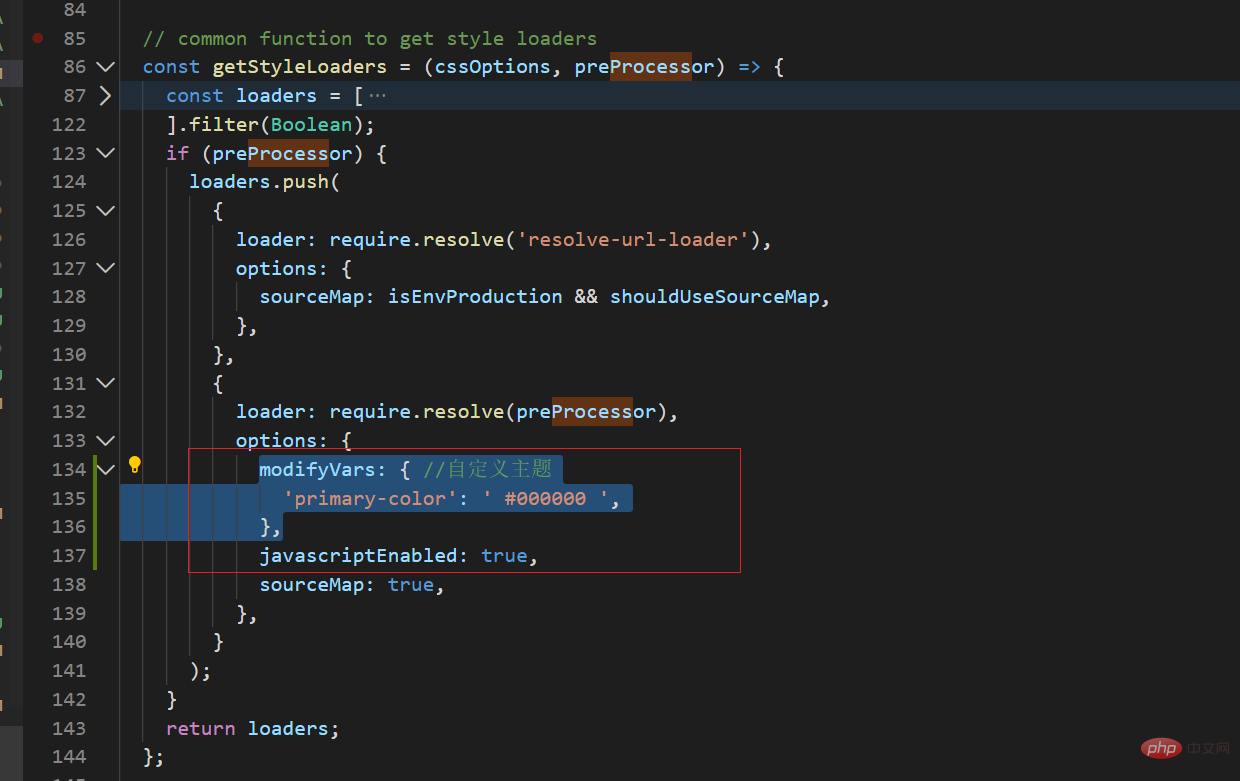
반응이 antd를 도입할 때 발생하는 오류에 대한 해결 방법: 1. "yarn add babel-plugin-import"를 통해 "babel-plugin-import"를 다운로드합니다. 2. babel 옵션에서 플러그인을 구성합니다. 파일에서 "getStyleLoaders()" 함수를 찾아 사용자 정의 테마 코드를 추가하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
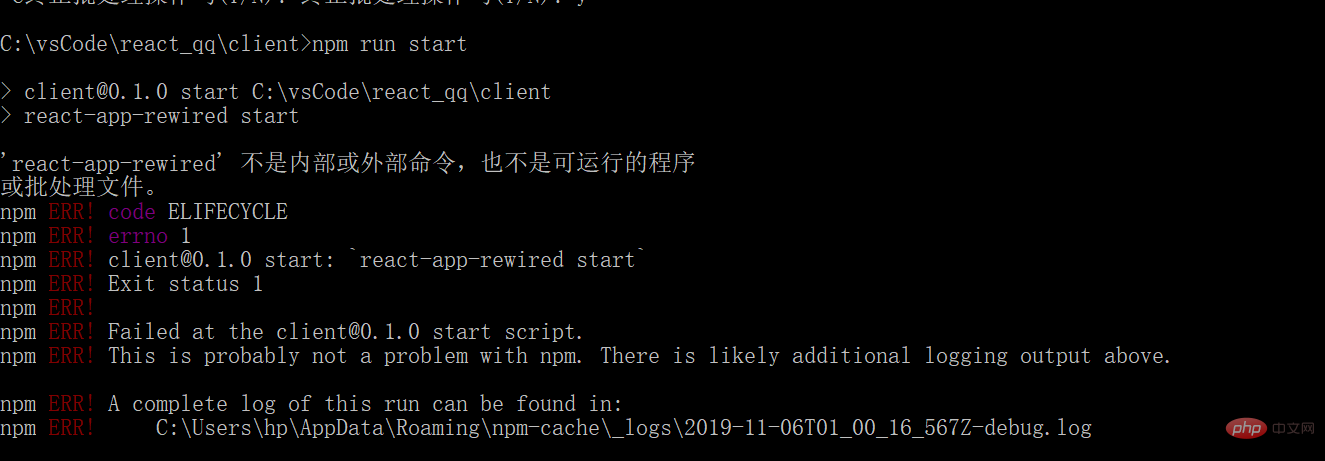
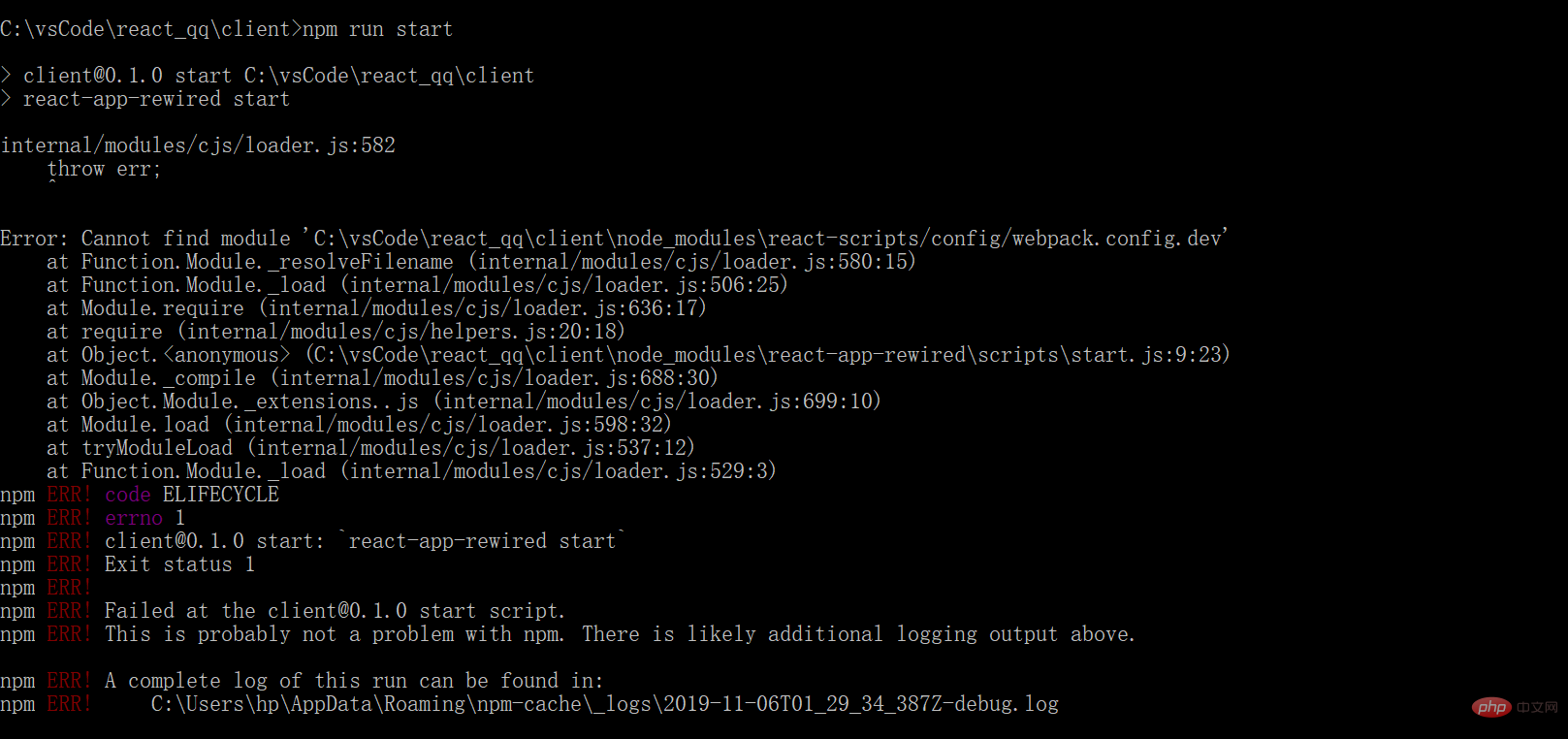
React에 antd가 도입될 때 오류가 발생하면 어떻게 해야 하나요? React는 antd를 사용하여 요청 시 가져오고 오류를 보고합니다
공식 웹사이트 구성에 따르면 일련의 오류가 계속 발생합니다: antd

npm install babel-plugin-import --save-dev 或 yarn add babel-plugin-import
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
}
react 비디오 튜토리얼"
위 내용은 React가 antd를 도입할 때 오류가 발생하면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!