이 기사는 Laravel 이벤트 흐름에 대한 관련 지식을 제공합니다. 주로 Laravel에서 간단한 이벤트 흐름을 만드는 방법을 소개합니다. 관심 있는 여러분에게 도움이 되길 바랍니다. 도움이 되는.
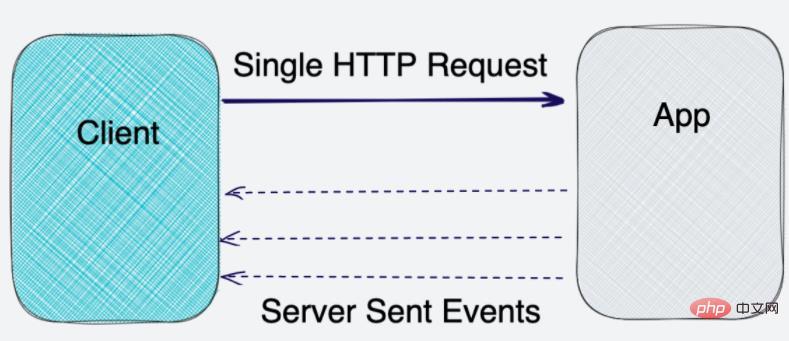
이벤트 스트리밍을 사용하면 페이지를 다시 로드하지 않고도 클라이언트에 이벤트를 보낼 수 있습니다. 이는 데이터베이스가 실시간으로 변경될 때 사용자 인터페이스를 업데이트하는 데 유용합니다.
여러 요청이 서버에 전송되고 매번 새로운 연결이 설정되는 AJAX 요청을 사용하는 기존의 긴 폴링과 달리 이벤트 스트림은 단일 요청으로 실시간으로 클라이언트에 전송됩니다.

이 기사에서는 Laravel에서 간단한 이벤트 스트림을 만드는 방법을 보여 드리겠습니다.
시작하기 전에 컴퓨터에 Laravel이 설치되어 있어야 합니다.
이 데모에서는 DigitalOcean Ubuntu Droplet을 사용하겠습니다. 원한다면 내 제휴 코드를 사용하여 무료 $100 DigitalOcean 크레딧을 받고 자신만의 서버를 시작할 수 있습니다!
아직 하지 않았다면 이 튜토리얼의 단계를 따르세요:
또는 다음 멋진 스크립트를 사용하여 설치할 수도 있습니다:
이벤트 흐름을 처리하는 컨트롤러를 만드는 것부터 시작해 보겠습니다.
다음 명령을 사용하세요:
php artisan make:controller EventStreamController
그러면 AppHttpControllers 디렉터리에 새 컨트롤러가 생성됩니다.
컨트롤러를 생성한 후에는 컨트롤러에 stream 메소드를 추가해야 합니다. 이 메서드는 이벤트 스트림을 보내는 데 사용됩니다. stream 方法。 该方法将用于发送事件流。
打开 EventStreamController.php 文件并添加以下代码:
<?php namespace App\Http\Controllers;use Carbon\Carbon;use App\Models\Trade;class StreamsController extends Controller{
/**
* 事件流代码
*
* @return \Illuminate\Http\Response
*/
public function stream(){
return response()->stream(function () {
while (true) {
echo "event: ping\n";
$curDate = date(DATE_ISO8601);
echo 'data: {"time": "' . $curDate . '"}';
echo "\n\n";
$trades = Trade::latest()->get();
echo 'data: {"total_trades":' . $trades->count() . '}' . "\n\n";
$latestTrades = Trade::with('user', 'stock')->latest()->first();
if ($latestTrades) {
echo 'data: {"latest_trade_user":"' . $latestTrades->user->name . '", "latest_trade_stock":"' . $latestTrades->stock->symbol . '", "latest_trade_volume":"' . $latestTrades->volume . '", "latest_trade_price":"' . $latestTrades->stock->price . '", "latest_trade_type":"' . $latestTrades->type . '"}' . "\n\n";
}
ob_flush();
flush();
// 如果客户端中止连接,则中断循环(关闭页面)
if (connection_aborted()) {break;}
usleep(50000); // 50ms
}
}, 200, [
'Cache-Control' => 'no-cache',
'Content-Type' => 'text/event-stream',
]);
}}这里要注意的主要事项是:
response()->stream() 方法来创建事件流。ob_flush() 和 flush() 来发送事件流。sleep() 发送下一个事件之前等待50ms。connection_aborted() 来中断循环,如果客户端中止了连接。CarbonCarbon 类获取当前日期。AppModelsTrade 模型获取最新交易。这仅用于演示,你可以使用任何你想要的模型。Content-Type 标头设置为 text/event-stream 以告知浏览器响应是事件流。为了使上述代码正常工作,我们需要在你的 PHP.ini 文件中启用输出缓冲。 这是通过将以下行添加到 php.ini 文件中完成的:
output_buffering = On
进行此更改后,可能需要重新加载 PHP-FPM 服务。 或者如果你使用的是 Apache,则可以重新启动 Apache。
当请求 /stream 路由时,我们想调用 ``stream` 方法。
路由将被添加到routes/web.php
EventStreamController.php 파일을 열고 다음 코드를 추가하세요: use App\Http\Controllers\StreamsController;Route::get('/stream', [StreamsController::class, 'stream']);우리는 response()->stream() 이벤트 스트림을 생성하는 방법입니다.
그런 다음 50ms마다 이벤트 스트림을 보내는 무한 루프가 있습니다.
클라이언트가 연결을 중단하면 ob_flush() 및 flush()를 사용하여 이벤트 스트림을 보냅니다. 다음 이벤트를 보내기 전에 50ms를 기다리기 위해 sleep()을 사용합니다.
connection_aborted()를 사용하여 루프를 중단합니다. 현재 날짜를 가져오기 위해 CarbonCarbon 클래스를 사용합니다.
저희는 AppModelsTrade 모델을 사용하여 최신 거래를 가져옵니다. 이것은 단지 시연용이므로 원하는 모델을 사용할 수 있습니다. 응답이 이벤트 스트림임을 브라우저에 알리려면 Content-Type 헤더를 text/event-stream으로 설정하세요.
php.ini 파일에 다음 줄을 추가하여 수행됩니다:
const eventSource = new EventSource('/stream');eventSource.onmessage = function(event) {
const data = JSON.parse(event.data);
if (data.time) {
document.getElementById('time').innerHTML = data.time;
}
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = "message: " + event.data;
eventList.appendChild(newElement);} 이 변경을 수행한 후 PHP-FPM 서비스를 다시 로드해야 할 수도 있습니다. 또는 Apache를 사용하는 경우 Apache를 다시 시작할 수 있습니다. 🎜경로 추가🎜🎜
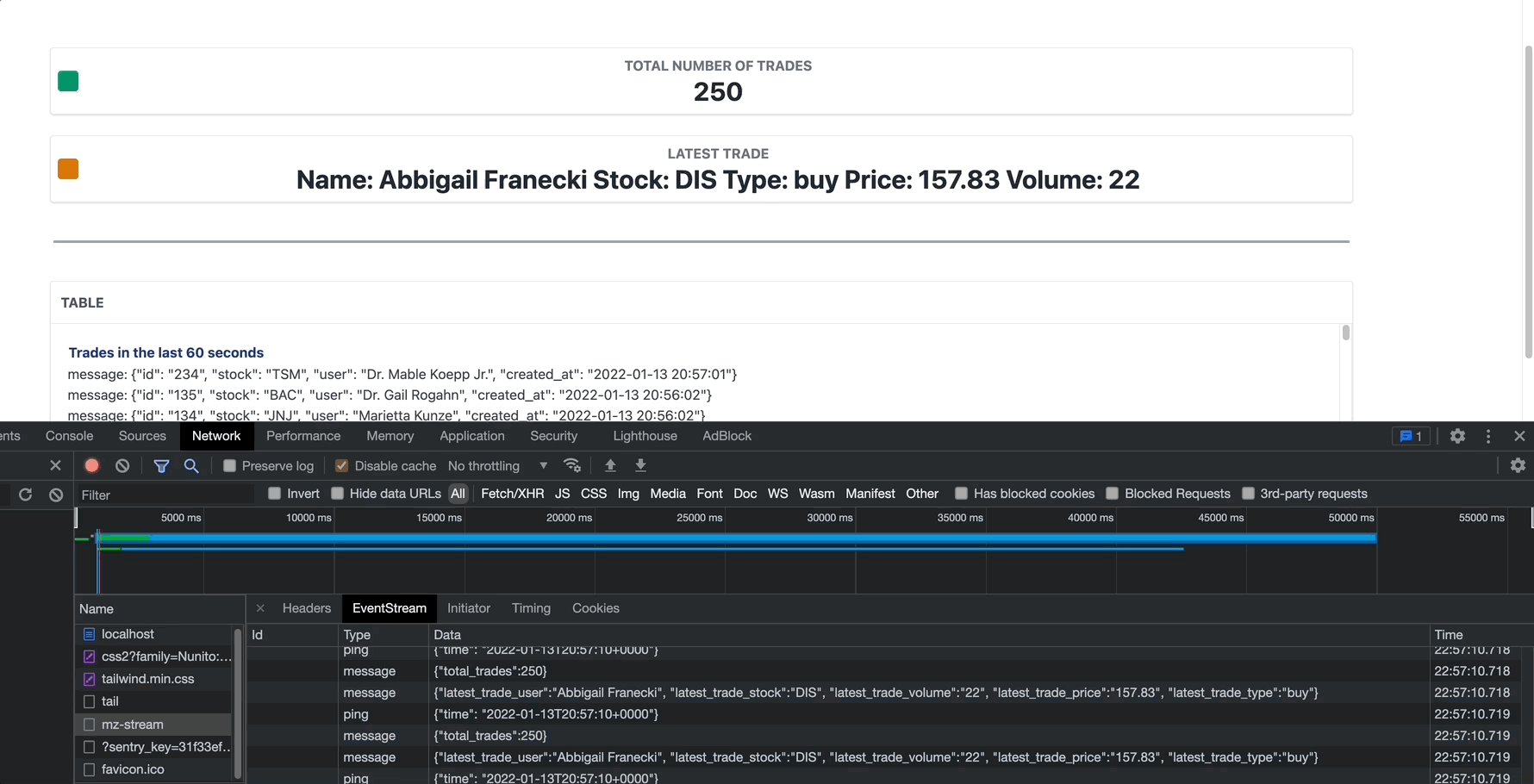
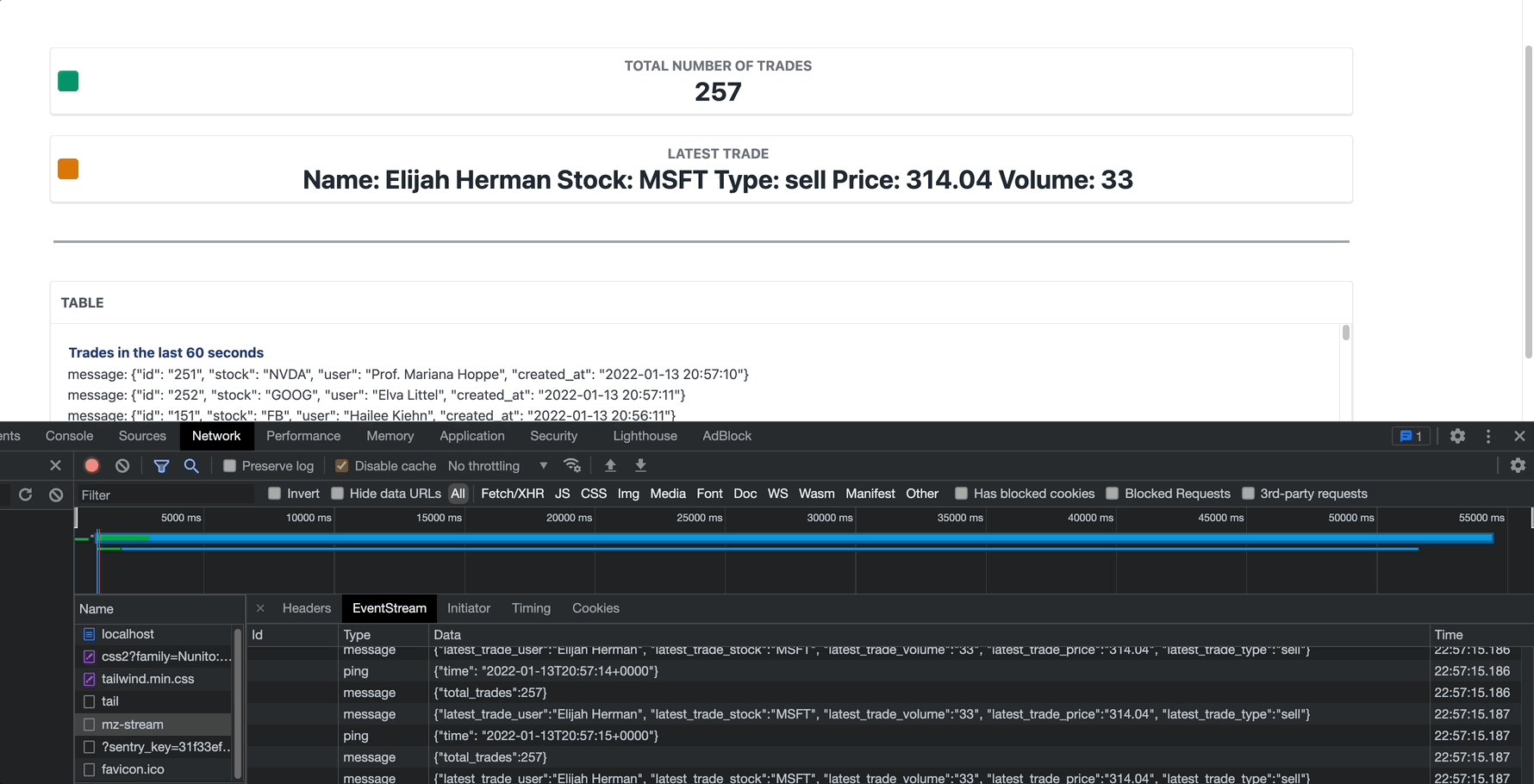
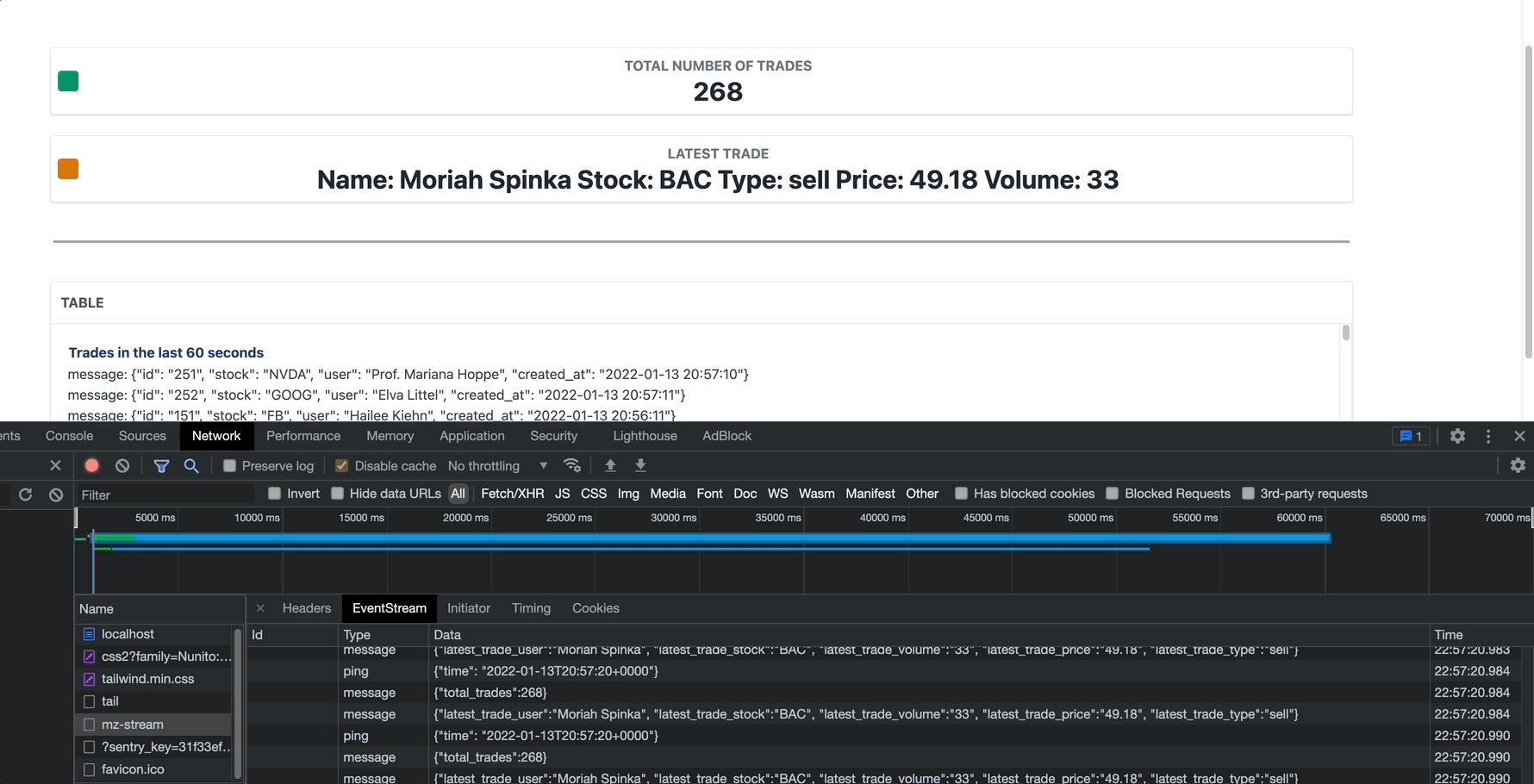
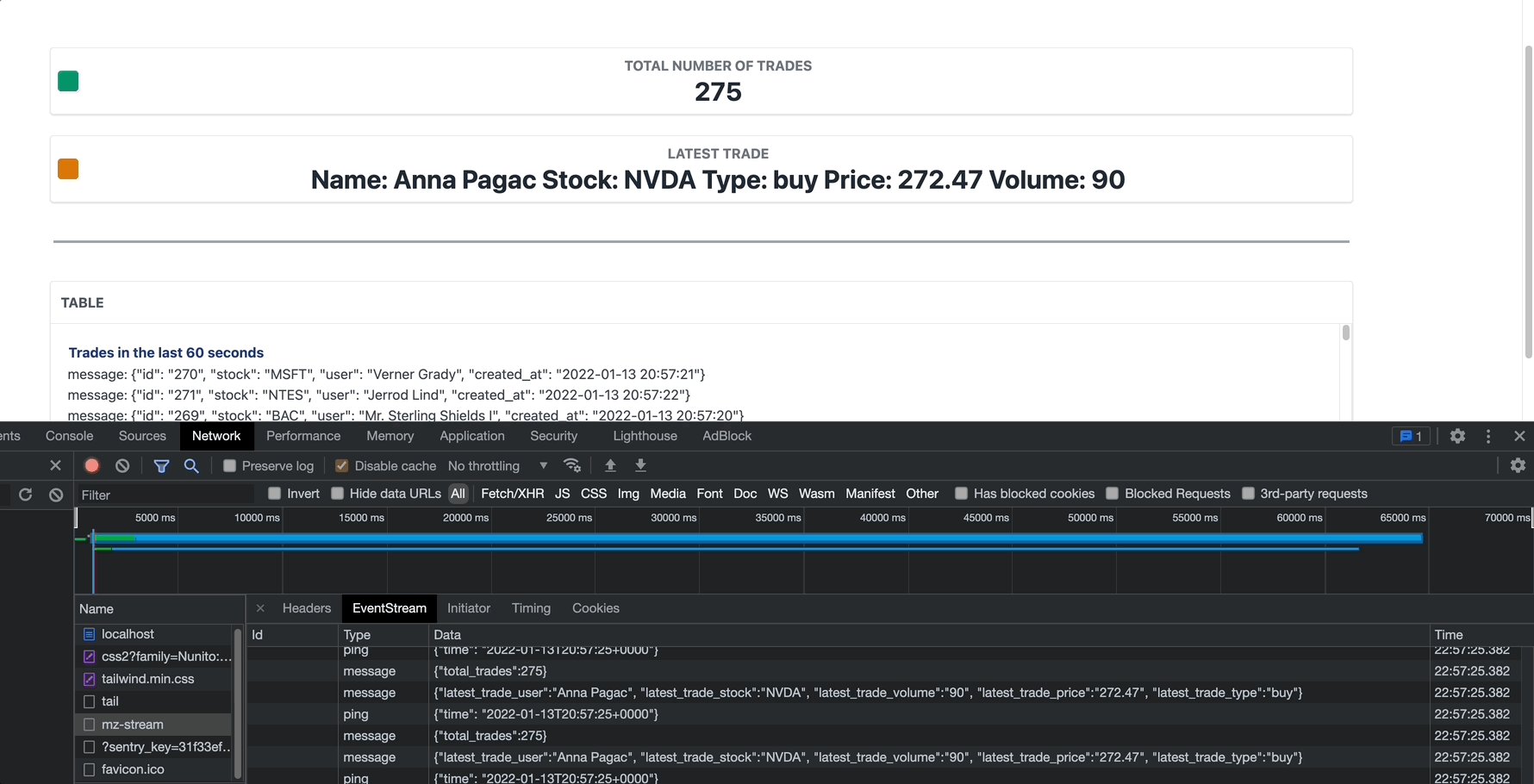
이 변경을 수행한 후 PHP-FPM 서비스를 다시 로드해야 할 수도 있습니다. 또는 Apache를 사용하는 경우 Apache를 다시 시작할 수 있습니다. 🎜경로 추가🎜🎜/stream 경로를 요청할 때 ``stream` 메서드를 호출하려고 합니다. 🎜🎜라우트는 다음과 같이 routes/web.php 파일에 추가됩니다. 🎜rrreee🎜프런트 엔드에서 이벤트 스트리밍 사용🎜🎜 🎜Vue와 같은 프런트 엔드 프레임워크를 사용할 수 있습니다. js🎜 이벤트 스트림을 처리합니다. 하지만 이 데모에서는 순수 Javascript를 사용하겠습니다. 🎜🎜블레이드 템플릿에 추가된 JavaScript 코드 조각은 다음과 같습니다. 🎜rrreee🎜이 내용을 실제로 보려면 다음 데모를 시도해 보세요. [관련 권장사항: 🎜laravel 비디오 튜토리얼🎜]🎜🎜데모 프로젝트🎜🎜이벤트 스트리밍이 어떻게 작동하는지 이해하고 싶다면 제가 만든 데모 프로젝트를 확인해 보세요: 🎜🎜🎜Laravel EventStream: Laravel을 사용한 실시간 주식 거래 계측 및 Materialize The Board 🎜🎜🎜 데모 프로젝트는 이벤트 스트리밍을 보여줄 뿐만 아니라 간단한 프런트 엔드 대시보드를 갖추고 있으며 🎜Materialize🎜를 스트리밍 데이터베이스로 사용합니다. 🎜🎜🎜🎜이벤트 스트리밍은 훌륭하고 사용하기 쉽지만 WebSockets과 같은 다른 스트리밍 프로토콜에 비해 몇 가지 장점과 단점도 있습니다.
예를 들어 SSE는 단방향입니다. 즉, 연결이 설정되면 서버는 클라이언트에게만 데이터를 보낼 수 있고 클라이언트는 데이터를 다시 서버로 보낼 수 없습니다.
장기 폴링과 달리 WebSocket을 사용하면 SSE(Server Sent Events)와 유사하게 서버에 단 한 번만 연결할 수 있습니다. 연결은 이중 방식이므로 서버에서 데이터를 보내고 받을 수 있습니다.
SSE와 WebSocket의 차이점에 대해 자세히 알아보려면 Martin Chaov의 멋진 동영상을 확인하세요. LINK
이벤트 스트리밍에 대한 자세한 내용은 여기에서 Mozilla의 이 문서를 확인하세요.
이벤트 스트리밍과 작동 방식에 대한 더 자세한 설명을 찾을 수 있습니다.
Materialize에 대한 자세한 내용을 보려면 여기에서 이 비디오를 시청하세요. LINK
이 튜토리얼이 즐거웠기를 바랍니다!
위 내용은 Laravel에서 간단한 이벤트 흐름을 빠르게 생성하는 방법을 자세히 설명하는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!