

接着,我又想到了一个问题:比如我参数放在了请求体的tab中,但是又点了其他tab,最后点击了保存,那么这样落库的类型就不对了。
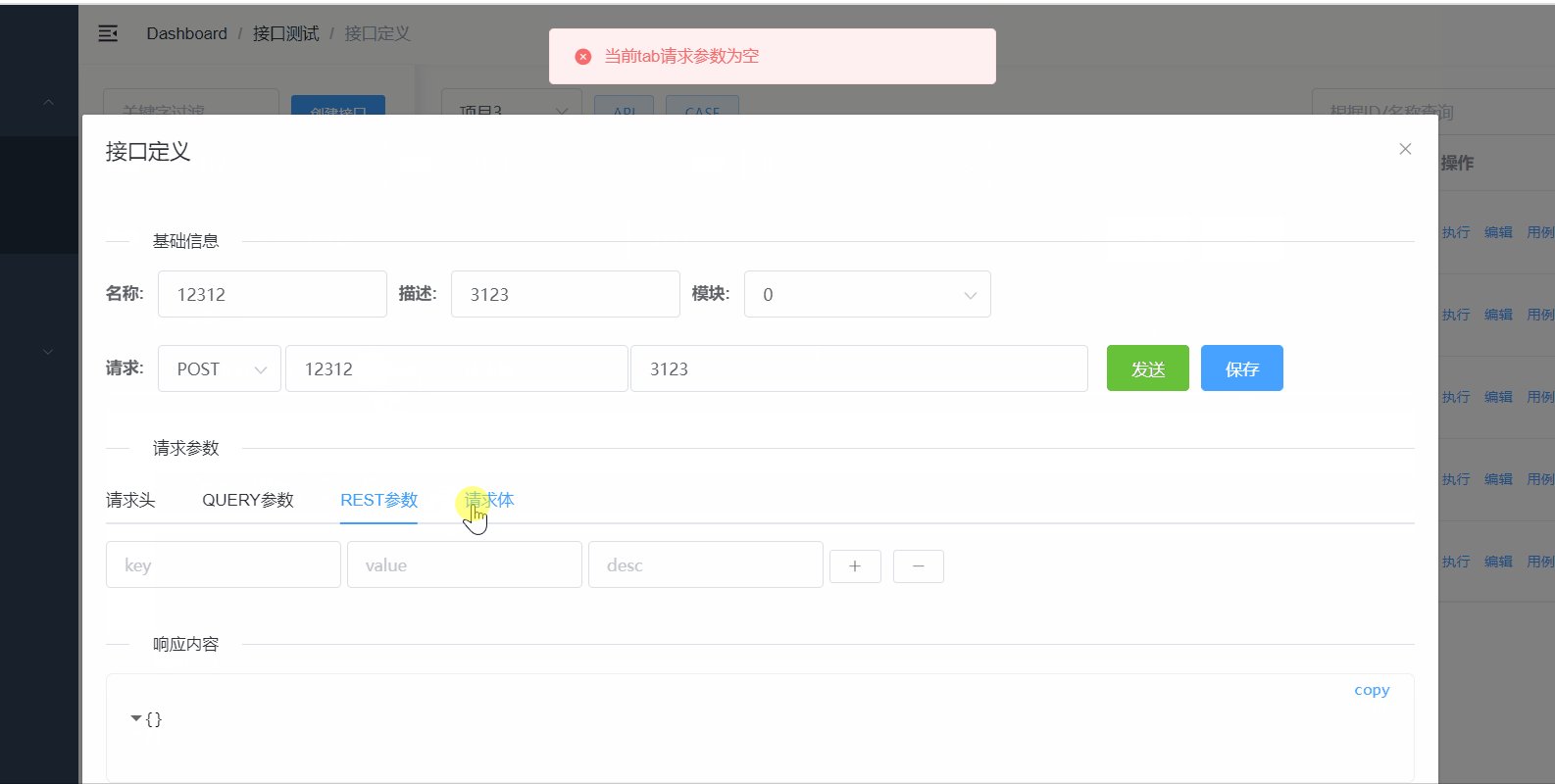
为了解决这个问题,我决定加个判断:保存的时候,会判断当前 tab里的值是否不为空,有值的才可以保存,没有的话给提示出来。
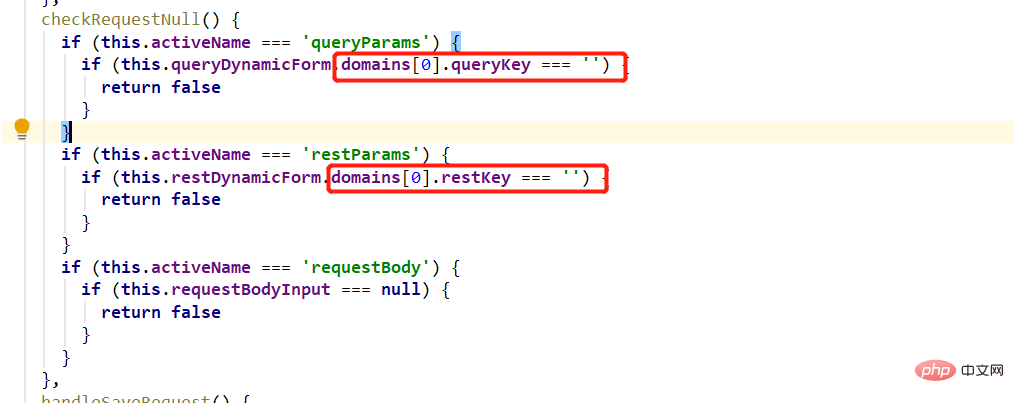
新增一个方法checkRequestNull用于检查当前 tab 里的值是不是空:

这里为什么用domains[0].key判断? 因为默认有个空节点,不填写的时候数据的长度也是 1,所以我改成了判断各自的 key。
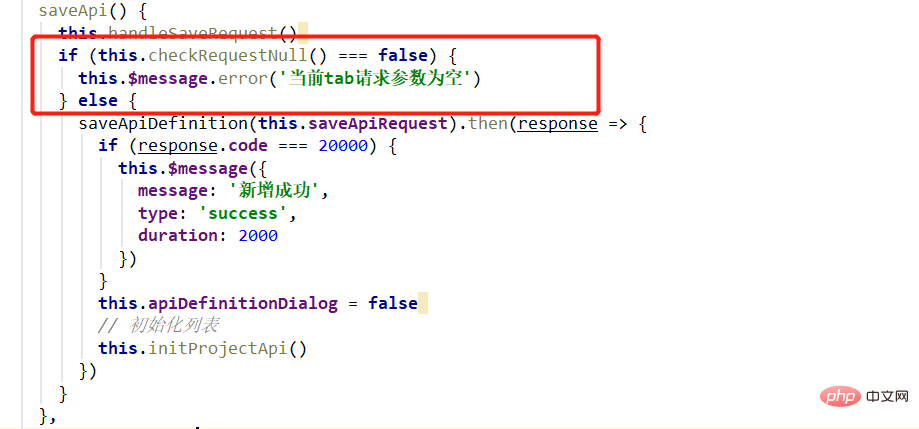
最后修改saveApi保存接口的请求方法,在里面加入上面的请求参数判断,注意位置:

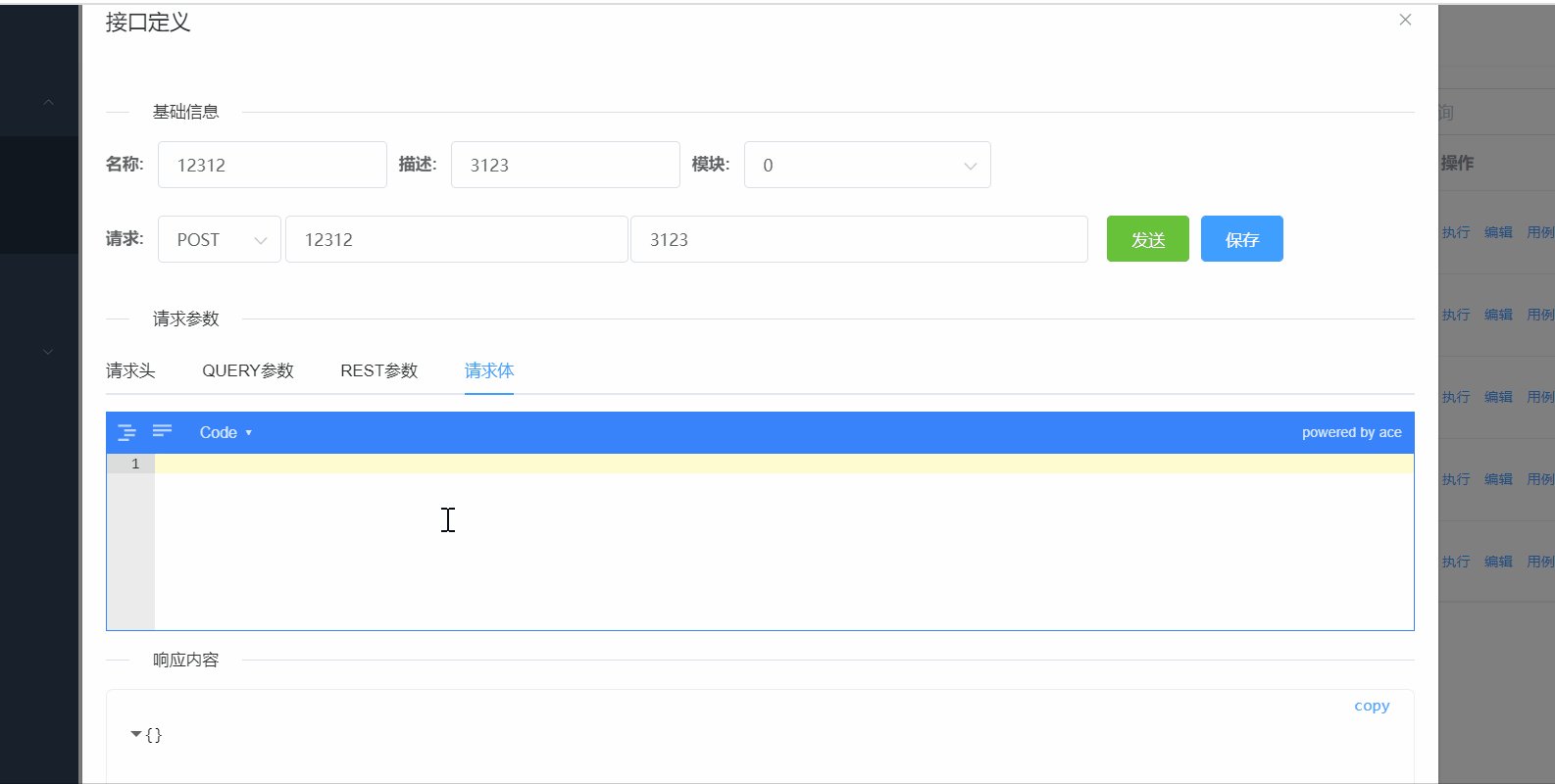
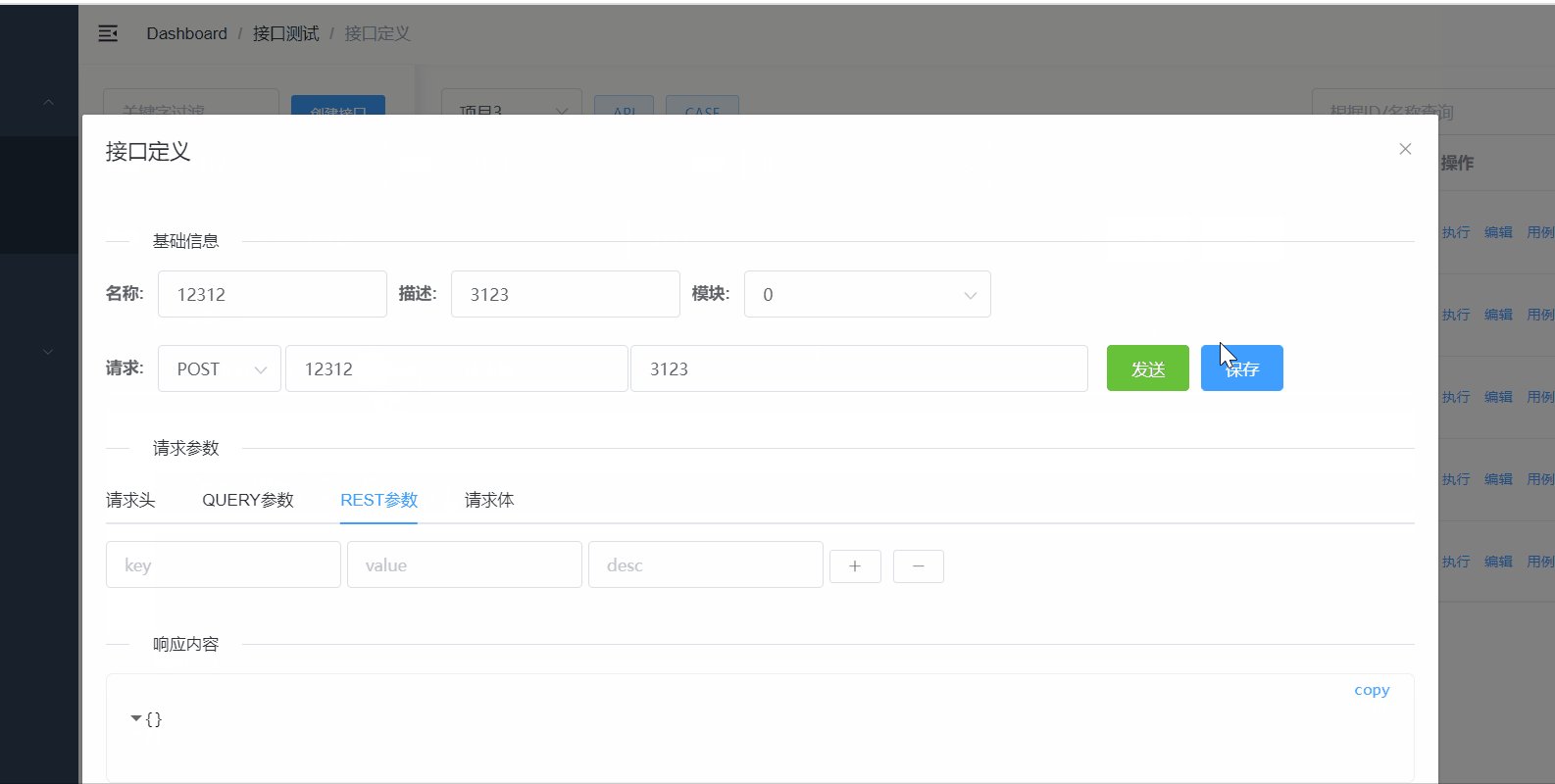
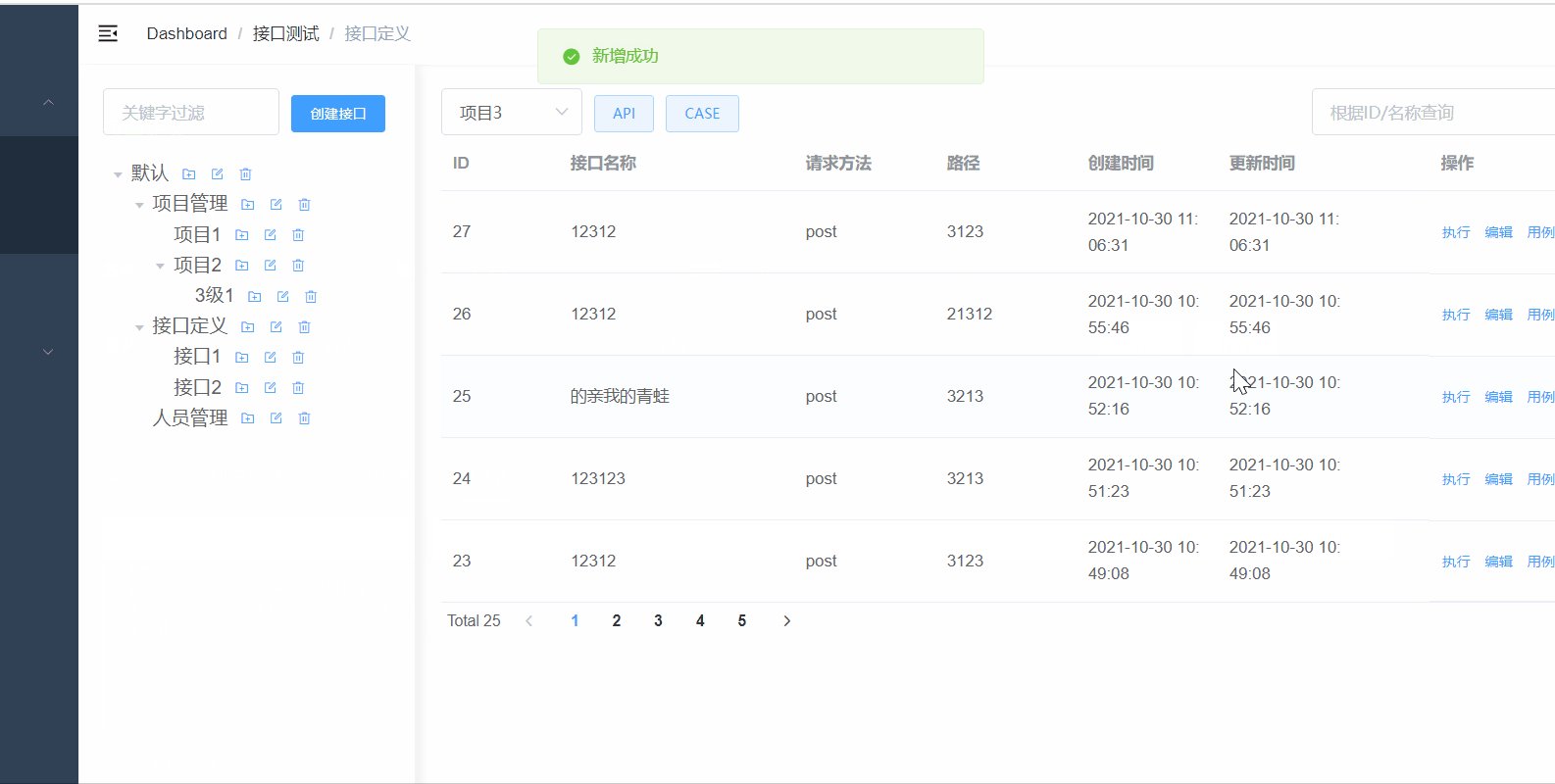
测试一下:

继续开发外显功能。
接下来还要做一件事:打开编辑页后,自动显示到有数据的 tabs 页去,比如我是请求体的参数,就自动显示请求体 tab页。

这里有 2 处改动:
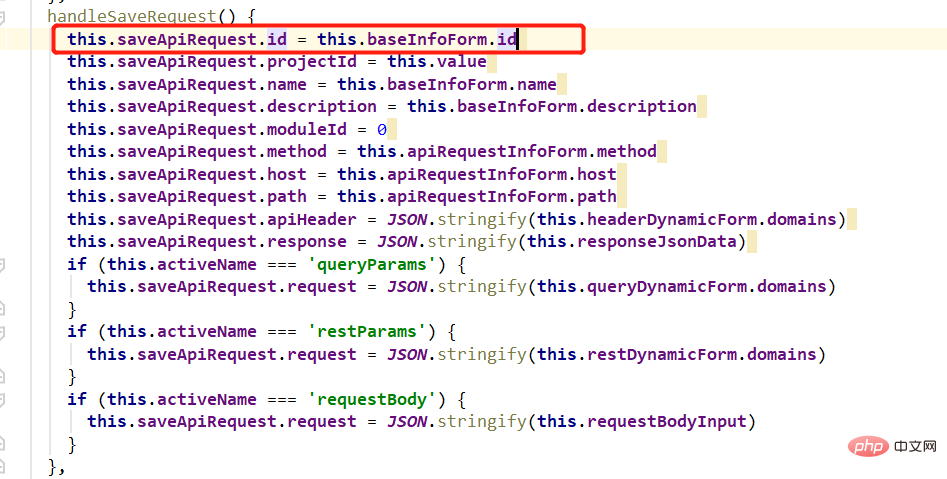
先看下面的,就是增加的判断,根据接口返回的请求参数类型,然后赋值给this.activeName,就可以显示对应的 tab再看上面的,是新增了一个字段id,用来保存接口返回的接口id,编辑的时候需要传给后端接口。
测试一下外显功能:

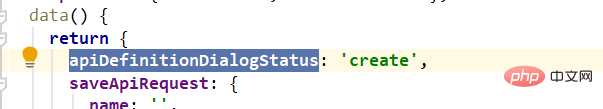
首先要修改的是对话框保存按钮,我需要通过增加一个字段apiDefinitionDialogStatus,在点击的时候判断是调用新增接口,还是编辑接口,默认是createrrreee
apiDefinitionDAO를 업데이트합니다. .update(요청, 래퍼). 🎜🎜2. 프런트 엔드 🎜🎜1. 편집 표시 구현 🎜🎜인터페이스 목록에서 [편집] 버튼을 클릭하면 대화 상자가 열리고 인터페이스의 데이터가 표시됩니다. 🎜🎜인터페이스 목록의 [편집] 버튼에 이벤트 바인딩 메서드 handleApiUpdate를 추가하세요. 🎜🎜 🎜🎜또한 요청하려는 쿼리 인터페이스를 추가하는 것을 잊지 마세요. 이 후속 단계에 대해서는 자세히 설명하지 않겠습니다. 🎜🎜
🎜🎜또한 요청하려는 쿼리 인터페이스를 추가하는 것을 잊지 마세요. 이 후속 단계에 대해서는 자세히 설명하지 않겠습니다. 🎜🎜 🎜🎜in handleApiUpdate 메소드에서는 명시적 표시가 구현됩니다. 🎜🎜
🎜🎜in handleApiUpdate 메소드에서는 명시적 표시가 구현됩니다. 🎜🎜 🎜🎜하지만 인터페이스에서 반환된 요청이 페이지에 할당되었을 때 문제가 발견되었습니다. 탭이 3개 있으므로 백엔드에서 어떤 탭이 반환되는지 알아야 합니다. 🎜🎜
🎜🎜하지만 인터페이스에서 반환된 요청이 페이지에 할당되었을 때 문제가 발견되었습니다. 탭이 3개 있으므로 백엔드에서 어떤 탭이 반환되는지 알아야 합니다. 🎜🎜requestType: 매개변수 유형(0: 쿼리, 1: 나머지, 2: 본문) 필드를 추가하기로 결정했습니다. 🎜🎜 🎜🎜해당 새 인터페이스의 요청 매개변수도 추가해야 합니다. 🎜🎜
🎜🎜해당 새 인터페이스의 요청 매개변수도 추가해야 합니다. 🎜🎜 🎜🎜그럼 이 필드의 값은 어디서 나오는 걸까요? 🎜🎜
🎜🎜그럼 이 필드의 값은 어디서 나오는 걸까요? 🎜🎜 🎜🎜발견됨
🎜🎜발견됨  🎜🎜그러면 , 또 다른 문제가 생각났습니다. 예를 들어 요청 본문의 탭에 매개 변수를 넣었는데 다른 탭을 클릭하고 마지막으로 저장을 클릭하면 저장소 유형이 잘못 될 것입니다. 🎜🎜이 문제를 해결하기 위해 저장 시 현재 탭의 값이 비어 있지 않은 경우에만 저장할 수 있다는 판단을 추가하기로 했습니다. 즉각적인. 🎜🎜현재 탭의 값이 비어 있는지 확인하는 새로운 메소드
🎜🎜그러면 , 또 다른 문제가 생각났습니다. 예를 들어 요청 본문의 탭에 매개 변수를 넣었는데 다른 탭을 클릭하고 마지막으로 저장을 클릭하면 저장소 유형이 잘못 될 것입니다. 🎜🎜이 문제를 해결하기 위해 저장 시 현재 탭의 값이 비어 있지 않은 경우에만 저장할 수 있다는 판단을 추가하기로 했습니다. 즉각적인. 🎜🎜현재 탭의 값이 비어 있는지 확인하는 새로운 메소드 checkRequestNull를 추가했습니다: 🎜🎜 🎜🎜여기서 판단하기 위해
🎜🎜여기서 판단하기 위해 domains[0].key를 사용하는 이유는 무엇입니까? 빈 노드가 있기 때문입니다. 기본적으로 no 입력시 데이터의 길이도 1 이었기 때문에 해당 키를 결정하도록 변경했습니다. 🎜🎜마지막으로 saveApi 저장 인터페이스의 요청 메소드를 수정하고 위의 요청 매개변수 판단을 추가하세요. 위치에 주의하세요: 🎜🎜 🎜🎜테스트해 보세요:🎜🎜
🎜🎜테스트해 보세요:🎜🎜 🎜🎜계속해서 명시적 기능을 개발합니다. 🎜🎜다음으로 할 일은 편집 페이지를 연 후 데이터가 포함된 탭 페이지를 자동으로 표시하는 것입니다. 예를 들어 내가 요청 본문의 매개변수인 경우 요청 본문 탭 페이지가 자동으로 표시됩니다. 🎜🎜
🎜🎜계속해서 명시적 기능을 개발합니다. 🎜🎜다음으로 할 일은 편집 페이지를 연 후 데이터가 포함된 탭 페이지를 자동으로 표시하는 것입니다. 예를 들어 내가 요청 본문의 매개변수인 경우 요청 본문 탭 페이지가 자동으로 표시됩니다. 🎜🎜 🎜🎜여기 2 변경사항: 🎜🎜 먼저 인터페이스에서 반환된 요청 매개변수 유형에 따라 추가된 판단인 다음을 살펴보고 이를
🎜🎜여기 2 변경사항: 🎜🎜 먼저 인터페이스에서 반환된 요청 매개변수 유형에 따라 추가된 판단인 다음을 살펴보고 이를 this.activeName에 할당하면 해당 탭이 표시될 수 있습니다. 그런 다음 위를 보면 인터페이스에서 반환된 인터페이스 ID를 저장하는 데 사용되는 새 필드 id가 추가되었습니다. 이 필드는 편집 시 백엔드 인터페이스에 전달되어야 합니다. 🎜🎜명시적 기능 테스트: 🎜🎜 🎜🎜2. 인터페이스 업데이트 구현🎜🎜 가장 먼저 수정해야 할 것은 새 인터페이스를 호출할지 아니면 새 인터페이스를 호출할지 결정하기 위해
🎜🎜2. 인터페이스 업데이트 구현🎜🎜 가장 먼저 수정해야 할 것은 새 인터페이스를 호출할지 아니면 새 인터페이스를 호출할지 결정하기 위해 apiDefinitionDialogStatus 필드를 추가해야 합니다. 편집 인터페이스를 클릭하면 기본값은 create입니다. 🎜이 필드는 [편집]을 클릭하고 대화 상자를 연 다음 update에 값을 할당할 때 handleApiUpdate 메서드에서 사용되었습니다:handleApiUpdate方法里就已经使用了,打开对话框,然后赋值为update:

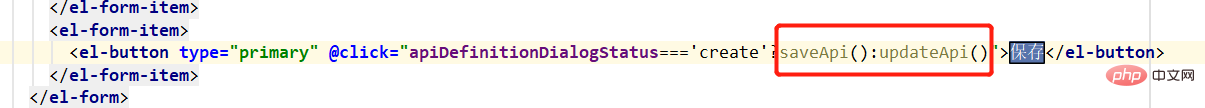
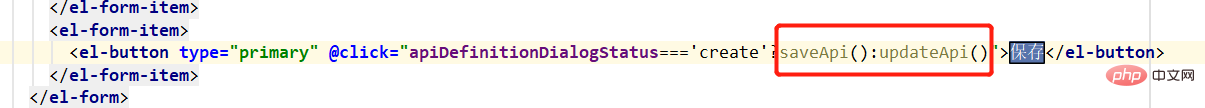
接着修改对话框的保存按钮的点击事件,当值等于create就调用saveApi(),否则就调用updateApi()。

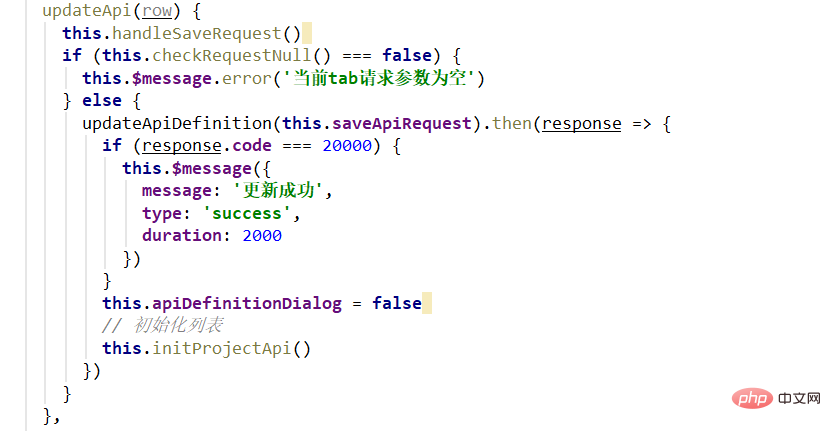
实现updateApi方法,进行更新的操作。
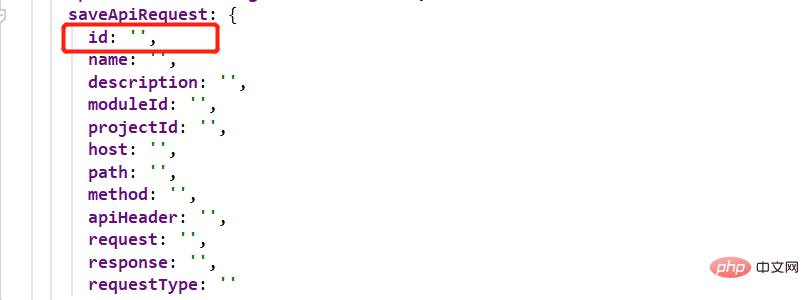
在此之前,我要需要在请求对象里增加一个字段,就是接口 id,因为后端需要用 id 去查询库里的这条数据。

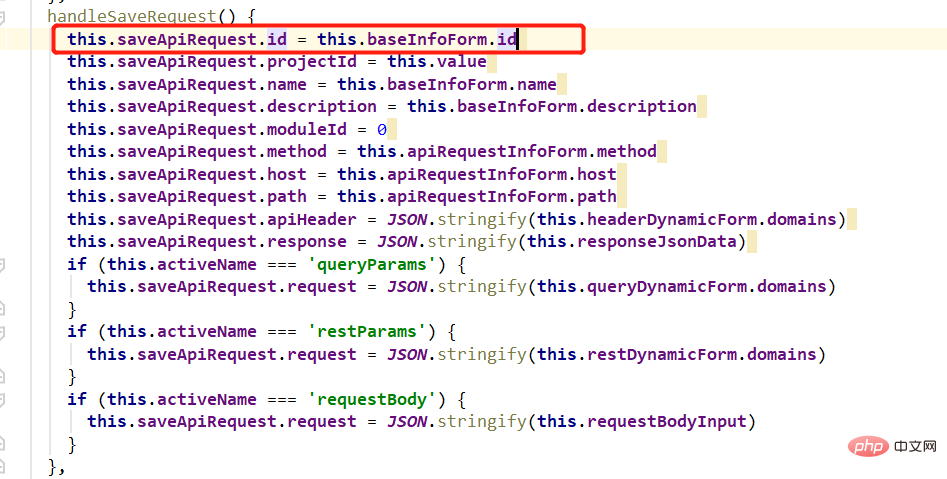
对应的,在请求参数的处理方法里,也需要增加id的赋值。

就是把外显时候拿到的id赋值到请求参数体里。
最后,在请求接口之前也需要校验下当前 tab 下是否有参数,通过了再请求后端更新接口:

测试一下功能:

功能完成,但是还遗漏了一点,少了个重置,不然点击【创建接口】按钮,;总是会看到上次打开的内容。
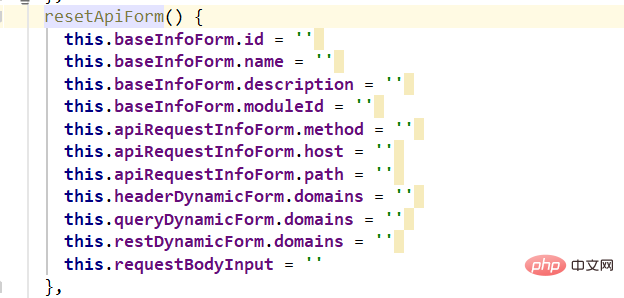
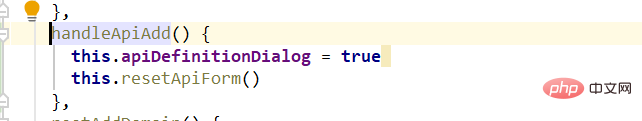
新增一个方法resetApiForm

 그런 다음 저장 버튼의 클릭 이벤트를 수정합니다. 값이
그런 다음 저장 버튼의 클릭 이벤트를 수정합니다. 값이 create와 같으면 saveApi()를 호출하고, 그렇지 않으면 updateApi()를 호출합니다.

구현 updateApi 메서드는 업데이트 작업을 수행합니다. 

 해당 , 요청 매개변수 처리 방법에
해당 , 요청 매개변수 처리 방법에 id 할당도 추가해야 합니다.
 🎜🎜그냥 put 표시 중에 얻은
🎜🎜그냥 put 표시 중에 얻은 id는 요청 매개변수 본문에 할당됩니다. 🎜🎜마지막으로 인터페이스를 요청하기 전에 현재 탭 아래에 매개변수가 있는지 확인해야 합니다. 통과하면 백엔드 업데이트 인터페이스를 요청하세요. 🎜🎜 🎜🎜함수 테스트:🎜🎜
🎜🎜함수 테스트:🎜🎜 🎜🎜기능은 완성됐지만 한가지 아쉬운 점이 있다면, 재설정은 누락된 경우, [인터페이스 생성] 버튼을 클릭하면 항상 마지막으로 열린 콘텐츠가 표시됩니다. 🎜🎜양식의 필드를 재설정하는 새로운 메소드
🎜🎜기능은 완성됐지만 한가지 아쉬운 점이 있다면, 재설정은 누락된 경우, [인터페이스 생성] 버튼을 클릭하면 항상 마지막으로 열린 콘텐츠가 표시됩니다. 🎜🎜양식의 필드를 재설정하는 새로운 메소드 resetApiForm을 추가합니다. 🎜🎜🎜🎜🎜[인터페이스 생성] 버튼을 클릭할 때 사용되었으며, 이전에는 여기에서 상태를 변경하는 것이었습니다. 대화 상자를 이제 모두 메소드에 넣습니다. 🎜🎜🎜🎜🎜메서드 호출: 🎜🎜🎜🎜위 내용은 springboot vue 인터페이스 테스트 정의 편집 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!