本篇文章给大家带来了关于GraphQL的相关知识,其中主要跟大家聊一聊有关基于webman的GraphQL实现,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
基于PHP的GraphQL由于加载指令(directive)和解析schema的开销较大,性能不是很理想。webman是常驻内存的,所以GraphQL在webman上的性能表现非常不错。
GrahpQL是基于YiAdmin的一个模块,用于快速创建GraphQL服务,可以开启多个服务,模块内置了多个指令用于快速开发api接口。
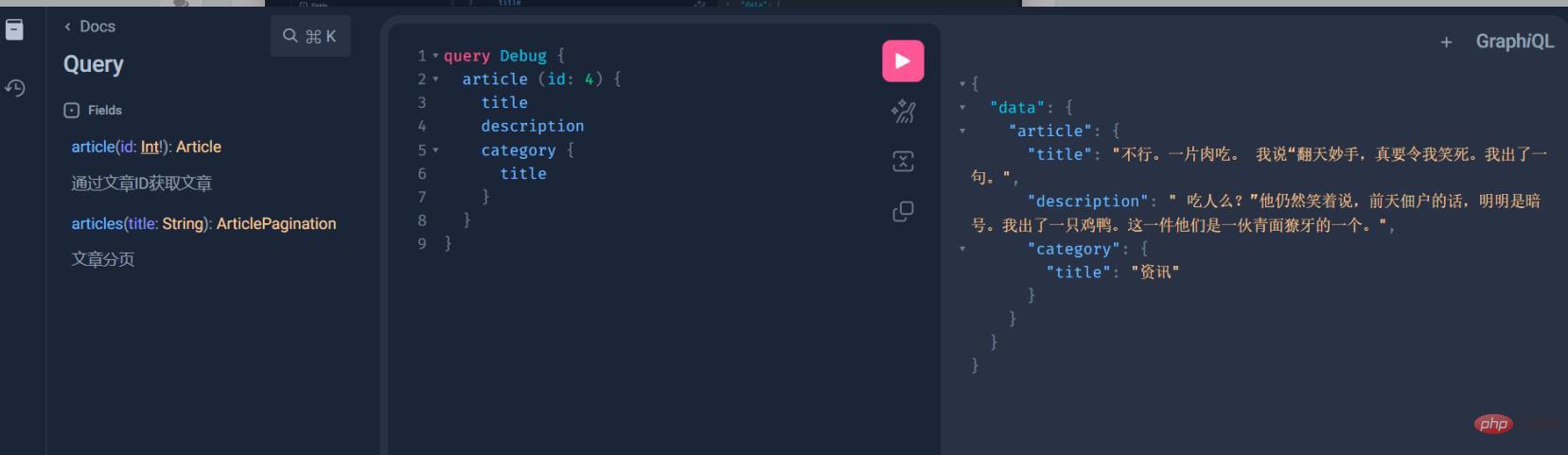
调试接口地址:/graphql-dev/api/服务名称
正式接口地址:/graphql-api/服务名称
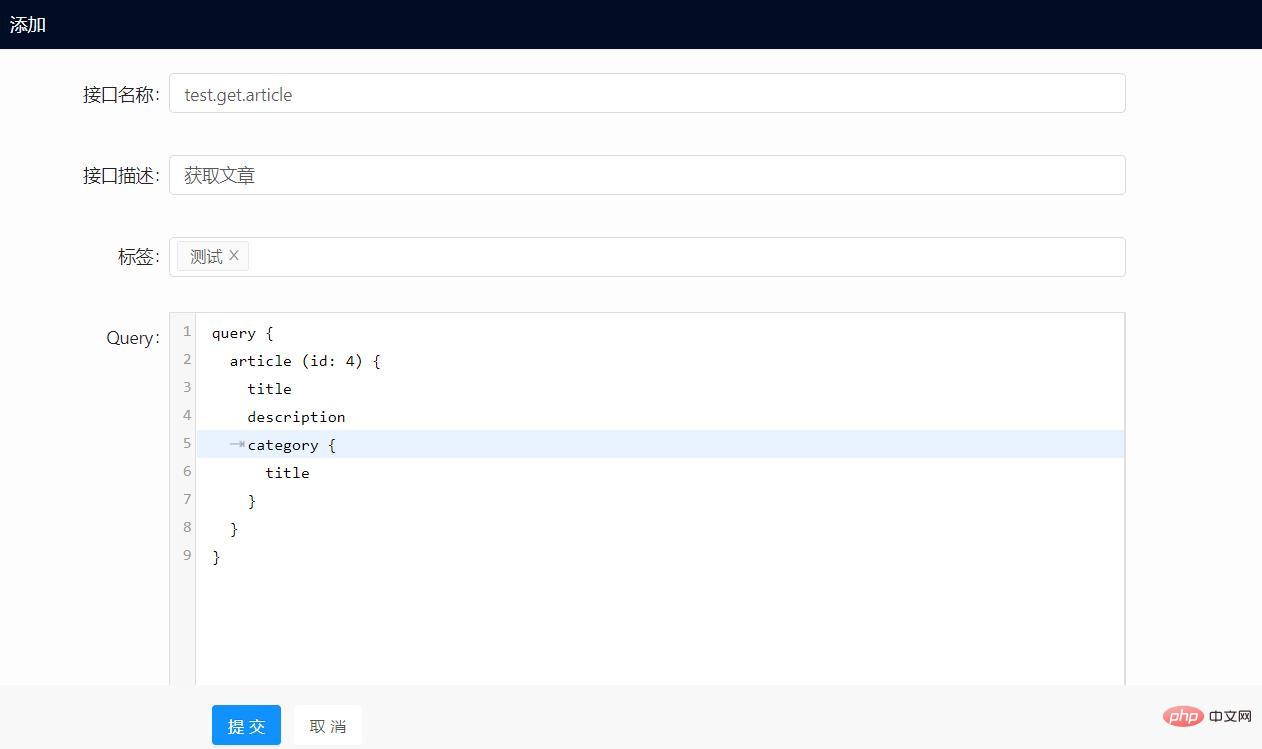
后台接口管理可以建立接口名称与Query的映射关系,通过接口名称访问以简化前端输入,curl -X POST -d "{\"variables\": VARIABLES}" -H "Content-type:application/json" "HOST/graphql-api/SERVER_NAME?api=接口名称"
零依商城是基于YiAdmin的uniapp商城系统,Api接口基于GrahpQL进行了重构。

例如有如下schema
// Type type Article { id: Int category_id: Int title: String description: String created_at: Int create_time: String @alias(key: "created_at") @date status: Int } type ArticlePagination { pagination: Pagination data: [Article] }
通过模型获取记录,支持模型scope
// Query "通过文章ID获取文章" article( "文章ID" id: Int! @eq ): Article @model(name: "\\app\\test\\model\\api\\ArticleModel", scopes: ["published"]) @find
支持分页paginate
articles: ArticlePagination @model(name: "\\app\\test\\model\\api\\ArticleModel", scopes: ["published"]) @paginate(perPage: 15)
查询条件where
articles( title: String ): ArticlePagination @model(name: "\\app\\test\\model\\api\\ArticleModel", scopes: ["published"]) @where(value: { title: ["like", "$title"] }) @paginate(perPage: 15)
延迟加载defer
// Type type article { ... category: Category @defer(resolver: "\\app\\test\\loaders\\Cms@getCategoryById", keys: "category_id") } type Category { id: Int parent_id: Int title: String parent: Category @defer(resolver: "\\app\\test\\loaders\\Cms@getCategoryById", keys: "parent_id") }
除此以外,还有包括auth权限管理、resolver自定义处理方法、date时间格式化、validate验证器、water打码脱敏、upper转大写、lower转小写等各种指令。
推荐学习:《PHP视频教程》
위 내용은 Webman 기반의 GraphQL 구현에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!