CSS3에서 둥근 모서리를 구현하는 "border-radius" 속성은 모든 요소에 대해 "둥근 모서리"를 만드는 데 사용할 수 있습니다. 해당 구문은 "border-radius: 1-4 length|% / 1-4 length|% ; "에서는 각 반경의 4가지 값을 이 순서대로 설정해야 합니다. 왼쪽하를 생략하면 오른쪽상단과 동일합니다. 오른쪽하를 생략하면 왼쪽상단과 같습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
Css3에서 둥근 모서리 구현은 무엇입니까?
CSS3 border-radius 속성을 사용하면 모든 요소에 대해 "둥근 모서리"를 만들 수 있습니다.
Syntax
border-radius: 1-4 length|% / 1-4 length|%;
설명: 각 반경의 4가지 값을 이 순서대로 설정하세요. Bottom-left를 생략하면 top-right와 동일합니다. 하단 오른쪽을 생략하면 상단 왼쪽과 동일합니다. top-right를 생략하면 top-left와 동일합니다.
값 길이: 둥근 모서리의 모양을 정의합니다. %: 둥근 모서리의 모양을 백분율로 정의합니다.
CSS3 border-radius 속성
CSS3 border-radius 속성을 사용하면 모든 요소에 대해 "둥근 모서리"를 만들 수 있습니다.
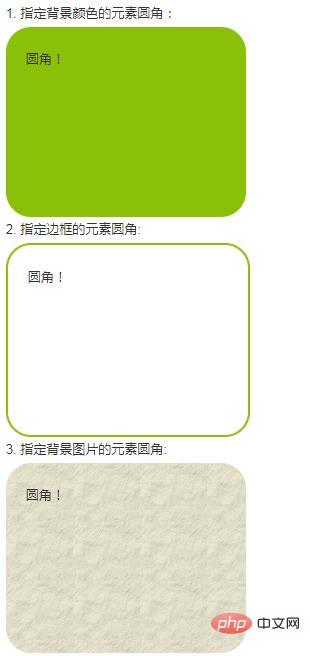
다음은 세 가지 예입니다.

코드는 다음과 같습니다.
Example
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 border-radius - 각 둥근 모서리를 지정하세요
border-radius 속성에 하나의 값만 지정하는 경우 을 선택하면 4개의 필렛이 생성됩니다.
그러나 네 모서리를 하나씩 지정하려면 다음 규칙을 사용할 수 있습니다.
4개 값: 첫 번째 값은 왼쪽 위 모서리, 두 번째 값은 오른쪽 위 모서리, 세 번째 값은 오른쪽 위 모서리입니다. 값은 오른쪽 하단 모서리이고, 네 번째 값은 왼쪽 하단 모서리입니다.
세 가지 값: 첫 번째 값은 왼쪽 위 모서리, 두 번째 값은 오른쪽 위 모서리와 왼쪽 아래 모서리, 세 번째 값은 오른쪽 아래 모서리입니다.
두 가지 값: 첫 번째 값은 왼쪽 위 모서리와 세 번째 값은 오른쪽 하단입니다. 두 값은 오른쪽 상단과 왼쪽 하단입니다.
하나의 값: 둥근 모서리 4개가 동일한 값을 가집니다.
다음은 세 가지 예입니다. :

소스코드는 다음과 같습니다.
Example
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}추천학습: "css Video tutorial》
위 내용은 CSS3에서 둥근 모서리를 구현하는 것의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!