이 글에서는 Vue 스캐폴딩에 대한 소개, Vue 스캐폴딩 초기화 방법, ref와 props 소개, mixin(믹싱) 등을 소개하겠습니다. 모두에게 도움이 되었으면 좋겠습니다!

1 설명
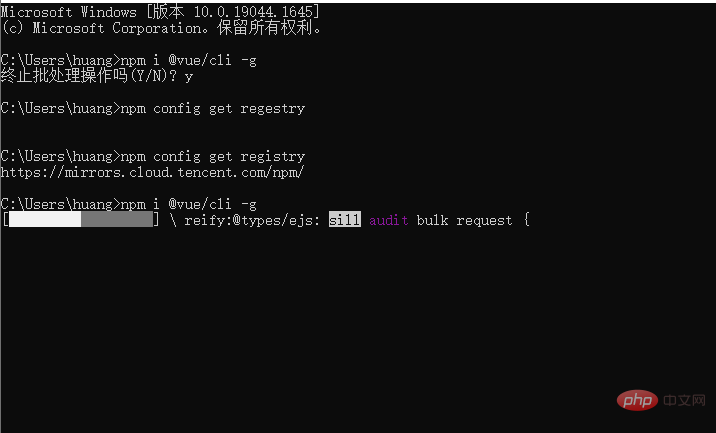
일반 스캐폴딩 최신 버전 선택
2.
전 세계적으로 vue/cli 스캐폴딩 설치
vuejs 비디오 튜토리얼,웹 프론트 엔드 개발]



vue
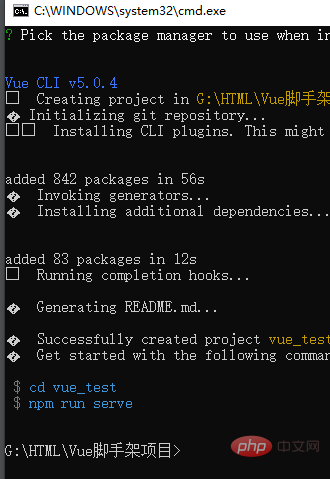
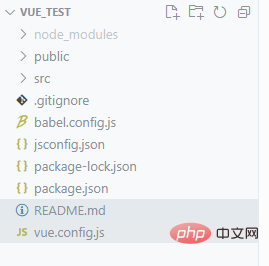
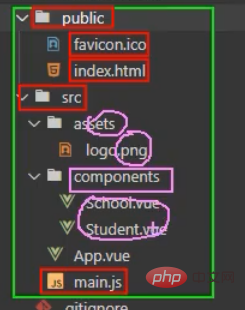
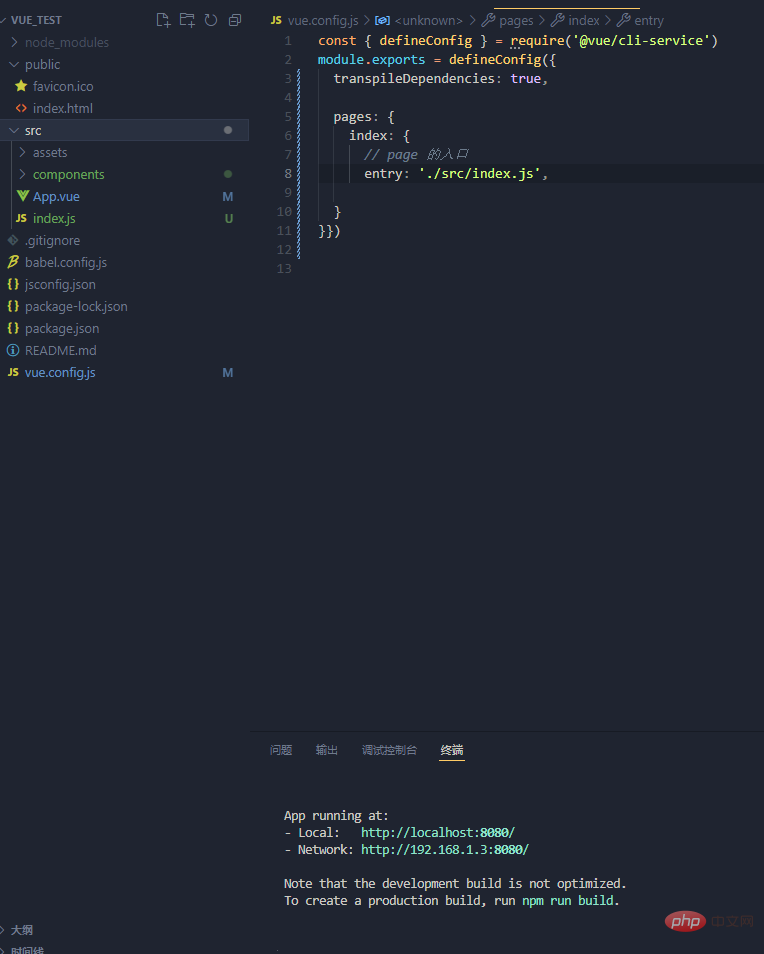
sc를 사용한 후 만들기 위해 돈을 버는 것 프로젝트에서 다음 구조를 찾을 수 있습니다
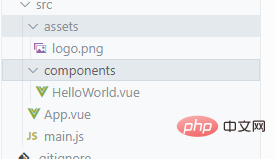
 먼저 루트 디렉터리의 파일부터 시작합니다. 말할 것도 없이 첫 번째 .gitignore는 git
먼저 루트 디렉터리의 파일부터 시작합니다. 말할 것도 없이 첫 번째 .gitignore는 git



참고
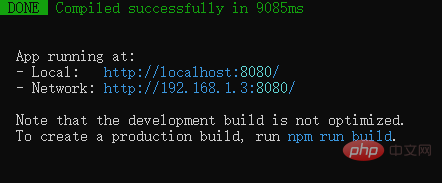
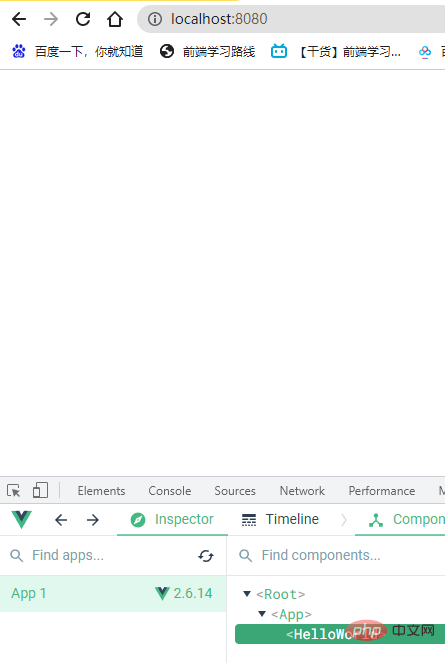
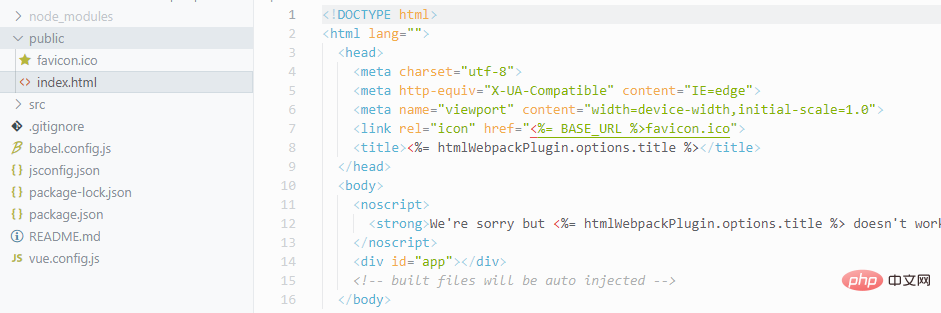
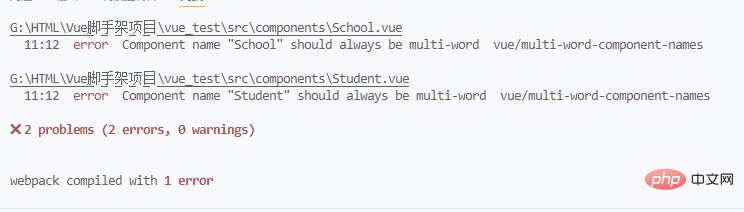
: html 파일에는 vue를 도입할 필요가 없으며 main.js를 도입하지 않고도 프로젝트를 직접 실행할 수 있습니다전에 작성한 단일 파일 구성 요소를 넣고 서버를 시작합니다 Knowledge Vue의 공식 권장 스타일은 hump naming 또는 - splicing입니다. 단어 하나에는 문제가 없다는 걸 확인해보니 그냥 Reminder여야 한다는 걸 알게 됐는데, 그냥 비표준 코드 알림이 구문 검사에서 오류로 간주됐던 거에요. 성공적으로 실행되었습니다. 표준 작성 방법에 따라 구문 분석할 수 없습니다
Knowledge Vue의 공식 권장 스타일은 hump naming 또는 - splicing입니다. 단어 하나에는 문제가 없다는 걸 확인해보니 그냥 Reminder여야 한다는 걸 알게 됐는데, 그냥 비표준 코드 알림이 구문 검사에서 오류로 간주됐던 거에요. 성공적으로 실행되었습니다. 표준 작성 방법에 따라 구문 분석할 수 없습니다

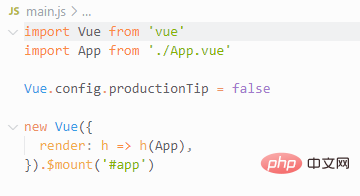
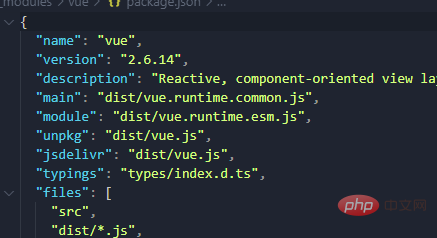
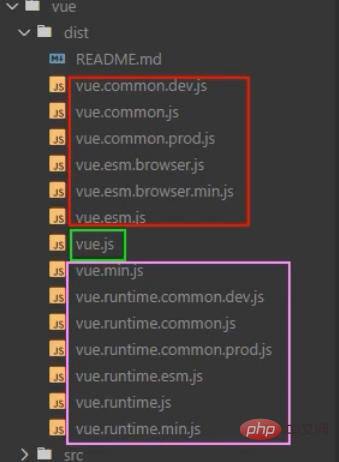
실제로 우리가 소개한 vue 패키지에서 문제가 발생합니다. vue 패키지를 열면 우리의 vue package.json이 es6 모듈러 가져오기를 사용하여 정의된 경우자동으로 소개되는 것을 볼 수 있습니다. Node.js 파일 모듈(Vue의 깨진 버전, 깨진 것은 템플릿 파서입니다)

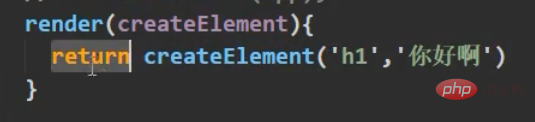
두 가지 해결책이 있습니다. 하나는 vue의 정식 버전을 도입하는 것인데, 두 번째 방법은 여기서는 고려하지 않습니다. 이 깨진 버전의 vue를 사용하려면 웹 페이지를 작성하는 데 도움이 되는 또 다른 기능인render 함수가 있습니다. 이 함수에도 두 가지 형식 매개 변수가 있습니다. 이 함수는 하나는 레이블이고 다른 하나는 내용입니다. 이 함수를 렌더링의 반환 값으로 사용하면 궁극적으로 화살표 함수로 축약될 수 있는 웹 페이지

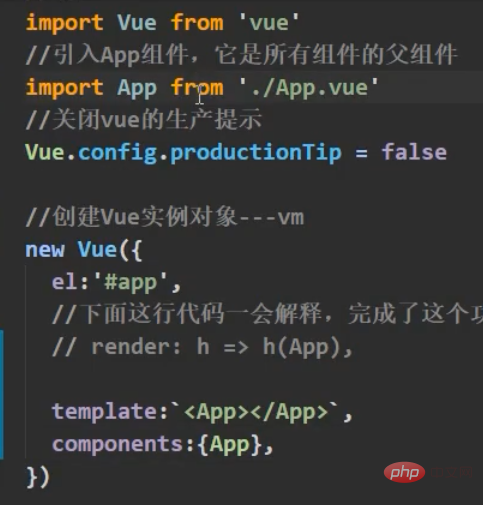
를 작성하는 데 도움이 됩니다. main.js에서 볼 수 있는 매개변수는 왜 앱에만 있나요? 전달된 매개변수가 구성요소인 경우 콘텐츠가 모두 앱에 있기 때문에 매개변수를 콘텐츠 부분에 전달할 필요가 없기 때문입니다. vue 파일은 실제로 두 부분으로 나누어져 있는데, 하나는 vue 코어(이벤트, 라이프 사이클 후크, 모니터링 등)이고, 하나는 템플릿 파서입니다
 아래 그림을 보세요
아래 그림을 보세요

5. 기본 구성을 수정하세요
vue 스캐폴딩이 기반이므로 on webpack으로 작성하기 때문에 webpack.config.js에 구성을 작성해야 하는데 vue는 vuespect >output.js를 입력해야 합니다.
vuespect >output.js를 입력해야 합니다.
볼 수 있습니다. webpack.config.js 안에 있는 모든 구성 내용빨간색 부분은 변경할 수 없고, 분홍색 부분만 변경할 수 있으니 주의하세요. (자세한 내용은 vue cli 공식 홈페이지 구성 항목을 참고해주세요)
방법 수정해?는 모두
vue.config.js파일을 기준으로 수정됩니다. 예를 들어 항목 파일을 수정하려면
pages
을 찾아 마찬가지로lintOnSave를 false로 변경하세요. 즉, 이전에 발생한 단일 단어 오류가 사라졌습니다
2.ref 및 props
1.ref(표시됨)
DOM 작업이 vue의 사양을 따르지 않으므로 vue에는 apiref
이 있습니다.
id의 대체와 동일합니다. ref로 구성된 모든 것은 이 객체에 저장된 $refs 객체를 통해 DOM 요소를 얻을 수 있습니다. 그러나ref가 구성 요소 태그에 있으면 얻는 것은 vc입니다. 는 이 컴포넌트의 VC이기도 합니다
id와 id의 차이점은 컴포넌트 라벨에서 얻은 id가 이 컴포넌트 라벨의 dom 요소라는 것입니다
2.props
외부 데이터
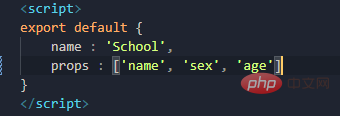
이전에 컴포넌트를 작성해서 재사용하고 싶었습니다. 아래에 복사하여 붙여넣으세요


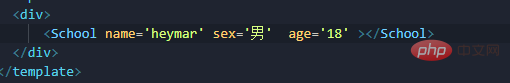
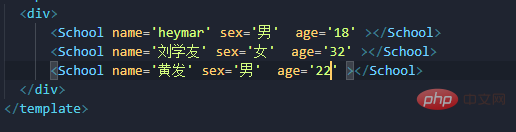
이제 요청이 있습니다. 코드를 재사용하고 싶지만 그렇지 않습니다. 이 이름으로 부르지 말고, 이 나이에 무엇을 해야 하는지에 대한 것이 아닙니다. 우선 우리의 데이터는 고정된 것으로 기록되어서는 안 됩니다. 이 데이터를 사용하여 여기에 기록합니다. 구성 요소 태그에

일반적으로 이러한 매개 변수 줄이 상위 구성 요소에 기록되면 이러한 데이터를 저장할 장소로 보내야 합니다. 새로운 구성 항목인props를 하위 구성 요소에 작성해야 합니다. 이때 구성 요소도 배열 형식이어야 합니다. 이는 재사용입니다.
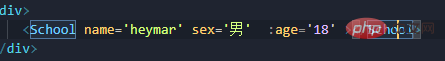
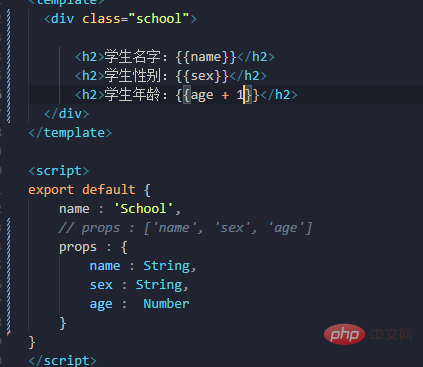
하지만 여기에는 여전히 작은 버그가 있습니다. 전달한 매개변수를 +1년 형식으로 표시하려면 vue 구문에서 age+1을 직접 사용하는 것이 불가능합니다. 따옴표를 지우면 문자열을 전달하는 것과 동일합니다. age+1은 문자열 접합 방법으로만 사용됩니다. 여기서는 작은 방법을 사용하여 동적으로 바인딩할 수 있습니다. 이유는 v가 추가 -bind 이후에는 따옴표 안의 내용을 표현식으로 사용하며, 이때 age가 ➕1이면 문제가 없습니다.
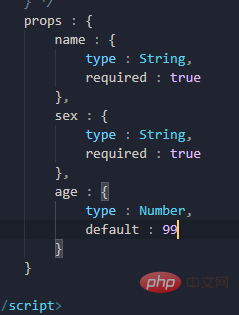
간단한 선언이 자주 사용됨
)
 타입을 제한하면서 데이터를 수신합니다.
타입을 제한하면서 데이터를 수신합니다.

유형을 제한하면서 데이터를 받습니다➕필요➕기본값
이름, 성별은 먼저 유형을 제한한 후 필수입력으로 설정하세요 항목은 비워둘 수 없으며 유형을 제한하는 것 외에도 기본값을 설정합니다. 즉, 입력하거나 비워 둘 수 있으며 기본값인 99가 채택됩니다.
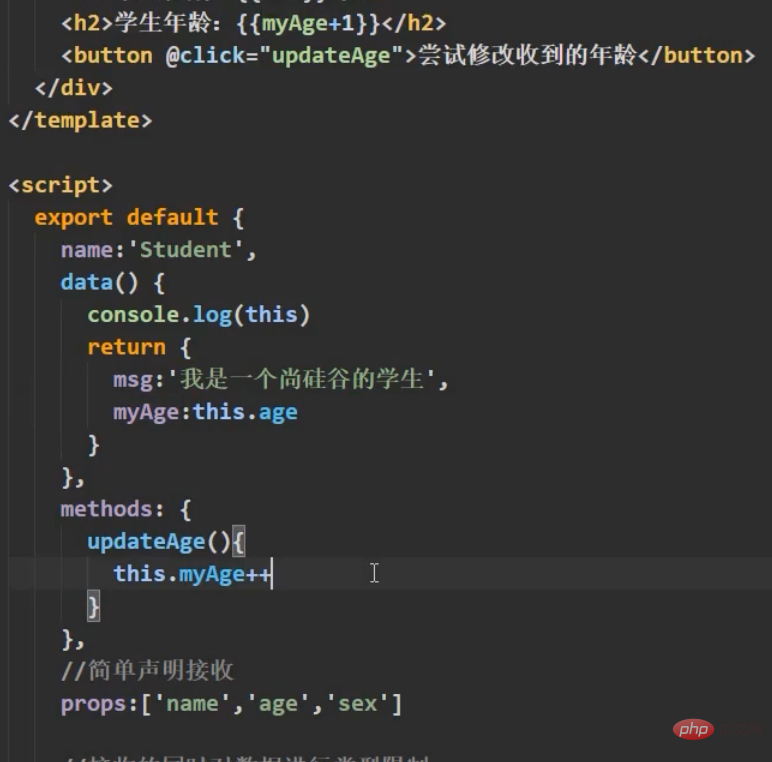
일반적으로 필수입니다. 그리고 기본은 동시에 나타나지 않습니다. 왜 자신의 것입니까? props로 받은 데이터도 있습니다 변경할 수 없습니다
변경할 수 없습니다
props의 우선순위가 그보다 높습니다. of data이를 활용하여 데이터에 데이터를 정의하고 이 데이터를 사용하여 전달된 나이 값을 받을 수 있습니다. 페이지에서 데이터 값에 나이를 표시하면 클릭 이벤트가 이 값을 변경합니다. data
 Three.mixin (mix)
Three.mixin (mix)
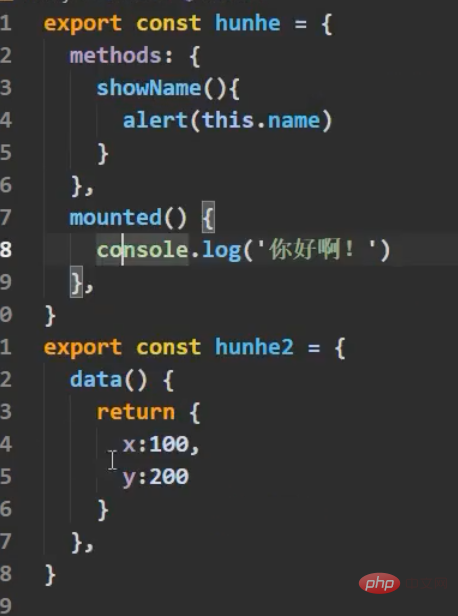
여러 구성 요소가 공유하는 구성을 혼합 개체로 추출두 구성 요소를 모두 정의하여 유사한 기능을 완성할 수 있습니다
방법이 있나요? 두 메소드를 병합하여 하나로 사용하시겠습니까? 이때
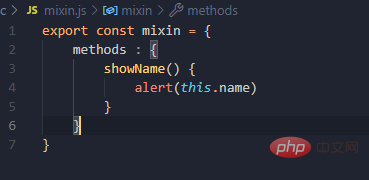
mixin을 사용하여 믹스인을 하고 를 눌러 js 파일을 직접 정의합니다. 내보낼 필요가 있습니다. 변수는 객체이므로 그 안에 메소드를 넣습니다.

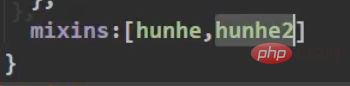
그런 다음 필요에 따라 구성 요소를 가져오면 새로운 구성 항목이 나타납니다.mixinss가 있고 이는배열

형식입니다. 두 구성 요소가 일치한 후 common method
믹스에는 무엇을 쓸 수 있나요?, 우리가 설정한 Vue.extend 구성 항목, 라이프 사이클 후크, 데이터 데이터 등에 모든 것을 쓸 수 있습니다. 이는 mixin mix
를 구성하는 한 이 구성 항목을 vc 인스턴스 객체에 추가하는 것과 같습니다.
믹스는 결합될 수 있습니다. 여러 믹스가 동일한 js 파일에 노출됩니다. 컴포넌트를 가져올 때 mixin 배열 구성 항목에 해당 이름을 작성하면 됩니다.
원리

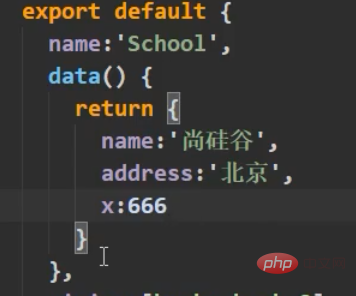
특수 사례: 라이프 사이클 후크, 무제한. 믹스가 선언되고 사용자가 직접 선언하면 둘 다 실행되지만 믹스가 먼저 실행됩니다
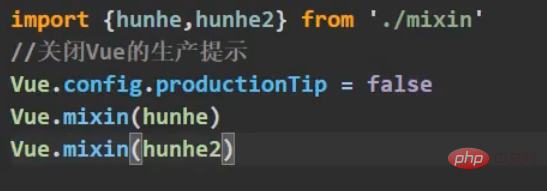
Global mix : 지금까지의 방법은 모두 로컬 믹스이며, 글로벌 믹스가 있습니다. 믹싱은 항목 파일에 작성되고 항목 파일로 가져온 다음
: 지금까지의 방법은 모두 로컬 믹스이며, 글로벌 믹스가 있습니다. 믹싱은 항목 파일에 작성되고 항목 파일로 가져온 다음
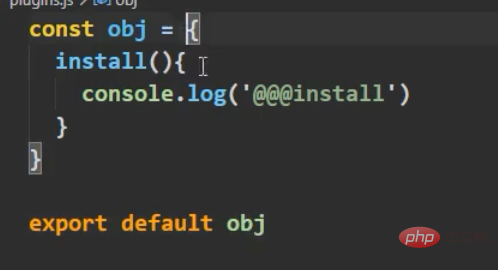
4. 플러그인은 Vue를 향상하는 데 사용됩니다.
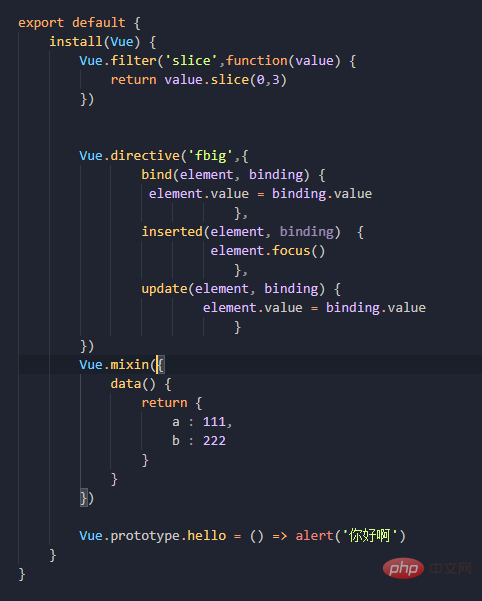
install 메소드가 포함되어 있고 이 메소드의 매개변수는 Vue 생성자입니다. 함수, 두 번째 매개변수는 나중에 전달할 데이터입니다
축약 버전:
 plugins.js를 구성한 후 새로운 API인 항목 파일을 가져와서 등록해야 합니다.
plugins.js를 구성한 후 새로운 API인 항목 파일을 가져와서 등록해야 합니다.

Node와 매우 비슷해 보입니다. 그리고 마술은 일단 등록되면 vm과 vc가 플러그인 설치에 정의된 전역을 사용할 수 있다는 것입니다. Vue 프로토타입 객체
Verification
전역적으로 정의된 필터, 사용자 정의 지시문을 볼 수 있습니다. Mixing에는 사용할 수 있는 프로토타입 객체에 정의된 메서드가 포함되어 있습니다.
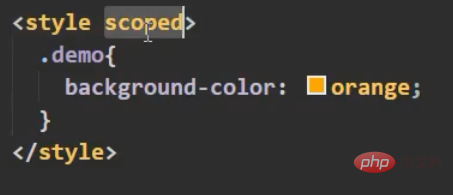
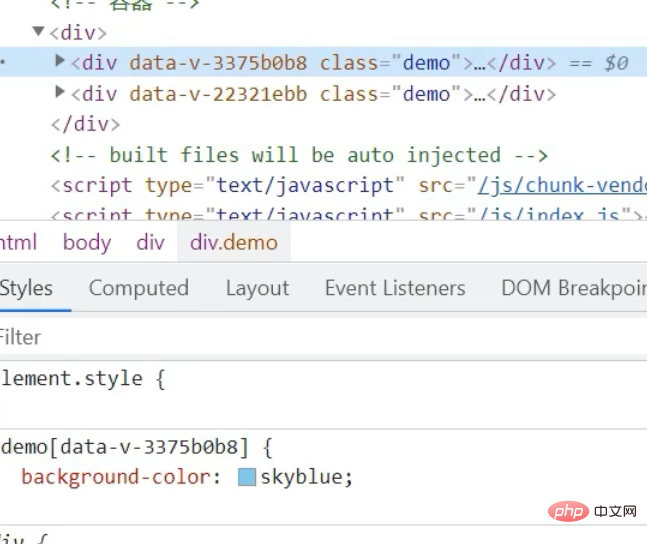
우리가 작성한 스타일은 실제로 패키징할 때 모든 컴포넌트의 스타일을 하나의 CSS 파일로 혼합했기 때문에 이때 문제가 발생하기 쉽습니다. 이름이 중복되는 문제
스타일 태그 속성 범위에 하나만 추가하면 됩니다. 그 원칙은 구성 요소 레이블에 대해 무작위로 생성된 속성을 동적으로 생성한 다음 CSS 클래스 이름을 속성 선택기와 일치시켜 자신에게만 속한 스타일을 얻는 것입니다


Special:
App 구성 요소 스타일로 클래스 선택기를 작성할 때 글꼴 색상은 빨간색입니다. 이는 클래스가 이 클래스 선택자인 한 해당 하위 구성 요소가 이 속성을 사용할 수 있음을 의미합니다. 하지만 앱 스타일에 범위를 추가하면현재는 앱 자체의 컴포넌트 태그만 사용할 수 있고, 하위 컴포넌트는 사용할 수 없습니다.
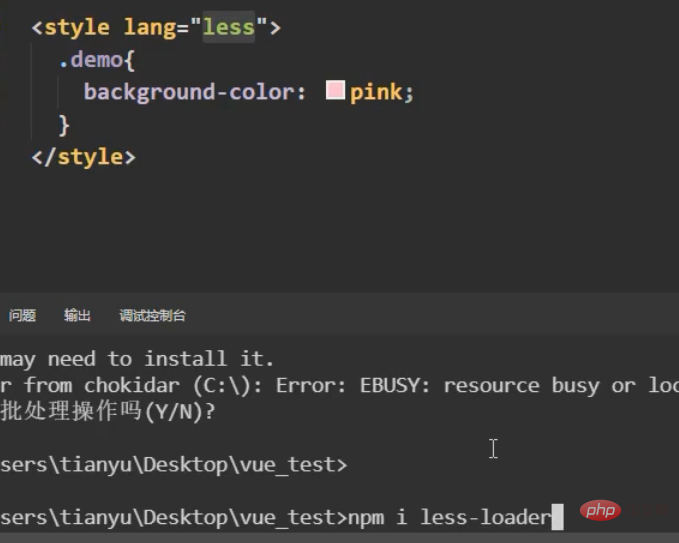
저희 스타일은 지정할 수 있습니다.less 등의 사전 컴파일된 언어를 지정할 수 있지만 직접 사용할 수는 없습니다. 해당 파서를 설치해야 합니다.
참고:스캐폴딩의 웹팩이 최신 버전 5인 경우 또는 그 이상인 경우 최신 버전의 less를 설치할 수 있고, 그렇지 않은 경우 8 미만(약 6.7)을 설치할 수 있습니다.npm 웹팩 버전 보기현재 이 패키지의 어떤 버전이 존재하는지 확인할 수 있습니다
위에서 언급하지 않았음을 참고하세요. 최신 스캐폴딩은 이미 최신 webpack을 사용했습니다

installedless-loader이후 less를 사용하여 CSS를 작성할 수 있습니다
(동영상 공유 학습:vuejs 입문 튜토리얼,기본 프로그래밍 동영상)
위 내용은 이 기사에서는 Vue 스캐폴딩에 대해 자세히 알아봅니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!