이 글은 Vue의 컴포넌트 프로그래밍에 대해 이야기하고 가장 중요한 단일 파일 컴포넌트인 Vue 컴포넌트화에 대한 이해를 공유하는 것이 모든 사람에게 도움이 되기를 바랍니다.

컴포넌트화를 하면 프레임워크의 위력이 점점 느껴지네요
컴포넌트의 이해
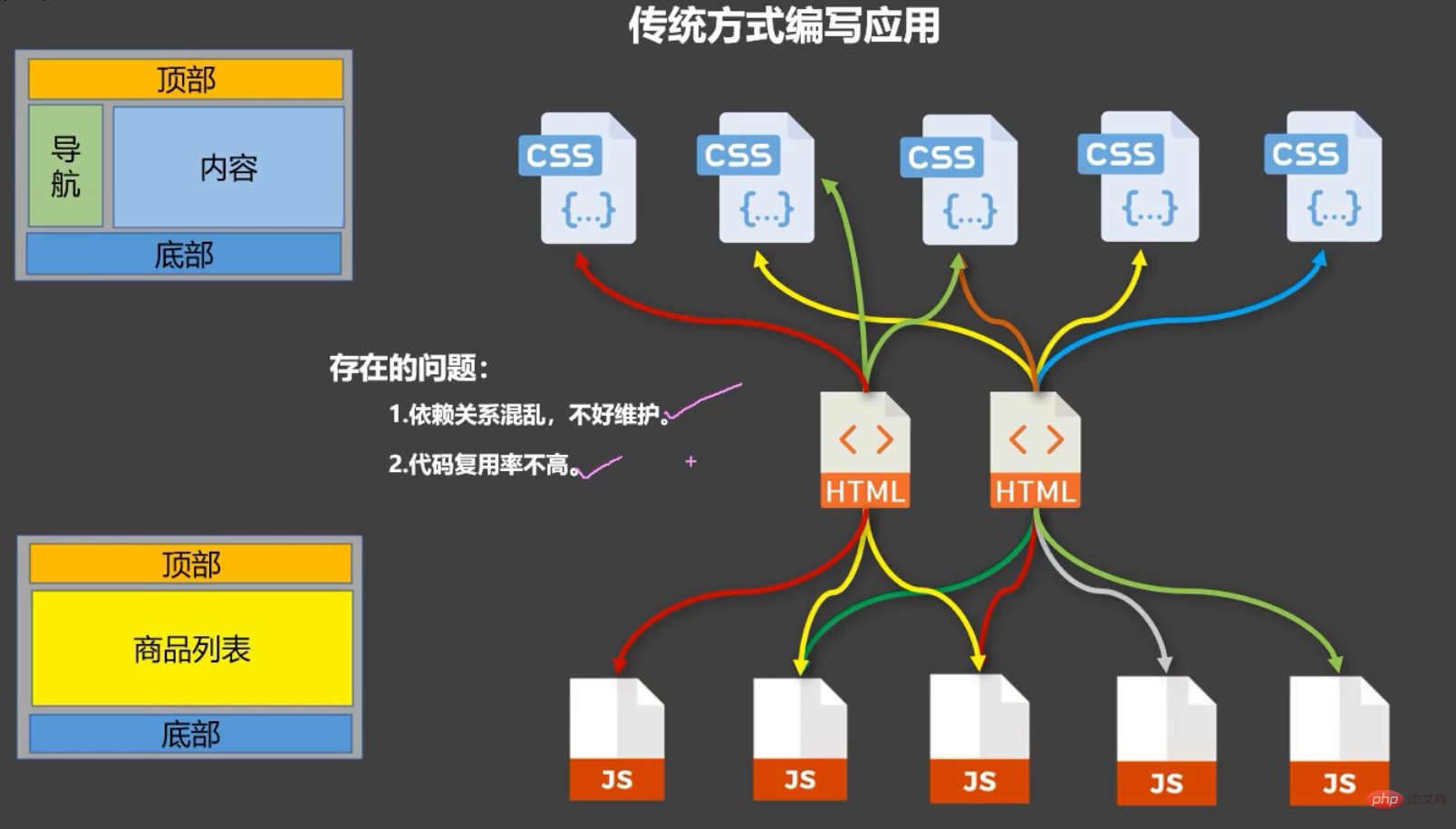
원래 쓴대로 쓴다면 저는 웹페이지의 혼란스러운 종속성에 대해서는 언급하지 않겠습니다. 그러면 코드 재사용률이 높지 않다고 말하는 이유는 무엇입니까? 재사용 가능한 CSS와 JS를 모두 소개하지 않았나요? 우리 HTML이 재사용되지 않기 때문입니다. 위와 아래 두 페이지의 상단과 하단이 동일합니다. 제가 할 수 있는 일은 직접
복사입니다. 참고로 이는 재사용이 아닙니다. [관련 권장사항: vuejs 동영상 튜토리얼
vuejs 동영상 튜토리얼
웹 프론트엔드 개발] 컴포넌트가 할 수 있는 일은 각 기능을 결합하는 것인데, 여기에는 이 기능에 필요한 모든 파일이 포함되어 있습니다. 다른 곳에 있는 경우 재사용하려면 직접 입력하면 됩니다.우리의 html은 이 별도 부분의 html 부분일 뿐입니다.
섹션 중 하나가 다른 섹션으로 세분화될 수 있는 것처럼 구성 요소도 중첩될 수 있습니다 . (mp3, MP4, ttf 등)
. (mp3, MP4, ttf 등)
컴포넌트: 컬렉션

컴포넌트화: 웹 페이지를 다양한 기능에 따라 여러 컴포넌트로 분할2. 단일 파일이 아닌 컴포넌트
즉, 하나 파일(a.html)에는 n개의 구성 요소가 포함됩니다.
a.vue
)에는 하나의 구성 요소만 포함됩니다.분명히 위의 사례는 학생과 학교라는 두 가지 구성 요소로 나누어 두 가지 다른 기능을 완성할 수 있습니다.
컴포넌트를 생성할 때 주의해야 할 몇 가지 사항이 있습니다:우선, Vue.extend를 vm 인스턴스 외부에 작성하고 내부에 고정된 방식으로 생성하는 방법을 기억해야 합니다.전에 언급한 구성 요소는 실제로 vm 인스턴스와 매우 유사합니다. 앞서 언급한 watch 메서드, 계산된 속성, 사용자 지정 지침, 필터 등은 모두 여기에서 사용할 수 있습니다. 동일하지만 여전히 약간 다릅니다

그러면 데이터 구성 항목이 다릅니다 앞서 el과 data의 두 가지 형태가 있다고 말씀드렸는데, el은 $mount이고, data는 함수 형태로 축약할 수 있지만 반환 값은 객체여야 합니다. 구성 요소의 경우 데이터는 기능적 형식으로 작성되어야 합니다. 왜냐면 이 구성 요소가 형식인 경우 다른 웹 페이지에서도 이를 사용해야 하기 때문입니다. 객체는 메모리에서 동일한 공간을 차지합니다. 이를 변경하면 상대방에게 영향을 미치게 됩니다. 그러나 기능은 다릅니다. 나는 변수를 사용하여 반환 값을 받습니다. 그러면 이 데이터는 나에게만 속합니다. 그는 자신의 데이터를 다시 가지고 있습니다. 모두가 자신의 일을 담당하며 누구도 영향을 미치지 않습니다.
앞서 el과 data의 두 가지 형태가 있다고 말씀드렸는데, el은 $mount이고, data는 함수 형태로 축약할 수 있지만 반환 값은 객체여야 합니다. 구성 요소의 경우 데이터는 기능적 형식으로 작성되어야 합니다. 왜냐면 이 구성 요소가 형식인 경우 다른 웹 페이지에서도 이를 사용해야 하기 때문입니다. 객체는 메모리에서 동일한 공간을 차지합니다. 이를 변경하면 상대방에게 영향을 미치게 됩니다. 그러나 기능은 다릅니다. 나는 변수를 사용하여 반환 값을 받습니다. 그러면 이 데이터는 나에게만 속합니다. 그는 자신의 데이터를 다시 가지고 있습니다. 모두가 자신의 일을 담당하며 누구도 영향을 미치지 않습니다.

새로운 구성 항목comComponents키-값 쌍이 작성되는 방식에 주의하세요. 내부의속성 이름은 실제 컴포넌트 이름이며 다음 값은 다음과 같습니다. 방금 변수 이름을 가져왔지만 일반적으로 동일하게 작성하는 것이 좋습니다. 약어를 직접 작성할 수 있기 때문입니다
이것은 부분 등록 방법입니다
이름을 작성합니다. html 태그 형식의 구성 요소 이름,named: 구성 요소 레이블

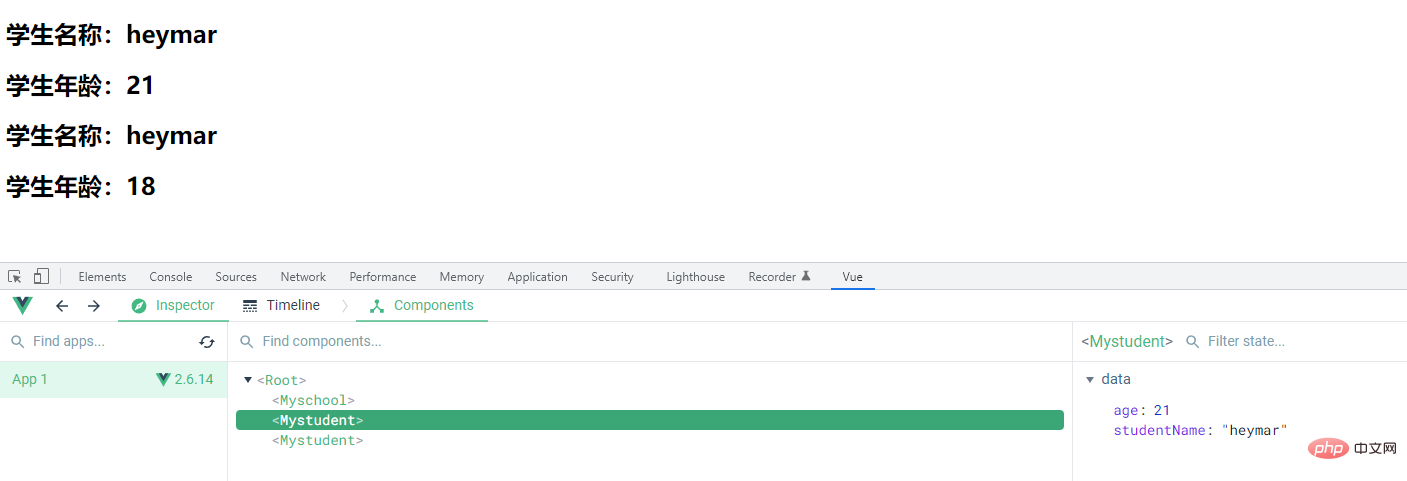
각 구성 요소화된 레이블 데이터는 별개이며 서로 간섭하지 않습니다.


컴포넌트 이름:단일 단어(모두 소문자 또는 첫 글자는 대문자), 여러 단어(모두 소문자 또는 이전 사용자 정의 지침과 동일)를 사용하여 연결하고 원래 속성 이름으로 돌아갑니다. ''로 감싸면 모두 감싸는 다른 방법이 있습니다. 단어의 첫 글자는 첫 글자를 포함하여 대문자로 시작해야 합니다(그러나 스캐폴딩 환경에만 적용 가능))
새 구성 항목name을 지정할 수 있습니다. 개발자 도구에서 컴포넌트가 사용하는 이름


컴포넌트 라벨은 self-closing 형식으로 축약될 수 있습니다.단, 스캐폴딩 환경에 있어야 합니다

컴포넌트 약어를 정의객체로 직접 축약하고, Vue.extend

2. 컴포넌트 중첩
우선, 일반적으로 아래에 하나의 컴포넌트만 있습니다. 정식 개발을 위한 VMapp이 구성 요소는 VM의 에이전트 역할을 하며 모든 구성 요소를 관리합니다. 앱에서 관리하는 두 가지 하위 구성 요소가 있으므로 앱에 등록해야 합니다. 구성 요소 라벨은 학교 아래에 하위 구성 요소인 학생이 있고 해당 구성 요소 라벨은 학교에 작성됩니다. 등록된 구성 요소는 app 하나만 있고 html 구조에는 구성 요소 태그 app도 하나만 있습니다
간단히 말해서 중첩 시 주의할 점은 다음과 같습니다.하위 구성 요소는 상위 구성 요소에 자체 구성 요소 태그를 작성해야 하며, 직접 등록해야 합니다. 상위 컴포넌트에서 앱이 끝날 때까지 계속 작성하고 마지막으로 vm



3.VueComponent 생성자
우리 컴포넌트는 본질적으로 VueComponent의 생성자입니다. 생성자를 생성하여 이 변수에 할당하는 데 도움이 됩니다


컴포넌트 태그만 작성하면 됩니다
Vue.extend가 호출될 때마다 생성되는 생성자는 완전히 새로운 것입니다. Vue.extend는 새로운 Component 생성자를 생성합니다

새 Vue의 메소드, 계산, 감시 등에서 함수의 this 지점은 모두 vm 인스턴스 객체입니다.구성 요소의 메소드, 계산, 감시 등에서 함수의 this 지점은 모두 인스턴스 객체입니다. VueComponent의 vc(클래스에만 나타나며 컴포넌트 인스턴스 객체는 외부에서 언급됨)이며 기본적으로 vm과 동일하며 데이터 프록시, 데이터 하이재킹 등도 있습니다.
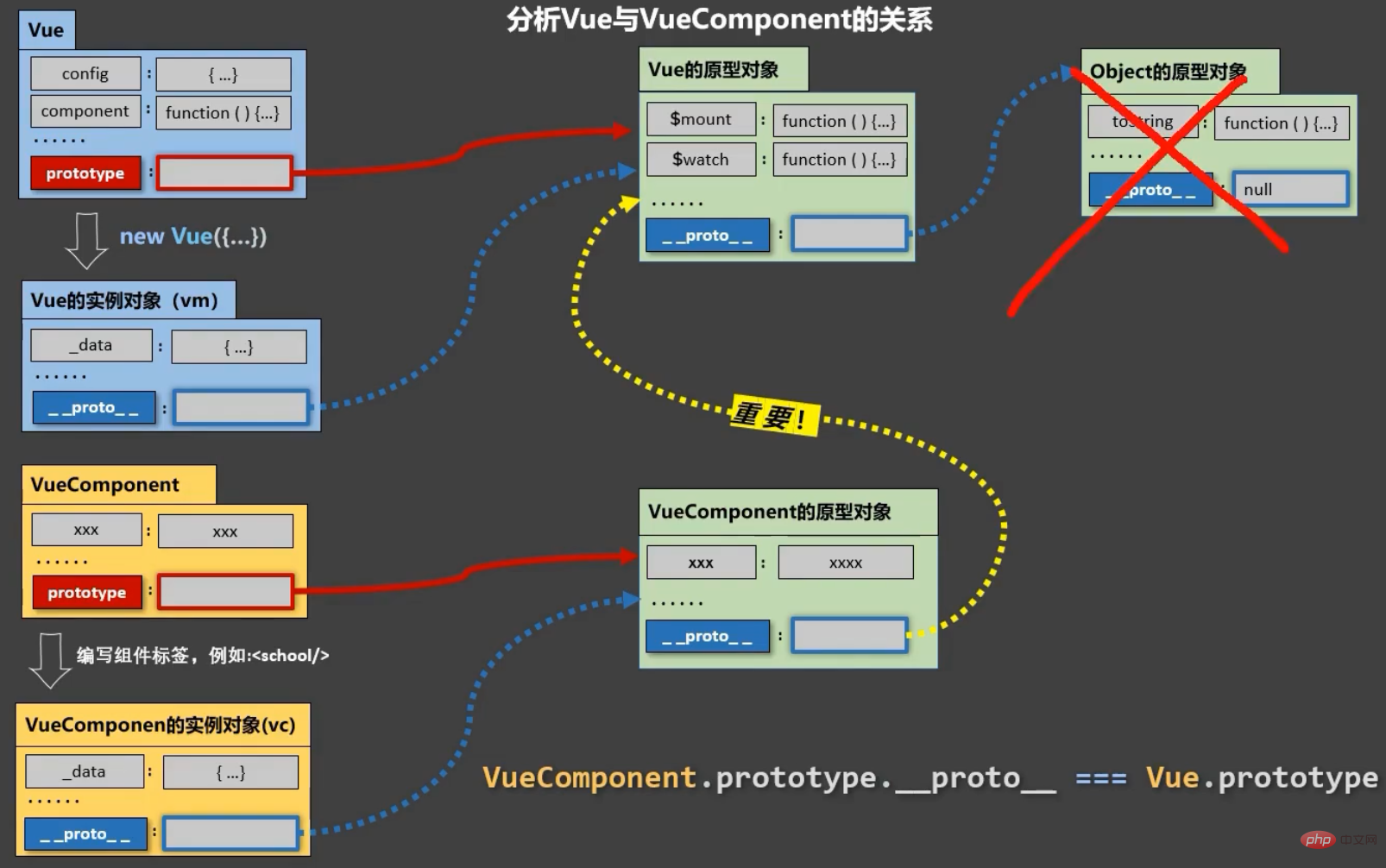
4. 중요한 내장 관계
VueComponent.prototype.proto== Vue.prototypeThe thread need to be build

목적: 컴포넌트 vc가 속성과 메서드도 사용하도록 합니다. vue 프로토타입에
commentor.vue 파일에는 html, js, css가 포함되어 있다고 했으므로 표준 단일 파일 컴포넌트에는 html(템플릿 태그), js(스크립트 태그)가 필요합니다. , css (스타일 태그)
플러그인:vetur(pine wu)설치 후 단축키
먼저 기능적 컴포넌트 학교 만들기

주목해야 할 것은
One입니다. 우리 컴포넌트는 다른 사람이 참조해야 하기 때문에 컴포넌트를 작성할 때 노출해야 합니다. 일반적으로 노출되는 것은 스크립트이며, 실제 원본 버전은 다음과 같습니다,
두 가지입니다.이름 구성 항목도 있습니다. 일반적으로 루트 파일 이름은 일반적으로 대문자 형식이므로 Vue 관리 도구
와 일치할 수 있습니다. 템플릿 태그는 div


스타일이 없으면 스타일을 작성할 필요가 없습니다
다음 구성 요소앞서 언급했듯이 VM을 대체하여 다음 구성 요소를 모두 관리하는 구성 요소는 1명 미만이고 1만 명 이상이 있는 구성 요소입니다. 소개 부분에 주의하세요. 내보내기 외부에 작성된 다음 템플릿에서 호출해야 합니다. 그런 다음 구성 요소를 빌드하고 누구에게 제공할지 지시하는 VM이 필요합니다.
다음 페이지를 깔끔하게 유지하려면 여기에 템플릿을 작성하여 앱 구성 요소 라벨을 추가하세요.

마지막으로 main.js를 가져오려면 쉬운 vue 템플릿 html 파일이 필요합니다
참고: main.js의 새 Vue가 적용되기 전에 먼저 vue를 소개해야 합니다
 이제부터 단일 파일 컴포넌트 환경이 설정되었지만 실행하려면 스캐폴딩 환경과 조화를 이루어야 합니다.
이제부터 단일 파일 컴포넌트 환경이 설정되었지만 실행하려면 스캐폴딩 환경과 조화를 이루어야 합니다.
,기본 프로그래밍 영상)
위 내용은 이 글에서는 Vue의 컴포넌트 프로그래밍에 대해 자세히 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!