html5에는 로컬 저장 방법이 두 가지 있습니다. 즉, 1. 웹사이트 데이터를 장기간 저장하는 데 사용되는 localStorage는 만료 시간이 없으며 수동으로 삭제할 수 있습니다. . sessionStorage, sessionStorage 사용자가 브라우저 창을 닫으면 저장된 데이터가 삭제됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, DELL G3 컴퓨터
html5를 로컬에 저장할 수 있나요?
알겠습니다.
HTML5의 웹 로컬 저장소
1.1.1 html5 웹 로컬 저장소(웹 저장소)란 무엇인가요?
html5웹 로컬 저장소는 사용자의 검색 데이터를 로컬에 저장할 수 있습니다. 웹 로컬 저장소는 쿠키보다 더 안전하고 빠르며, 해당 데이터는 서버에 저장되지 않습니다. 또한 웹사이트 성능에 영향을 주지 않고 많은 양의 데이터를 저장할 수도 있습니다.
html5에서는 localStorage와 sessionStorage라는 두 가지 로컬 저장 방법을 도입합니다.
1.1.2 클라이언트 측 저장 데이터 localStorage
는 웹사이트 데이터를 장기간 저장하는 데 사용됩니다(브라우저를 닫아도 사라지지 않습니다). 저장된 데이터는 만료 시간이 없으며 수동으로 삭제할 수 있습니다. , js 스크립트를 통해 삭제됨 - 단일 삭제, 모두 삭제).
localStorage는 객체이므로 typeof를 통해 localStorage 데이터 유형을 감지합니다. 검색 결과는 해당 데이터 유형이 개체라는 것입니다.
일반적으로 사용되는 API는 다음과 같습니다.
데이터 저장: localStorage.setItem(key, value);
데이터 읽기: localStorage.getItem(key);
단일 데이터 삭제: localStorage.removeItem(key); 모든 데이터 삭제: localStorage.clear();
인덱스 키 가져오기: localStorage.key(index);
참고: 키/값 쌍---일반적으로 다음과 같은 문자열
에 저장됩니다.
먼저, 사용자 이름 사용자 이름을 저장하기 위한 변수를 선언하고 그 값을 tom에 할당합니다. 이 값은 클라이언트의 localStorage에 저장됩니다.
<script>
localStorage.username = '张一';
</script>미리보기:
 다음으로 localStorage.username = 'Zhang Yi';
다음으로 localStorage.username = 'Zhang Yi';
<script>
// localStorage.username = '张一';
console.log(localStorage.username);
</script>를 주석으로 처리합니다. 그런 다음 localStorage.username을 인쇄합니다. 이때 콘솔에 출력되는 사용자 이름 값을 볼 수 있습니다. .
미리 보기:

데이터 저장:
localStorage.setItem(key, value);
localStorage.setItem(key:string, value:string) 여기서 키의 데이터 유형은 문자열 값입니다. 데이터 유형은 문자열입니다.
<script>
localStorage.setItem('age','18')
localStorage.setItem('sex','男')
localStorage.setItem('tel','15856567131')
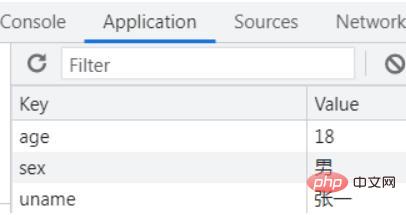
</script>미리보기:
 데이터 읽기: localStorage.getItem(key);
데이터 읽기: localStorage.getItem(key);
// localStorage 获取数据
var uname=localStorage.getItem('uname')
console.log(uname);
var age=localStorage.getItem('age')
console.log(age, typeof age);
var tel=localStorage.getItem('tel')
console.log(tel, typeof tel);미리보기:
 단일 데이터 삭제: localStorage.removeItem(key);
단일 데이터 삭제: localStorage.removeItem(key);
<script> localStorage.removeItem('tel'); </script>
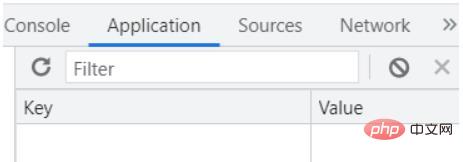
:
 모든 데이터 삭제: localStorage.clear();
모든 데이터 삭제: localStorage.clear();
<script> localStorage.clear(); </script>
미리 보기:
 색인의 키 가져오기: localStorage.key(index);
색인의 키 가져오기: localStorage.key(index);
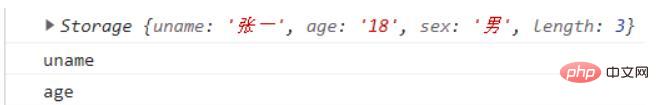
//在控制台中查看localStorage 是否有数据 如果length=0代表无数据 console.log(localStorage); //获取某个索引的key var k0=localStorage.key(0) console.log(k0); var k1=localStorage.key(1) console.log(k1);
미리 보기:

참고:
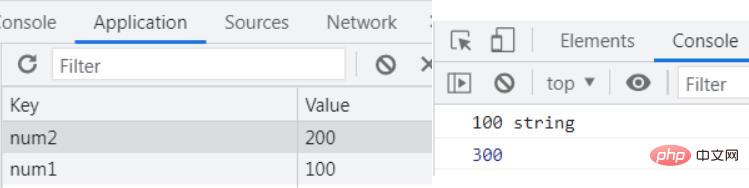
키/값 쌍---일반적으로 문자열로 저장됩니다.localStorage에서 얻은 값은 문자열입니다. "계산"을 수행하려면 Number()를 사용하여 문자열을 숫자로 변환해야 합니다. 계산에 참여하십시오.
<script>
// 向localStorage对象中保存数据
localStorage.setItem('num1',100)
localStorage.setItem('num2',200)
// 读取数据
var num1 = localStorage.getItem('num1')
console.log(num1, typeof num1)
var num2 = localStorage.getItem('num2')
var sum = Number(num1) + Number(num2);
console.log(sum)
</script>미리보기:
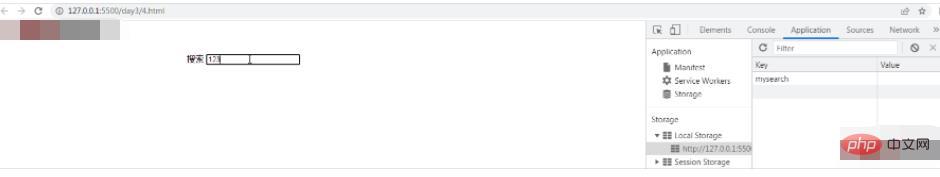
 양식의 입력창에 입력한 내용은 자동으로 localStorage에 저장되며 페이지를 새로고침하면 표시됩니다.
양식의 입력창에 입력한 내용은 자동으로 localStorage에 저장되며 페이지를 새로고침하면 표시됩니다.
<div> <label>搜索</label> <input> <br> <h1></h1> </div>
<style>
.box{
width: 500px;
margin:60px auto;
}
</style> <script>
// 表单中输入框中输入的内容自动存入localStorage中,并在刷新页面后显示出来。
//抓取元素
var search =document.getElementById('search')
console.log(search);
var h1=document.getElementById('r')
console.log(h1);
search.onchange=function(){
//向localStorage对象中保存数据
localStorage.setItem('mysearch',this.value)
}
window.onload=function(){
var result=localStorage.getItem('mysearch')
console.log(result);
r.innerHTML=result;
if(localStorage.length>0){
localStorage.removeItem('mysearch')
}
}
</script>预览:

1.1.3 客户端存储数据sessionStorage
sessionStorage存储的数据在用户关闭浏览器窗口后,数据会被删除。
常用的API(和localStorage的api相同)如下所示:
保存数据:sessionStorage.setItem(key,value);
读取数据:sessionStorage.getItem(key);
删除单个数据:sessionStorage.removeItem(key);
删除所有数据:sessionStorage.clear();
获取得到某个索引的key: sessionStorage.key(index);
注意:键/值对 --- 通常以字符串存储
保存数据:sessionStorage.setItem(key,value);
//保存数据
sessionStorage.setItem('username','tom');
sessionStorage.setItem('age',19);
sessionStorage.setItem('sex','男')
sessionStorage.setItem('tel','13866002972')
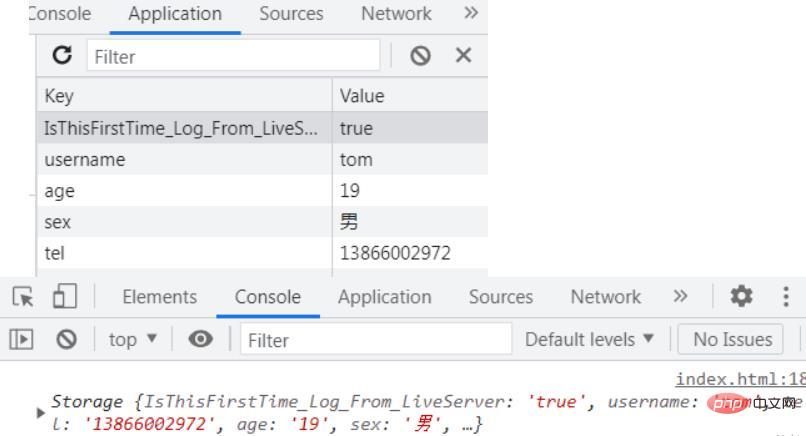
console.log(sessionStorage);预览:

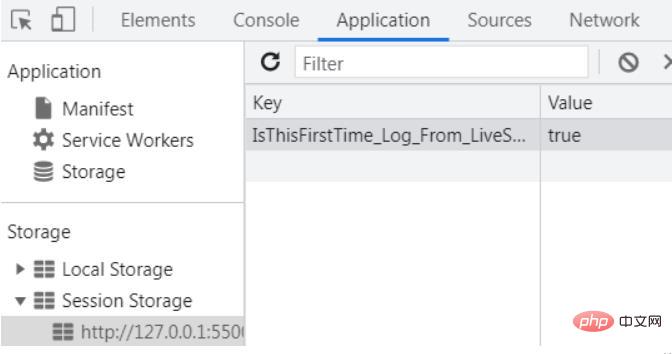
接着,我们关闭浏览器。再次打开浏览器,打开刚刚我们访问的这个文件的地址,查看Application中sessionStorage中,看是否有数据。结果,我们发现sessionStorage中已经没有数据。如下所示:

由此,我们可以看到sessionStorage只是一次性保存数据。当我们关闭浏览器,或者关闭浏览器的一个窗口后,我们的数据会被删除。
读取数据:sessionStorage.getItem(key);
<script>
var username=sessionStorage.getItem('username')
console.log(username);
</script>删除单个数据:sessionStorage.removeItem(key);
<script> sessionStorage.removeItem('age'); </script>
删除所有数据:sessionStorage.clear();
<script> sessionStorage.clear(); </script>
获取得到某个索引的key: sessionStorage.key(index);
<script>
var k0=sessionStorage.key(3)
console.log(k0);
</script>预览:

HTML5 可以在文档中使用 MathML 元素,对应的标签是 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
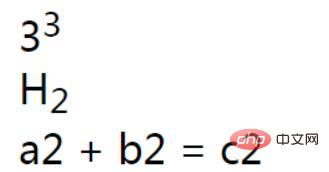
<div> <!-- sup上标标签 --> 3<sup>3</sup> </div> <div> <!-- sub下标标签 --> H<sub>2</sub> </div> <div> <math> <mrow> <msup> <mi>a</mi><mn>2</mn> <mo>+</mo> </msup> <msup> <mi>b</mi><mn>2</mn> <mo>=</mo> </msup> <msup> <mi>c</mi><mn>2</mn> </msup> </mrow> </math> </div>
预览:

关于上标 下标,不推荐这样写。我们正常使用html中的上标sup和下标sub去写。
推荐学习:《HTML5视频教程》
위 내용은 html5를 로컬에 저장할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!