Vue는 세 가지 방법으로 탭을 구현합니다. 1. "v-show"를 통해 탭 콘텐츠 전환을 제어합니다. 2. Vue의 is 기능과 "keep-alive" 캐시를 통해 탭 전환을 구현합니다. 3. "router-link"를 통해 구현합니다. 경로 전환.

이 튜토리얼의 운영 환경: Windows 10 시스템, vue3 버전, DELL G3 컴퓨터
vue에서 탭을 구현하는 세 가지 방법은 무엇입니까?
Vue가 탭 전환을 구현하고 데이터 상태를 유지하기 위한 전환
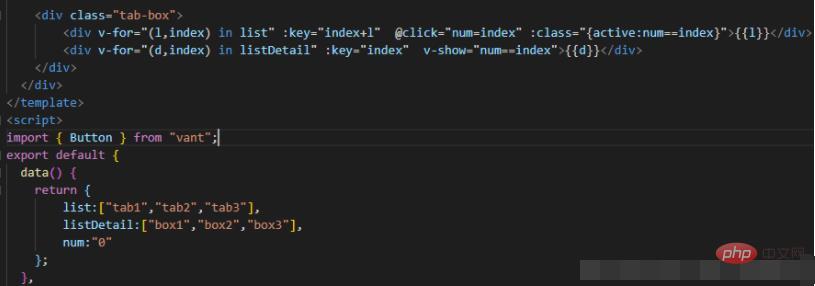
1. v-show는 콘텐츠 전환을 제어합니다
1. 이벤트 탭 스타일과 콘텐츠 표시 및 숨기기를 제어하는 스위치로 num 값을 변경합니다.

2. 데이터 렌더링 원리: 주로 위와 유사하게 v-for에 의해 바인딩된 인덱스에 의해 제어됩니다.

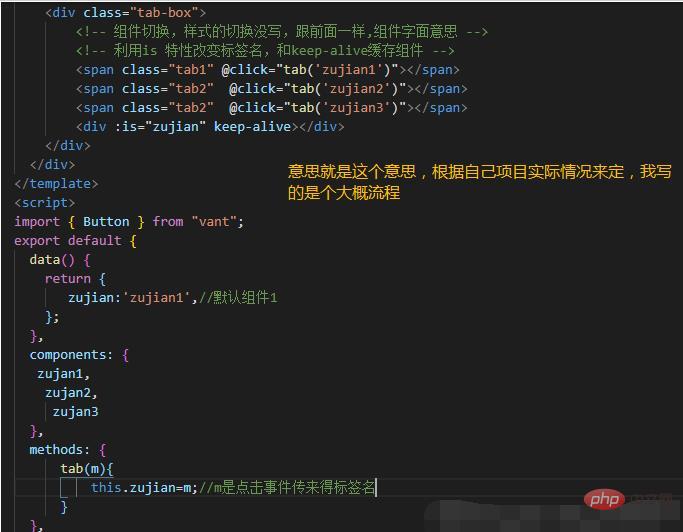
2. 구성 요소 전환.
1. 지식 포인트는 주로 is in vue 및 keep-alive 캐시

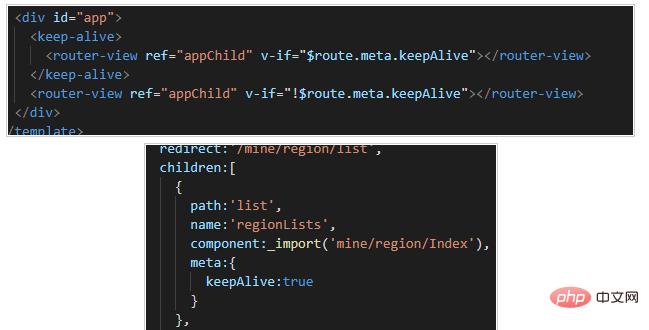
3. 경로 전환의 특징입니다. (주소 표시줄 및 데이터 요청에 친숙함)
라우터 링크를 통해 달성됩니다.


페이지가 탭을 전환할 때 구성 요소는 전환될 때마다 다시 인스턴스화되므로 탭의 콘텐츠가 어떻게 작동하든 계속 유지되기를 원합니다. 페이지가 전환되고 새로 고쳐지지 않아 페이지 재렌더링 및 요청이 줄어듭니다.
구현 방법:
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="记录">
<keep-alive>
<child1 v-if="isChildUpdate"></child1>
</keep-alive>
</el-tab-pane>
</el-tabs>목록 페이지 점프 세부정보, 목록 페이지는 마지막 작업 상태를 유지합니다
로드 여부에 따라 라우터 보기 및 경로 메타 설정 페이지를 구현하기 위해 캐시해야 하는지 여부


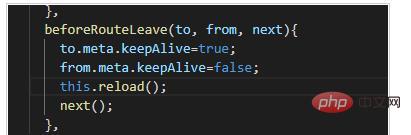
 라우터 보기가 여러 레이어에 중첩될 수 있으므로 다음이 필요할 수 있습니다. 여러 레이어를 설정한 다음 beforeRouteLeave를 통해 경로 이탈을 듣고 캐시할지 여부를 설정합니다
라우터 보기가 여러 레이어에 중첩될 수 있으므로 다음이 필요할 수 있습니다. 여러 레이어를 설정한 다음 beforeRouteLeave를 통해 경로 이탈을 듣고 캐시할지 여부를 설정합니다


//다른 페이지에서 점프하는 경우 캐싱이 필요하지 않습니다.
추천 학습: " Vue 비디오 튜토리얼"
위 내용은 Vue에서 탭을 구현하는 세 가지 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!