이 기사는 JS에 대한 관련 지식을 주로 소개합니다. 관심 있는 친구들은 아래를 살펴보는 것이 모든 사람에게 도움이 되기를 바랍니다.

JS를 작성하는 몇 가지 우아한 방법
reduce
1. 객체 배열의 특정 키 값을 기반으로 합계를 구현하기 위해 축소 메소드를 사용할 수 있습니다
예를 들어, 다음 객체 배열:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];가격 속성을 기준으로 합산하려는 경우 다음 코드를 사용할 수 있습니다.
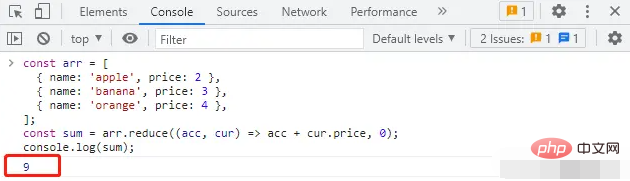
const sum = arr.reduce((acc, cur) => acc + cur.price, 0); console.log(sum); // 9

그 중 감소 메소드의 첫 번째 매개변수는 콜백 함수로, 두 개를 수신합니다. 매개변수: 누산기(acc) 및 현재 요소(cur ). 콜백 함수의 반환 값은 다음에 콜백 함수가 호출될 때 누산기 값으로 사용됩니다. Reduce 메소드의 두 번째 매개변수는 누산기의 초기값으로, 여기서는 0으로 설정된다.
콜백 함수에서 현재 요소의 누산기와 가격 속성을 추가하고 마지막으로 모든 요소의 가격 속성의 합을 구합니다.
map
1 map 메소드를 사용하여 객체 배열의 특정 키 값을 기반으로 다른 키의 값을 얻을 수 있습니다.
예를 들어 다음과 같은 객체 배열이 있다고 가정합니다.
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];name 속성을 기반으로 가격 속성을 가져오려면 다음 코드를 사용할 수 있습니다.
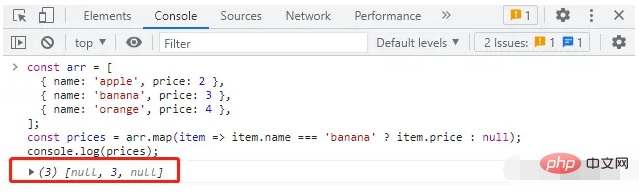
const prices = arr.map(item => item.name === 'banana' ? item.price : null); console.log(prices); // [null, 3, null]

그 중 map 메소드는 현재 요소(항목)라는 하나의 매개변수를 받는 콜백 함수입니다. 콜백 함수의 반환 값은 새 배열의 요소로 사용됩니다. 콜백 함수에서 현재 요소의 name 속성이 'banana'와 같은지 확인합니다. 그렇다면 현재 요소의 가격 속성을 반환하고, 그렇지 않으면 null을 반환합니다. 마지막으로 이름 속성이 'banana'인 요소의 가격 속성만 값을 갖고 다른 요소의 가격 속성은 null인 새 배열을 얻습니다.
2. map 메소드를 사용하여 특정 키 값을 기반으로 객체 배열에 있는 요소의 가격 속성을 얻을 수 있습니다.
예를 들어 다음과 같은 객체 배열이 있다고 가정합니다.
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];name 속성을 기반으로 가격 속성을 가져오려면 다음 코드를 사용할 수 있습니다.
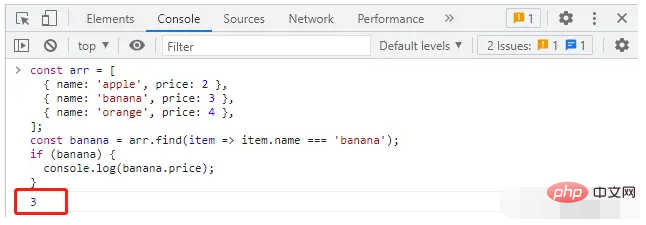
const banana = arr.find(item => item.name === 'banana');if (banana) {
console.log(banana.price); // 3}复制代码
그중에서 find 메소드는 현재 요소(항목)라는 하나의 매개변수를 받는 콜백 함수입니다. 콜백 함수는 현재 요소가 조건을 충족하는지 여부를 나타내는 부울 값을 반환해야 합니다. find 메소드는 조건을 충족하는 첫 번째 요소를 반환합니다. 조건을 충족하는 요소가 없으면 정의되지 않은 요소를 반환합니다.
콜백 함수에서는 현재 요소가 바나나인지 확인하고, 그렇다면 현재 요소를 반환합니다. 마지막으로 name 속성이 'banana'인 요소의 가격 속성만 값을 갖고 다른 요소의 가격 속성은 정의되지 않은 객체를 얻습니다. if 문을 사용하여 조건을 충족하는 요소가 발견되면 해당 요소의 가격 속성이 출력됩니다.
추천 학습: "JavaScript 비디오 튜토리얼"
위 내용은 JS의 우아한 작성 방법 공유(축소/맵)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!