이 기사에서는 프론트 엔드 드래그 앤 드롭 효과 구현에 대한 관련 지식을 제공하며, 멋진 드래그 앤 드롭 효과를 얻기 위해 JS를 사용하는 방법을 주로 소개합니다. 입력 및 레이아웃 방법은 무엇입니까? 관심 있으신 분들은 아래 내용을 살펴보시고 모두에게 도움이 되었으면 좋겠습니다.
최근에 드래그 효과에 대한 영상을 봤는데 많은 분들이 드래그 효과를 따라하면 효과가 없다는 댓글을 많이 주셨는데요. 무슨 일이 일어나고 있는지 아는 사고 방식은 구현 효과를 연구하고 구현 원리를 이해하는 데 필요합니다. 여기에서는 수익을 창출하는 원리를 검토하겠습니다.
여기서 글꼴 아이콘을 사용하므로 iconfont Alibaba 아이콘 라이브러리에서 직접 가져옵니다

<link>复制代码
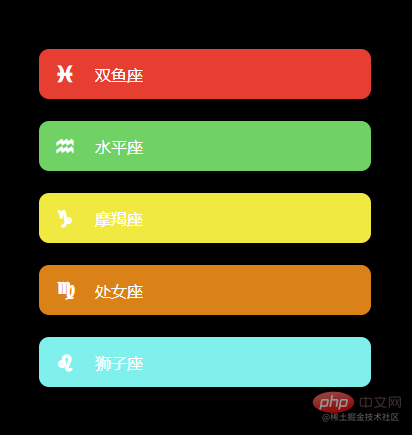
구조를 먼저 작성해야 합니다
드래그 가능: 상자를 드래그 가능하게 만드세요draggable:让盒子可以进行拖拽style="--color:#e63e31"--color让盒子背景色根据--color显示(与下方css样式相联系)<div> <div> <i></i> <span>双鱼座</span> </div> <div> <i></i> <span>水平座</span> </div> <div> <i></i> <span>摩羯座</span> </div> <div> <i></i> <span>处女座</span> </div> <div> <i></i> <span>狮子座</span> </div> </div>复制代码
这里直接采用flex对盒子进行排版布局
background-color: var(--color);var(--color)是或者自定义属性的颜色body{
background-color: #000;
}
.list{ width: 300px; height: 360px; /* padding: 20px 0; */
margin: 100px auto 0; display: flex;
flex-direction: column;
justify-content: space-around;
}
.list-item{ width: 100%; display: flex;
align-items: center; padding: 0 16px;
border-radius: 10px; /* margin-bottom: 20px; */background-color: var(--color);
}
.constellation{
line-height: 2.5em;
font-size: 20px; color: #fff;
}
.list-item-img{ width: 30px; height: 30px;
}
.list-item-title{
margin-left: 20px; color: #fff;
}// 移动动画class.list-item.moving{
background-color: transparent;border: 2px dashed #ccc;
}复制代码
首先获取需要用到的元素
// 获取整个listconst list = document.querySelector('.list')// 获取每一个盒子const item = document.querySelectorAll('.list-item')复制代码开始拖动的时候需要加上移动的类,并且设置移动效果
// 开始拖动
list.ondragstart = e => {
source_node = e.target
recode(item) setTimeout(() => { // 拖拽时样式
e.target.classList.add('moving')
}, 0) // 设置拖动效果
e.dataTransfer.effectAllowed = 'move'
}复制代码拖拽中需要判断是从上往下还是从下往上,根据拖拽元素和放入元素的索引进行比对,从而对拖拽元素进行插入节点操作
注意: 在码上掘金从上往下的时候会出现bug,在浏览器不会,我个人觉得应该是是码上掘金的问题
// 拖拽放入有效目标触发
list.ondragenter = e => {
e.preventDefault() console.log(e.target.id, list) if (e.target === list || e.target === source_node) { return false
} const childer = Array.from(list.children) const sourceIndex = childer.indexOf(source_node) const targetIndex = childer.indexOf(e.target) // console.log(sourceIndex, targetIndex)
if (sourceIndex <p>拖拽结束后把拖拽时的样式移除</p><pre class="brush:php;toolbar:false">// 拖放结束
list.ondragend = e => {
e.target.classList.remove('moving')
}复制代码这里有好多没有用过或者比较少用的方法,这里给大家解释一下
ondragstart:当用户开始拖动一个元素或文本选择时,会触发dragstart事件ondragover:当元素或文本选择被拖到有效的拖放目标上时(每几百毫秒一次),就会触发拖放事件ondragenter:当被拖动的元素或文本选择进入有效的拖放目标时,会触发dragenter事件ondragend: 当拖放操作结束时(通过释放鼠标按钮或点击escape键)触发dragend事件。e.dataTransfer.effectAllowed:用于设置拖放时的效果,常用参数有(move,link,copy)getBoundingClientRect:返回元素对于视口的信息requestAnimationFrame:重绘动画cancelAnimationFrame style="--color:#e63e31"--color는 상자의 배경색을 만듭니다. --color에 따라 표시됩니다(아래 CSS 스타일에 연결됨) 여기서 flex는 상자 레이아웃에 직접 사용됩니다 background-color : var(--color);var(--color)는 또는 사용자 정의 속성의 색상먼저 필요한 것을 얻으세요
드래그하는 동안 드래그된 요소의 인덱스와 배치된 요소를 기준으로 위에서 아래로 또는 아래에서 위로 여부를 판단해야 합니다. 드래그된 요소에 노드를 비교하고 삽입하세요
참고: 위에서 아래로 코드를 Nugging하면 버그가 있지만 브라우저에서는 그렇지 않습니다. 개인적으로 Nuggets 코드에 문제가 있어야 한다고 생각합니다 rrreeeAfter 드래그, 드래그할 때 스타일 제거
rrreeeondragstart: 사용자가 요소나 텍스트 선택을 드래그하기 시작하면 dragstart 이벤트가 트리거됩니다.🎜🎜ondragover code>: 요소나 텍스트 선택을 유효한 드래그로 드래그하고 드롭 대상(수백 밀리초마다 한 번씩), 드래그 앤 드롭 이벤트가 트리거됩니다🎜🎜ondragenter: 드래그된 요소가 또는 텍스트 선택이 유효한 드래그 앤 드롭 대상에 들어갈 때 dragenter 이벤트 트리거됨 🎜🎜ondragend: 드래그 앤 드롭 작업이 종료되면(마우스 버튼을 놓거나 Esc 키를 클릭하여) dragend 이벤트가 트리거됩니다. 🎜🎜e.dataTransfer. effectAllowed: 드래그 앤 드롭 시 효과를 설정하는 데 사용됩니다. 공통 매개변수에는 (이동, 링크, 복사)가 포함됩니다. 🎜🎜getBoundingClientRect: 다음에 대한 요소를 반환합니다. 뷰포트 정보 🎜🎜requestAnimationFrame: 애니메이션 다시 그리기 🎜🎜cancelAnimationFrame: requestAnimationFrame 호출 요청을 취소하는 데 사용 🎜🎜🎜모든 코드 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜 🎜End🎜🎜이 작은 사례를 통해 우리는 드래그 가능 속성을 이해하고 사용할 수 있으며 몇 가지 드래그 방법을 배울 수 있습니다. 모두가 나와 소통하고 함께 배울 수 있습니다. 🎜🎜추천 학습: "🎜JavaScript 비디오 튜토리얼 🎜》🎜🎜위 내용은 드래그 앤 드롭 효과를 얻기 위해 js를 사용하는 방법을 단계별로 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!