CSS는 텍스트를 회전할 수 있습니다. 1. 새 HTML 파일을 생성합니다. 2. 텍스트 줄을 생성하려면 3. 스타일 정의를 위해 클래스 속성을 추가합니다. .css 태그에서 클래스를 통해 스팬 태그의 스타일을 정의하고 이를 블록 수준 요소로 설정합니다. 5. 변환 속성을 사용하고 회전을 사용하여 스팬 회전을 지정된 각도로 설정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
CSS에서 텍스트를 회전시킬 수 있나요?
css3에서 범위 요소 회전:
test.html이라는 새 html 파일을 만들어 css3에서 범위 요소를 회전하는 방법을 설명합니다.

test.html 파일에서 스팬 태그를 사용하여 텍스트 한 줄을 만듭니다.

test.html 파일에서 스타일 정의를 위해 스팬 태그에 클래스 속성을 추가합니다.

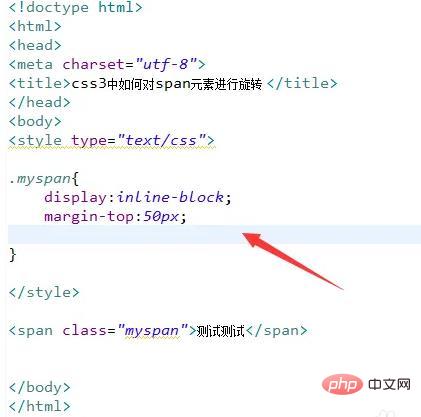
CSS 태그에서 클래스를 통해 SPAN 태그의 스타일을 정의하고, 위에서 50px 블록 수준 요소(인라인 블록)로 설정합니다.

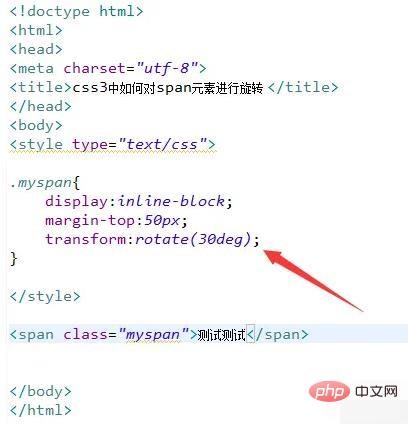
CSS 태그에서 변환 속성과 회전을 사용하여 범위를 30도 회전하도록 설정합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS로 텍스트를 회전시킬 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!