이 글은 Echarts 사용에 대한 관련 지식을 제공합니다. 주요 내용은 Echarts를 사용하여 거리와 마을 수준의 지도를 그리는 방법을 단계별로 가르치는 것입니다. 관심 있는 친구들은 함께 살펴볼 수 있습니다. . 모두에게 도움이 되기를 바랍니다.
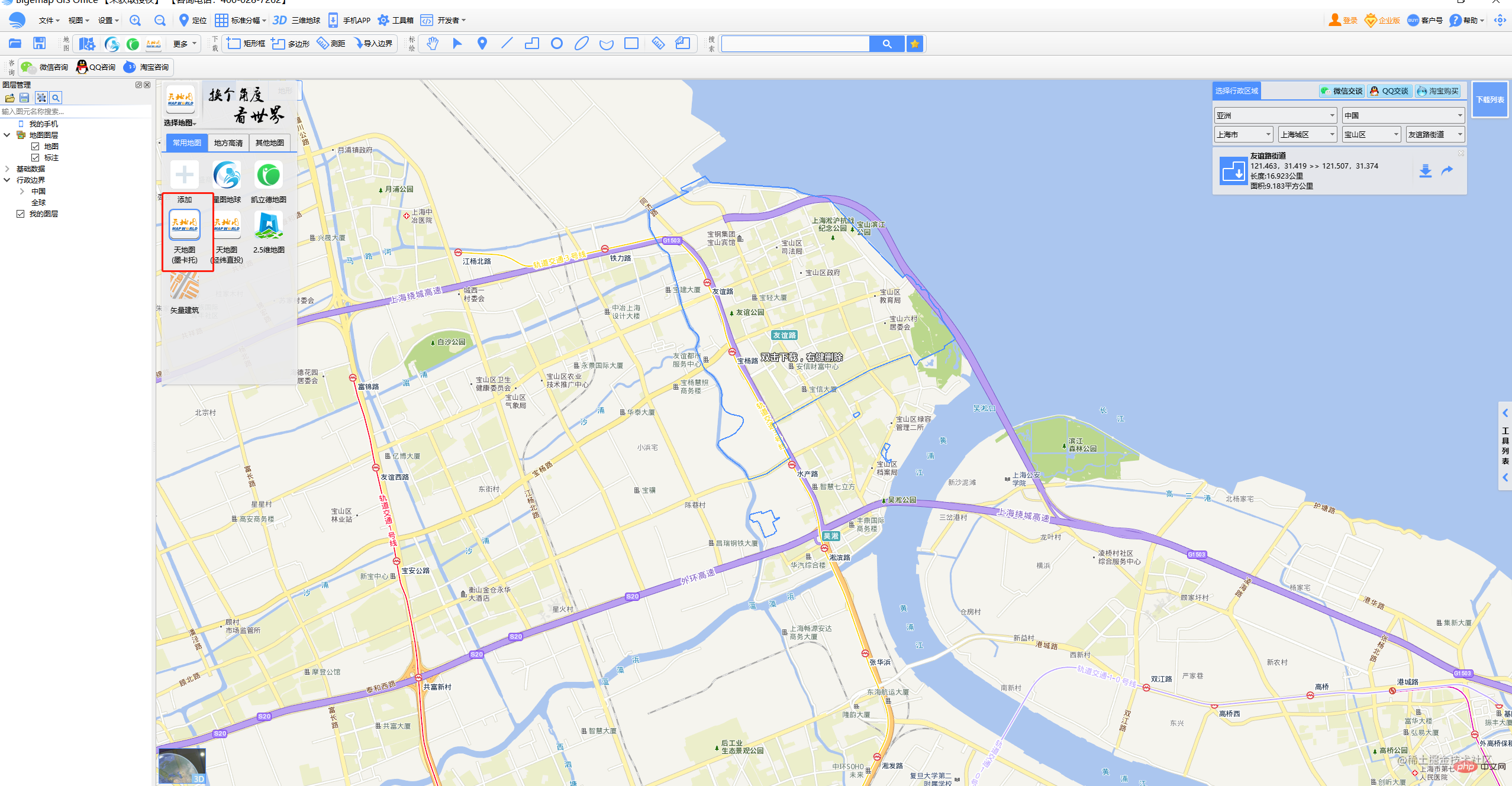
요구 사항에는 특정 거리와 마을 수준이 포함된 상하이 푸퉈 구 지도를 그리는 것이 필요합니다. Ordinary Echart는 지방 및 도시의 지도만 그릴 수 있으며 특정 거리 및 마을 수준 데이터를 제공할 수 없습니다. 그래서 빅맵을 통해 구체적인 데이터를 얻을 수 있습니다.



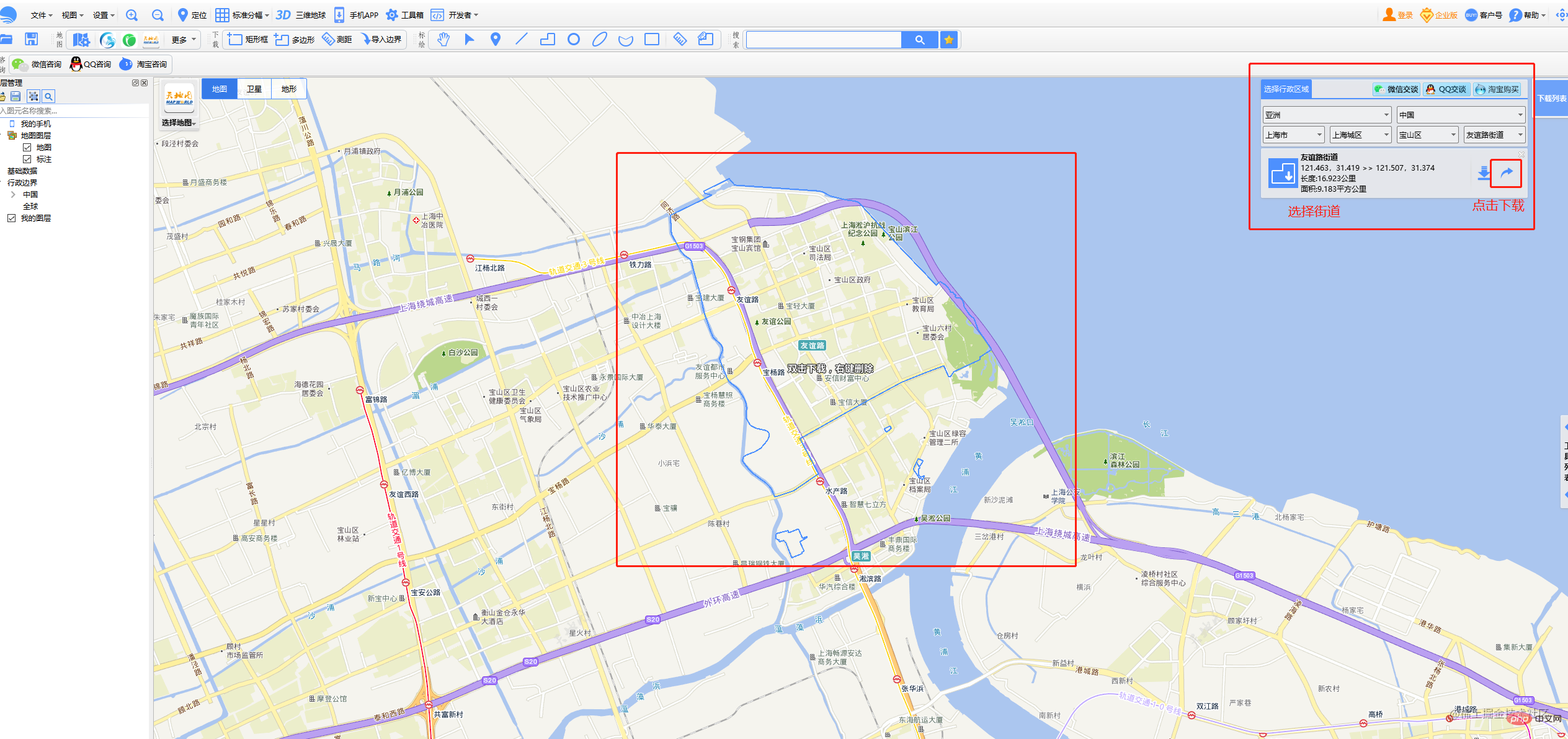
3에서 필요한 거리의 .kml 파일을 다운로드합니다. .kml 파일을 json으로 변환해야 합니다
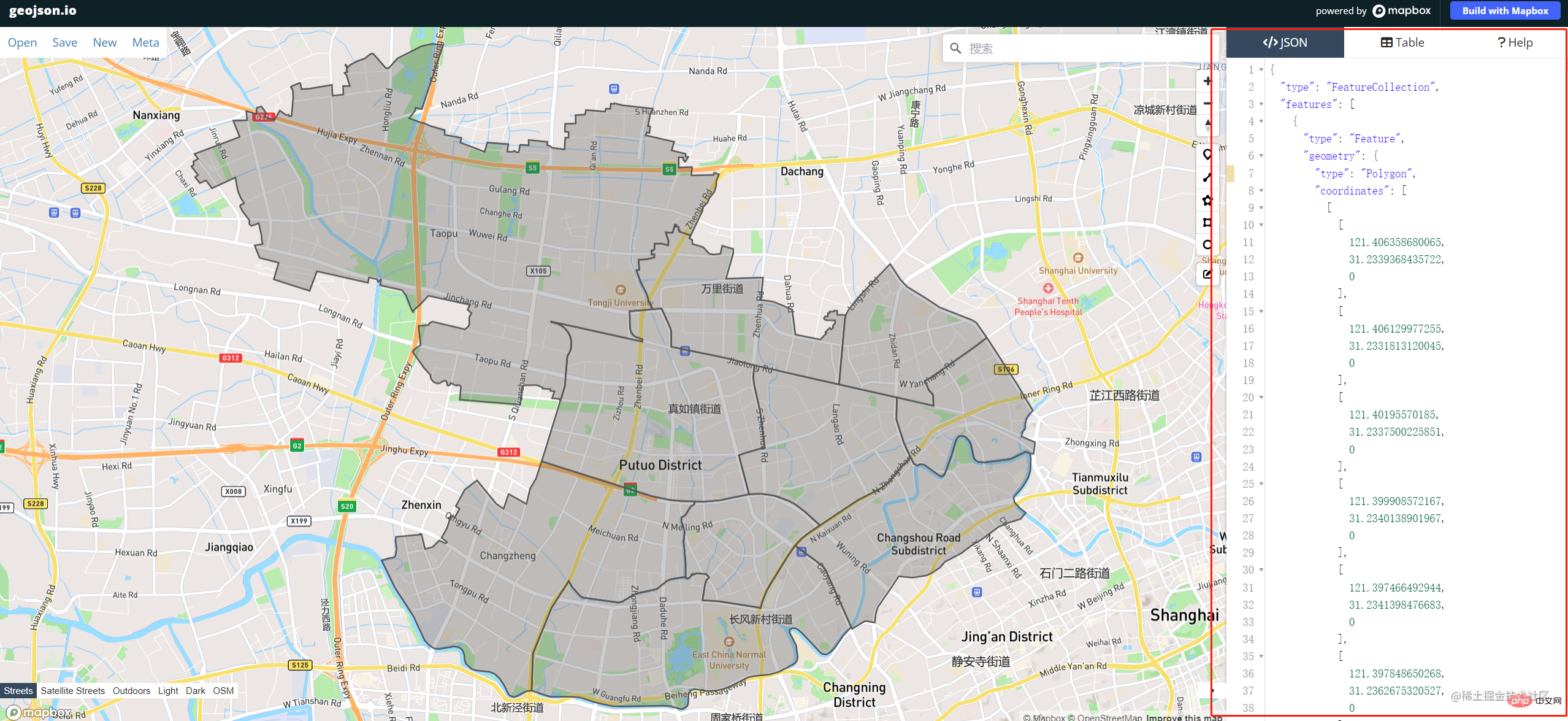
.kml 파일을 geojson.io로 가져옵니다. .kml 파일이 여러 개인 경우 가져오기가 성공한 후 올바른 영역이 필요한 json 파일입니다. 왼쪽 부분은 나중에 그릴 지도에 해당하는 모양입니다(이것은 그대로 놔두어도 됩니다). json 데이터를 복사하여 프로젝트에 저장합니다(여기서는 public/static/map.json에 저장합니다)

4. 가장 중요한 데이터가 이미 있으므로 그리기에 echart를 사용할 수 있습니다.
먼저 echarts를 설치합니다
npm install echarts
그런 다음 직접 가져옵니다. 요청 시 vue 파일에 (글로벌 가져오기는 echarts 문서를 참조하세요)
import * as echarts from 'echarts';
여기서 또 필요한 것은 Axios는 방금 가지고 있던 json 데이터를 요청하는 데 사용되므로 axios
npm i axios
를 설치하고 axios를 가져옵니다
import axios from 'axios
用过echarts都知道,我们需要定义一个div容器来渲染地图
<div></div>
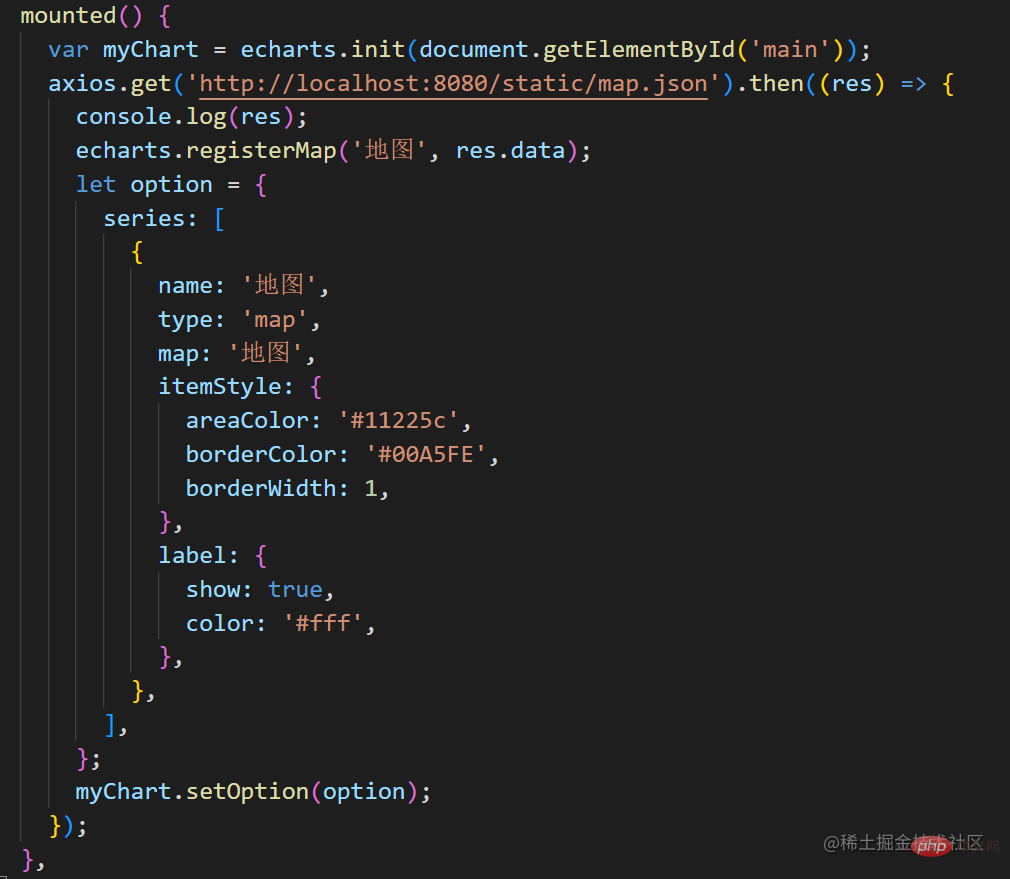
因为我的需求是进入页面直接渲染的所以我把js代码直接写在了mounted钩子里面

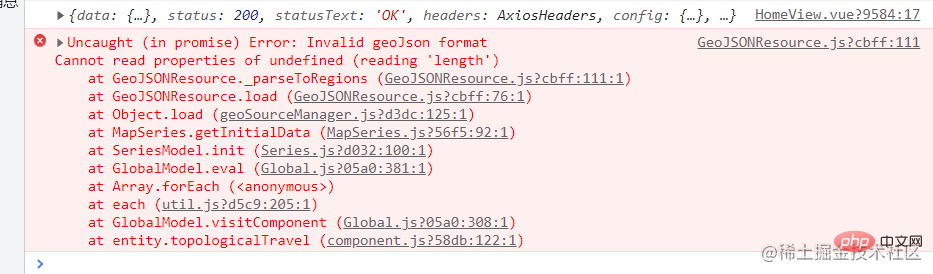
到这里应该就已经完成了,但是run以后发现报错了!

参考到了这篇文章:t.csdn.cn/2mozQ
原因:生成的地图里有一个区域为两块不连续的,type为GeometryCollection,echarts中对于此类型没有做处理 解决方案:把两块不连续的数组数据放到一起,类型type为Polygon。具体可参考上述文章。
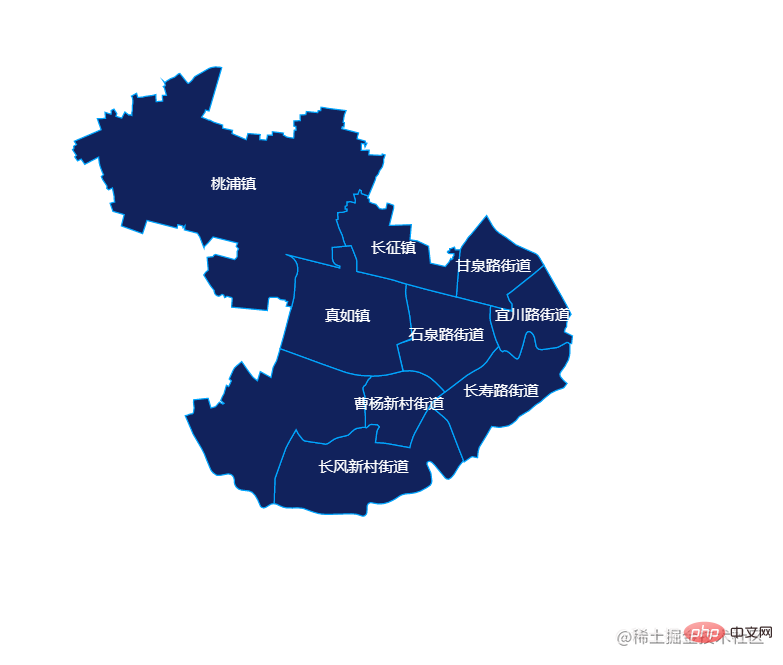
最终效果:

推荐学习:《JavaScript视频教程》
위 내용은 Echarts로 거리 및 마을 수준 지도를 그리는 방법에 대한 자세한 설명(그림과 텍스트가 포함된 단계)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!