Vue 패키지 새로 고침 오류 해결 방법: 1. Vue 라우터의 "모드"를 "해시"로 변경합니다. 2. Nginx를 "location / {root ...index ...try_files $uri $uri/ /index .html"로 수정합니다. ;}"; 3. Apache를 "RewriteRule . /index.html [L]"로 수정하고 저장합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, Vue 버전 3, Dell G3 컴퓨터.
vue가 패키지를 패키지하고 오류를 새로 고치면 어떻게 해야 하나요?
Vue 프로젝트가 배포 후 새로 고쳐지고 404가 보고됩니다. 솔루션
1. 이유
이전에 Vue에서 구축한 프로젝트의 vue 라우터 모드에서 사용하는 기본 모드 해시로 인해 페이지를 새로 고칠 때 404가 표시되지 않습니다.
하지만 프로젝트 요구 사항으로 인해 vue 라우터의 모드를 기록으로 변경한 결과 페이지를 새로 고칠 때 404 오류가 보고되었습니다.
두 번째 해결 방법:
옵션 1: vue 라우터의 모드를 해시로 변경
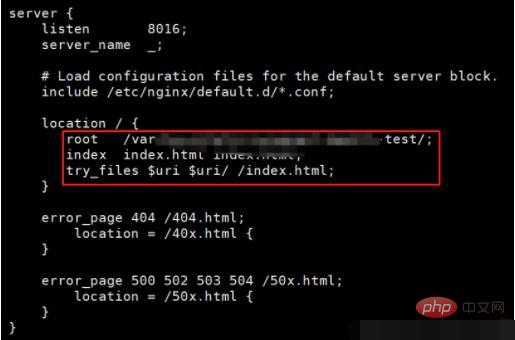
옵션 2: nginx 수정
location / {
root ...
index ...
try_files $uri $uri/ /index.html; ---解决页面刷新404问题
} 그림에 표시된 대로:

경고:
이 작업을 수행한 후에는 모든 경로에 대해 index.html 파일이 반환되므로 서버는 더 이상 404 오류 페이지를 반환하지 않습니다. 이를 방지하려면 Vue 애플리케이션의 모든 라우팅 상황을 다룬 다음 404 페이지를 제시해야 합니다. 또는 Node.js를 백엔드로 사용하는 경우 서버 측 라우팅을 사용하여 URL을 일치시키고 일치하는 경로가 없으면 404를 반환하여 fallback을 구현할 수 있습니다.
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '*', component: NotFoundComponent }
]
})옵션 3: Apache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
추천 학습: "vue.js 비디오 튜토리얼"
위 내용은 vue 패키지 새로 고침 오류가 보고되면 어떻게 해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!