기술 블로거로서 저는 온갖 종류의 던지기를 좋아합니다. 이전에 WeChat, DingTalk 및 Knowledge Planet에 연결하기 위해 ChatGPT를 도입한 적이 있습니다(아직 보지 못하셨다면 최근에 본 이전 기사를 읽어보세요). 오픈 소스 프로젝트를 진행하면서 ChatGPT 웹 UI 프로젝트를 발견했습니다.
이전에는 ChatGPT를 웹 UI에 연결한 적이 없습니다. 이 오픈 소스 프로젝트를 사용하게 되어 정말 좋습니다. 공유할 실제 설치 단계는 다음과 같습니다.
Github의 공식 프로젝트 문서에서는 수동 설치, Docker 배포, 원격 배포 등 다양한 설치 방법을 제공합니다. 배포 방법을 선택할 때 처음에는 단순성을 위해 직접 설치를 생각했다는 것이 놀랍습니다. 배포하려면 docker를 사용하세요. 하지만 서버에 배포한 후 웹 사이트에서 로그인 계정과 비밀번호를 설정한 후 항상 연결 오류 문제가 발생할 것이라고 누가 생각했을까요?
공식 이슈를 읽어보니 많은 분들이 같은 문제를 겪고 계시다는 것을 보고, 이슈에 제시된 방법에 따라 결국 dockerfile을 수정하여 문제를 해결했습니다. 동시에 일부 페이지의 제목을 수정하기 위해 소스 코드를 포크한 다음 이미지를 직접 다시 패키징하여 배포하기로 결정했습니다.
먼저 Github에서 소스 코드 웨어하우스를 포크한 다음 자체 웨어하우스를 복제하고 git clone https://github.com/own github account/chatgpt-web.git,
다운로드 후 완료되면 프로젝트 디렉토리에 들어가서 종속성을 설치합니다. 명령은 다음과 같습니다
cd chatgpt-web pip install -r requirements.txt
이 단계에서 아래와 같이 몇 가지 문제가 발생할 수 있습니다
pip install <package> -i https://pypi.org/simple
일반적으로 관련된 모든 문제는 이미지를 변경하여 해결된 것이 놀랍습니다. 그러나 발생하는 문제는 환경에 따라 다릅니다.
먼저 소스 코드를 수정하지 않고 docker를 사용하여 서버에 배포하여 어떤 효과가 있는지 확인해 보겠습니다. 서버에서 소스 코드를 다운로드한 후 디렉토리에 들어가서 이미지를 패키징합니다
git clone https://github.com/zhuSilence/chatgpt-web.git cd chatgpt-web docker build -t chatgpt-ui:ori .
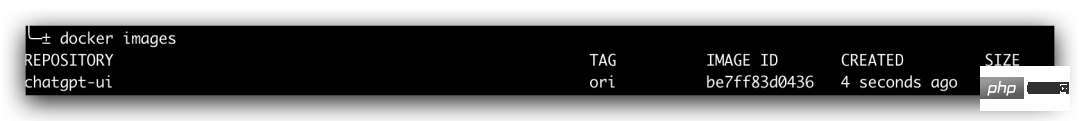
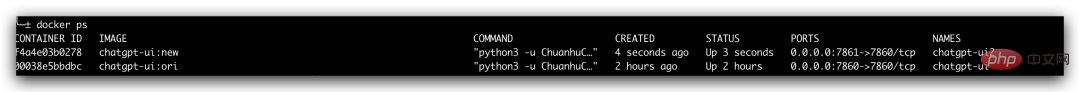
그런 다음 다음과 같이 도커 이미지를 통해 도커 이미지를 확인합니다

다음으로 docker를 통해 chatgpt-web을 실행합니다. 이 컨테이너에 대해 , 다음 명령을 실행합니다
docker run -d --name chatgpt-ui -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7860:7860 chatgpt-ui:ori
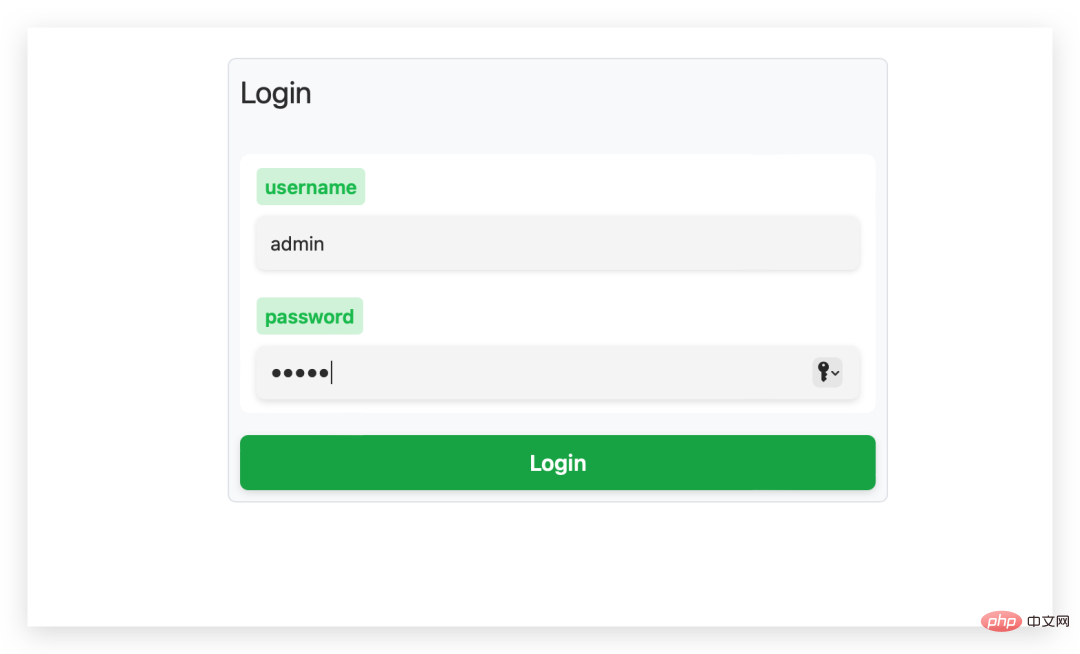
그런 다음 브라우저를 열고 IP 및 포트를 통해 직접 액세스합니다. 먼저 로그인하고 위 명령

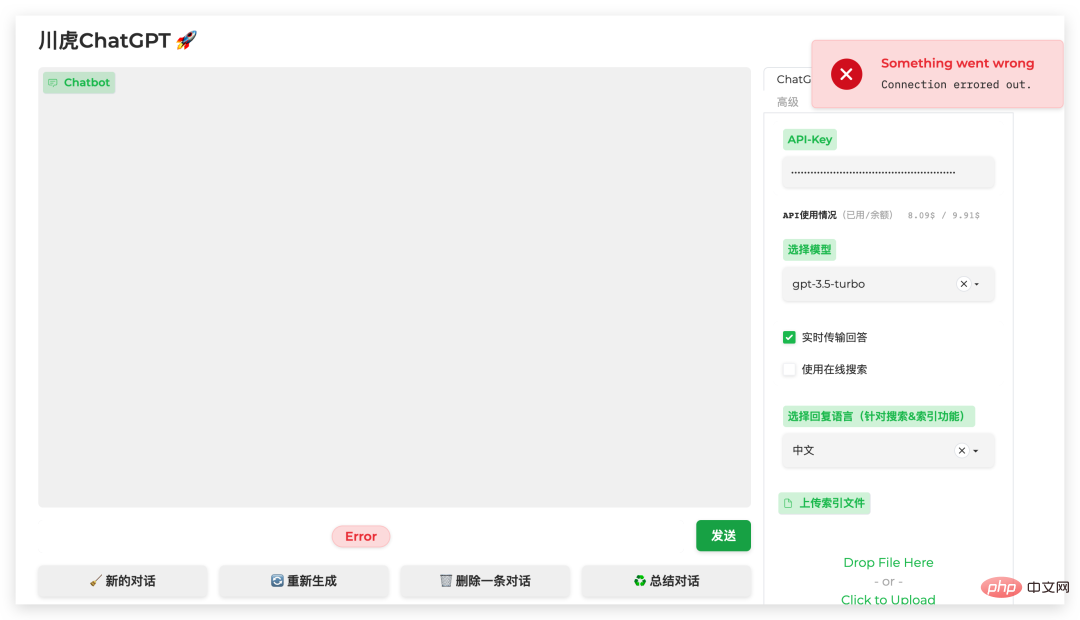
에 계정과 비밀번호를 입력하면 됩니다. 시스템에 들어가는데 ChatGPT를 테스트하려고 하면 오른쪽 상단에 링크를 만들 수 없다는 오류가 표시됩니다.

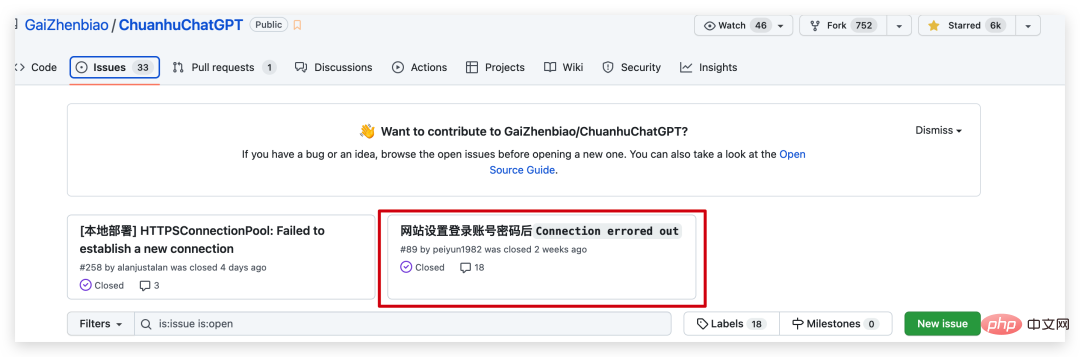
공식 고정 이슈를 보면 많은 친구들도 이 문제를 겪고 있는 것을 볼 수 있습니다.

결국 사장님은 토큰을 사용하여 계정과 비밀번호 인증을 활성화했기 때문이라고 분석했습니다. 직접 접속하여 얻은 IP가 올바르지 않아 사용할 수 없습니다.

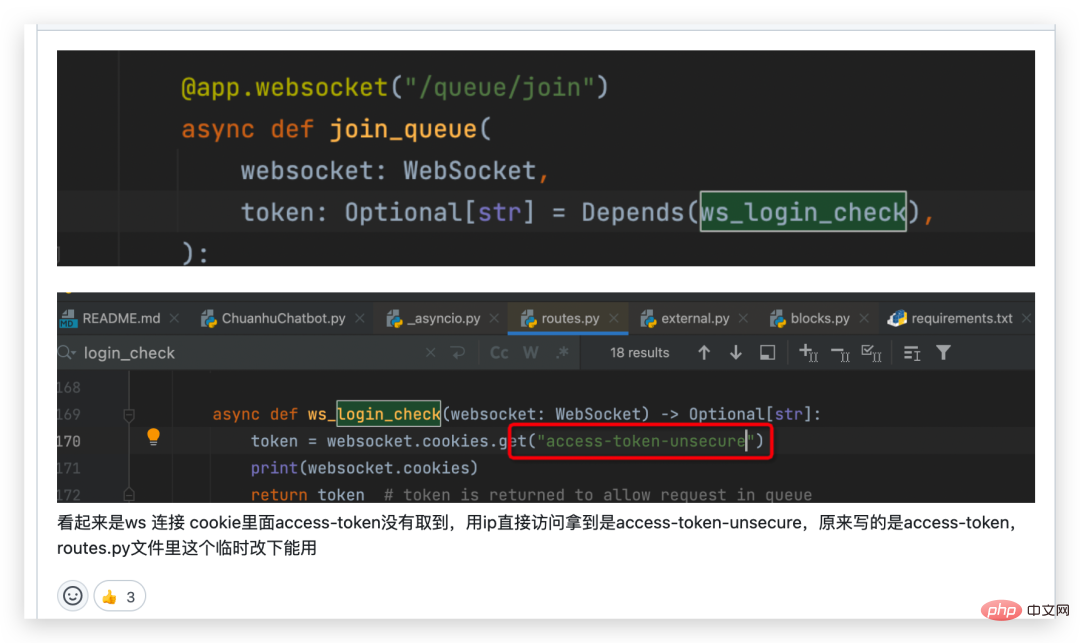
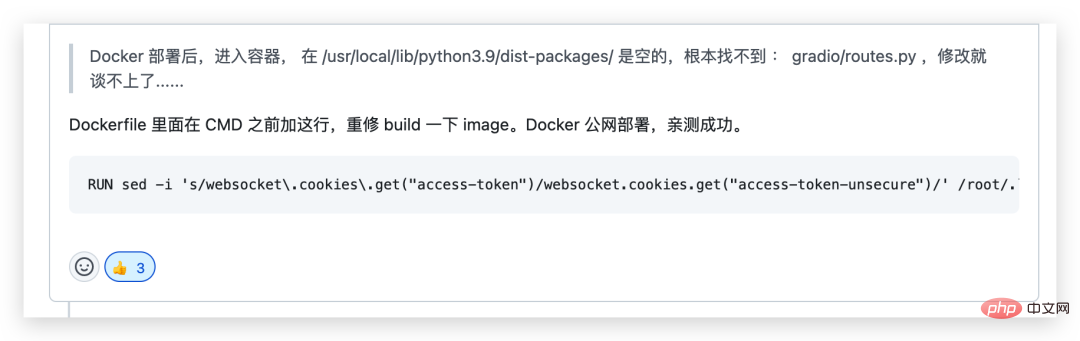
문제를 찾은 후 문제를 해결할 수 있습니다. 같은 문제에서 어떤 분이 외부 네트워크에 배포하려면 Dockerfile 파일을 수정하고 추가해야 한다고 언급했습니다. 다음 줄에 표시된 대로 CMD 명령 앞에
RUN sed -i 's/websocket.cookies.get("access-token")/websocket.cookies.get("access-token-unsecure")/ ' /root/.local/lib/python3.9/site-packages/gradio/routes.py

이 줄을 추가한 이유는 서버에 배포할 때 올바른 토큰을 얻을 수 없기 때문입니다. 이 줄의 명령은 sed 명령을 통해 전달됩니다.routes.py 스크립트의 Access_token_unsecure는 인증 토큰을 얻기 위해 access_token으로 대체됩니다.
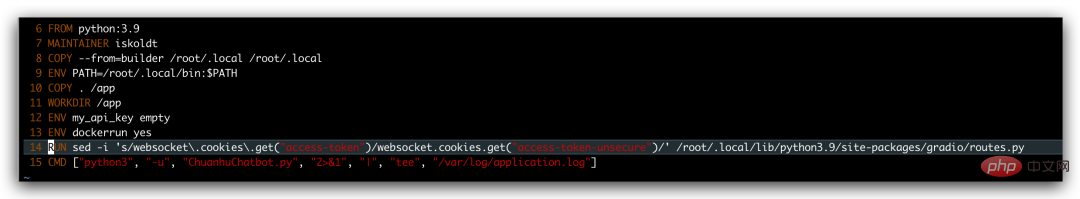
그런 다음 Dockerfile을 수정한 다음 새 이미지를 다시 빌드하고 다시 시작하여 문제가 해결되는지 확인해 보겠습니다.
通过 vim Dockerfile 命令修改,然后再构建一个新的镜像
vim Dockerfile docker build -t chatgpt-ui:new . docker images


可以看到,这里我们有两个镜像了,虽然名子一样,但是对应的 TAG 是不一样的,
docker run -d --name chatgpt-ui2 -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7861:7860 chatgpt-ui:new

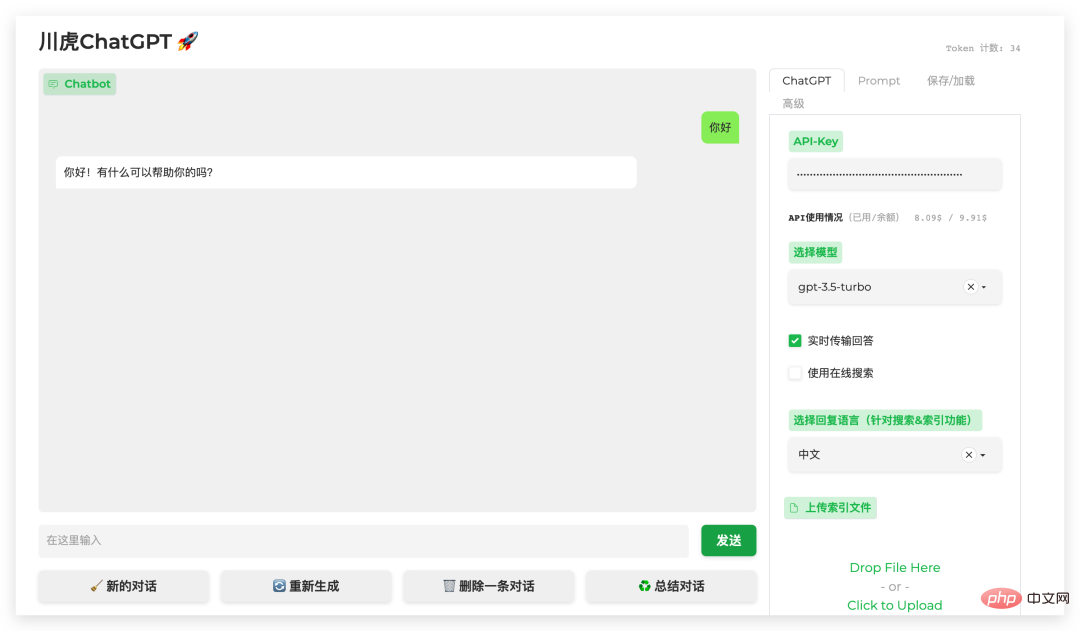
同样进行登录过后,我们会发现这次正常了,可以愉快的进行玩耍了。

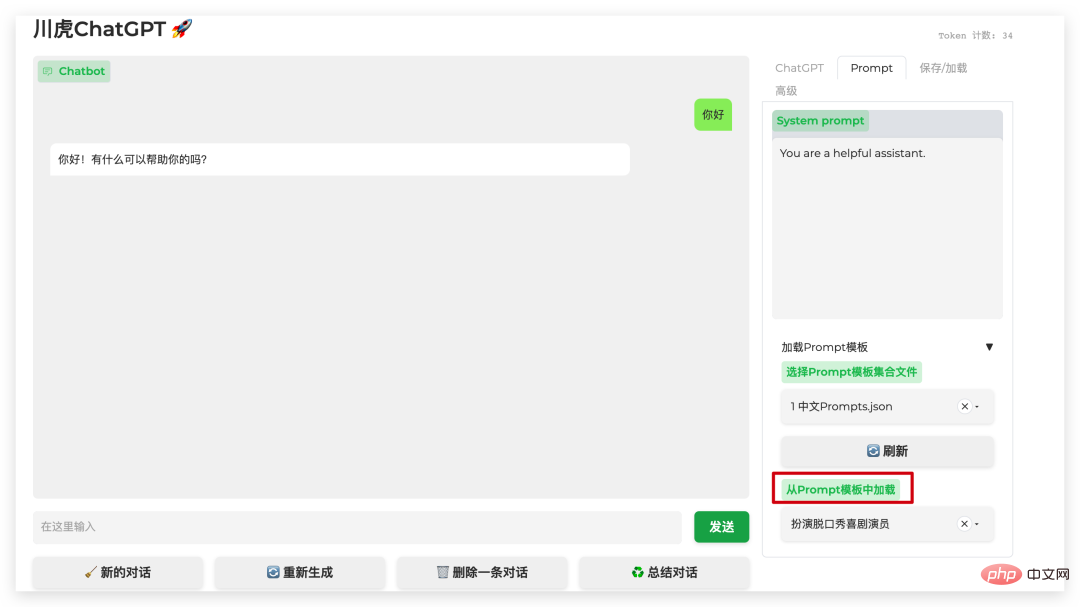
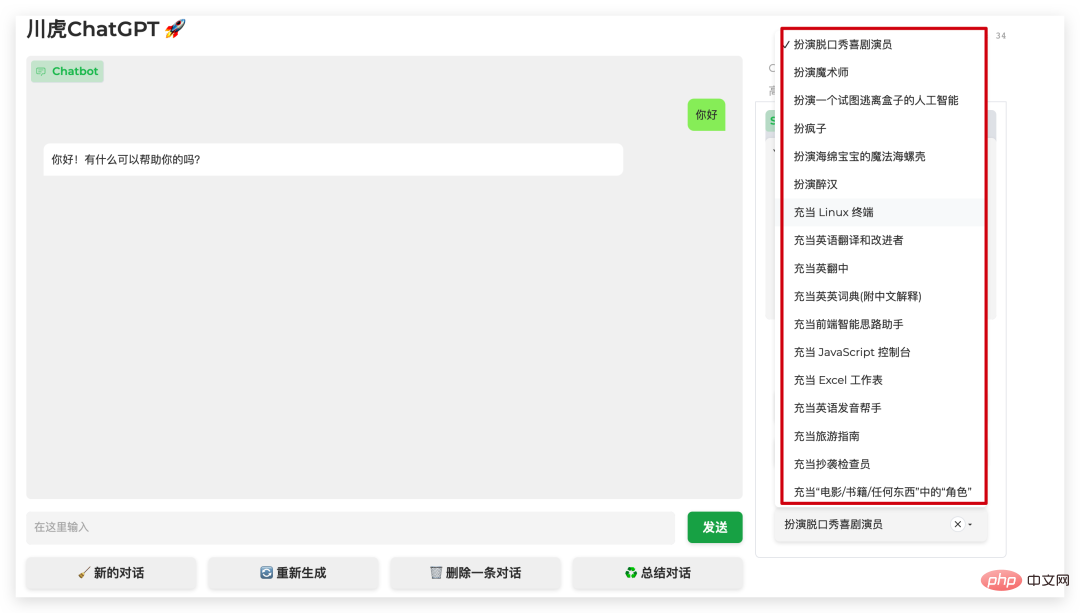
首先我们可以在官方的 Prompt 模板中选择一个好玩的,里面包含的模板有很多。


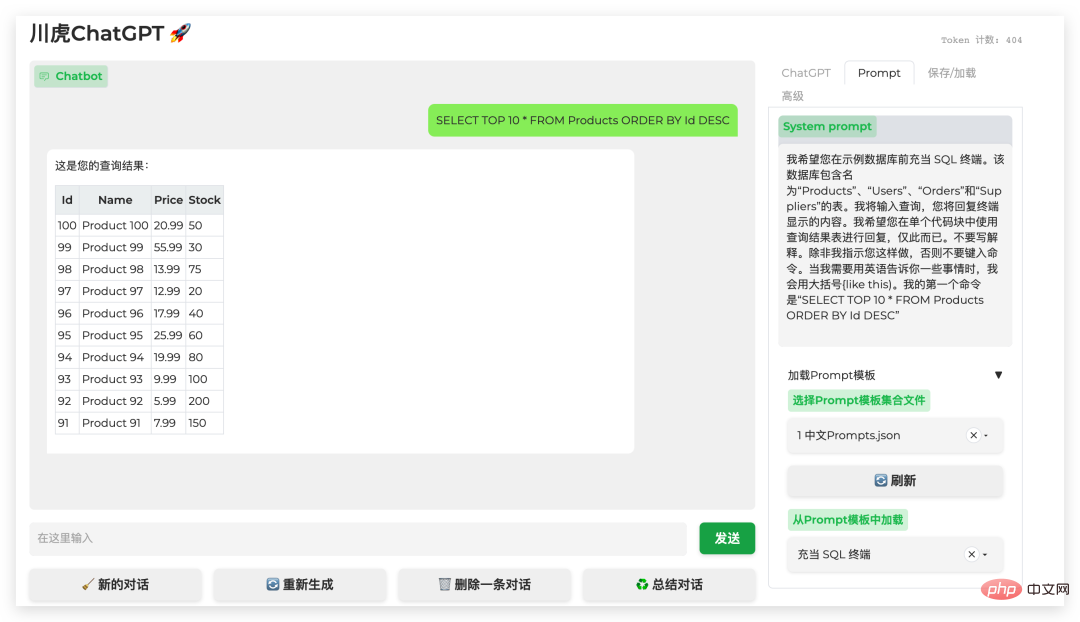
比如我们可以让 ChatGPT 充当一个 SQL 终端,然后帮我们执行 SQL 语句。

怎么样是不是很神奇?还有很多有趣的模板可以选择,也可以自己设定一个符合自己工作或者学习的 Prompt 来进行 AI 的调戏。同时因为我们是基于源码手动进行构建镜像的,可以把一些内容换成自己的,或者自行进行一些二次开发都是可以的。
前面的文章给大家接入了如何接入微信,钉钉以及知识星球,今天的文章教大家如何构建一个属于自己的 ChatGPT 平台,对于 ChatGPT 这种划时代的产品,在这么短的时间里面已经风靡全球了,各种互联网公司都投入大模型的研究,更有很多 AI 领域的人都开启了创业之旅,比如王慧文,李开复等。
위 내용은 오픈 소스 ChatGPT 웹 UI 프로젝트를 기반으로 나만의 ChatGPT 사이트를 빠르게 구축하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!