vscode에서 라텍스를 구성하는 방법은 무엇입니까? 다음 문서에서는 vscode에서 라텍스를 구성하는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.

예전에 texstudio를 사용해 논문을 작성해 왔는데, texstudio의 UI가 보기에도 좋지 않은 것 같아요. 게다가 실제 사용 중에는 꼭 필요한 texstudio의 툴바에 있는 기능도 사용해 본 적이 없습니다. 단순히 tex 문서를 작성하는 것만으로도 충분해서, 보기 좋고 가벼운 문서 편집기를 사용하는 것을 고려하다가 vscode가 눈에 들어왔습니다.
일부 구성을 마치고 vscode에서 tex 작성 환경을 성공적으로 조정했습니다. 개인적인 경험은 texstudio와 비슷하지만 보기에도 좋고 사용하기가 더 즐거웠습니다! 이 문서를 작성하는 목적은 구성 경험을 기록하여 잊어버리지 않도록 하는 동시에 지식을 소화할 수 있도록 출력하는 것입니다.
이 문서에서 독자들은 이미 기본적으로 texlive와 vscode를 설치했다는 점을 먼저 설명해야 합니다.
vscode에서 tex 구성은 비교적 간단하며 두 단계로 나뉩니다.(1) 확장 프로그램 설치,(2) 설정 추가. [추천 학습:vscode tutorial,Programming Teaching]
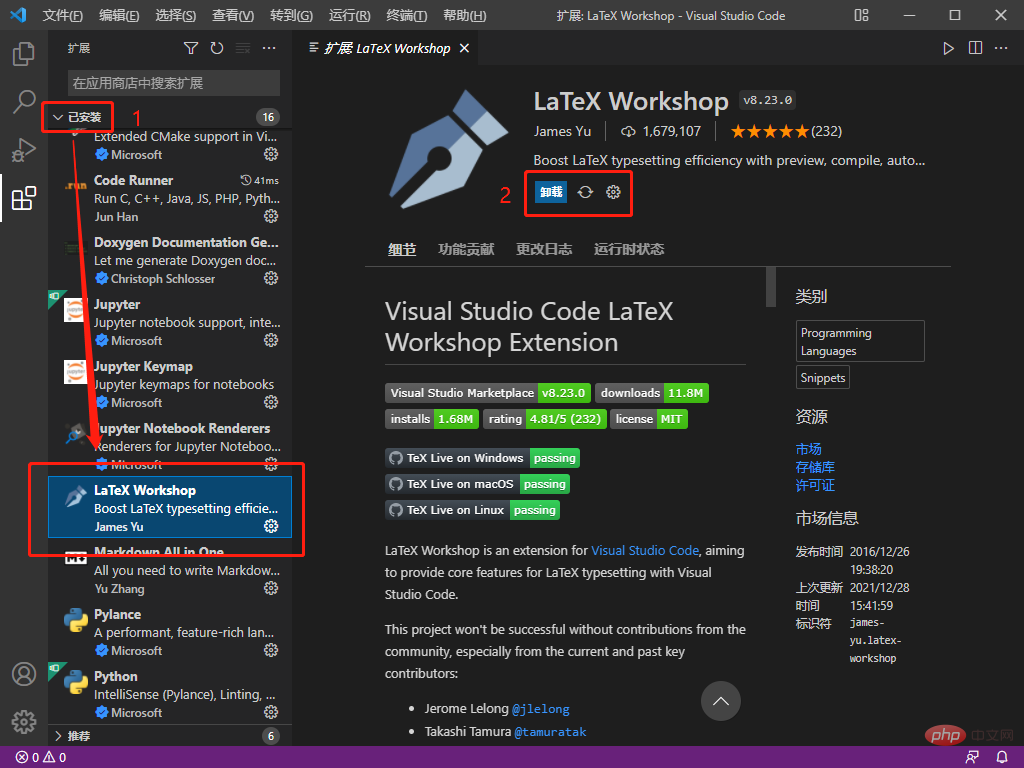
vscode를 열면 왼쪽 도구 모음에Extension열이 있습니다. 선택하세요! 그런 다음 아래 그림과 같이 검색창에latex를 검색하세요.

아래Extension그림에서Installed1번을 보고LaTex Workshop이 없는지 확인하세요. 있으면 설치가 성공한 것입니다. 또는 2번의 빨간색 상자를 보세요. 아래 그림과 같이 표시되나요? 그렇다면 설치가 성공한 것입니다.

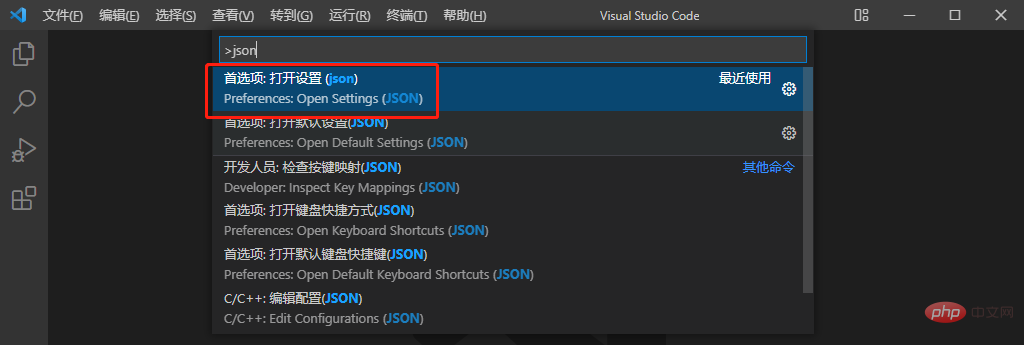
vscode 페이지에서f1을 누르고json을 입력하고Preferences: 아래 그림과 같이 설정항목을 엽니다.

아래와 같은 페이지가 나타납니다.

중괄호 안에 설정 코드를 입력하시면 됩니다. 코드는 다음과 같습니다.
"latex-workshop.latex.tools": [ { "name": "pdflatex", "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "xelatex", "command": "xelatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "bibtex", "command": "bibtex", "args": [ "%DOCFILE%" ] }],"latex-workshop.latex.recipes": [ { "name": "xelatex", "tools": [ "xelatex" ], }, { "name": "pdflatex", "tools": [ "pdflatex" ] }, { "name": "xe->bib->xe->xe", "tools": [ "xelatex", "bibtex", "xelatex", "xelatex" ] }, { "name": "pdf->bib->pdf->pdf", "tools": [ "pdflatex", "bibtex", "pdflatex", "pdflatex" ] }],"latex-workshop.latex.clean.fileTypes": [ "*.aux", "*.bbl", "*.blg", "*.idx", "*.ind", "*.lof", "*.lot", "*.out", "*.toc", "*.acn", "*.acr", "*.alg", "*.glg", "*.glo", "*.gls", "*.ist", "*.fls", "*.log", "*.fdb_latexmk"],//tex文件浏览器,可选项为"none" "browser" "tab" "external""latex-workshop.view.pdf.viewer": "tab",//自动编译tex文件"latex-workshop.latex.autoBuild.run": "onFileChange",//显示内容菜单:(1)编译文件;(2)定位游标"latex-workshop.showContextMenu": true,//显示错误"latex-workshop.message.error.show": false,//显示警告"latex-workshop.message.warning.show": false,//从使用的包中自动补全命令和环境"latex-workshop.intellisense.package.enabled": true,//设置为never,为不清除辅助文件"latex-workshop.latex.autoClean.run": "never",//设置vscode编译tex文档时的默认编译链"latex-workshop.latex.recipe.default": "lastUsed",// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
주의, 중괄호 안에 입력해야 합니다!
중괄호 안에 다른 설정이 기록되어 있는 경우 코드 마지막 줄에 쉼표를 추가한 다음 새 줄을 시작하고 라텍스 설정을 작성하는 것을 잊지 마세요.
구성된 vscode 설정으로 tex를 쓸 수 있는지 테스트해 보겠습니다.
IEEE에서latex 템플릿을 다운로드하여 vscode에서 컴파일할 수 있는지 확인했습니다.
Latex 템플릿을 다운로드한 후
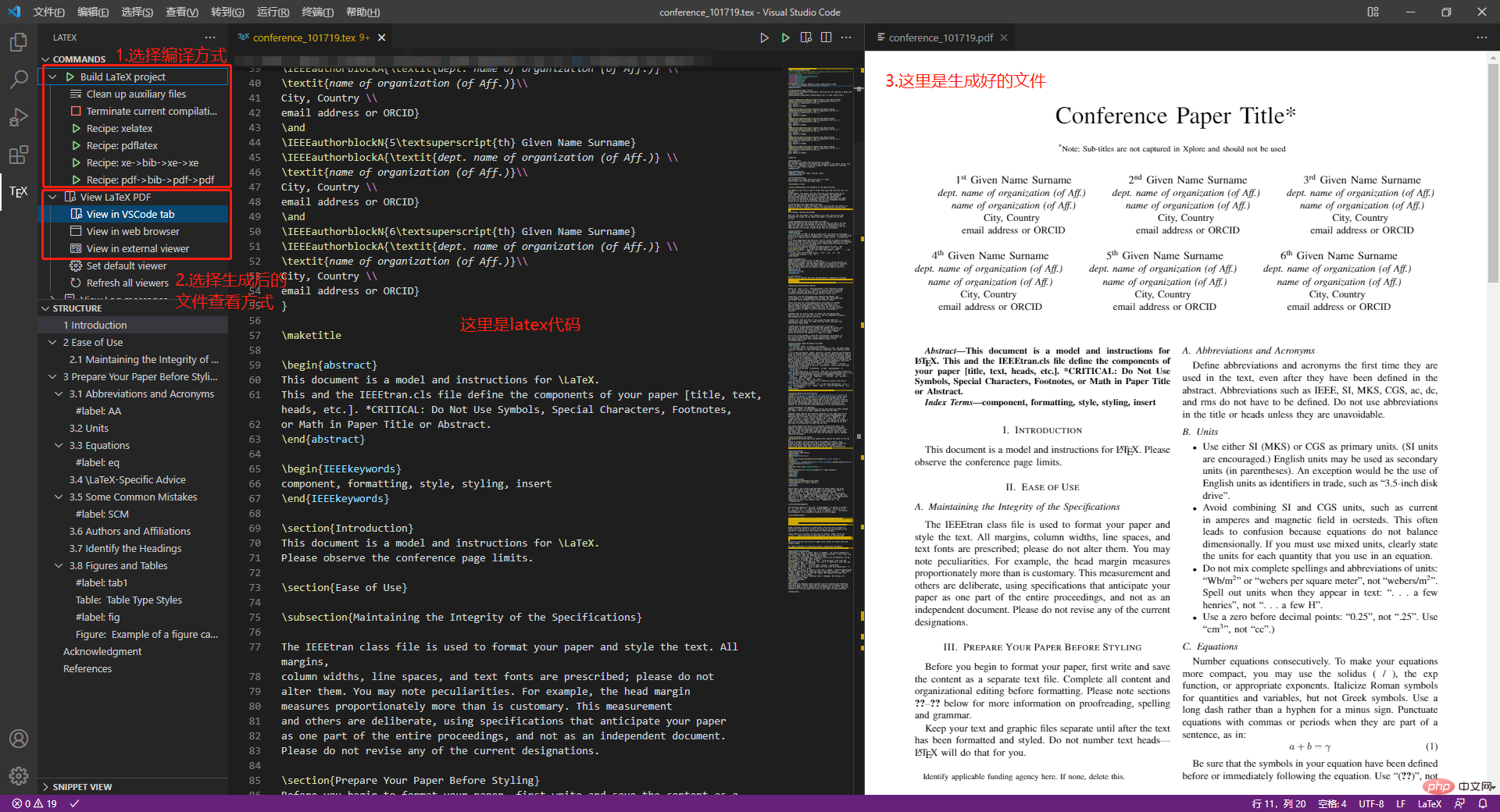
1 .tex 파일을 vscode로 드래그합니다
② 왼쪽 도구 모음에서TEX버튼
3을 클릭하여Build LaTex 프로젝트를 찾아 클릭하세요! 오류가 보고되지 않으면 작업이 성공한 것입니다. 저는 보통Recipe:pdflatex를 컴파일 방법으로 선택합니다
4View LaTex PDF를 찾아View in VSCode 탭을 선택합니다. 이때 생성된 PDF는 흰색 영역과 같이 vscode 페이지에 나타납니다. 아래 그림의 오른쪽에 표시됩니다.

모든 것이 정상이라면 여기서 끝납니다.
여기에서는 잊어버리지 않도록 섹션 1.2의 코드 구성에 대한 지침을 주로 작성합니다.
"latex-workshop.latex.tools": [ { "name": "pdflatex", "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "xelatex", "command": "xelatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "bibtex", "command": "bibtex", "args": [ "%DOCFILE%" ] }],
여기의 코드는 아래 레시피의 컴파일 체인에 대한 컴파일 명령을 제공합니다.name은 레시피에서 참조할 수 있는 레이블입니다. >command code>는 컴파일 명령입니다.%DOCFILE%는 파일 경로가 중국어일 수 있음을 나타냅니다.name是标签,可被recipe引用,command是编译命令。%DOCFILE%表示文件路径可以为中文。
"latex-workshop.latex.recipes": [ { "name": "xelatex", "tools": [ "xelatex" ], }, { "name": "pdflatex", "tools": [ "pdflatex" ] }, { "name": "xe->bib->xe->xe", "tools": [ "xelatex", "bibtex", "xelatex", "xelatex" ] }, { "name": "pdf->bib->pdf->pdf", "tools": [ "pdflatex", "bibtex", "pdflatex", "pdflatex" ] }],
此处代码定义了编译链,即应按照什么顺序选择编译器编译tex文件,name是标签,即出现在工具栏里面的名称,tool
"latex-workshop.latex.clean.fileTypes": [ "*.aux", "*.bbl", "*.blg", "*.idx", "*.ind", "*.lof", "*.lot", "*.out", "*.toc", "*.acn", "*.acr", "*.alg", "*.glg", "*.glo", "*.gls", "*.ist", "*.fls", "*.log", "*.fdb_latexmk"],
name을 컴파일하기 위해 컴파일러를 어떤 순서로 선택해야 하는지를 정의합니다.는 도구 모음에 표시되는 이름인 레이블이며,
tool은 컴파일러가 사용되는 순서를 정의합니다.
3.3 보조 파일 지우기
"latex-workshop.latex.clean.fileTypes": [ "*.aux", "*.bbl", "*.blg", "*.idx", "*.ind", "*.lof", "*.lot", "*.out", "*.toc", "*.acn", "*.acr", "*.alg", "*.glg", "*.glo", "*.gls", "*.ist", "*.fls", "*.log", "*.fdb_latexmk"],
上面的代码定义了要清除的辅助文件的格式。
//设置为never不清除辅助文件"latex-workshop.latex.autoClean.run": "never",
这里有三个选项,分别是:
① onBuilt:每次编译后都清除辅助文件;
② onFailed: 编译失败时清除辅助文件;
③ never:从不清除辅助文件。
我这里选了never,一开始用的是onFailed,但我发现一旦编译错误之后,vscode会把所有辅助文件全部清除,导致修改代码去掉bug之后,也无法正常编译了,所以选择了nerver。
//tex文件浏览器,可选项为"none" "browser" "tab" "external""latex-workshop.view.pdf.viewer": "tab",
上面代码定义了编译后查看pdf的浏览器,有4个选项,分别是:
① none: 不用浏览器;
② brower:使用网页浏览器;
③ tab:使用vscode内置浏览器;
④ external:使用外置pdf浏览器。
我用的是vscode内置浏览器,其实网页浏览器也挺好用的,显字大。
//自动编译tex文件"latex-workshop.latex.autoBuild.run": "onFileChange",
上面代码定义了自动编译代码的功能,使用默认编译链自动构建tex的project,有3个选项,分别是:
① onFileChange:检测到文件更改的时候自动编译tex;
② onSave:保存的时候自动编译tex;
③ never:不自动编译tex。
我选择的是onFileChange,时时编译,保证自己的文档不丢失。
//显示内容菜单:(1)编译文件;(2)定位游标"latex-workshop.showContextMenu": true,
上面代码定义了在tex文件中,单击鼠标右键出现的菜单选项。
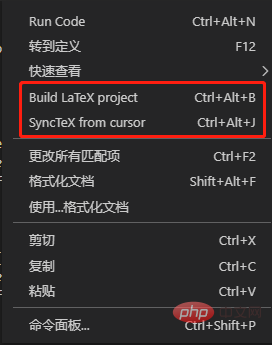
这是属性为true时右键菜单的样子。

这是属性为false时右键菜单的样子。

Build LaTex projrct为编译latex项目,SyncTex from cursor为定位tex代码在pdf文件中的位置,即正向定位。
这里为了方便编译和定位正文内容,我选了true选项。
//显示错误"latex-workshop.message.error.show": false,//显示警告"latex-workshop.message.warning.show": false,
上面代码定义了出现错误或者警告的时候是否会出现弹窗,我觉得弹窗很烦人,而且在终端中也可看到,所以选择了false属性。
//从使用的包中自动补全命令和环境"latex-workshop.intellisense.package.enabled": true,
上面代码定义了是否自动补全命令和环境的功能,我觉得挺实用的,少打很多字,特别方便,还有提示,所以选择了true属性。
//设置vscode编译tex文档时的默认编译链"latex-workshop.latex.recipe.default": "lastUsed",
上面代码设置了vscode编译tex文档中的默认编译链,有2个选项,分别是
① first:选择latex-workshop.latex.recipes的第1条作为默认编译链;
② lastUsed:选择上一次使用的编译链作为默认编译链。
我在这里选择了lastUsed,因为我发现我用的最多的编译链是pdflatex。
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击 "latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
上面代码定义了从pdf浏览器中定位vscode的tex代码位置的功能,我觉得这条功能十分十分好用,强烈推荐!
这里也有2个选项,分别是:
① ctrl-click:ctrl+鼠标左键单击;
② double-click:鼠标左键双击。
我比较喜欢鼠标左键双击,所以选择的第二个选项。
更多关于VSCode的相关知识,请访问:vscode基础教程!
위 내용은 vscode에서 라텍스를 구성하는 방법을 단계별로 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!