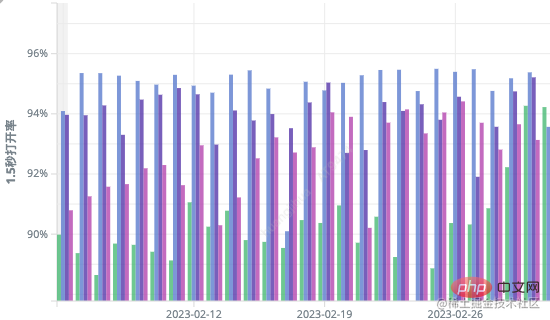
3월에는 주요 온라인 H5 프로젝트의 즉시 오픈률을 관리할 예정입니다. 이 글에서는 H5 페이지 최적화를 통해 1.5초 오픈률을 향상시키는 방법을 점진적으로 소개하겠습니다.

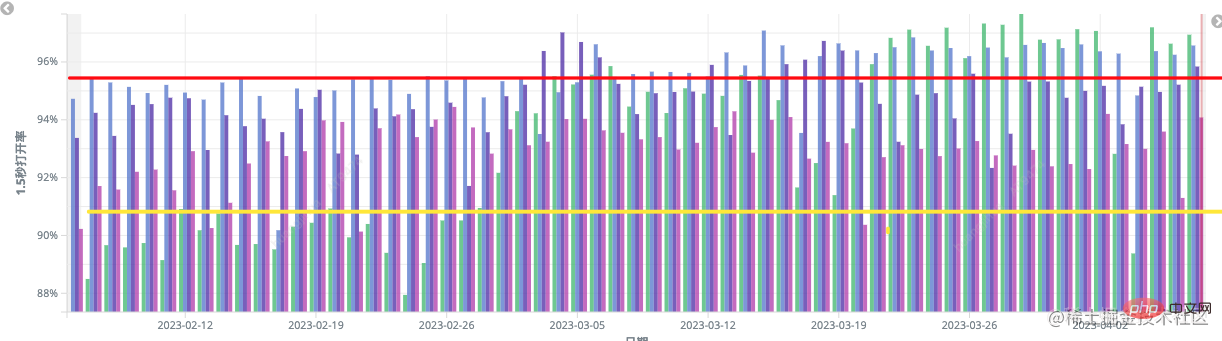
위 그림에서 볼 수 있듯이 일부 도메인 이름은 90%보다 낮을 수도 있고 가장 높은 도메인 이름은 96%에 도달하지 못할 수도 있습니다. 98%.
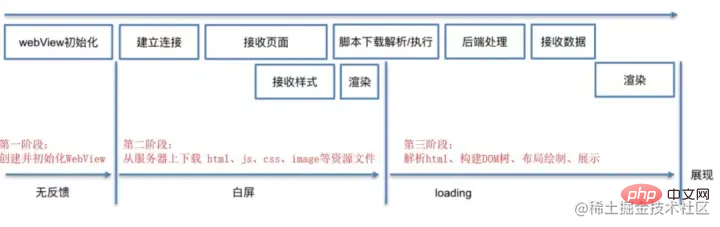
보통 다음 단계로 나뉩니다

이러한 프로세스의 시간을 단축하는 방법이 H5 성능 최적화의 핵심이 되었습니다. 다음으로, 각 단계에서 유의해야 할 최적화 포인트를 자세히 살펴보겠습니다.
다음 측면에서 시작하세요.
다음으로
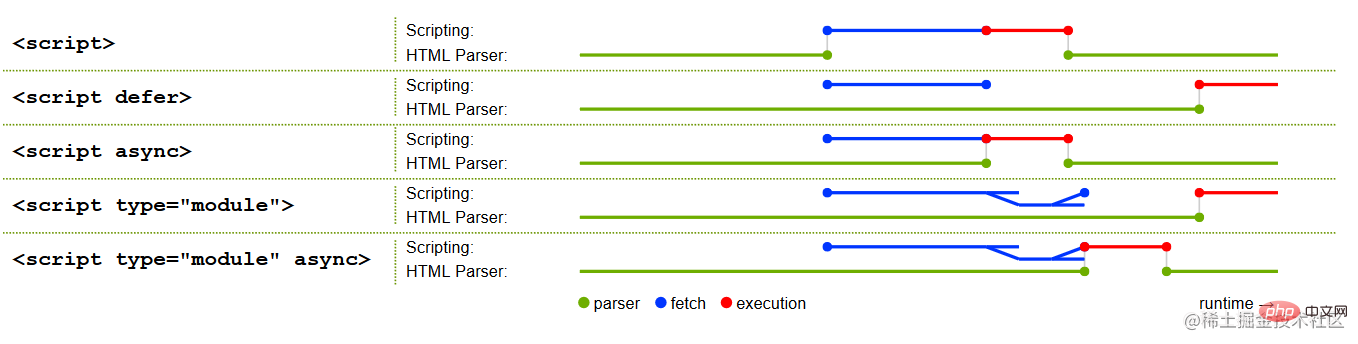
를 분석하겠습니다. 먼저 사진을 보세요:
developers.google.com/web/fundame…) 이 사진에서 우리는 보시는 내용은 대략 다음 네 가지로 요약할 수 있습니다.
이 사진에서 우리는 보시는 내용은 대략 다음 네 가지로 요약할 수 있습니다.
프로젝트의 실제 예:


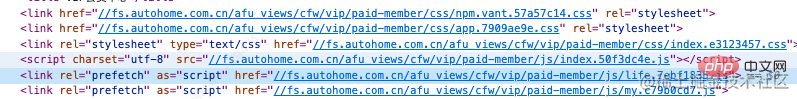
preload는 페이지 수명 주기 동안 지정된 리소스를 미리 로드하는 동시에 브라우저가 이전에 주요 렌더링 메커니즘이 시작됩니다.
구체적인 사용법은 다음과 같습니다:
<scirpt></scirpt> <scirpt></scirpt>复制代码

참고: 사전 로드는 제목 옆에 배치되어 가장 빨리 개입할 수 있도록 합니다.
prefetch 是提示浏览器,用户在下次导航时可能会使用的资源(HTML,JS,CSS或者图片等),因此浏览器为了提升性能可以提前加载、缓存资源。prefetch 的加载优先级相对较低,浏览器在空闲的时候才会在后台加载。用法与 preload 类似,将 rel 的值替换成 prefetch 即可。
preload 是告诉浏览器页面必定需要的资源,浏览器一定会加载这些资源,而 prefetch 是告诉浏览器页面可能需要的资源,浏览器不一定会加载这些资源。所以建议:对于当前页面很有必要的资源使用 preload,对于可能在将来的页面中使用的资源使用 prefetch。
注意:用 preload 和 prefetch 情况下,如果资源不能被缓存,那么都有可能浪费一部分带宽,请慎用。非首页的资源建议不用 preload,prefetch 作为加载下一屏数据来用。
dns-prefetch
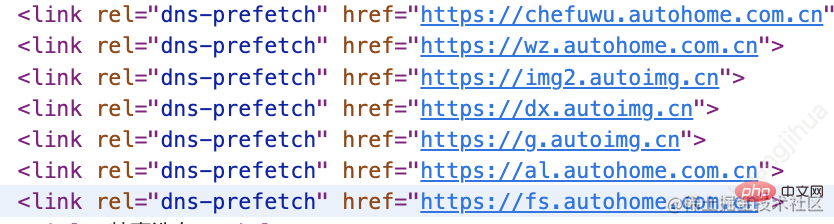
DNS 请求需要的带宽非常小,但延迟较高,这点特别是在手机网络上比较明显。预读取 DNS 能让延迟明显减少一些(尤其是移动网络下)。为了帮助浏览器对某些域名进行预解析,你可以在页面的html标签中添加 dns-prefetch 告诉浏览器对指定域名预解析。
dns-prefetch 是一项使浏览器主动去执行域名解析的功能。dns-prefetch 应该尽量的放在网页的前面,推荐放在后面。具体使用方法如下:
<link>复制代码
洗车项目中有体现:

注意:dns-prefetch需慎用,推荐首屏加载资源添加DNS Prefetch
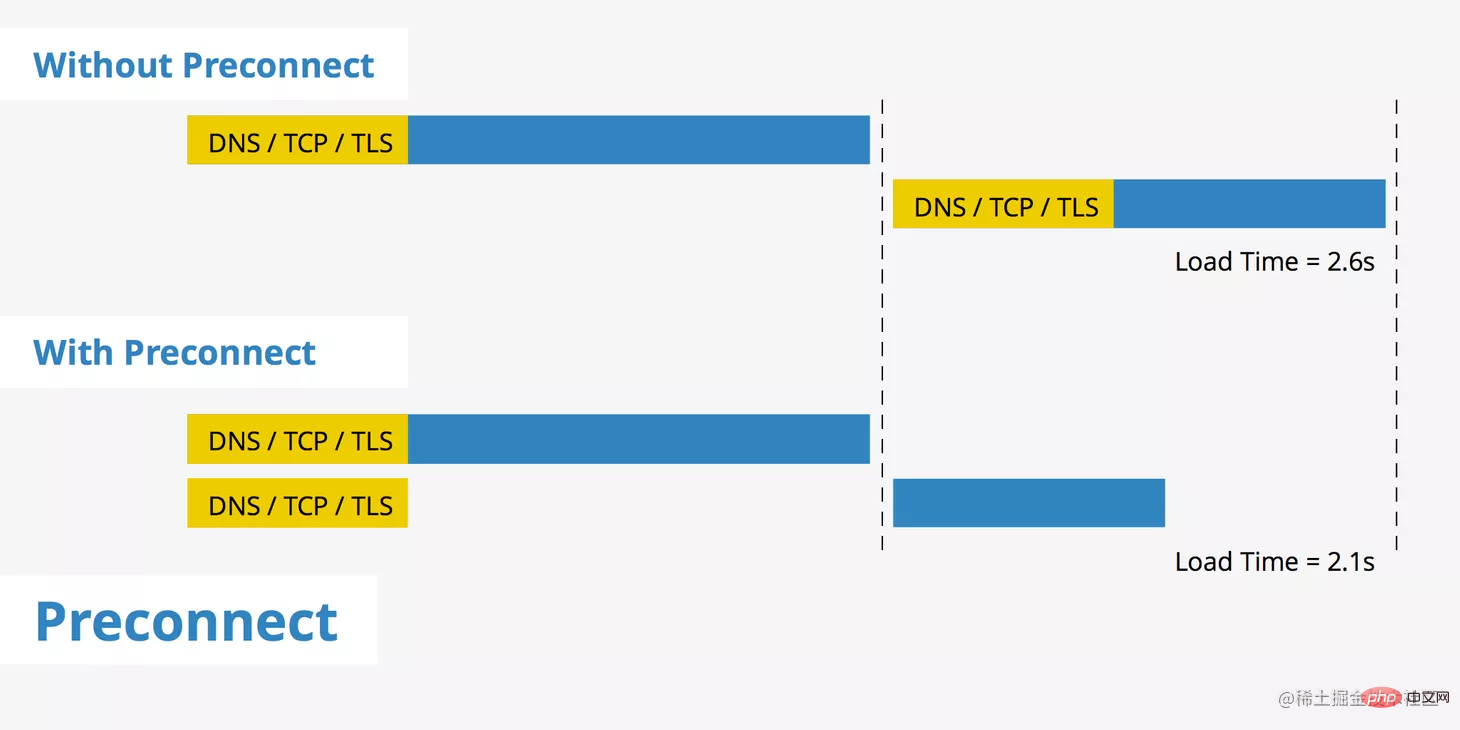
preconnect
和 DNS prefetch 类似,preconnect 不仅会解析 DNS,还会建立 TCP 握手连接和 TLS 协议(如果是https的话)。用法如下:

preconnect 允许浏览器在 HTTP 请求实际发送到服务器之前建立早期连接。可以预先启动 DNS 查找、TCP 握手和 TLS 协商等连接,从而消除这些连接的往返延迟并为用户节省时间。
<link>复制代码
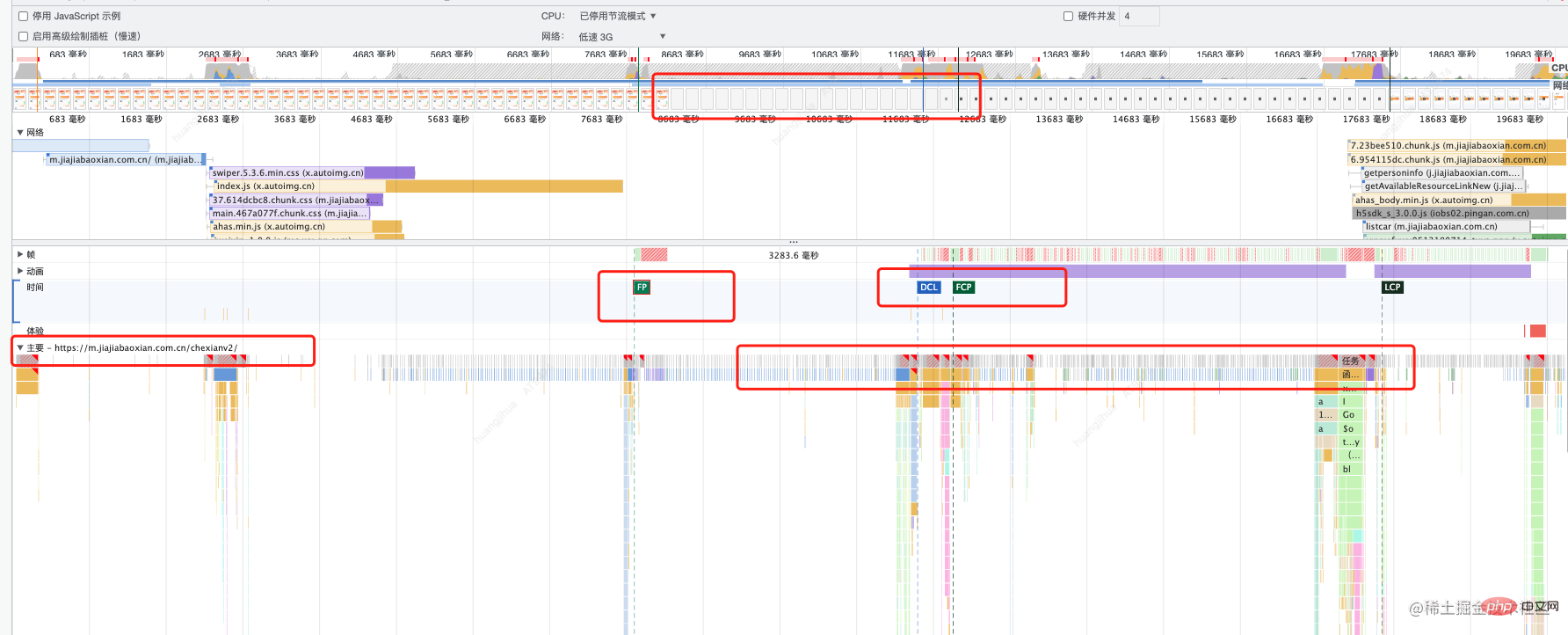
 从图上可以看出有白屏情况,FCP 时间超过了 1秒多,解决下来就用了骨架屏来解决白屏情况 并提升 FCP。
从图上可以看出有白屏情况,FCP 时间超过了 1秒多,解决下来就用了骨架屏来解决白屏情况 并提升 FCP。
骨架屏就是在页面资源尚未加载完成以及渲染尚未完成时,需要先给用户的展示页面大致结构。直到资源加载完成以及渲染完成后,使用渲染的页面。骨架屏处理方案也很多,常用方案有以下几种:
index.html模版中手写骨架屏相关代码。我这里采用了固定的骨架屏SVG打包自动注入到模板方式。并产出了基于vite 的自动化注入骨架屏和无阻塞缓存资源文件@auto/vite-plugin-cdn私有插件。
举个?:


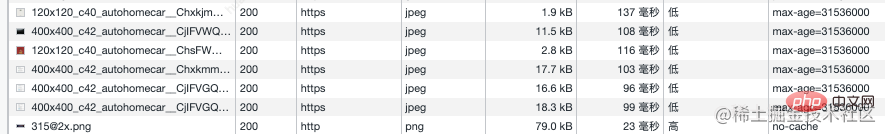
이미지는 웹사이트 성능 최적화를 위해 집중해야 할 방향입니다. 왜 그런 말을 해? 사진을 살펴보겠습니다.  일반적으로 UI에서 제공하는 컷 사진은 압축되지 않은 사진이므로 개발 과정에서 다시 압축해야 합니다. 압축된 이미지가 여전히 500KB보다 큰 경우 이미지를 여러 조각으로 분할하는 것이 좋습니다.
현재 시중에는 많은 이미지 압축 도구가 있습니다. 모든 분들께 유용한 도구를 추천해드리고 싶습니다(docsmall). 모든 종류의 사진을 일괄 압축할 수 있습니다.
일반적으로 UI에서 제공하는 컷 사진은 압축되지 않은 사진이므로 개발 과정에서 다시 압축해야 합니다. 압축된 이미지가 여전히 500KB보다 큰 경우 이미지를 여러 조각으로 분할하는 것이 좋습니다.
현재 시중에는 많은 이미지 압축 도구가 있습니다. 모든 분들께 유용한 도구를 추천해드리고 싶습니다(docsmall). 모든 종류의 사진을 일괄 압축할 수 있습니다.

WebP의 장점은 더 나은 이미지 데이터 압축 알고리즘을 가지고 있다는 것입니다. 이는 육안으로 이미지 품질의 차이를 인식할 수 없을 때 더 작은 이미지 크기의 이점을 제공하며 무손실 및 손실 압축 모드, 알파 투명도도 제공합니다. 애니메이션 특성상 JPEG, PNG 변환 효과가 상당히 우수하고 안정적이며 균일합니다. 이미지 리소스는 내부적으로 제공되며 Front-end Acceleration Service 또는 Front-end Static Resource Service에 업로드할 수 있습니다. 내부 리소스 라이브러리는 프로젝트 패키징 시 이미지 처리 시 자동으로 webp 형식을 생성합니다. 인터페이스 동적 이미지는 자르기를 위해 @auto/img-crop 비공개 패키지를 사용할 수 있으며, webp를 동적으로 지원하고 매개변수를 통해 캐시 시간을 설정할 수도 있습니다.
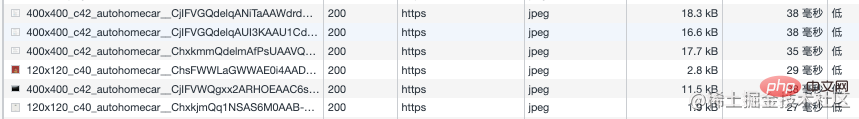
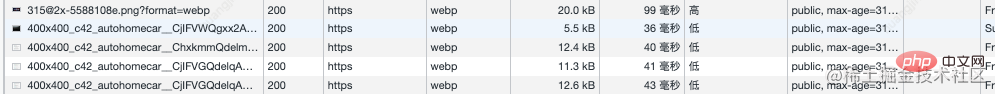
Webp 전후 비교: 
 비교 결과, webp를 사용하면 동일한 이미지의 크기가 최소 50% 이상 줄어들고, 이미지가 클수록 최적화 비율이 높아집니다. 파일 크기가 크게 줄어들고 로드 시간이 단축됩니다. 큰 페이지에 많은 수의 이미지가 있는 경우 페이지의 렌더링 속도가 크게 향상됩니다.
비교 결과, webp를 사용하면 동일한 이미지의 크기가 최소 50% 이상 줄어들고, 이미지가 클수록 최적화 비율이 높아집니다. 파일 크기가 크게 줄어들고 로드 시간이 단축됩니다. 큰 페이지에 많은 수의 이미지가 있는 경우 페이지의 렌더링 속도가 크게 향상됩니다.
위에서 언급했듯이 프런트엔드 가속 서비스 또는 프런트엔드 정적 리소스 서비스내부 서비스는 모두 CDN 기능을 통합합니다. 특정 상황에 대해서는 사용 설명서를 참조하세요.
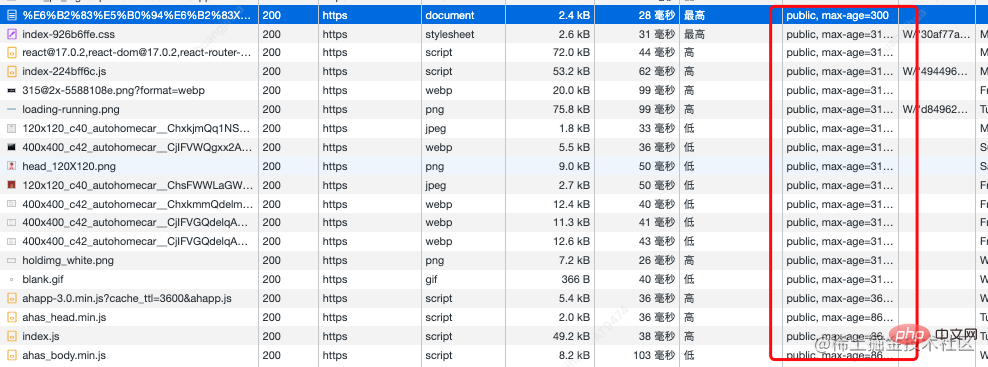
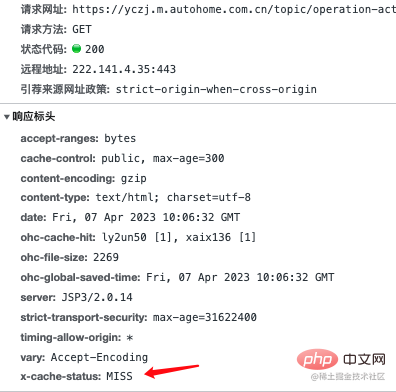
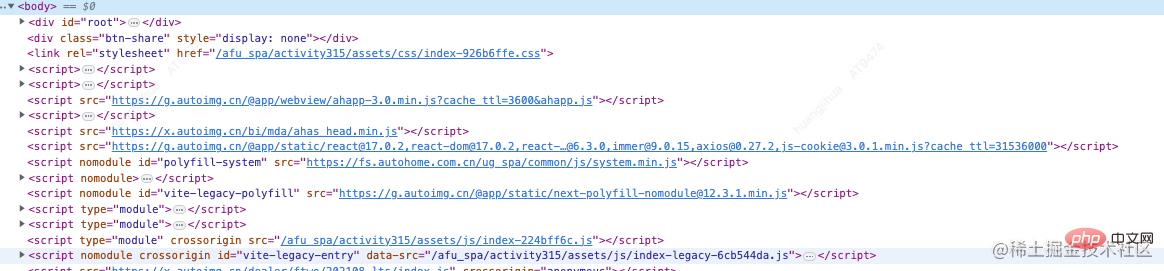
위의 두 서비스를 결합한 애플리케이션은 리소스 문제를 매우 잘 처리할 수 있습니다. 현재 새로운 SPA 프로젝트가 프런트엔드 가속화 서비스로 출시되었습니다. 사진에 표시된 대로:  리소스 파일이 자동으로 캐시됩니다
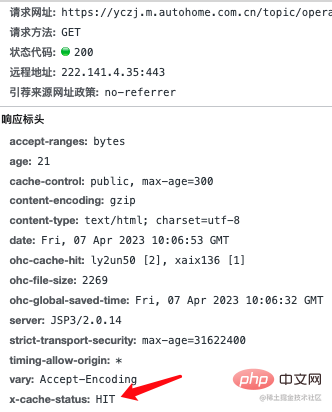
리소스 파일이 자동으로 캐시됩니다


사진에서 왼쪽 사진은 캐시에 닿지 않는 반면 오른쪽 사진은 캐시에 닿습니다. 많은 프로젝트에서 도메인 이름 인터페이스는 다음과 같습니다. 웹 인터페이스와 동일하지만 CDN은 캐싱을 활성화하지 않으므로 도메인 이름 Path를 사용하여 CDN 캐싱을 활성화합니다.
일반적으로 대부분의 타사 라이브러리의 코드는 버전 업그레이드 없이는 변경되지 않습니다. 이때 DllPlugin을 사용할 수 있습니다. 재사용 가능성이 높은 타사 라이브러리를 추가합니다. -파티 라이브러리는 함께 패키지되어 있으며, 업그레이드되지 않는 경우 다시 패키지할 필요가 없습니다.
이렇게 하면 장점:
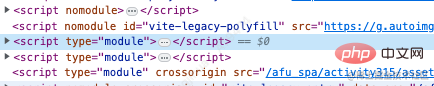
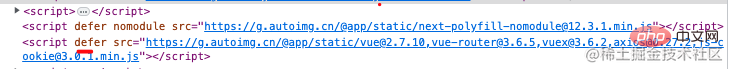
为了让前端页面性能更优, App WebView 中针对 React、Vue、Zepto 三大常用框架相关资源及 Polyfill 进行了预加载处理,所以我们把这些固定的资源调整为无阻塞的预加载地址。具体如何使用 App H5提供了 webpack的相关配置说明。
这里针对 vite 的配置做些说明:
import { defineConfig, loadEnv } from 'vite';
import react from '@vitejs/plugin-react';
import legacy from '@vitejs/plugin-legacy';
import createExternal from 'rollup-plugin-external-globals';
import cdn from '@auto/vite-plugin-cdn';
export default ({ mode }) => {
process.env = { ...process.env, ...loadEnv(mode, process.cwd()) };
const { VITE_USER_NODE_ENV = 'mock' } = process.env;
const plugins: Array<any> = [];
const isProduction = process.env.NODE_ENV === 'production';
if (isProduction) {
// 设置预加载的 react 等包为 external
plugins.push(
createExternal({
react: 'React',
'react-dom': 'ReactDOM',
history: 'HistoryLibrary',
'react-router': 'ReactRouter',
'react-router-dom': 'ReactRouterDOM',
immer: 'immer',
axios: 'axios',
'js-cookie': 'Cookies',
}),
);
plugins.push(
cdn({
enableModule: true,
}),
);
}
// https://vitejs.dev/config/
return defineConfig({
legacy({
targets: ['> 0.05%', 'not dead', 'not op_mini all'],
}),
...plugins,
],
build: {
rollupOptions: {
external: [
'react',
'react-dom',
'history',
'react-router',
'react-router-dom',
'axios',
'js-cookie',
],
},
},
});
};这里@auto/vite-plugin-cdn私有插件中提供正常骨架屏、预加载资源、处理资源加载顺序
示例:

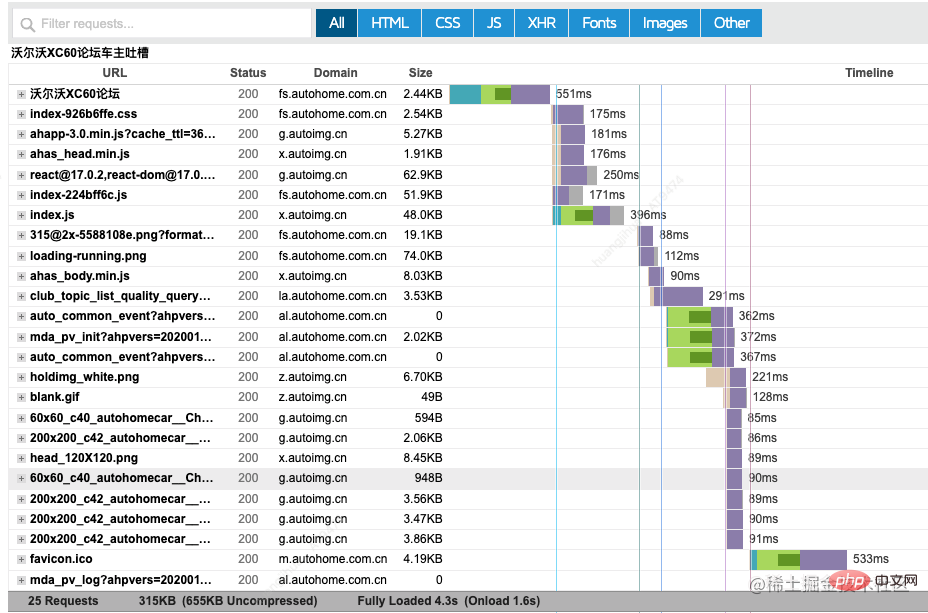
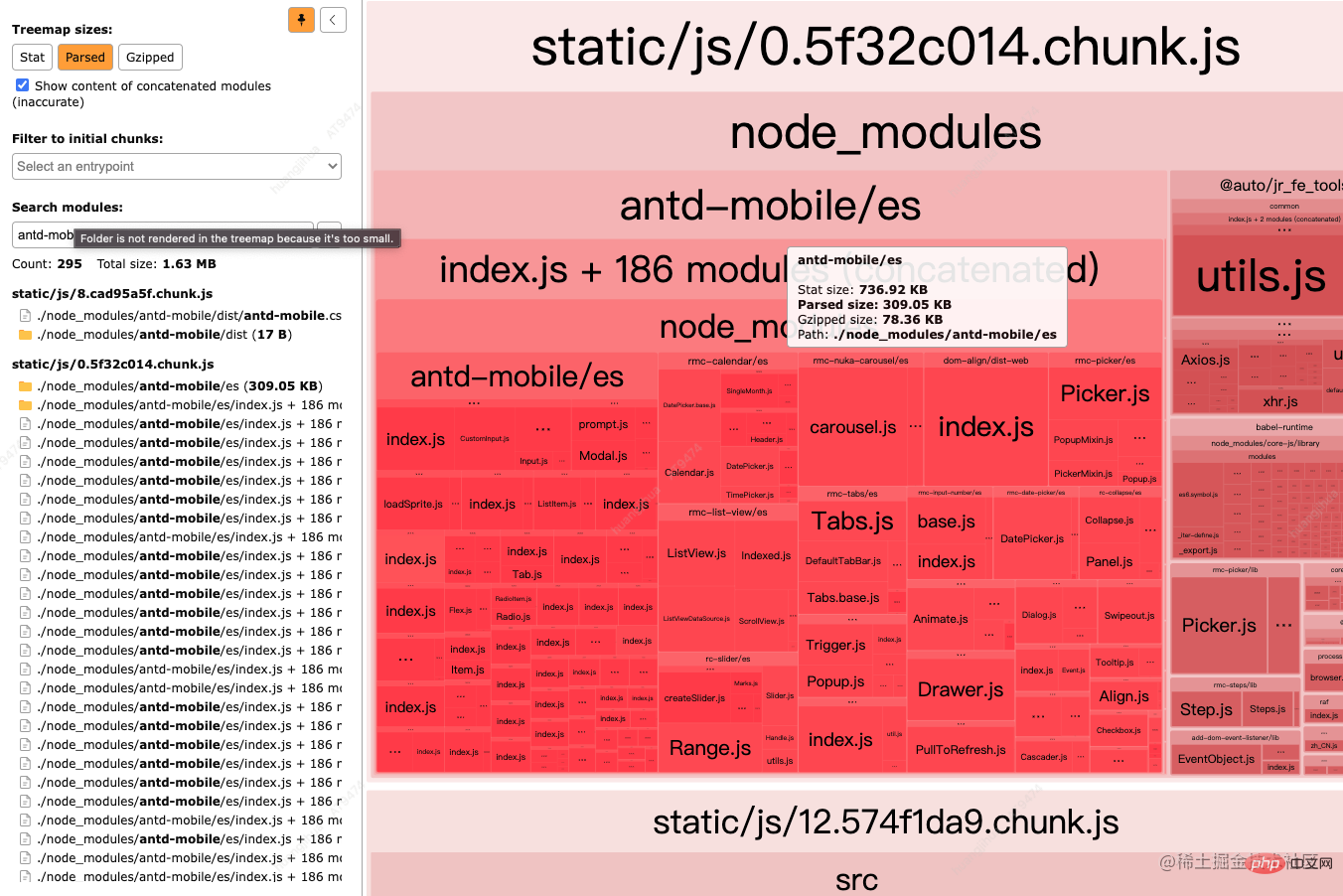
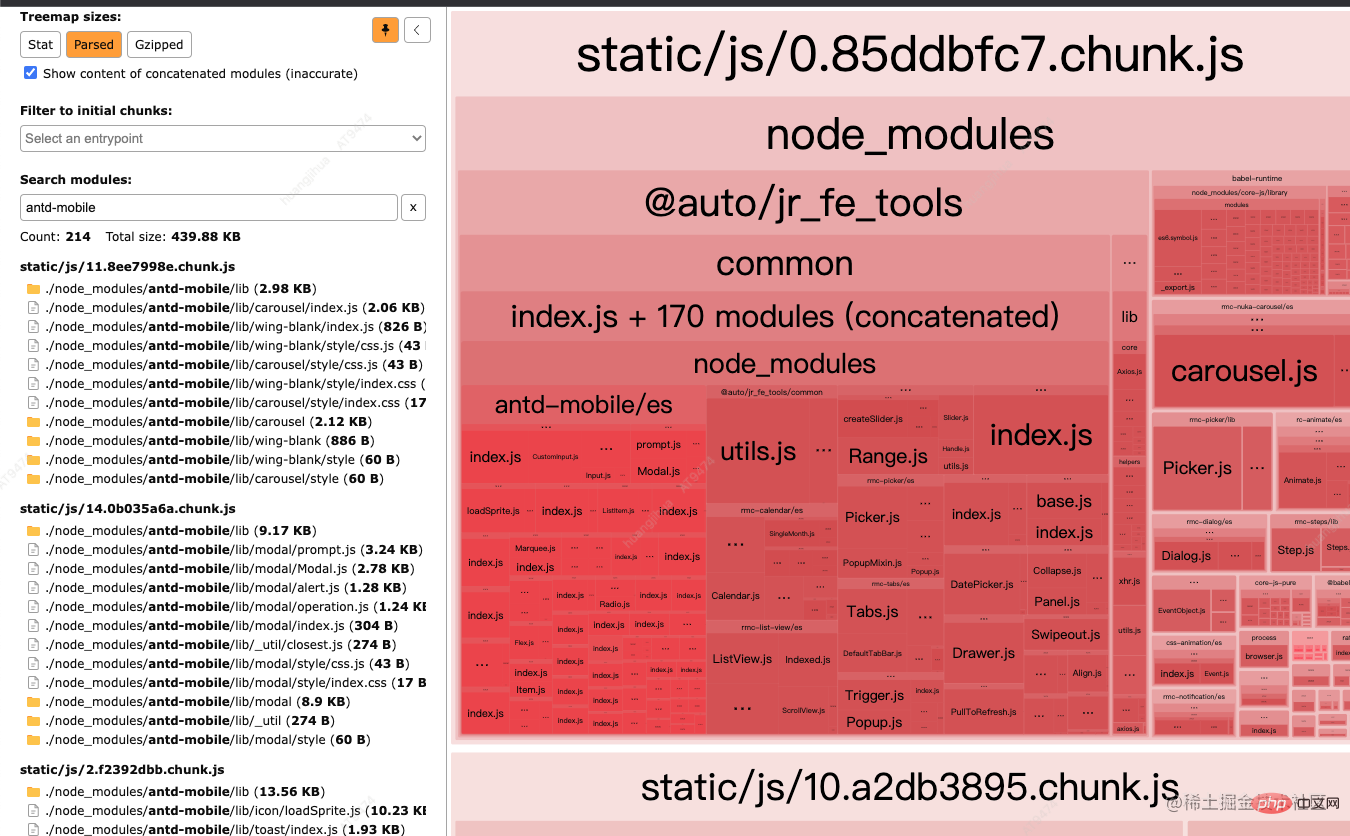
我们来看一组图:


从图上看优化前后,文件数从295 个减少到 214 个, 大小从 1.63MB 减少到439.88KB,大小降了73.6460%
资源(asset)是从 webpack 生成的任何文件。此选项根据单个资源体积(单位: bytes),控制 webpack 何时生成 性能提示。 用法:
// webpack 设置单个静态资源文件的大小最大超过300KB则会给出警告
module.exports = {
//...
performance: {
maxAssetSize: 1024 * 300
}
};// vite 设置
build: {
chunkSizeWarningLimit: 300 // 块大小警告的限制(以 kbs 为单位)默认 500
}将打包后的静态资源控制在 300KB 以内,最终通过 Gzip 压缩后,基本都在 100KB 以内。其他的优化包括提取第三方库、移除调试和无用代码、Tree Shaking 等。
经过以上的一系列的优化实施,我们来看一下优化前后数据的对比: 从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
如果你读完了也不妨点个赞哟,万分感谢!
위 내용은 몇 초 안에 H5 페이지 열기의 최적화 및 실습에 중점을 둡니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!