html5에서 돋보기 기능을 구현하는 방법: 1. HTML 샘플 파일을 만듭니다. 2. html5 캔버스 태그를 사용하여 이미지를 초기화합니다. 3. 캔버스 및 이미지 객체를 얻습니다. 4. "function drawAnchor( ) {...}" 선택한 영역을 확대한 다음 두 영역의 중심점이 일치하도록 원본 그림 위에 그립니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, DELL G3 컴퓨터
html5에서 돋보기 기능을 구현하는 방법은 무엇입니까?
【HTML5】캔버스는 돋보기 효과를 구현합니다

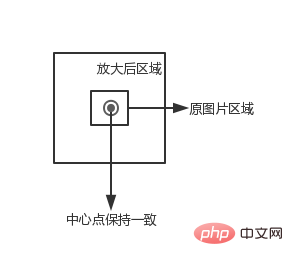
먼저 이미지의 영역을 선택한 다음 이 영역을 확대한 다음 그립니다. 아래 그림과 같이 두 영역의 중심점이 일치하는지 확인하세요.
은 캔버스와 이미지 개체를 얻습니다. 여기서는 태그는 이미지를 미리 로드하는 데 사용됩니다
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); var img = document.getElementById("img");
设置相关变量
// 图片被放大区域的中心点,也是放大镜的中心点 var centerPoint = {}; // 图片被放大区域的半径 var originalRadius = 100; // 图片被放大区域 var originalRectangle = {}; // 放大倍数 var scale = 2; // 放大后区域 var scaleGlassRectangle
function drawBackGround() { context.drawImage(img, 0, 0); }
这里我们使用鼠标的位置作为被放大区域的中心点(放大镜随着鼠标移动而移动),因为 canvas 在画图片的时候,需要知道左上角的坐标以及区域的宽高,所以这里我们计算区域的范围
function calOriginalRectangle(point) { originalRectangle.x = point.x - originalRadius; originalRectangle.y = point.y - originalRadius; originalRectangle.width = originalRadius * 2; originalRectangle.height = originalRadius * 2; }
裁剪区域
放大镜一般是圆形的,这里我们使用clip函数裁剪出一个圆形区域,然后在该区域中绘制放大后的图。一旦裁减了某个区域,以后所有的绘图都会被限制的这个区域里,这里我们使用save和restore方法清除裁剪区域的影响。save保存当前画布的一次状态,包含 canvas 的上下文属性,例如style,lineWidth等,然后会将这个状态压入一个堆栈。restore用来恢复上一次 save 的状态,从堆栈里弹出最顶层的状态。
context.save(); context.beginPath(); context.arc(centerPoint.x, centerPoint.y, originalRadius, 0, Math.PI * 2, false); context.clip(); ...... context.restore();
计算放大镜区域
通过中心点、被放大区域的宽高以及放大倍数,获得区域的左上角坐标以及区域的宽高。
scaleGlassRectangle = { x: centerPoint.x - originalRectangle.width * scale / 2, y: centerPoint.y - originalRectangle.height * scale / 2, width: originalRectangle.width * scale, height: originalRectangle.height * scale }
绘制图片
在这里我们使用context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);方法,将 canvas 自身作为一副图片,然后取被放大区域的图像,将其绘制到放大镜区域里。
context.drawImage(canvas, originalRectangle.x, originalRectangle.y, originalRectangle.width, originalRectangle.height, scaleGlassRectangle.x, scaleGlassRectangle.y, scaleGlassRectangle.width, scaleGlassRectangle.height );
绘制放大边缘
createRadialGradient用来绘制渐变图像
context.beginPath(); var gradient = context.createRadialGradient( centerPoint.x, centerPoint.y, originalRadius - 5, centerPoint.x, centerPoint.y, originalRadius); gradient.addColorStop(0, 'rgba(0,0,0,0.2)'); gradient.addColorStop(0.80, 'silver'); gradient.addColorStop(0.90, 'silver'); gradient.addColorStop(1.0, 'rgba(150,150,150,0.9)'); context.strokeStyle = gradient; context.lineWidth = 5; context.arc(centerPoint.x, centerPoint.y, originalRadius, 0, Math.PI * 2, false); context.stroke();
为 canvas 添加鼠标移动事件
canvas.onmousemove = function (e) { ...... }
转换坐标
鼠标事件获得坐标一般为屏幕的或者 window 的坐标,我们需要将其装换为 canvas 的坐标。getBoundingClientRect用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。
function windowToCanvas(x, y) { var bbox = canvas.getBoundingClientRect(); return {x: x - bbox.left, y: y - bbox.top} }
修改鼠标样式
我们可以通过 css 来修改鼠标样式
#canvas { display: block; border: 1px solid red; margin: 0 auto; cursor: crosshair; }
我们可能基于 canvas 绘制一些图表或者图像,如果两个元素的坐标离得比较近,就会给元素的选择带来一些影响,例如我们画两条线,一个线的坐标是(200.5, 400) -> (200.5, 200),另一个线的坐标为(201.5, 400) -> (201.5, 20)
function Line(xStart, yStart, xEnd, yEnd, index, color) { // 起点x坐标 this.xStart = xStart; // 起点y坐标 this.yStart = yStart; // 终点x坐标 this.xEnd = xEnd; // 终点y坐标 this.yEnd = yEnd; // 用来标记是哪条线段 this.index = index; // 线段颜色 this.color = color; }

// 原始线段 var chartLines = new Array(); // 处于放大镜中的原始线段 var glassLines; // 放大后的线段 var scaleGlassLines; // 位于放大镜中的线段数量 var glassLineSize; function initLines() { var line; line = new Line(200.5, 400, 200.5, 200, 0, "#888"); chartLines.push(line); line = new Line(201.5, 400, 201.5, 20, 1, "#888"); chartLines.push(line); glassLineSize = chartLines.length; glassLines = new Array(glassLineSize); for (var i = 0; i < glassLineSize; i++) { line = new Line(0, 0, 0, 0, i); glassLines[i] = line; } scaleGlassLines = new Array(glassLineSize); for (var i = 0; i < glassLineSize; i++) { line = new Line(0, 0, 0, 0, i); scaleGlassLines[i] = line; } }
function drawLines() { var line; context.lineWidth = 1; for (var i = 0; i < chartLines.length; i++) { line = chartLines[i]; context.beginPath(); context.strokeStyle = line.color; context.moveTo(line.xStart, line.yStart); context.lineTo(line.xEnd, line.yEnd); context.stroke(); } }
여기에서는 마우스를 사용합니다. 캔버스는 이미지의 좌표를 알아야 하기 때문에 위치는 확대된 영역의 중심점으로 사용됩니다(마우스가 움직일 때 돋보기도 움직입니다). 그림을 그릴 때 왼쪽 상단 모서리와 영역의 너비와 높이를 계산하므로 여기서 영역의 범위를 계산합니다
function calGlassRectangle(point) { originalRectangle.x = point.x - originalRadius; originalRectangle.y = point.y - originalRadius; originalRectangle.width = originalRadius * 2; originalRectangle.height = originalRadius * 2; scaleGlassRectangle.width = originalRectangle.width * scale; scaleGlassRectangle.height = originalRectangle.height * scale; scaleGlassRectangle.x = originalRectangle.x + originalRectangle.width / 2 - scaleGlassRectangle.width / 2; scaleGlassRectangle.y = originalRectangle.y + originalRectangle.height / 2 - scaleGlassRectangle.height / 2; // 将值装换为整数 scaleGlassRectangle.width = parseInt(scaleGlassRectangle.width); scaleGlassRectangle.height = parseInt(scaleGlassRectangle.height); scaleGlassRectangle.x = parseInt(scaleGlassRectangle.x); scaleGlassRectangle.y = parseInt(scaleGlassRectangle.y); }
돋보기는 일반적으로 원형입니다. 여기서는clip기능을 사용하여 원형 영역을 잘라낸 다음 해당 영역에 확대된 영역을 그립니다. 특정 영역이 잘려지면 이후의 모든 그림은 이 영역으로 제한됩니다. 여기서는 잘린 영역의 영향을 제거하기 위해save및restore메서드를 사용합니다.save는style,lineWidth등과 같은 캔버스의 상황별 속성을 포함하여 현재 캔버스의 상태를 저장한 다음 푸시합니다. 이 상태를 스택에 넣습니다.restore는 마지막 저장 상태를 복원하고 스택에서 최상위 상태를 팝하는 데 사용됩니다.
function calScaleLines() { var xStart = originalRectangle.x; var xEnd = originalRectangle.x + originalRectangle.width; var yStart = originalRectangle.y; var yEnd = originalRectangle.y + originalRectangle.height; var line, gLine, sgLine; var glassLineIndex = 0; for (var i = 0; i < chartLines.length; i++) { line = chartLines[i]; // 判断线段是否在放大镜中 if (line.xStart < xStart || line.xEnd > xEnd) { continue; } if (line.yEnd > yEnd || line.yStart < yStart) { continue; } gLine = glassLines[glassLineIndex]; sgLine = scaleGlassLines[glassLineIndex]; if (line.yEnd > yEnd) { gLine.yEnd = yEnd; } if (line.yStart < yStart) { gLine.yStart = yStart; } gLine.xStart = line.xStart - xStart; gLine.yStart = line.yStart - yStart; gLine.xEnd = line.xEnd - xStart; gLine.yEnd = line.yEnd - yStart; sgLine.xStart = parseInt(gLine.xStart * scale); sgLine.yStart = parseInt(gLine.yStart * scale); sgLine.xEnd = parseInt(gLine.xEnd * scale); sgLine.yEnd = parseInt(gLine.yEnd * scale); sgLine.color = line.color; glassLineIndex++; } glassLineSize = glassLineIndex; }
 돋보기 영역 계산
돋보기 영역 계산
중심점, 확대된 영역의 너비와 높이, 배율을 사용하여 영역의 왼쪽 상단 모서리 좌표와 영역의 너비와 높이를 구합니다.
function drawAnchor() { context.beginPath(); context.lineWidth = 2; context.fillStyle = "#fff"; context.strokeStyle = "#000"; context.arc(parseInt(centerPoint.x), parseInt(centerPoint.y), 10, 0, Math.PI * 2, false); var radius = 15; context.moveTo(parseInt(centerPoint.x - radius), parseInt(centerPoint.y)); context.lineTo(parseInt(centerPoint.x + radius), parseInt(centerPoint.y)); context.moveTo(parseInt(centerPoint.x), parseInt(centerPoint.y - radius)); context.lineTo(parseInt(centerPoint.x), parseInt(centerPoint.y + radius)); //context.fill(); context.stroke(); }
 그림 그리기
여기에서는
그림 그리기
여기에서는
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);메서드를 사용하여 캔버스 자체를 그림으로 사용합니다. 을 누른 다음 확대된 영역의 이미지를 촬영하여 돋보기 영역에 그립니다.
function drawMagnifyingGlass() { calScaleLines(); context.save(); context.beginPath(); context.arc(centerPoint.x, centerPoint.y, originalRadius, 0, Math.PI * 2, false); context.clip(); context.beginPath(); context.fillStyle = "#fff"; context.arc(centerPoint.x, centerPoint.y, originalRadius, 0, Math.PI * 2, false); context.fill(); context.lineWidth = 4; for (var i = 0; i < glassLineSize; i++) { context.beginPath(); context.strokeStyle = scaleGlassLines[i].color; context.moveTo(scaleGlassRectangle.x + scaleGlassLines[i].xStart, scaleGlassRectangle.y + scaleGlassLines[i].yStart); context.lineTo(scaleGlassRectangle.x + scaleGlassLines[i].xEnd, scaleGlassRectangle.y + scaleGlassLines[i].yEnd); context.stroke(); } context.restore(); context.beginPath(); var gradient = context.createRadialGradient( parseInt(centerPoint.x), parseInt(centerPoint.y), originalRadius - 5, parseInt(centerPoint.x), parseInt(centerPoint.y), originalRadius); gradient.addColorStop(0.50, 'silver'); gradient.addColorStop(0.90, 'silver'); gradient.addColorStop(1, 'black'); context.strokeStyle = gradient; context.lineWidth = 5; context.arc(parseInt(centerPoint.x), parseInt(centerPoint.y), originalRadius, 0, Math.PI * 2, false); context.stroke(); drawAnchor(); }
createRadialGradient는 그라데이션 이미지를 그리는 데 사용됩니다
canvas.onmousedown = function (e) { var point = windowToCanvas(e.clientX, e.clientY); var x1, x2, y1, y2, dis; x1 = point.x; y1 = point.y; x2 = centerPoint.x; y2 = centerPoint.y; dis = Math.pow(x2 - x1, 2) + Math.pow(y2 - y1, 2); if (dis < Math.pow(originalRadius, 2)) { lastPoint.x = point.x; lastPoint.y = point.y; moveGlass = true; } } canvas.onmousemove = function (e) { if (moveGlass) { var xDis, yDis; var point = windowToCanvas(e.clientX, e.clientY); xDis = point.x - lastPoint.x; yDis = point.y - lastPoint.y; centerPoint.x += xDis; centerPoint.y += yDis; lastPoint.x = point.x; lastPoint.y = point.y; draw(); } } canvas.onmouseup = function (e) { moveGlass = false; }
canvas.ondblclick = function (e) { var xStart, xEnd, yStart, yEnd; var clickPoint = {}; clickPoint.x = scaleGlassRectangle.x + scaleGlassRectangle.width / 2; clickPoint.y = scaleGlassRectangle.y + scaleGlassRectangle.height / 2; var index = -1; for (var i = 0; i < scaleGlassLines.length; i++) { var scaleLine = scaleGlassLines[i]; xStart = scaleGlassRectangle.x + scaleLine.xStart - 3; xEnd = scaleGlassRectangle.x + scaleLine.xStart + 3; yStart = scaleGlassRectangle.y + scaleLine.yStart; yEnd = scaleGlassRectangle.y + scaleLine.yEnd; if (clickPoint.x > xStart && clickPoint.x < xEnd && clickPoint.y < yStart && clickPoint.y > yEnd) { scaleLine.color = "#f00"; index = scaleLine.index; break; } } for (var i = 0; i < chartLines.length; i++) { var line = chartLines[i]; if (line.index == index) { line.color = "#f00"; } else { line.color = "#888"; } } draw(); }
getBoundingClientRect는 브라우저 창을 기준으로 페이지 요소의 왼쪽, 위쪽, 오른쪽 및 아래쪽 위치를 가져오는 데 사용됩니다.
document.onkeyup = function (e) { if (e.key == 'w') { centerPoint.y = intAdd(centerPoint.y, -0.2); } if (e.key == 'a') { centerPoint.x = intAdd(centerPoint.x, -0.2); } if (e.key == 's') { centerPoint.y = intAdd(centerPoint.y, 0.2); } if (e.key == 'd') { centerPoint.x = intAdd(centerPoint.x, 0.2); } draw(); }
(200.5, 400) -> 다른 선의 좌표는(201.5, 400) -> (201.5, 20)이므로 아래 그림과 같이 두 선이 거의 겹칩니다. The 차트 돋보기 사용 효과 원리지도의 범례와 유사하게 돋보기는 아래 그림과 같이 보다 정확한 범례를 사용합니다. 돋보기 좌표계에서는 아래 그림과 같이 원래 영역이 더 커집니다绘制原始线段
首先创建一个线段对象
function Line(xStart, yStart, xEnd, yEnd, index, color) { // 起点x坐标 this.xStart = xStart; // 起点y坐标 this.yStart = yStart; // 终点x坐标 this.xEnd = xEnd; // 终点y坐标 this.yEnd = yEnd; // 用来标记是哪条线段 this.index = index; // 线段颜色 this.color = color; }
로그인 후 복사
로그인 후 복사
初始化线段
// 原始线段 var chartLines = new Array(); // 处于放大镜中的原始线段 var glassLines; // 放大后的线段 var scaleGlassLines; // 位于放大镜中的线段数量 var glassLineSize; function initLines() { var line; line = new Line(200.5, 400, 200.5, 200, 0, "#888"); chartLines.push(line); line = new Line(201.5, 400, 201.5, 20, 1, "#888"); chartLines.push(line); glassLineSize = chartLines.length; glassLines = new Array(glassLineSize); for (var i = 0; i < glassLineSize; i++) { line = new Line(0, 0, 0, 0, i); glassLines[i] = line; } scaleGlassLines = new Array(glassLineSize); for (var i = 0; i < glassLineSize; i++) { line = new Line(0, 0, 0, 0, i); scaleGlassLines[i] = line; } }
로그인 후 복사
로그인 후 복사
绘制线段
function drawLines() { var line; context.lineWidth = 1; for (var i = 0; i < chartLines.length; i++) { line = chartLines[i]; context.beginPath(); context.strokeStyle = line.color; context.moveTo(line.xStart, line.yStart); context.lineTo(line.xEnd, line.yEnd); context.stroke(); } }
로그인 후 복사
로그인 후 복사
计算原始区域和放大镜区域
function calGlassRectangle(point) { originalRectangle.x = point.x - originalRadius; originalRectangle.y = point.y - originalRadius; originalRectangle.width = originalRadius * 2; originalRectangle.height = originalRadius * 2; scaleGlassRectangle.width = originalRectangle.width * scale; scaleGlassRectangle.height = originalRectangle.height * scale; scaleGlassRectangle.x = originalRectangle.x + originalRectangle.width / 2 - scaleGlassRectangle.width / 2; scaleGlassRectangle.y = originalRectangle.y + originalRectangle.height / 2 - scaleGlassRectangle.height / 2; // 将值装换为整数 scaleGlassRectangle.width = parseInt(scaleGlassRectangle.width); scaleGlassRectangle.height = parseInt(scaleGlassRectangle.height); scaleGlassRectangle.x = parseInt(scaleGlassRectangle.x); scaleGlassRectangle.y = parseInt(scaleGlassRectangle.y); }
로그인 후 복사
로그인 후 복사
计算线段在新坐标系统的位置
由原理图我们知道,放大镜中使用坐标系的图例要比原始坐标系更加精确,比如原始坐标系使用1:100,那么放大镜坐标系使用1:10,因此我们需要重新计算线段在放大镜坐标系中的位置。同时为了简便,我们将线段的原始坐标进行了转化,减去原始区域起始的x值和y值,即将原始区域左上角的点看做为(0,0)。
function calScaleLines() { var xStart = originalRectangle.x; var xEnd = originalRectangle.x + originalRectangle.width; var yStart = originalRectangle.y; var yEnd = originalRectangle.y + originalRectangle.height; var line, gLine, sgLine; var glassLineIndex = 0; for (var i = 0; i < chartLines.length; i++) { line = chartLines[i]; // 判断线段是否在放大镜中 if (line.xStart < xStart || line.xEnd > xEnd) { continue; } if (line.yEnd > yEnd || line.yStart < yStart) { continue; } gLine = glassLines[glassLineIndex]; sgLine = scaleGlassLines[glassLineIndex]; if (line.yEnd > yEnd) { gLine.yEnd = yEnd; } if (line.yStart < yStart) { gLine.yStart = yStart; } gLine.xStart = line.xStart - xStart; gLine.yStart = line.yStart - yStart; gLine.xEnd = line.xEnd - xStart; gLine.yEnd = line.yEnd - yStart; sgLine.xStart = parseInt(gLine.xStart * scale); sgLine.yStart = parseInt(gLine.yStart * scale); sgLine.xEnd = parseInt(gLine.xEnd * scale); sgLine.yEnd = parseInt(gLine.yEnd * scale); sgLine.color = line.color; glassLineIndex++; } glassLineSize = glassLineIndex; }
로그인 후 복사
로그인 후 복사
绘制放大镜中心点
绘制放大镜中心的瞄准器
function drawAnchor() { context.beginPath(); context.lineWidth = 2; context.fillStyle = "#fff"; context.strokeStyle = "#000"; context.arc(parseInt(centerPoint.x), parseInt(centerPoint.y), 10, 0, Math.PI * 2, false); var radius = 15; context.moveTo(parseInt(centerPoint.x - radius), parseInt(centerPoint.y)); context.lineTo(parseInt(centerPoint.x + radius), parseInt(centerPoint.y)); context.moveTo(parseInt(centerPoint.x), parseInt(centerPoint.y - radius)); context.lineTo(parseInt(centerPoint.x), parseInt(centerPoint.y + radius)); //context.fill(); context.stroke(); }
로그인 후 복사
로그인 후 복사
绘制放大镜
function drawMagnifyingGlass() { calScaleLines(); context.save(); context.beginPath(); context.arc(centerPoint.x, centerPoint.y, originalRadius, 0, Math.PI * 2, false); context.clip(); context.beginPath(); context.fillStyle = "#fff"; context.arc(centerPoint.x, centerPoint.y, originalRadius, 0, Math.PI * 2, false); context.fill(); context.lineWidth = 4; for (var i = 0; i < glassLineSize; i++) { context.beginPath(); context.strokeStyle = scaleGlassLines[i].color; context.moveTo(scaleGlassRectangle.x + scaleGlassLines[i].xStart, scaleGlassRectangle.y + scaleGlassLines[i].yStart); context.lineTo(scaleGlassRectangle.x + scaleGlassLines[i].xEnd, scaleGlassRectangle.y + scaleGlassLines[i].yEnd); context.stroke(); } context.restore(); context.beginPath(); var gradient = context.createRadialGradient( parseInt(centerPoint.x), parseInt(centerPoint.y), originalRadius - 5, parseInt(centerPoint.x), parseInt(centerPoint.y), originalRadius); gradient.addColorStop(0.50, 'silver'); gradient.addColorStop(0.90, 'silver'); gradient.addColorStop(1, 'black'); context.strokeStyle = gradient; context.lineWidth = 5; context.arc(parseInt(centerPoint.x), parseInt(centerPoint.y), originalRadius, 0, Math.PI * 2, false); context.stroke(); drawAnchor(); }
로그인 후 복사
로그인 후 복사
添加事件
鼠标拖动
鼠标移动到放大镜上,然后按下鼠标左键,可以拖动放大镜,不按鼠标左键或者不在放大镜区域都不可以拖动放大镜。
为了实现上面的效果,我们要实现3种事件mousedown,mousemove, 'mouseup', 当鼠标按下时,检测是否在放大镜区域,如果在,设置放大镜可以移动。鼠标移动时更新放大镜中兴点的坐标。鼠标松开时,设置放大镜不可以被移动。
canvas.onmousedown = function (e) { var point = windowToCanvas(e.clientX, e.clientY); var x1, x2, y1, y2, dis; x1 = point.x; y1 = point.y; x2 = centerPoint.x; y2 = centerPoint.y; dis = Math.pow(x2 - x1, 2) + Math.pow(y2 - y1, 2); if (dis < Math.pow(originalRadius, 2)) { lastPoint.x = point.x; lastPoint.y = point.y; moveGlass = true; } } canvas.onmousemove = function (e) { if (moveGlass) { var xDis, yDis; var point = windowToCanvas(e.clientX, e.clientY); xDis = point.x - lastPoint.x; yDis = point.y - lastPoint.y; centerPoint.x += xDis; centerPoint.y += yDis; lastPoint.x = point.x; lastPoint.y = point.y; draw(); } } canvas.onmouseup = function (e) { moveGlass = false; }
로그인 후 복사
로그인 후 복사
鼠标双击
当移动到对应的线段上时,鼠标双击可以选择该线段,将该线段的颜色变为红色。
canvas.ondblclick = function (e) { var xStart, xEnd, yStart, yEnd; var clickPoint = {}; clickPoint.x = scaleGlassRectangle.x + scaleGlassRectangle.width / 2; clickPoint.y = scaleGlassRectangle.y + scaleGlassRectangle.height / 2; var index = -1; for (var i = 0; i < scaleGlassLines.length; i++) { var scaleLine = scaleGlassLines[i]; xStart = scaleGlassRectangle.x + scaleLine.xStart - 3; xEnd = scaleGlassRectangle.x + scaleLine.xStart + 3; yStart = scaleGlassRectangle.y + scaleLine.yStart; yEnd = scaleGlassRectangle.y + scaleLine.yEnd; if (clickPoint.x > xStart && clickPoint.x < xEnd && clickPoint.y < yStart && clickPoint.y > yEnd) { scaleLine.color = "#f00"; index = scaleLine.index; break; } } for (var i = 0; i < chartLines.length; i++) { var line = chartLines[i]; if (line.index == index) { line.color = "#f00"; } else { line.color = "#888"; } } draw(); }
로그인 후 복사
로그인 후 복사
键盘事件
因为线段离得比较近,所以使用鼠标移动很难精确的选中线段,这里使用键盘的w,a,s,d来进行精确移动
document.onkeyup = function (e) { if (e.key == 'w') { centerPoint.y = intAdd(centerPoint.y, -0.2); } if (e.key == 'a') { centerPoint.x = intAdd(centerPoint.x, -0.2); } if (e.key == 's') { centerPoint.y = intAdd(centerPoint.y, 0.2); } if (e.key == 'd') { centerPoint.x = intAdd(centerPoint.x, 0.2); } draw(); }
로그인 후 복사
로그인 후 복사
推荐学习:《HTML5视频教程》위 내용은 HTML5에서 돋보기 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2023-04-24 11:00:01
-
2023-04-24 10:55:51
-
2023-04-24 10:52:44
-
2023-04-23 17:40:51
-
2023-04-23 17:38:02
-
2023-04-23 17:34:02
-
2023-04-23 10:15:45
-
2023-04-23 10:10:52
-
2023-04-21 16:01:59
-
2023-04-21 15:58:01
최신 이슈
컨테이너 크기에 따른 글꼴 크기 조정
글꼴 크기 조정 문제를 이해하는 데 어려움을 겪고 있습니다. 현재 본문 글꼴 크기가 100%인 웹사이트가 있습니다. 100% 그런데 뭐? 이는 16픽셀로 계산된 ...
에서 2023-10-08 21:42:41
0
2
231
이미지를 자르고 이동합니다. 그리드 레이아웃
이미지를 올바른 위치에 놓고 위쪽과 아래쪽을 자르는 데 어려움을 겪고 있습니다. 다음은 다음과 같습니다(영웅 부분): https://www.behance.net/...
에서 2023-09-15 19:18:46
0
1
302