iPad에서 개발할 수 있나요? 다음 기사에서는 몇 초 만에 iPad를 생산성 도구로 전환하는 방법을 소개합니다. vscode를 사용하여 iPad에서 개발용 코드를 작성하는 것이 도움이 되기를 바랍니다.

태블릿의 인기로 인해 TV 시리즈 시청, 짧은 비디오 시청, 주류 게임 플레이 등 대부분의 사람들의 생활 습관과 생활 장면은 태블릿 사용과 불가분의 관계에 있지만 이는 단지 엔터테인먼트 장면일 뿐입니다. ., 문서 편집, 워크시트 작성, 코드 작성 등 작업이나 생산 시나리오에 태블릿을 통합하는 것은 어떨까요? Linux에 코드 서버를 구축한 다음 iPad를 사용하여 브라우저나 앱을 통해 코드 서버에 원격으로 액세스할 수 있습니다. 서버의 리소스를 사용하여 코드를 실행하면 iPad 프런트 엔드는 코드 작성 및 실행만 담당하면 iPad가 완벽한 모바일 개발 도구가 됩니다! !
게다가 언제 어디서나 원격 모바일 개발을 달성하기 위해 cpole 인트라넷 침투를 사용하여 근거리 통신망의 한계를 극복하고 iPad를 사용하여 공용 네트워크 환경에서도 코드 작성 및 개발이 가능하다는 사실을 깨달았습니다! !
vscode tutorial
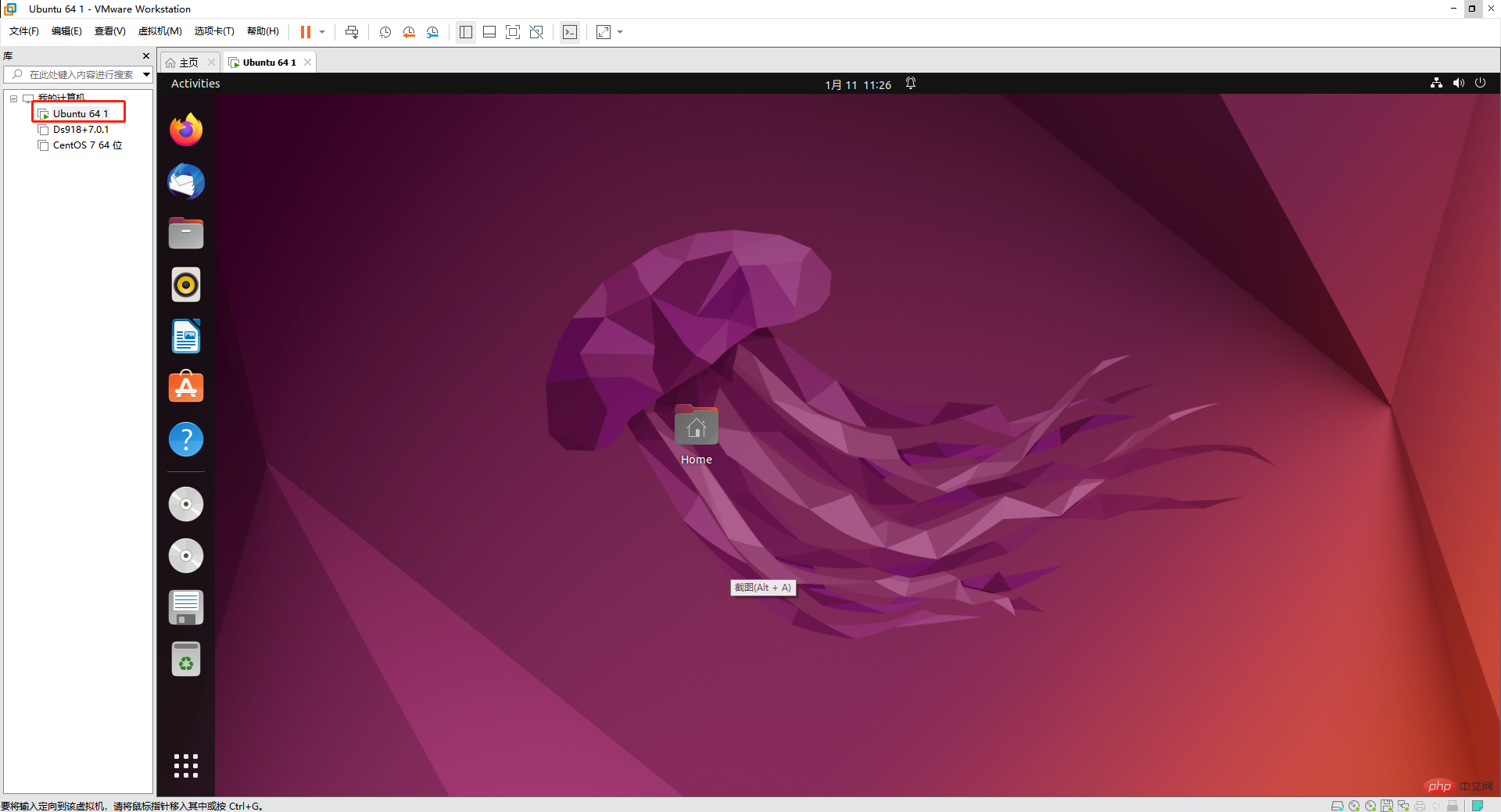
,Ubuntu 또는 Centos 가상 머신을 준비합니다. 여기서는 VMware Ubuntu 시스템을 예로 들어 보겠습니다.

코드 서버 서비스 다운로드
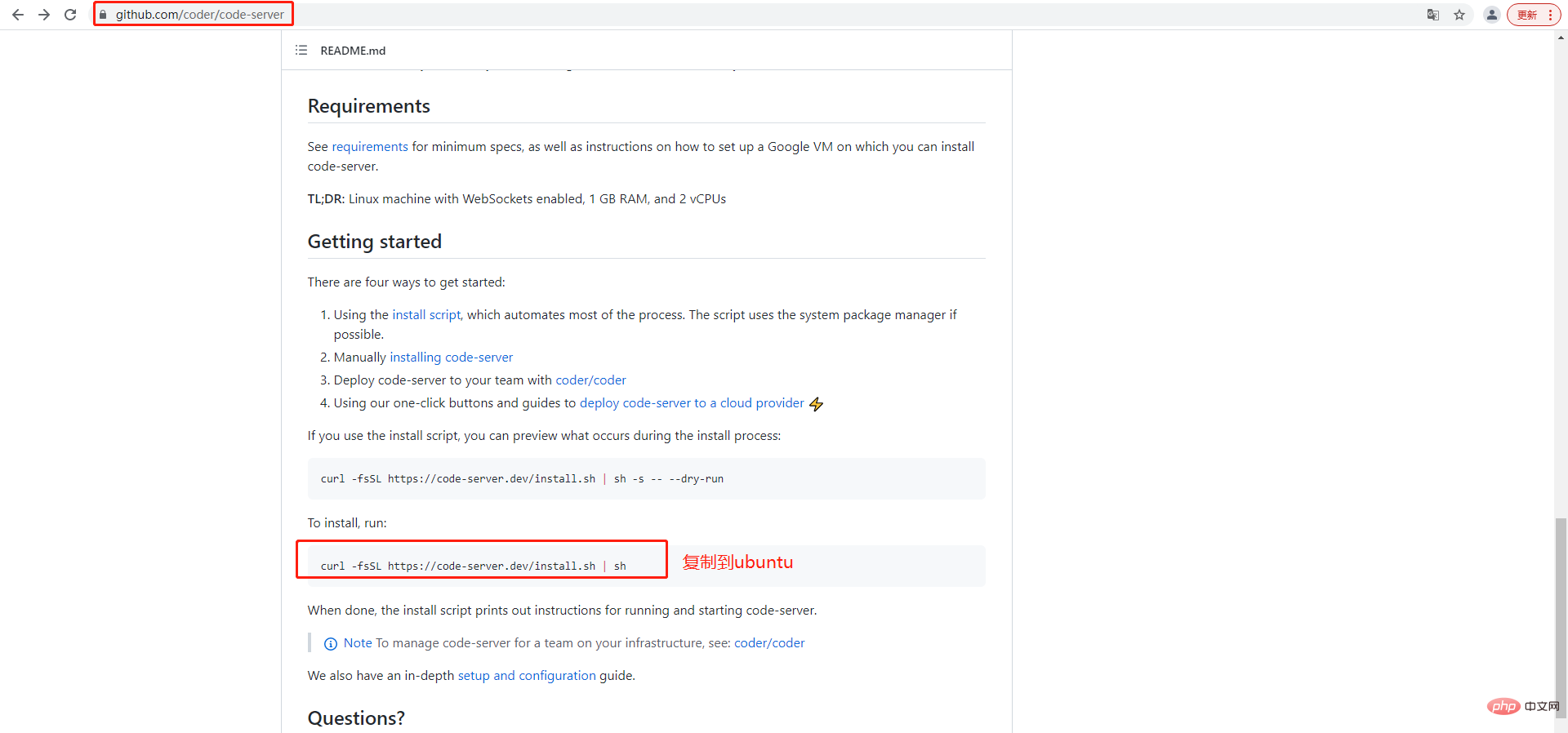
브라우저에서 방문:https://github.com/coder/code-server, 다운로드 명령 복사

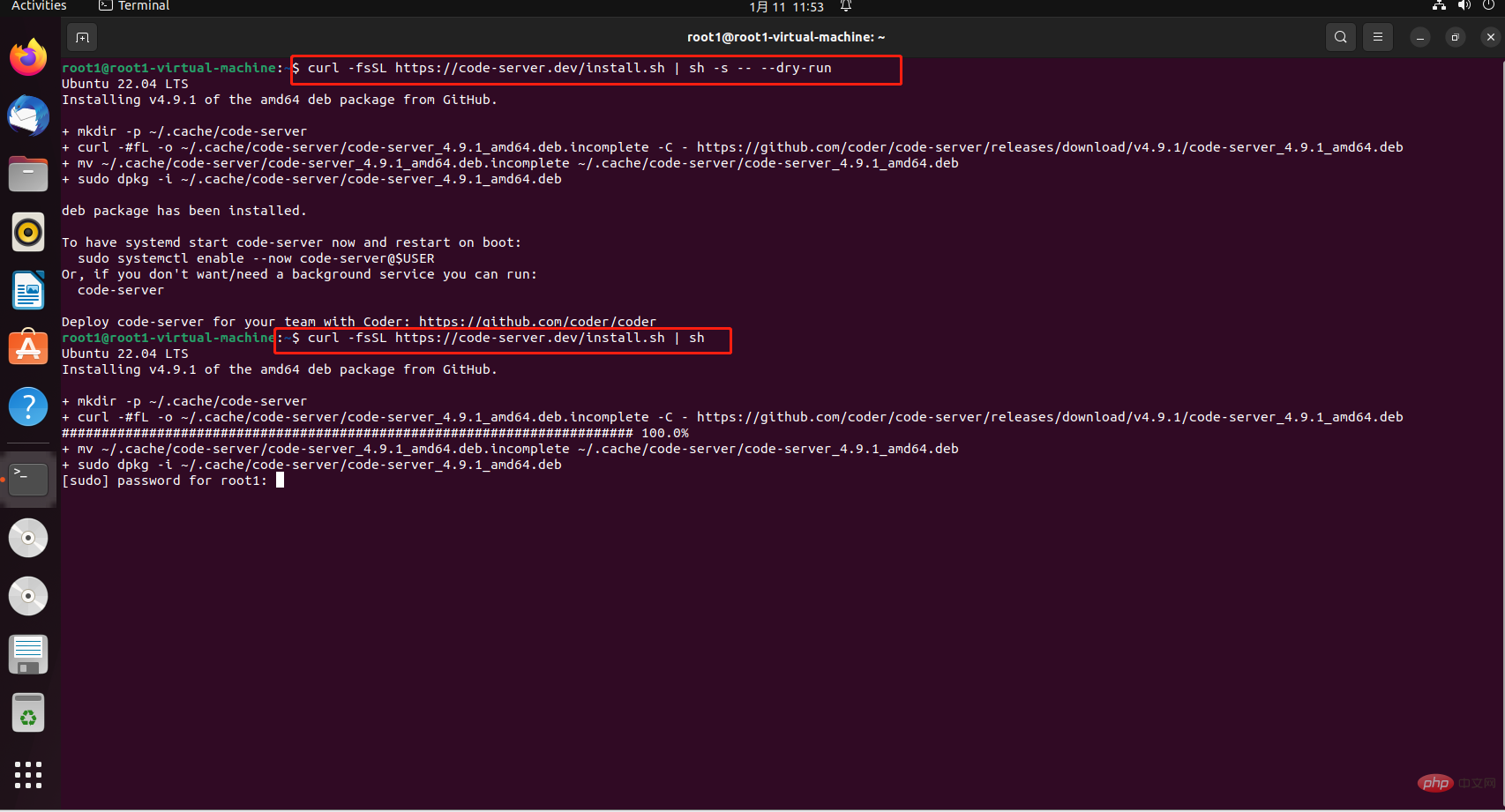
실행을 위한 우분투 명령줄 열기
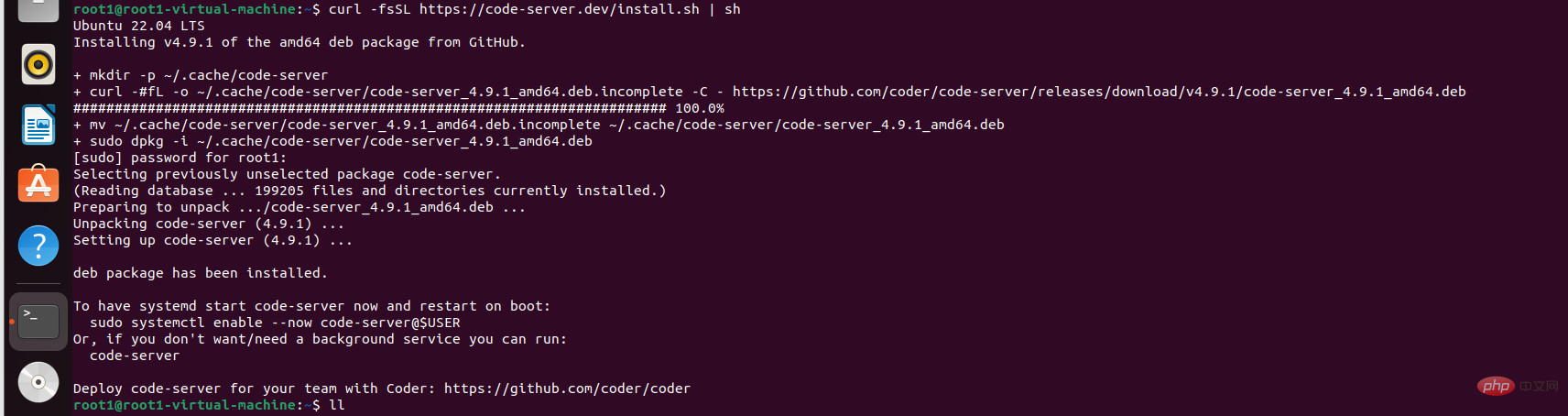
curl -fsSL https://code-server.dev/install.sh | sh

우분투 로그인 계정 비밀번호를 입력하라는 메시지가 표시되며, 비밀번호를 입력한 후 설치가 완료될 때까지 기다리세요

다음 정보는 설치가 성공했음을 나타냅니다

그런 다음 코드서버 로그인 비밀번호를 설정하려면 다음 명령을 입력하세요
export PASSWORD=”000000”

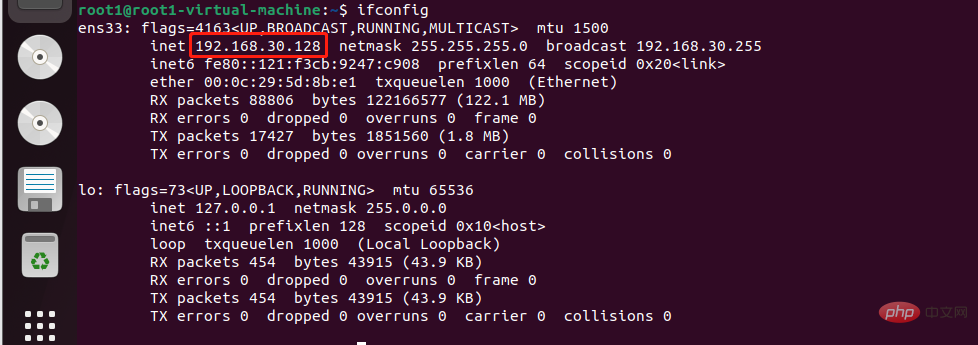
IP 주소를 확인하고 LAN 접속에 사용하세요
ifconfig

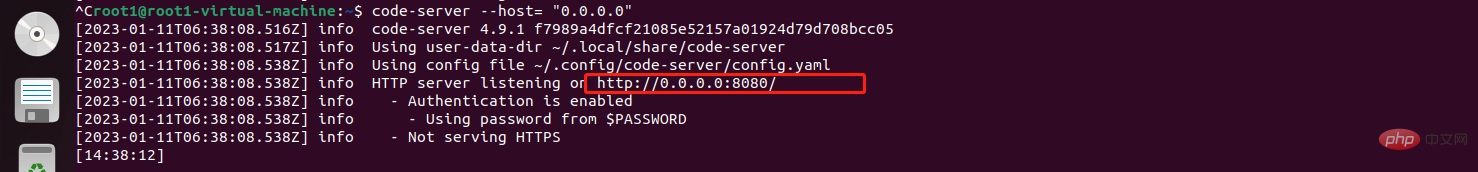
비밀번호 설정 후 코드서버 서비스를 시작하고 다음 명령을 입력하세요 :
code-server --host= “0.0.0.0”
주소와 포트 번호 정보가 성공을 나타내는 것으로 나타납니다

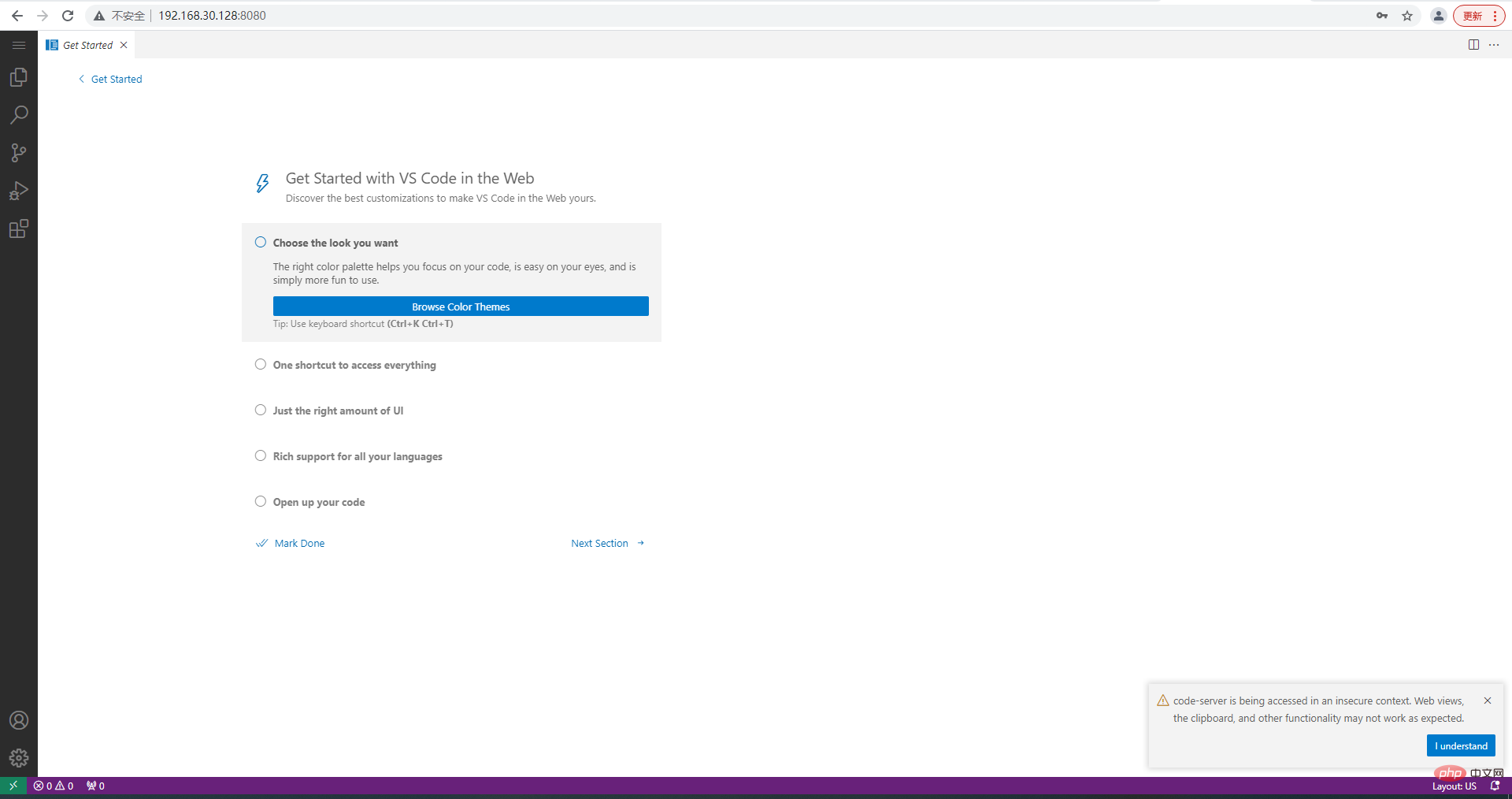
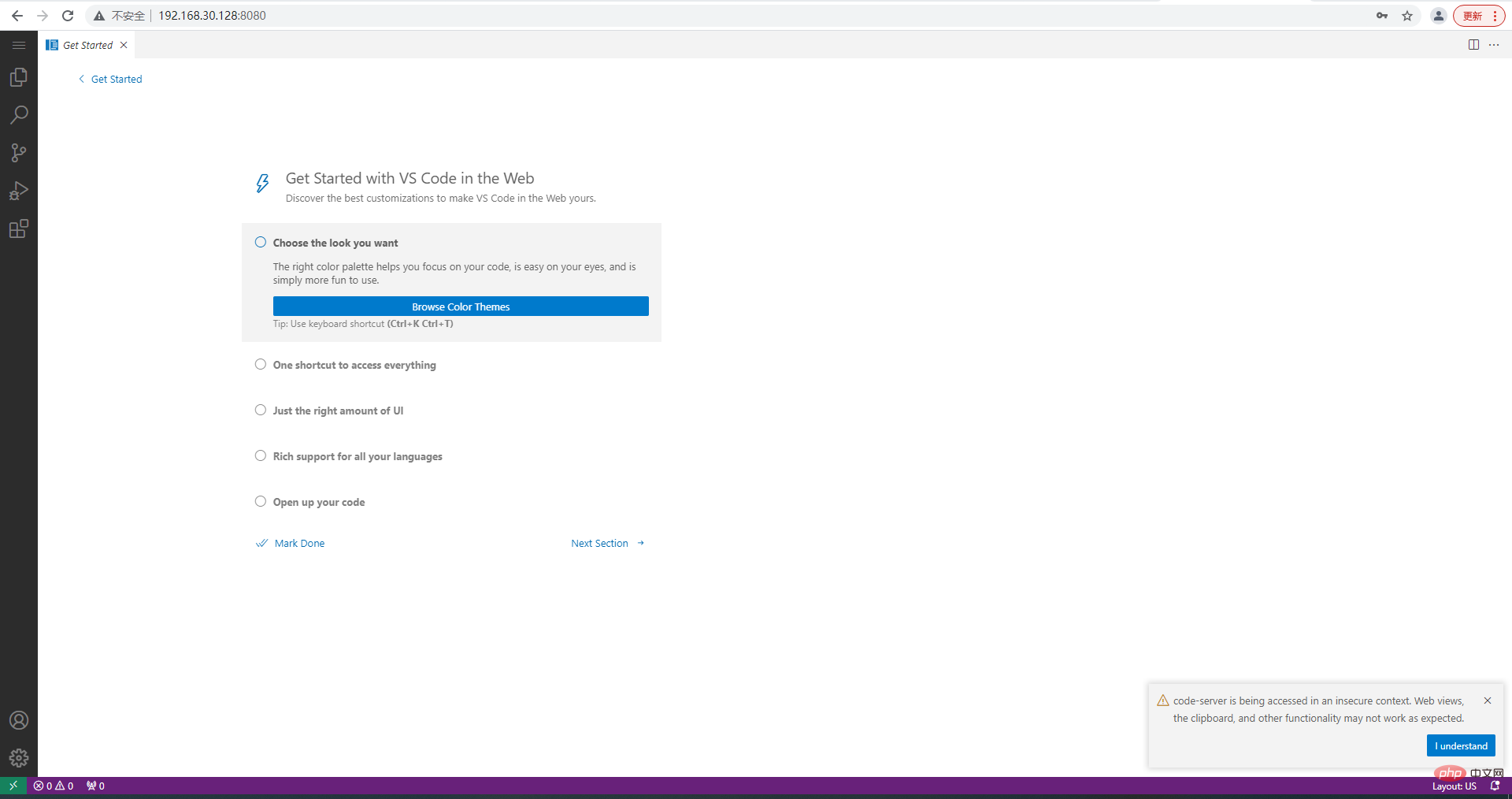
그런 다음 브라우저를 열고 통과합니다. LAN을 통해http://192.168.30.128:8080/에 접속할 때welcone code-server가 나오면 설정한 비밀번호를 입력하고 로그인하면 됩니다. welcone code-server表示成功,输入我们设置的密码,登录即可。

接着我们使用cpolar穿透本地code-server服务,使得远程可以进行访问,随时随地写代码。cpolar支持http/https/tcp协议,不限制流量,操作简单,无需公网IP,也无需路由器。
cpolar官网:https://www.cpolar.com/
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
curl -sL https://git.io/cpolar | sudo bash
cpolar version
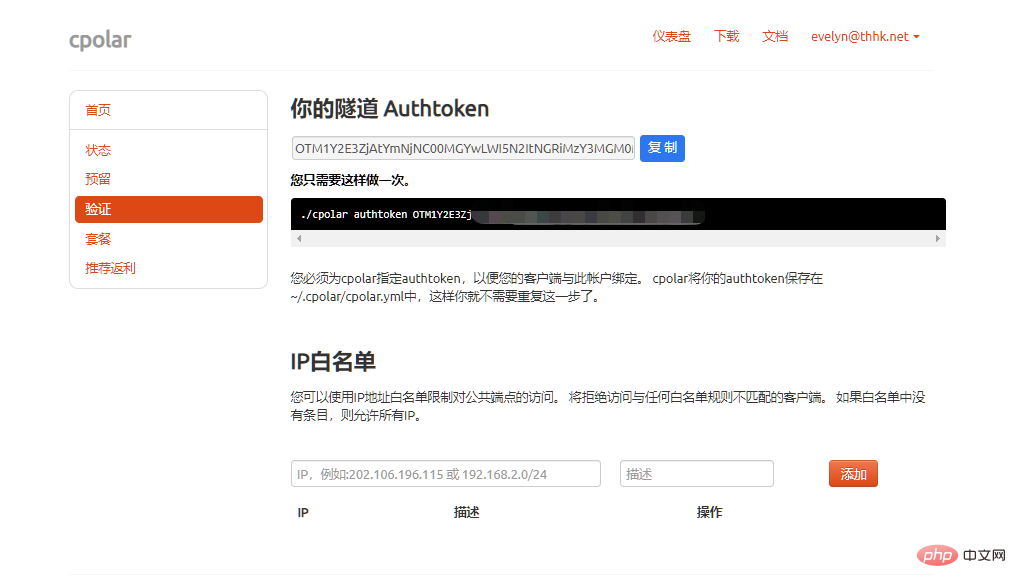
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

cpolar http 8080
按ctrl+c退出
sudo systemctl enable cpolar
sudo systemctl start cpolar
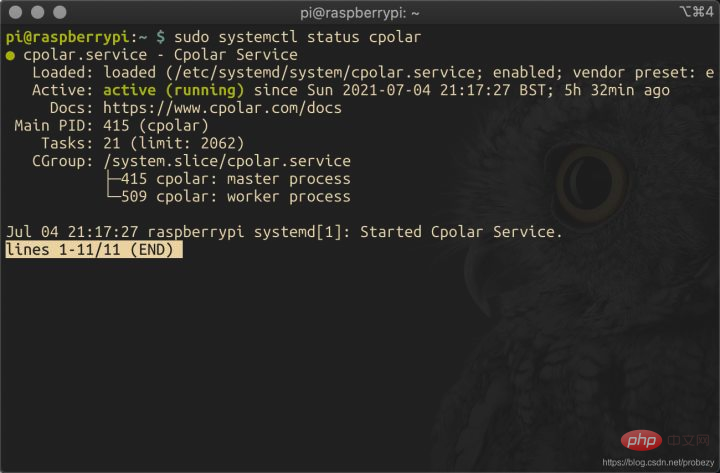
sudo systemctl status cpolar

正常显示为active则表示服务为正常在线启动状态
在ubuntu系统本地安装cpolar内网穿透之后,在ubuntu浏览器上访问本地9200端口,打开cpolar web ui界面:http://127.0.0.1:9200。
点击左侧仪表盘的隧道管理——创建隧道,由于code-server中配置的是8080端口,因此我们要来创建一条http隧道,指向8080端口:
点击创建

2. 인트라넷 침투
 그런 다음 cpole을 사용하여 로컬 코드 서버 서비스에 침투하여 언제 어디서나 원격 액세스 및 코드 작성이 가능합니다. c폴라는 http/https/tcp 프로토콜을 지원하고, 트래픽을 제한하지 않으며, 작동이 간단하고, 공용 IP나 라우터가 필요하지 않습니다.
그런 다음 cpole을 사용하여 로컬 코드 서버 서비스에 침투하여 언제 어디서나 원격 액세스 및 코드 작성이 가능합니다. c폴라는 http/https/tcp 프로토콜을 지원하고, 트래픽을 제한하지 않으며, 작동이 간단하고, 공용 IP나 라우터가 필요하지 않습니다.
cpole 공식 웹사이트:https://www.cpole.com/
cpole 공식 웹사이트 백엔드에 로그인하고 왼쪽에서 확인을 클릭한 후 인증 토큰을 확인한 후 명령줄에 토큰을 붙여넣으세요
rrreee

 정상 표시
정상 표시
active인 경우 서비스가 정상적인 온라인 시작 상태라는 의미
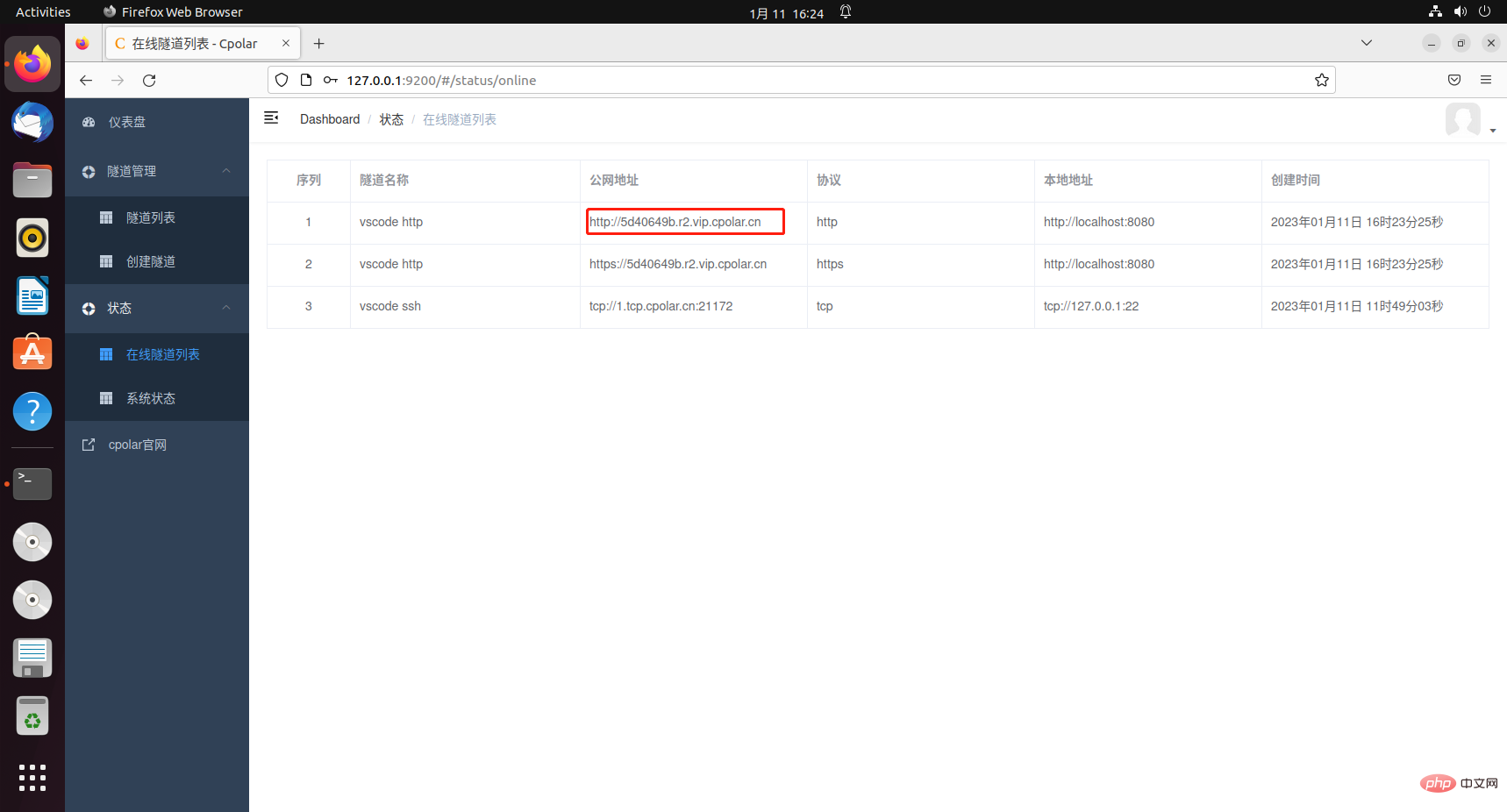
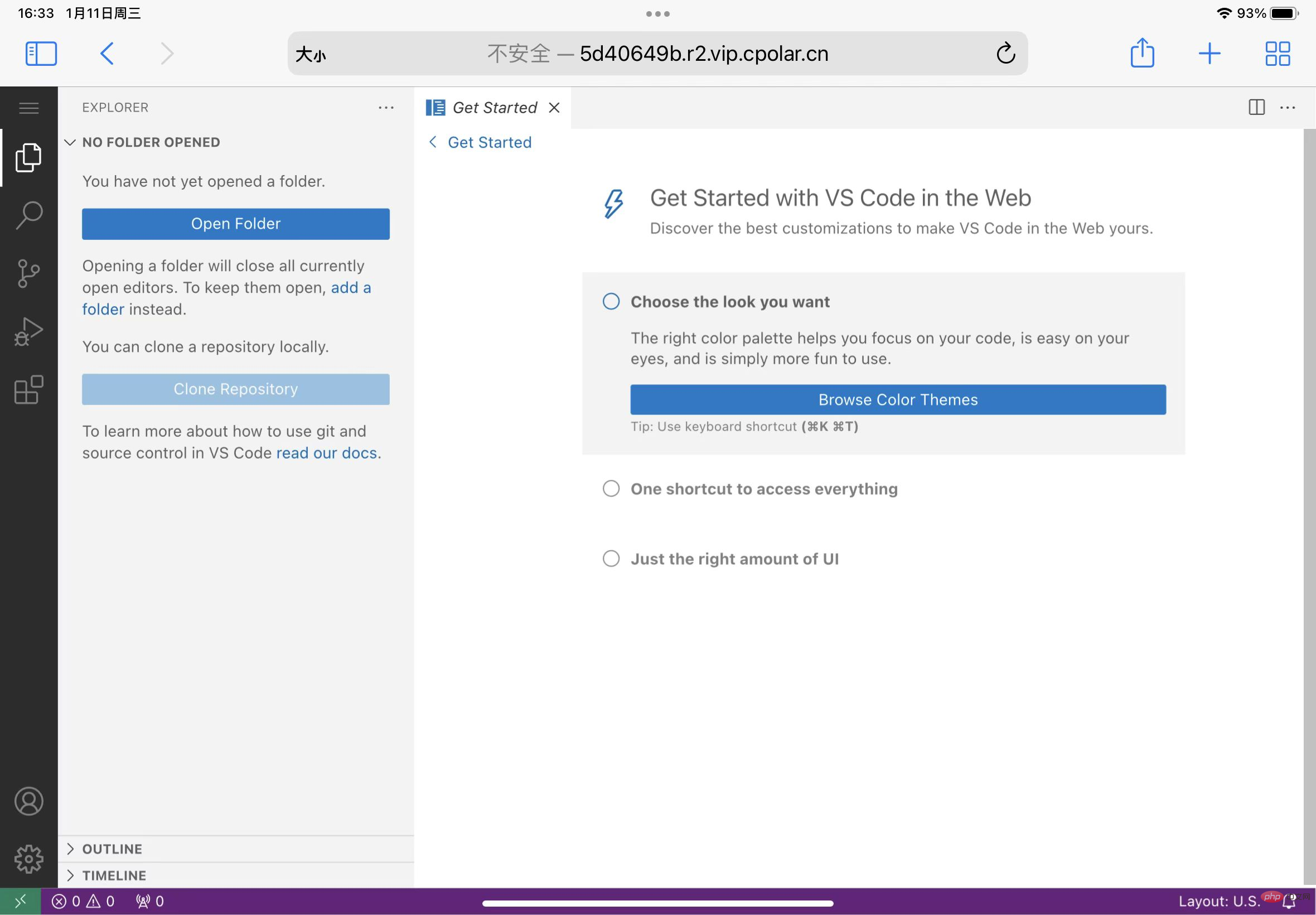
생성클릭생성 후 왼쪽 상태 - 온라인 터널 목록을 클릭하여 공용 네트워크 주소를 확인하고 복사하세요. down 3. 원격 액세스 테스트iPad 브라우저를 열고 액세스를 위해 방금 복사한 공용 네트워크 주소를 입력하세요. 액세스한 후 이전에 설정한 비밀번호를 입력하면 vscode 인터페이스가 나타납니다. 성공
위의 c폴라를 사용하여 생성된 터널은 임의의 임시 공용 네트워크 주소를 사용하므로 해당 주소는 내부에서 손실됩니다. 24시간 장기적인 원격 액세스에 도움이 되지 않는 변경이 발생합니다. 따라서 이에 대한 두 번째 수준 하위 도메인 이름을 구성할 수 있습니다. 주소는 고정된 주소이며 임의로 변경되지 않습니다. [ps: cpole.cn이 제출되었습니다.]
고정된 두 번째 수준 하위 도메인을 구성해야 합니다. name을 사용하려면 cpole을 기본 패키지 이상으로 업그레이드해야 합니다.
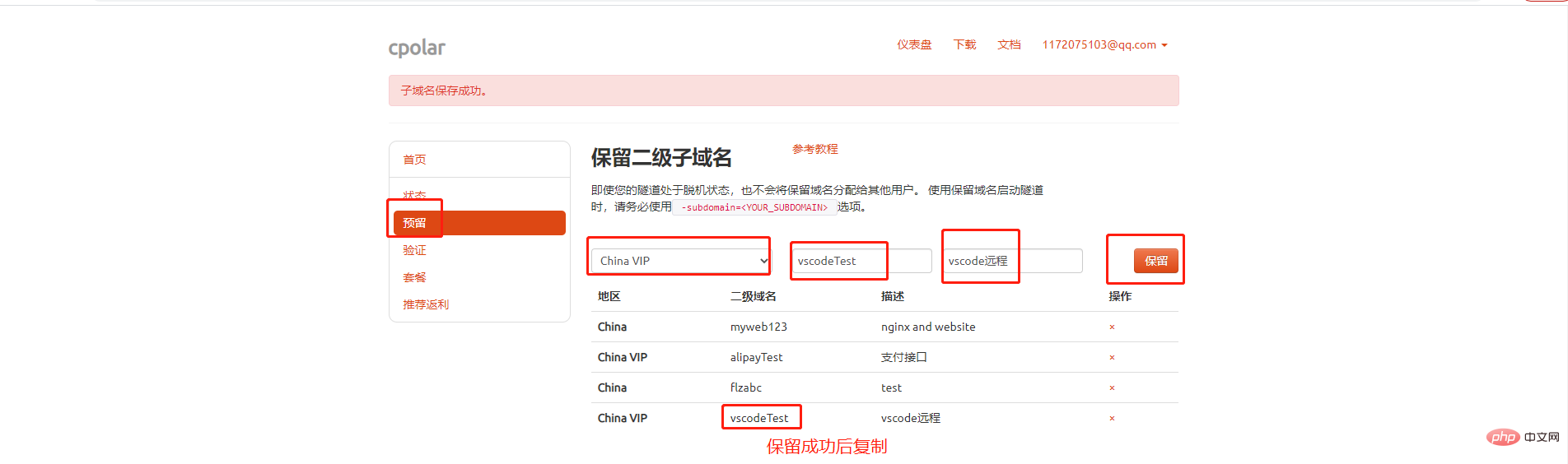
cpole 공식 홈페이지에 로그인 후 왼쪽의 예약을 클릭하고 2차 하위 도메인 이름 예약을 선택하고 2차 하위 도메인 이름을 설정한 후 예약을 클릭하고 예약 후 예약된 2차 하위 도메인 이름을 복사합니다. 성공

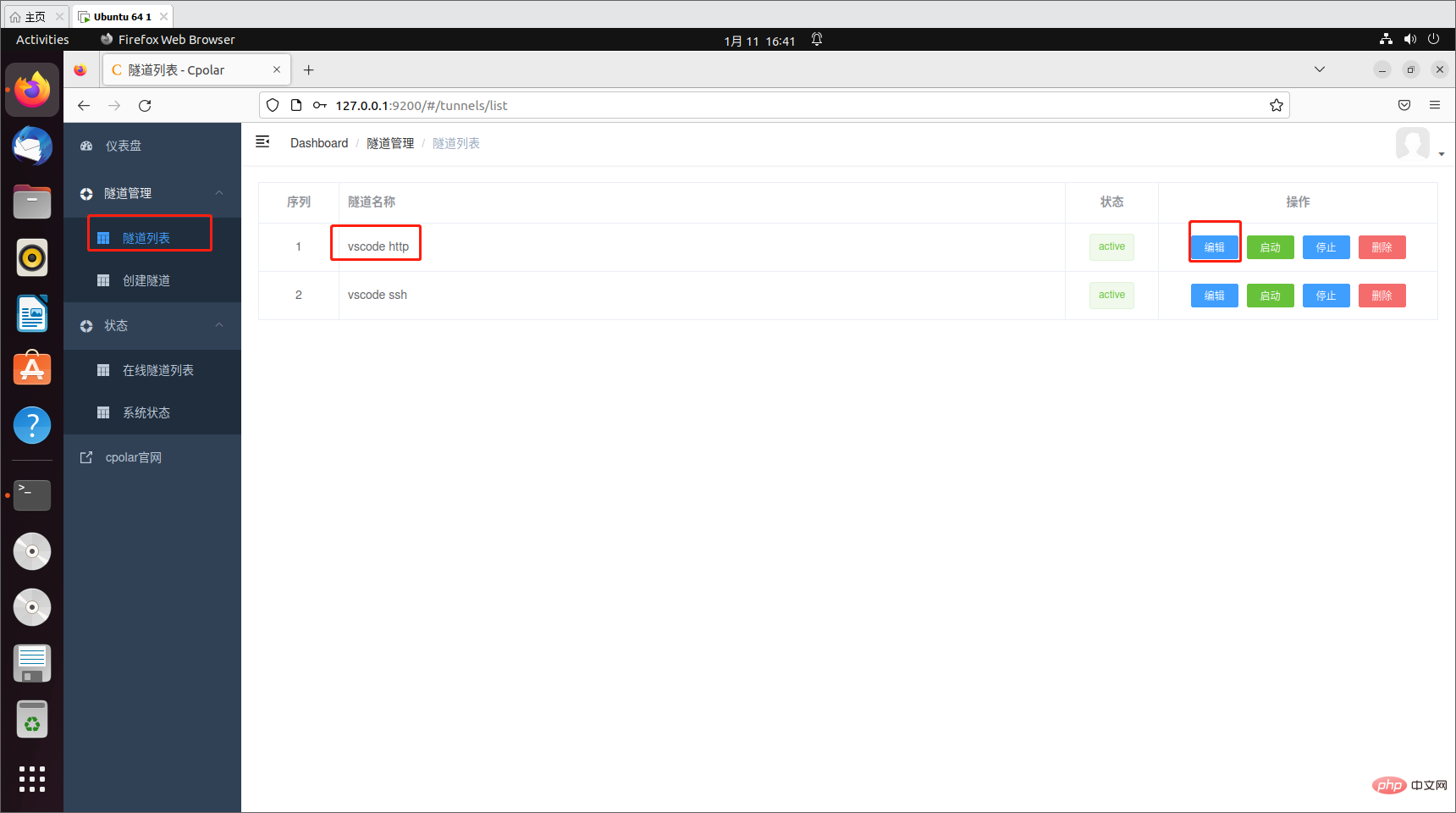
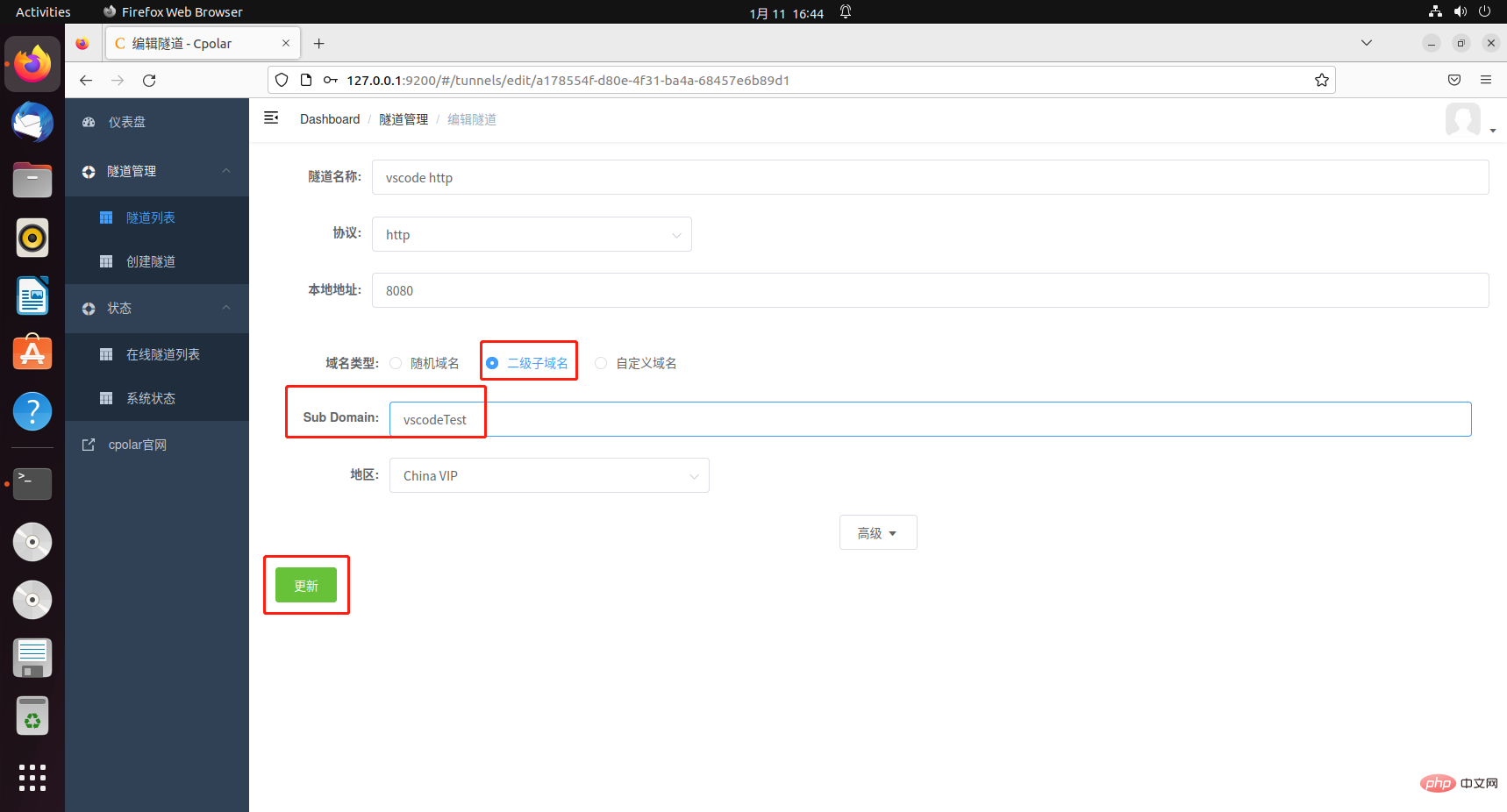
로컬 포트 9200에 액세스하고 cpole 웹 UI 인터페이스를 열고 왼쪽에서 Tunnel Management - Tunnel List를 클릭하고 vscode 터널을 찾은 다음 오른쪽에서 Edit를 클릭하여

터널 정보를 수정합니다.
업데이트更新

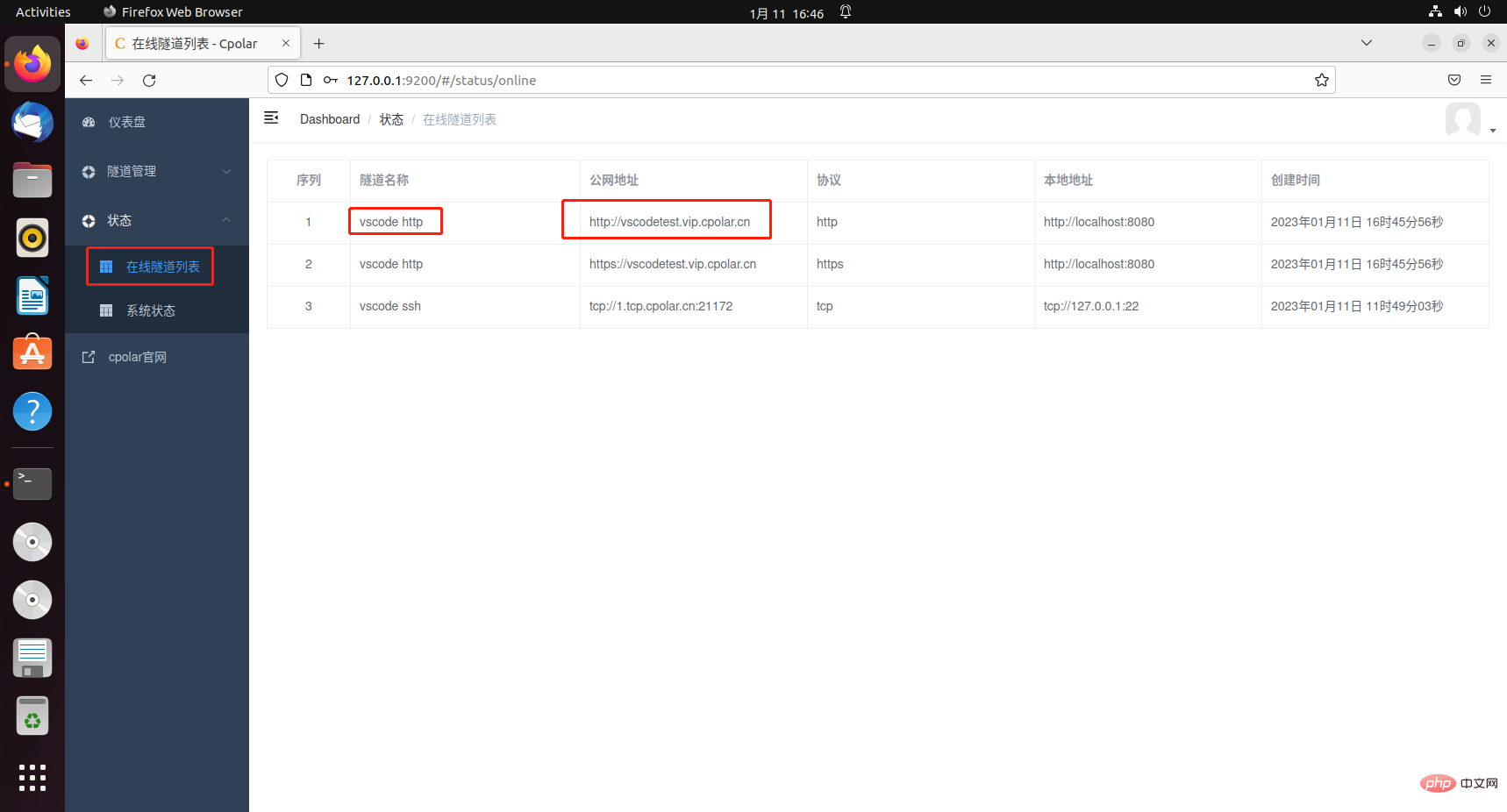
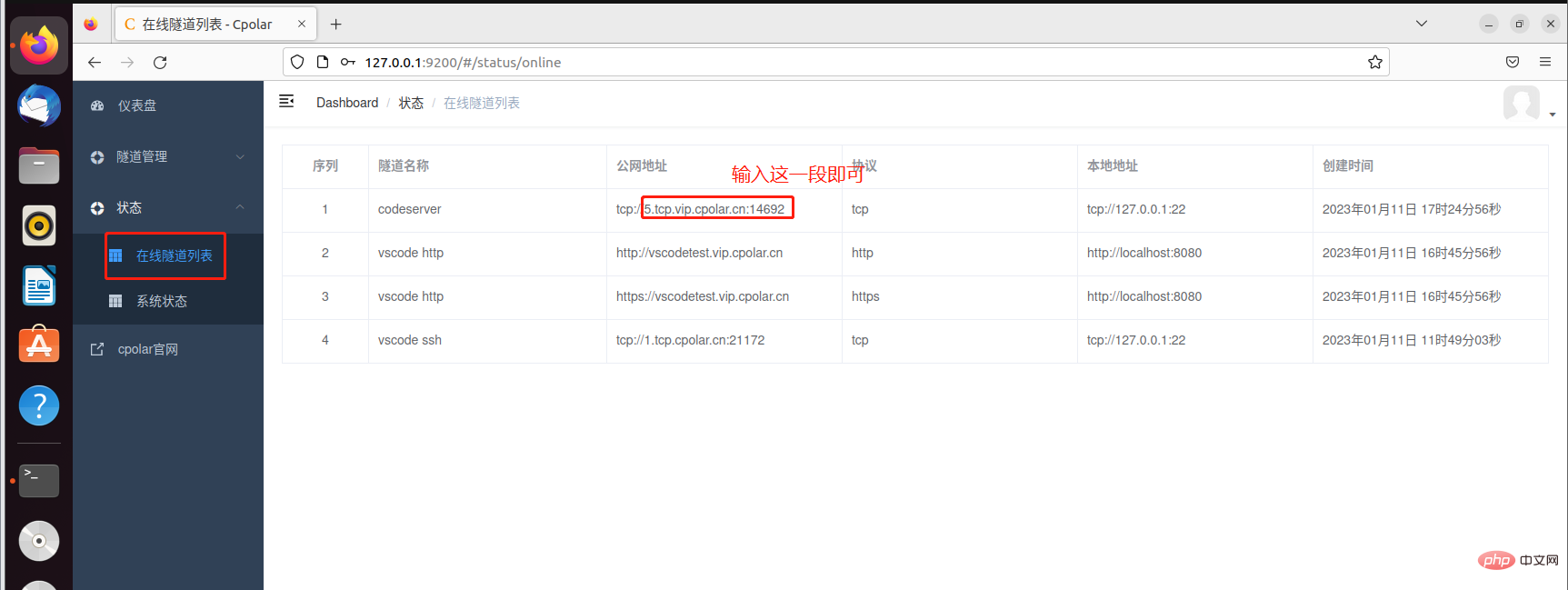
隧道更新成功之后,点击左侧的状态——在线隧道列表,查看公网地址,此时可以看到地址变成了二级域名,将其复制下来

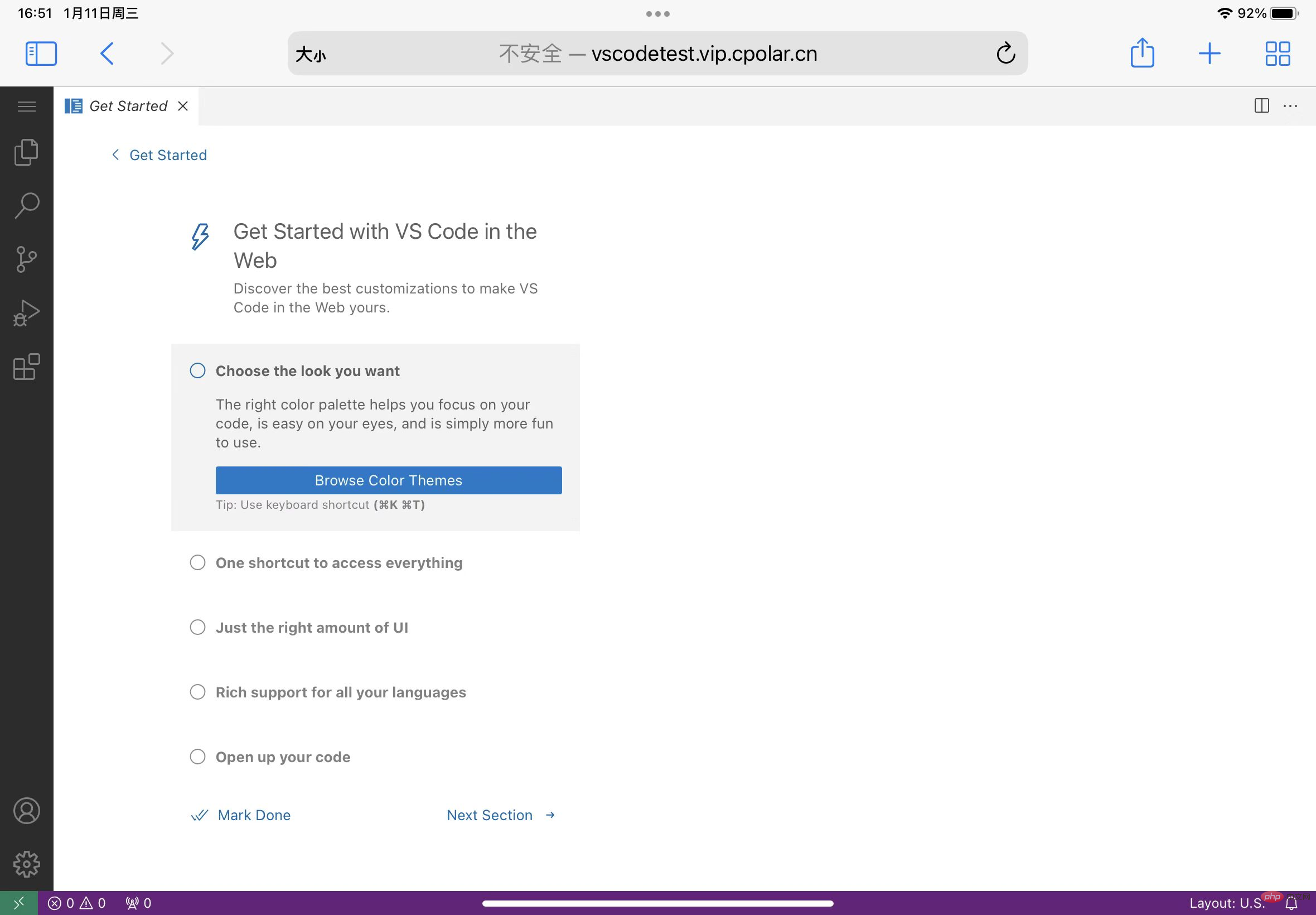
接着我们再次打开ipad浏览器,访问刚刚配置成功的固定二级子域名地址,出现vscode界面表示成功,就可以愉快的写代码啦.

接下来我们通过servediter for code-server软件来实现ipad远程访问vscode
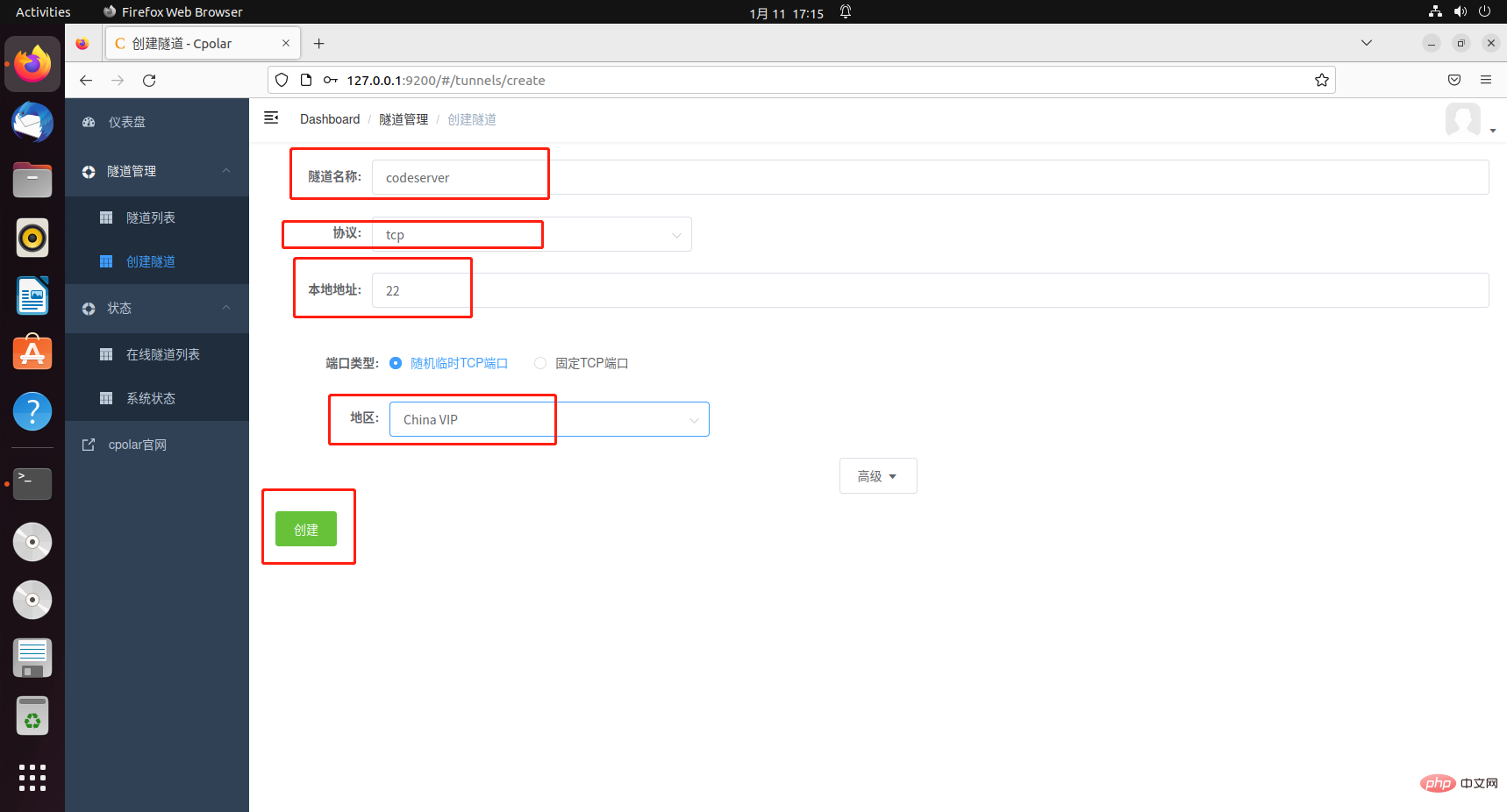
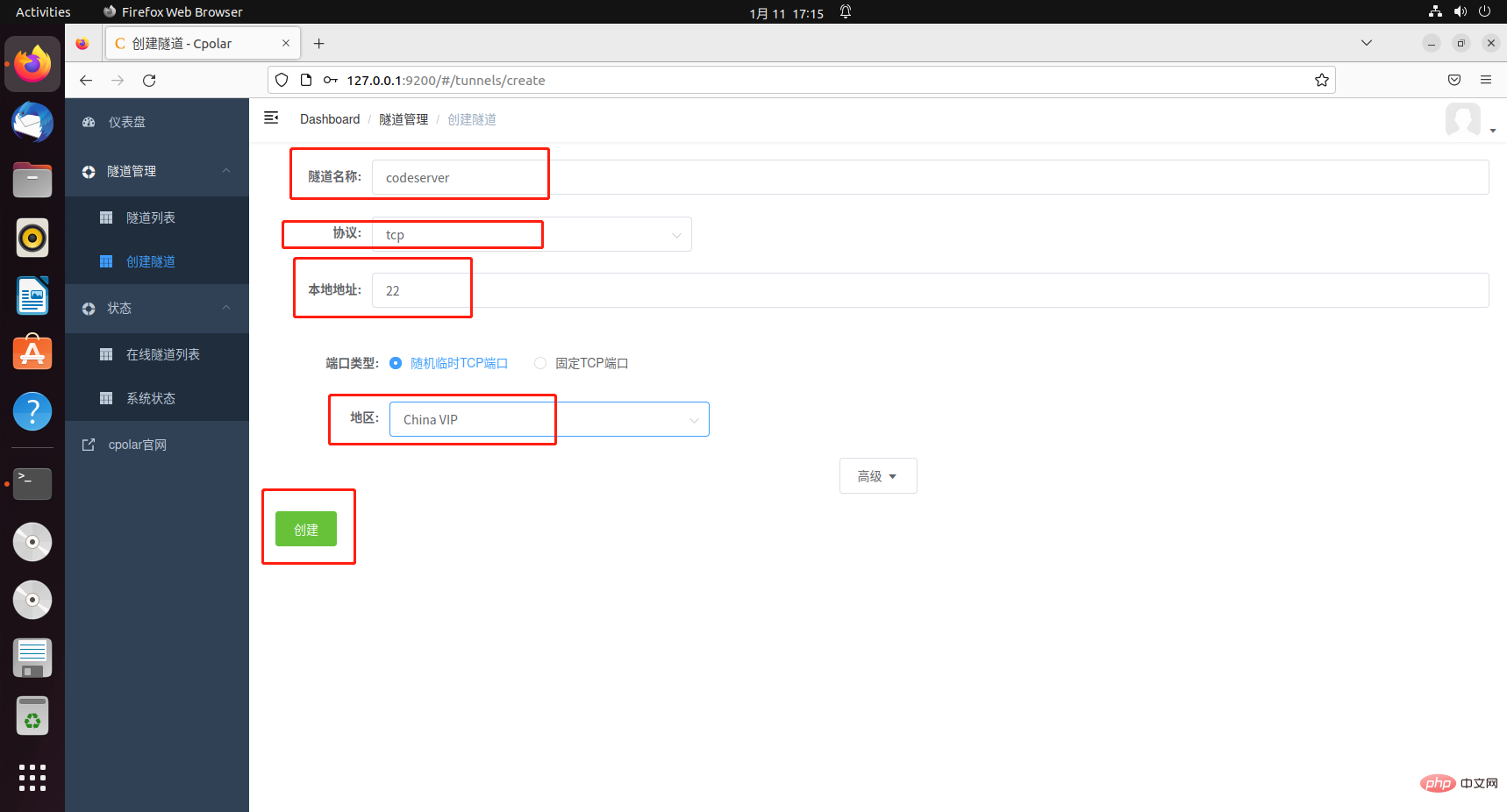
首先需要创建一条TCP隧道,指向我们服务器的22端口,servediter for code-server这个软件需要连接服务器,在ubuntu上打开浏览器访问本地9200端口,登录cpolar web ui界面,点击左侧的隧道管理——创建隧道
点击创建

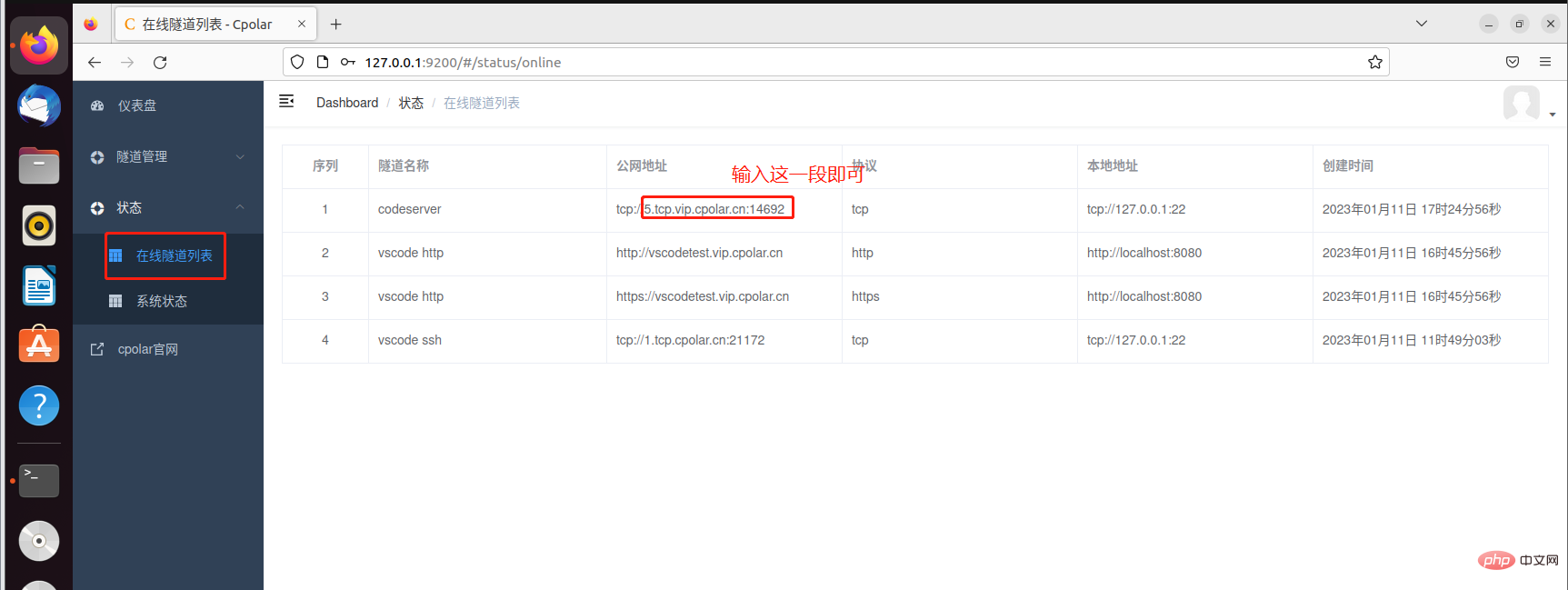
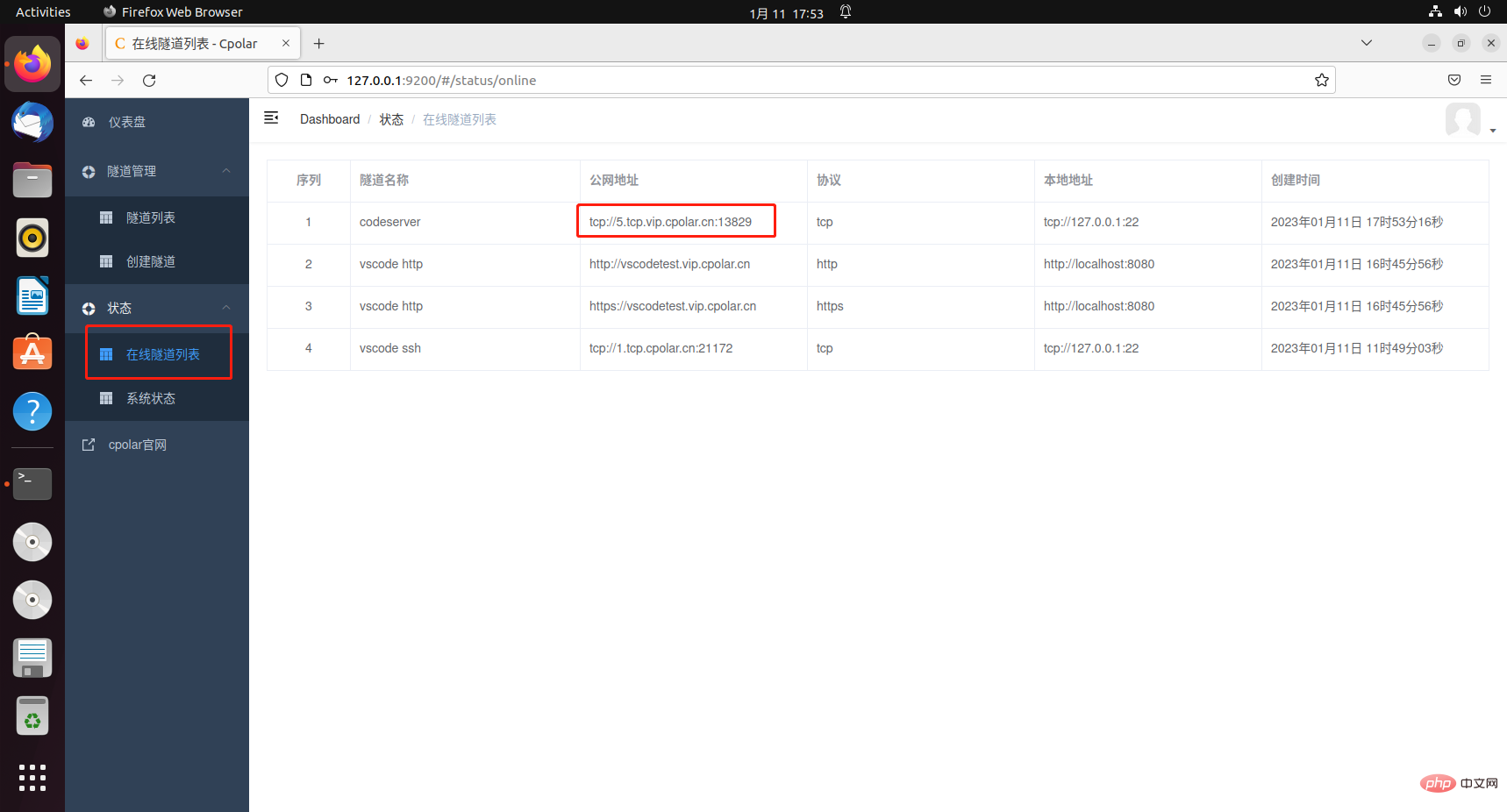
隧道创建成功之后,点击左侧的状态——在线隧道列表,将所生成的公网地址复制下来。

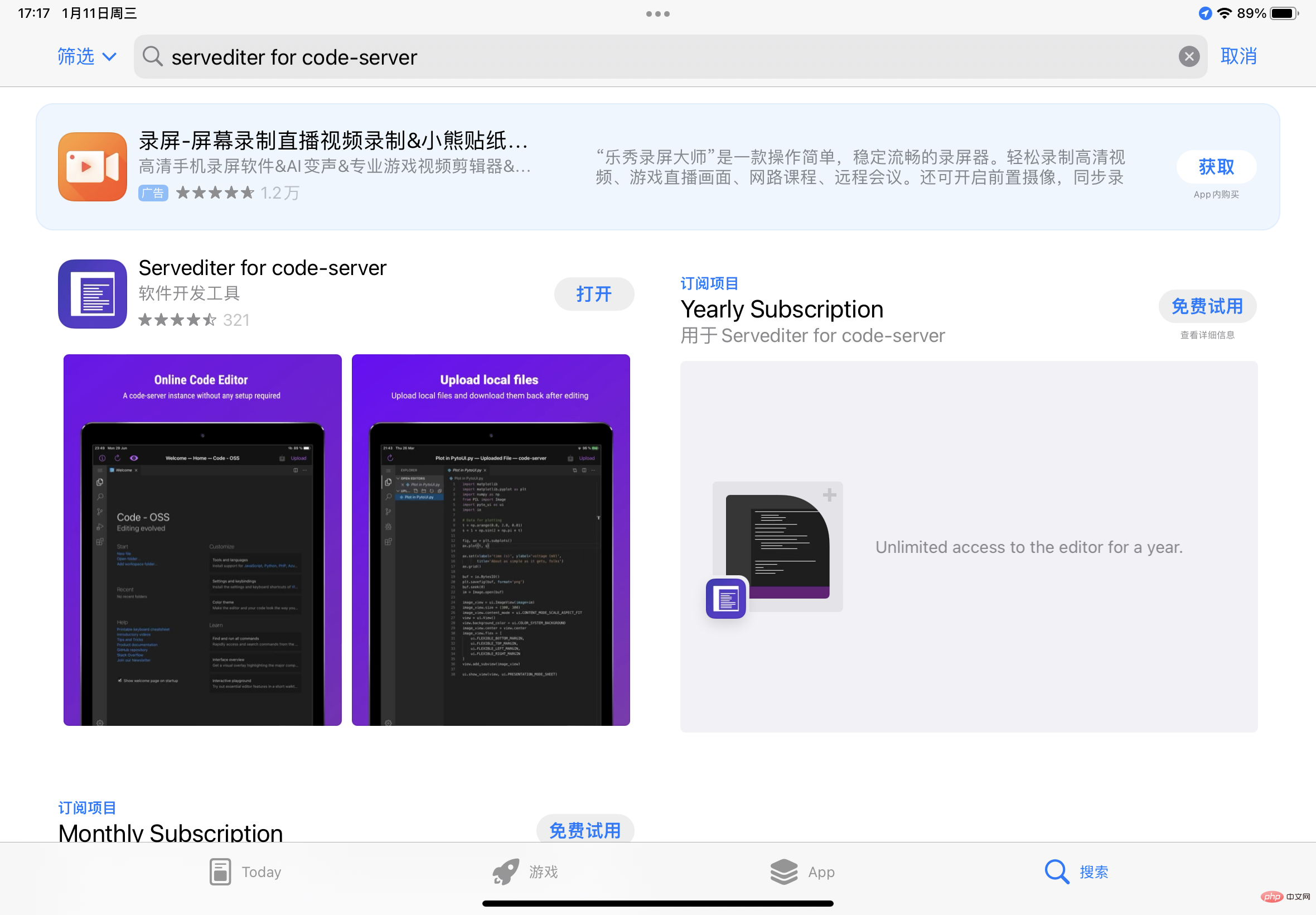
在ipad上,点击打开appstore,下载软件servediter for code-server

 터널이 성공적으로 업데이트된 후 왼쪽의 상태를 클릭하세요 - 온라인 터널 목록 이때 해당 주소가 2차 도메인 이름이 된 것을 확인할 수 있으니 복사해두세요
터널이 성공적으로 업데이트된 후 왼쪽의 상태를 클릭하세요 - 온라인 터널 목록 이때 해당 주소가 2차 도메인 이름이 된 것을 확인할 수 있으니 복사해두세요

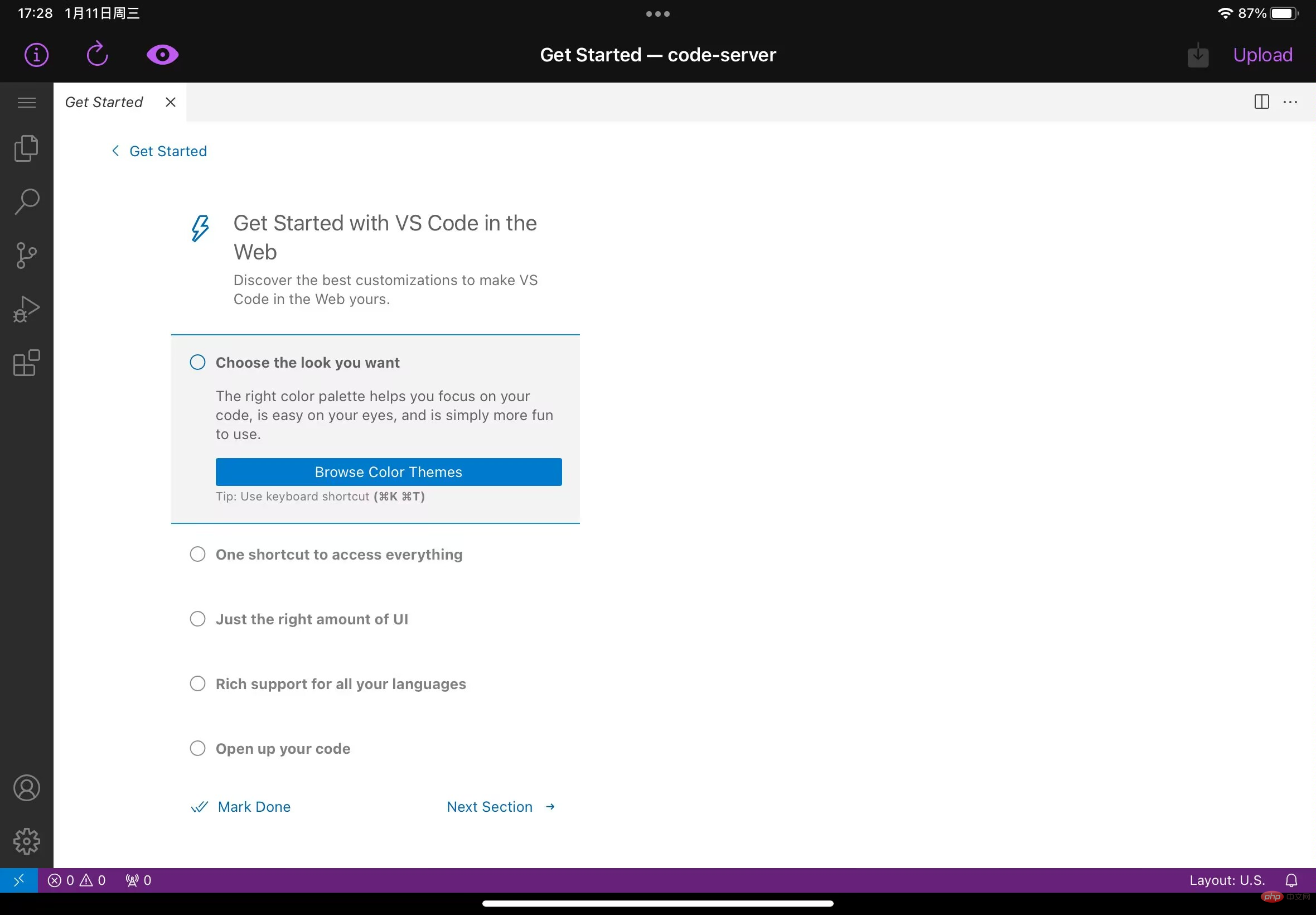
그런 다음 iPad를 엽니다. 다시 브라우저를 열고 방금 성공적으로 구성된 고정된 두 번째 수준 하위 도메인 주소에 액세스하면 성공을 나타내는 vscode 인터페이스가 나타나고 행복하게 코드를 작성할 수 있습니다.
code-server용 servediter이 소프트웨어는 Ubuntu에서 브라우저를 열어 로컬 포트 9200에 액세스하고 cpole 웹 UI 인터페이스에 로그인한 후 왼쪽에서 Tunnel Management를 클릭해야 합니다. —터널 생성 터널 이름: 사용자 정의 가능, 반복하지 않도록 주의하세요
터널 이름: 사용자 정의 가능, 반복하지 않도록 주의하세요
프로토콜: tcp 프로토콜
로컬 주소: 22
 터널이 성공적으로 생성된 후 왼쪽의 상태 - 온라인 터널 목록을 클릭하고 생성된 공용 네트워크 주소를 복사하세요.
터널이 성공적으로 생성된 후 왼쪽의 상태 - 온라인 터널 목록을 클릭하고 생성된 공용 네트워크 주소를 복사하세요.
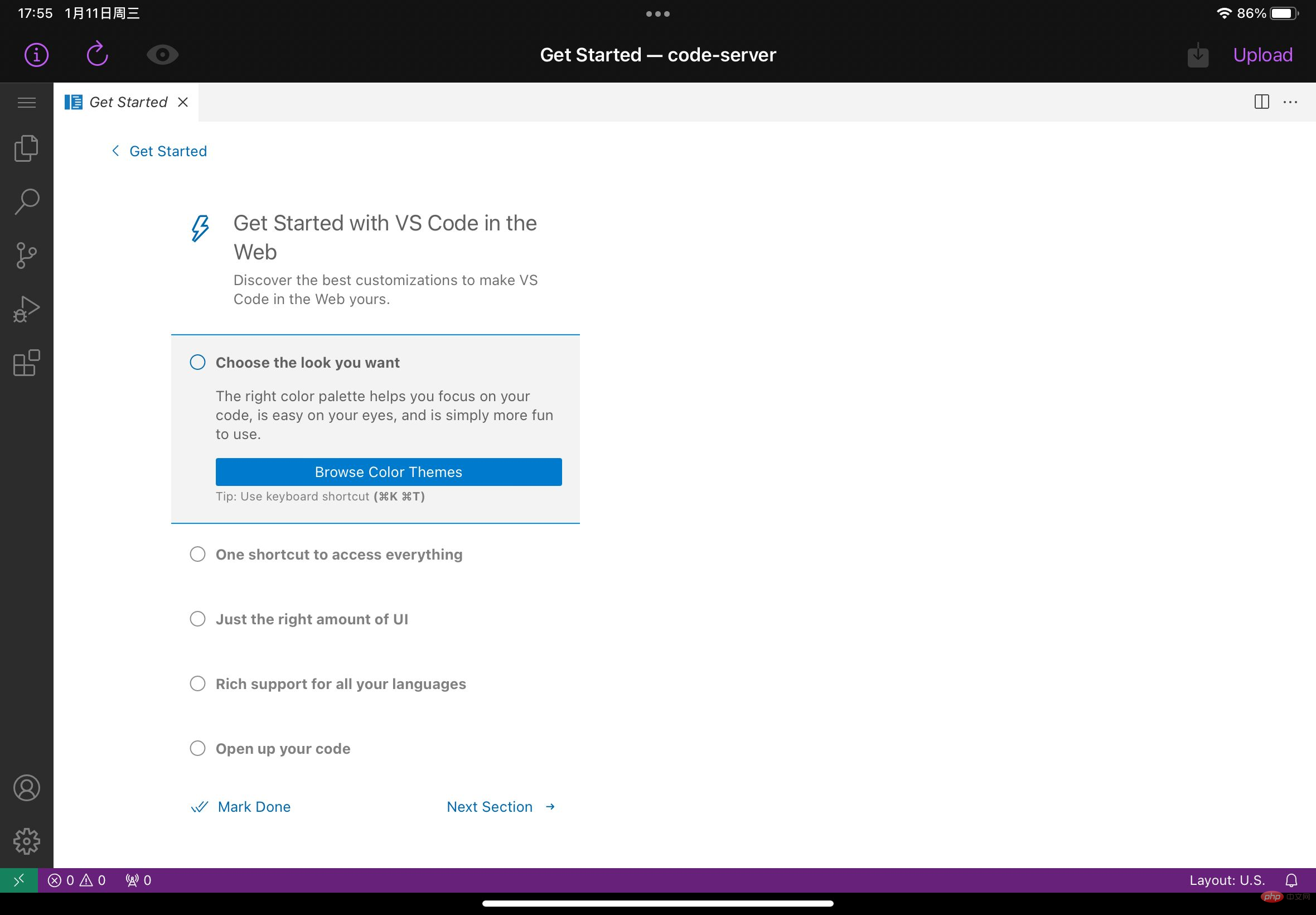
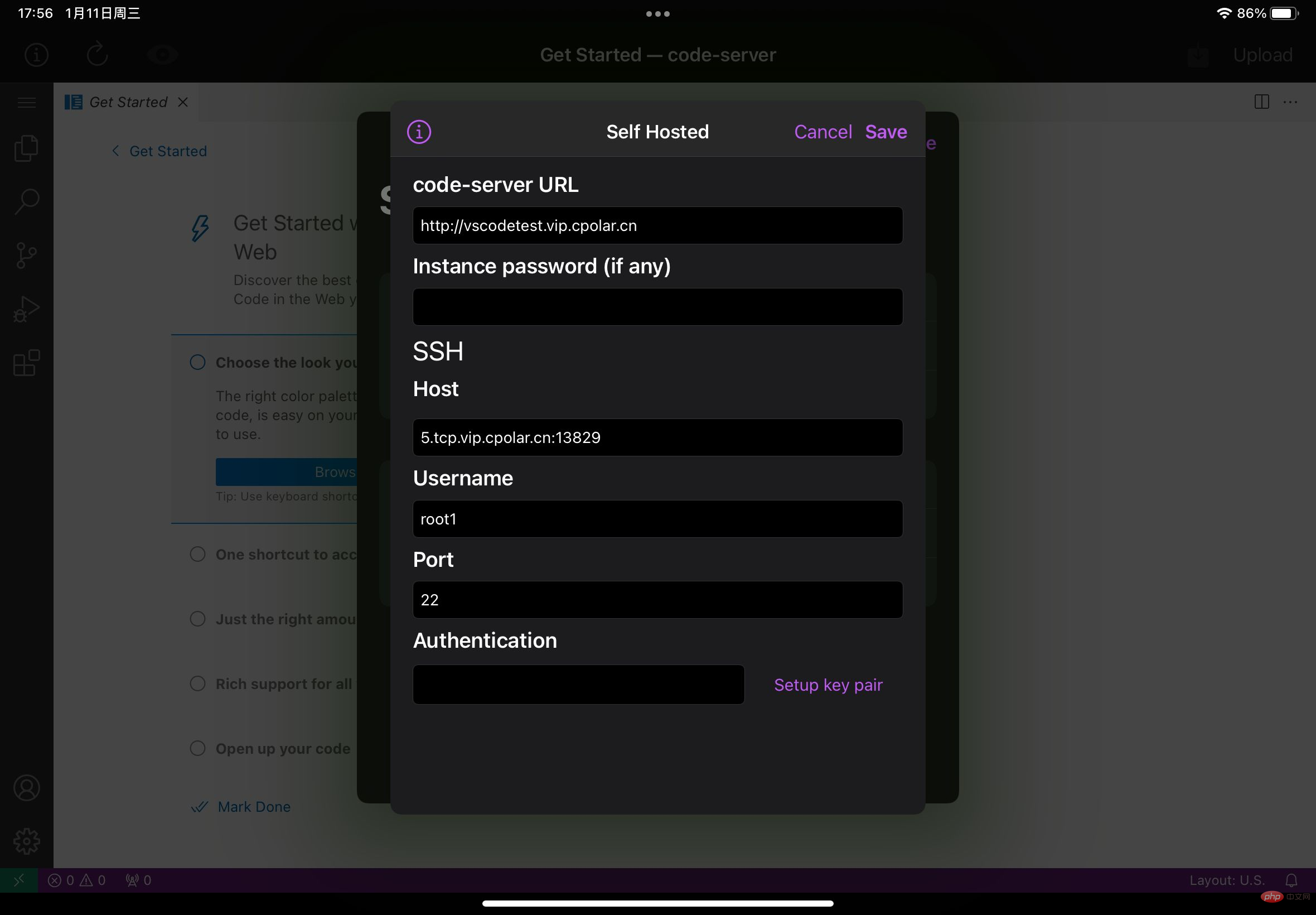
 7. ipad용 원격 vscodeipad에서 클릭하여 앱 스토어를 열고
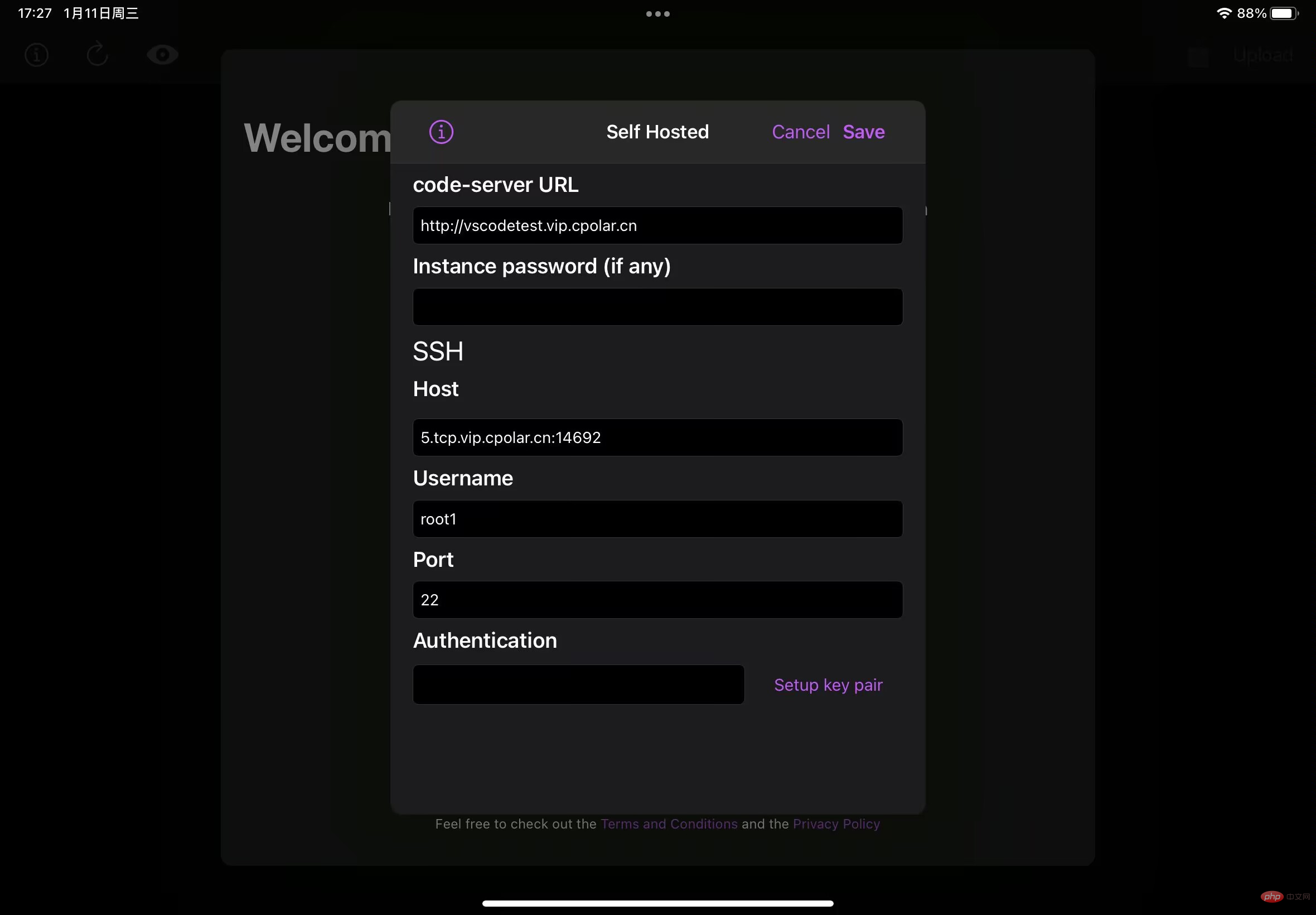
7. ipad용 원격 vscodeipad에서 클릭하여 앱 스토어를 열고코드 서버용 servediter다운로드가 성공한 후 클릭하여 엽니다. 소프트웨어는 유료이므로 자유롭게 구매하고 여기에서 무료 평가판을 선택하고 마지막 무료를 선택하고 관련 정보를 입력할 수 있습니다매개변수 소개:코드 서버 URL: 입력 [ipad 브라우저] 이전에 성공적으로 구성된 http 공용 네트워크 주소 방문한 주소]인스턴스 비밀번호: code-server에서 구성한 비밀번호Host: 앞서 성공적으로 생성한 22 터널의 공용 네트워크 주소를 여기에 입력하세요사용자 이름 : 우분투 시스템 사용자 이름을 입력하세요포트 : 기본값이고요 수정할 필요가 없습니다인증 : 우분투 시스템 사용자 이름에 해당하는 비밀번호를 입력하세요정보를 입력하신 후 , 오른쪽 상단에 있는 저장을 클릭하면 자동으로 연결됩니다. 연결이 성공했음을 나타내는 vscode 인터페이스가 나타납니다
이전에 생성한 SSH 포트 22 터널이 임의의 임시 주소를 선택했기 때문에 iPad에서 vscode를 사용하여 연결을 더 원활하게 만들기 위해 주소가 24시간 이내에 변경됩니다. , SSH의 공용 네트워크 주소를 수정해야 합니다.
cpole 패키지를 Professional 패키지 이상으로 업그레이드해야 한다는 점에 유의하세요.
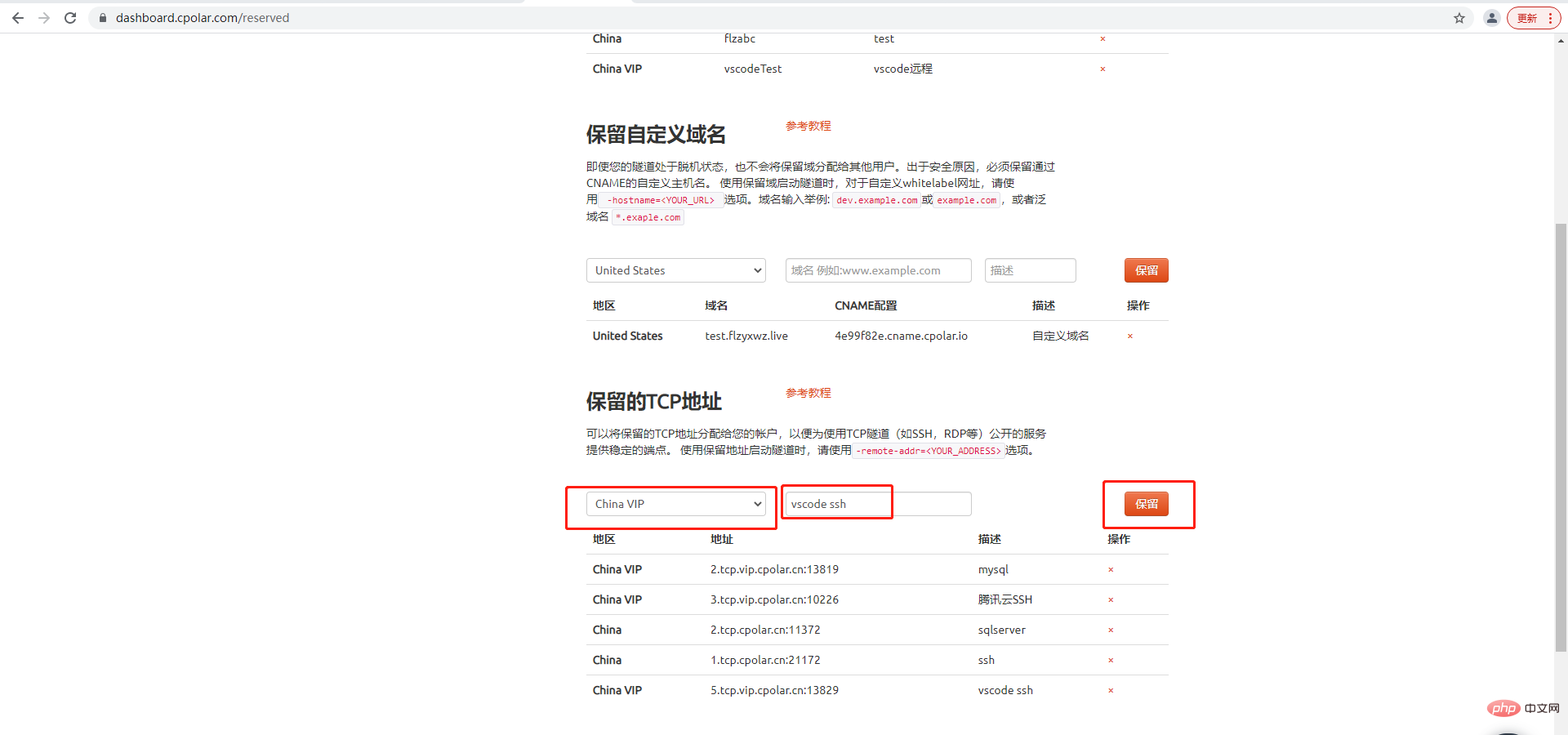
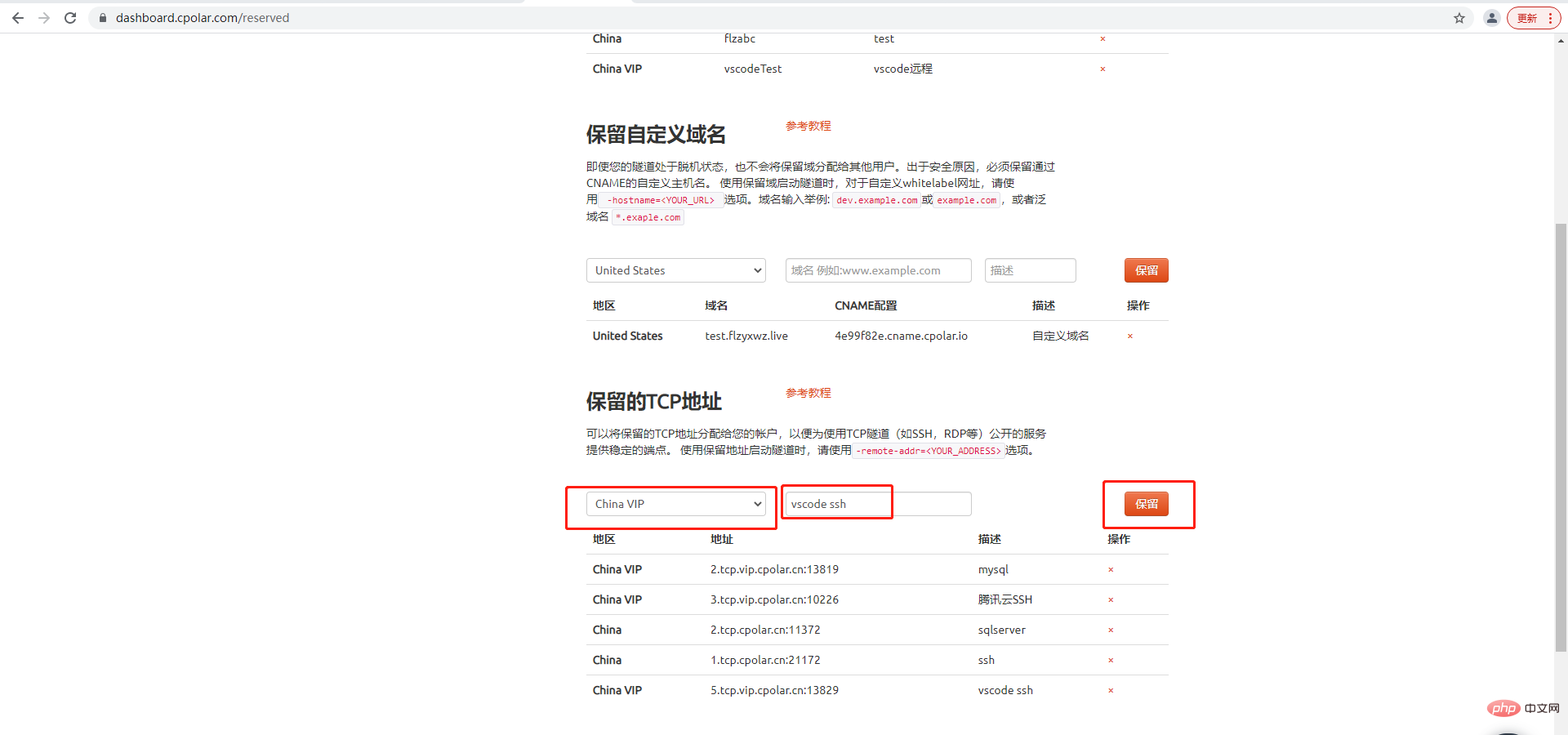
cpole공식 웹사이트 백엔드에 로그인하고 왼쪽에서 예약을 클릭한 후 예약된 TCP 주소를 찾으세요.
예약을 클릭하세요保留

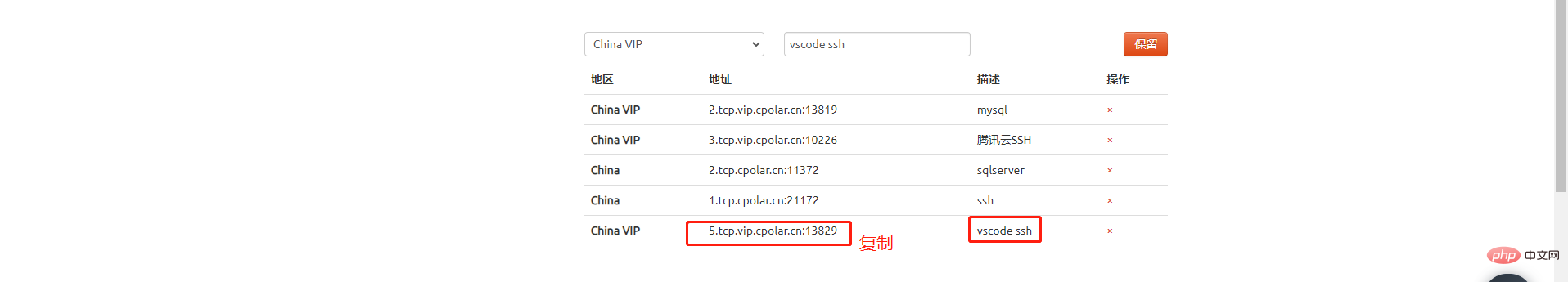
固定TCP地址保留成功,系统生成相应的公网地址+固定端口号,将其复制下来

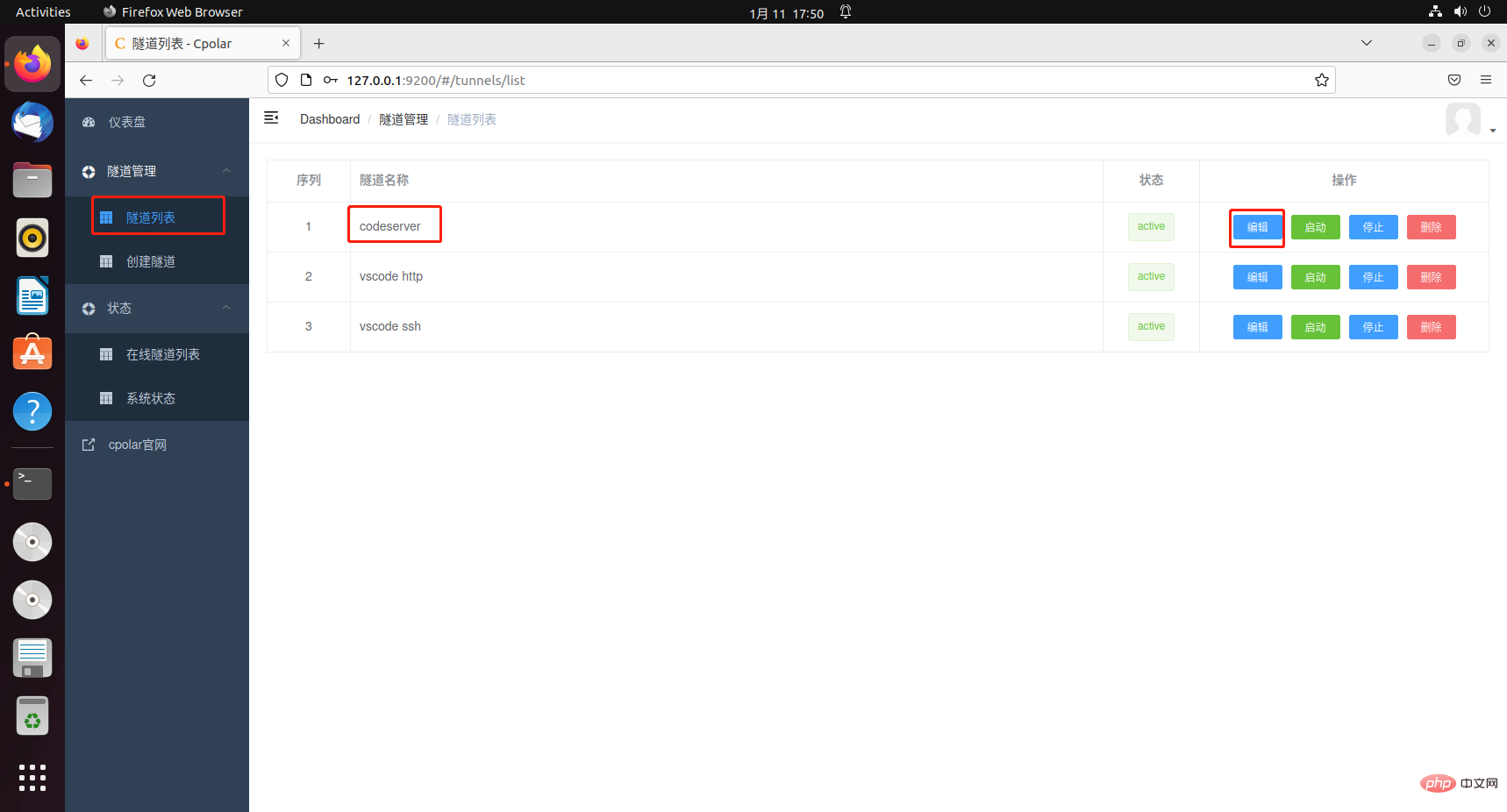
浏览器访问http://127.0.0.1:9200/登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到codeserver隧道,点击右侧的编辑

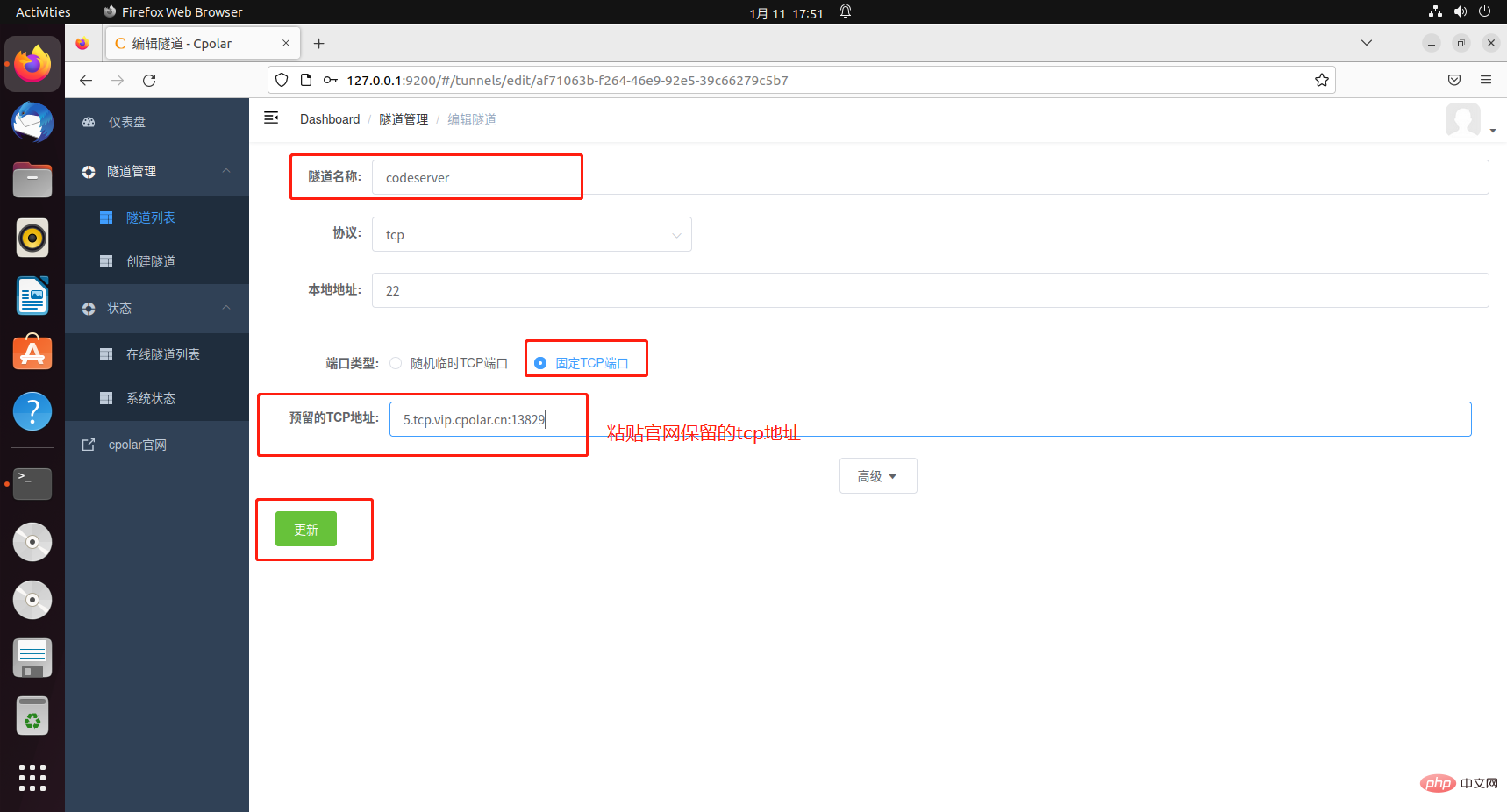
修改隧道信息,配置固定TCP端口地址:
点击更新

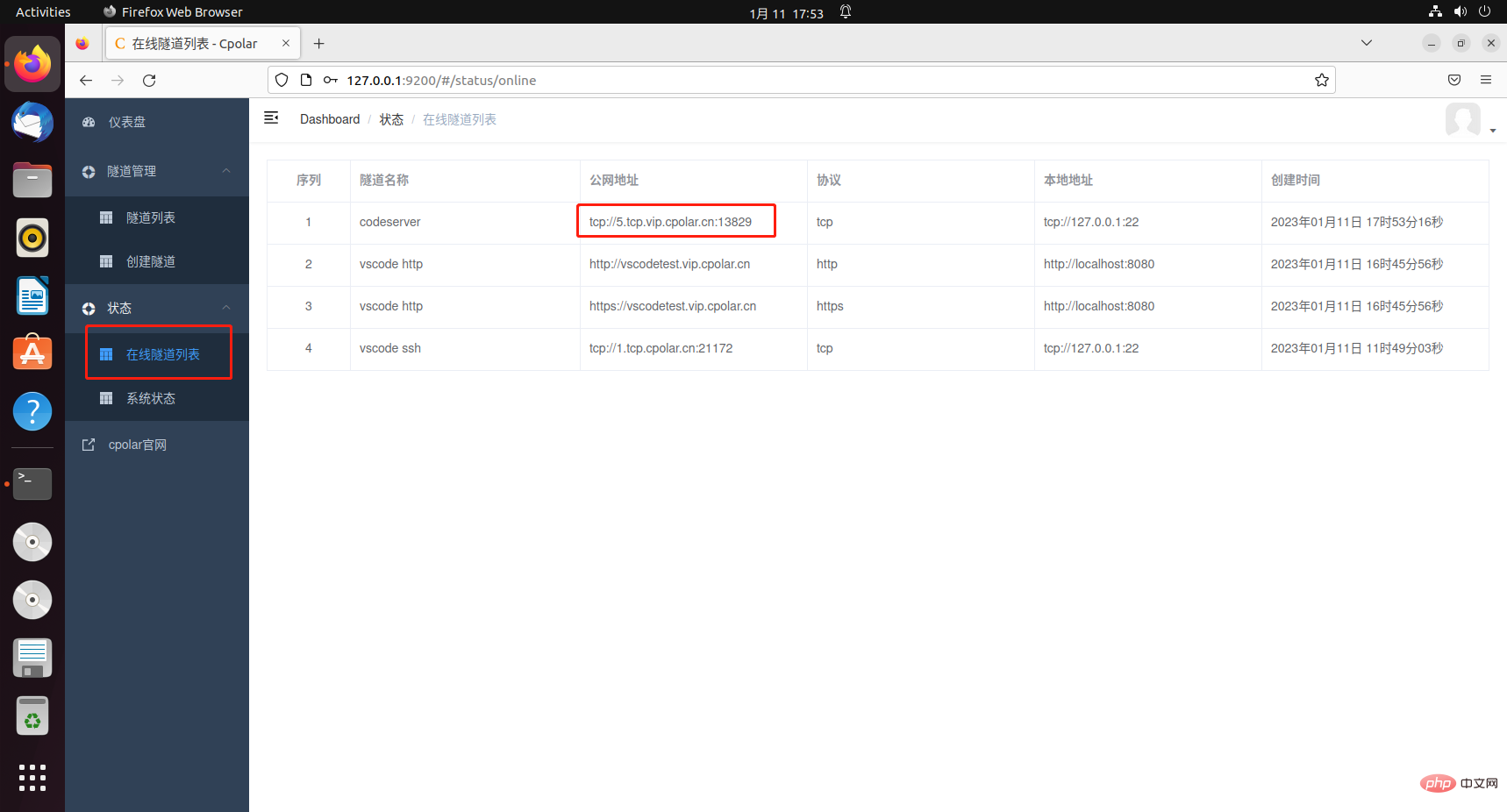
提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到刚刚修改的隧道的公网地址已经更新为固定TCP端口地址,将其复制下来。

在ipad上,打开servediter for code-server软件,修改host的参数,将其修改为我们刚刚配置成功的固定TCP端口地址。
点击左上角i

 고정 TCP 주소가 성공적으로 유지되었습니다. 시스템은 해당 공용 네트워크 주소 + 고정 포트 번호를 생성하여 복사합니다
고정 TCP 주소가 성공적으로 유지되었습니다. 시스템은 해당 공용 네트워크 주소 + 고정 포트 번호를 생성하여 복사합니다

브라우저 접속 http:// 127.0.0.1 :9200/cpole 웹 UI 관리 인터페이스에 로그인하고 왼쪽 대시보드에서 Tunnel Management - Tunnel List를 클릭한 후 코드서버 터널을 찾아 오른쪽의 Edit를 클릭하세요
 터널 정보를 수정하고 고정 TCP 포트 주소를 구성합니다:
터널 정보를 수정하고 고정 TCP 포트 주소를 구성합니다:

예약된 TCP 주소: 성공적으로 예약된 고정 TCP 포트 주소를 입력하세요
업데이트
 터널 업데이트가 성공했다는 메시지가 표시됩니다. 왼쪽 대시보드 - 온라인 터널 목록에서 상태를 클릭하면 확인할 수 있습니다. 방금 수정한 터널의 공용 네트워크 주소가 고정된 TCP 포트 주소로 업데이트되었으므로 복사해 두세요.
터널 업데이트가 성공했다는 메시지가 표시됩니다. 왼쪽 대시보드 - 온라인 터널 목록에서 상태를 클릭하면 확인할 수 있습니다. 방금 수정한 터널의 공용 네트워크 주소가 고정된 TCP 포트 주소로 업데이트되었으므로 복사해 두세요.
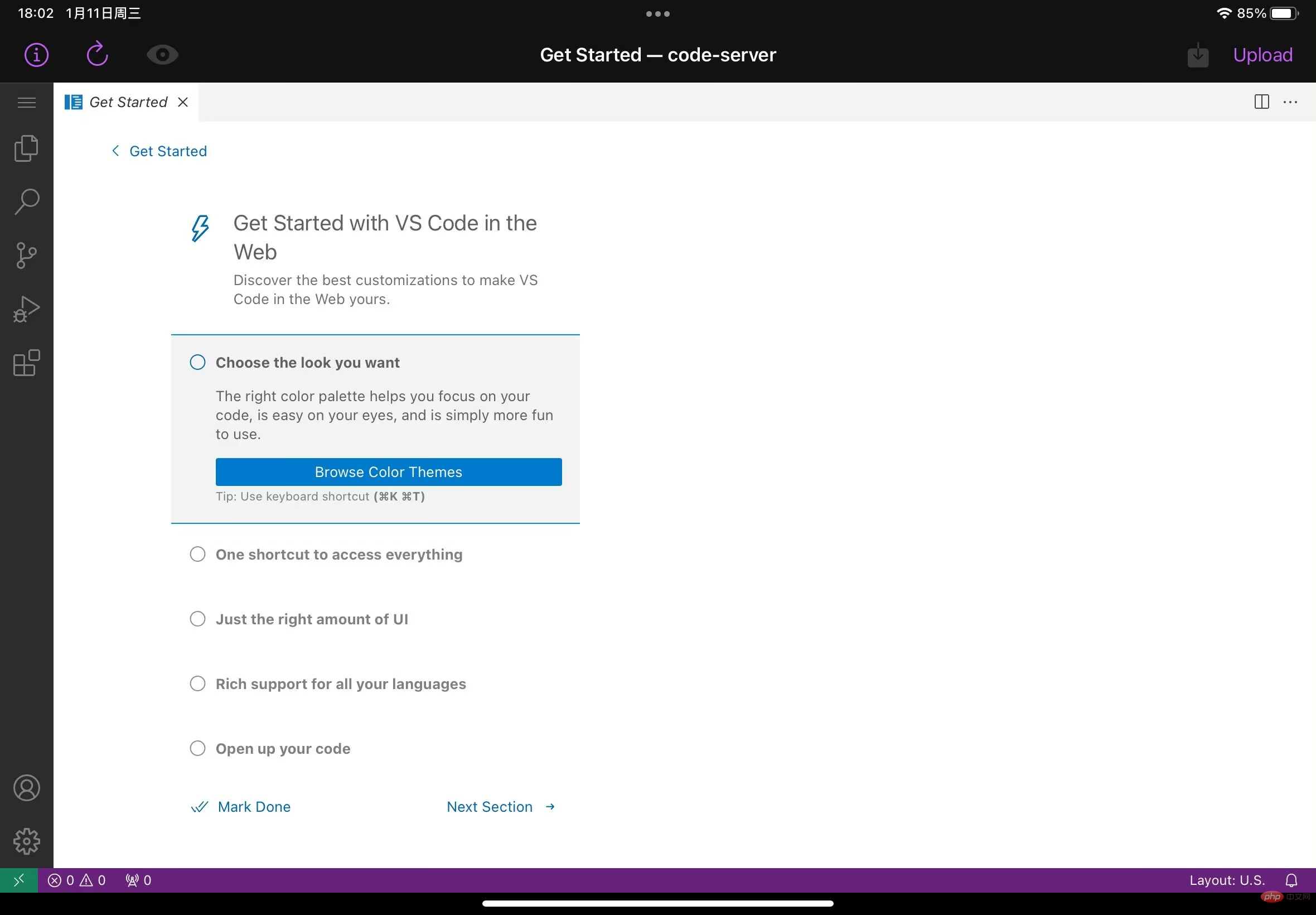
 9. 고정 TCP 주소를 사용하여 원격으로 vscodeiPad에서 코드 서버 소프트웨어용 서비스를 열고 호스트 매개변수를 수정한 후 방금 성공적으로 구성한 고정 TCP 포트 주소로 변경하세요. 왼쪽 상단의
9. 고정 TCP 주소를 사용하여 원격으로 vscodeiPad에서 코드 서버 소프트웨어용 서비스를 열고 호스트 매개변수를 수정한 후 방금 성공적으로 구성한 고정 TCP 포트 주소로 변경하세요. 왼쪽 상단의i로고를 클릭하세요자체 호스트 서버 선택Host 값을 공식 홈페이지에서 방금 예약한 tcp 주소로 변경하세요 변경 후 오른쪽 상단을 클릭하고 저장을 클릭하면 자동으로 연결되며 성공을 나타내는 vscde 인터페이스가 나타납니다. 이 시점에서 iPad를 사용하여 행복한 프로그래밍을 시작하세요! 공용 네트워크 주소는 더 이상 무작위로 변경되지 않습니다. VSCode에 대한 자세한 내용을 보려면 vscode 기본 튜토리얼을 방문하세요!
위 내용은 iPad에서 개발용 코드를 작성하기 위해 vscode를 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!