html5에서 줄을 끊지 않는 p에 대한 솔루션: 1. 해당 HTML 코드 파일을 엽니다. 2. p 태그를 찾습니다. 3. "p:nth-child(2) {word-break: break-word}"를 추가합니다. 속성을 사용하면 숫자가 자동으로 영어로 줄바꿈됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, DELL G3 컴퓨터
HTML5의 p가 줄 바꿈되지 않으면 어떻게 해야 합니까?
p 태그 중국어 및 영어 줄 바꿈 내용 문제
1. 숫자 및 영어의 경우
p의 내용이 영어인 경우 단어로 줄 바꿈됩니다(단어는 공백으로 구분됩니다). 기본). 단어의 길이가 p 태그의 너비보다 큰 경우. 오버플로가 발생합니다. 숫자도 마찬가지입니다.
2. 중국어의 경우
p의 내용이 중국어이면 자동으로 줄바꿈됩니다. 중국어에 글자나 공백이 있어도(글자가 어디에 있어도 상관없습니다).
3. word-break:break-word를 추가하여 숫자와 영어를 자동으로 줄 바꿈합니다
. 숫자와 영어를 자동으로 줄 바꿈할 수 있습니다.
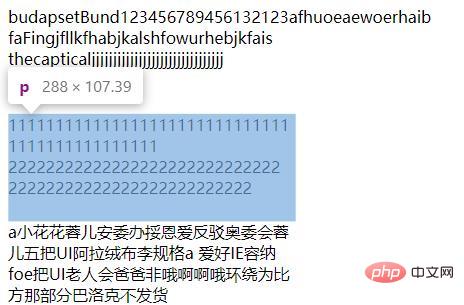
Document budapsetBund123456789456132123afhuoeaewoerhaib faFingjfllkfhabjkalshfowurhebjkfais thecapticaljjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
1111111111111111111111111111111111111111111111 22222222222222222222222222222 22222222222222222222222222
a小花花蓉儿安委办挼恩爱反驳奥委会蓉儿五把UI阿拉绒布李规格a 爱好IE容纳foe把UI老人会爸爸非哦啊啊哦环绕为比方那部分巴洛克不发货


추천 학습: "HTML5 비디오 튜토리얼"
위 내용은 html5의 p가 래핑되지 않으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!