React 요청 부분 새로 고침 구현 방법: 1. 레이아웃 및 하위 구성 요소 소개 2. "const BasicRoute = () => (...)"와 같은 라우팅, 코드 할당 3. 프로젝트 링크 정의 ; 4. "BasicLayout" 태그 래퍼를 사용하여 "layout.js"의 "this.props.children" 부분에 콘텐츠를 전달하세요.

//import React from 'react'; 引入类
//import { Component } from 'react'; 引入对象
import React, { Component } from 'react';
import {HashRouter, Route, Switch} from 'react-router-dom';
//引入布局和子组件
import BasicLayout from '../layout/layout';
import Analysis from '../coms/Analysis';
import Monitor from '../coms/Monitor';
import Workplace from '../coms/Workplace';
//分配路由
const BasicRoute = () => (
<HashRouter>
<Switch>
<Route exact path="/" component={BasicLayout}/>
<Route exact path="/Analysis" component={Analysis}/>
<Route path="/Monitor" component={Monitor}/>
<Route path="/Workplace" component={Workplace}/>
</Switch>
</HashRouter>
);
export default BasicRoute;3.
)import React, { Component } from 'react';
import {Layout ,Menu,Icon} from 'antd';
import { Router, Route, Link,HashRouter } from 'react-router-dom'
import 'antd/dist/antd.min.css'
import BasicRoute from '../routes/router';
const { Header, Footer, Sider, Content } = Layout;
export default class BasicLayout extends Component {
render() {
return (
<Layout>
<Sider width={256} style={{ minHeight: '100vh', color: 'white' }}>
<Menu theme="dark" mode="inline" >
{/*定义了项目的link,会按照路由走*/}
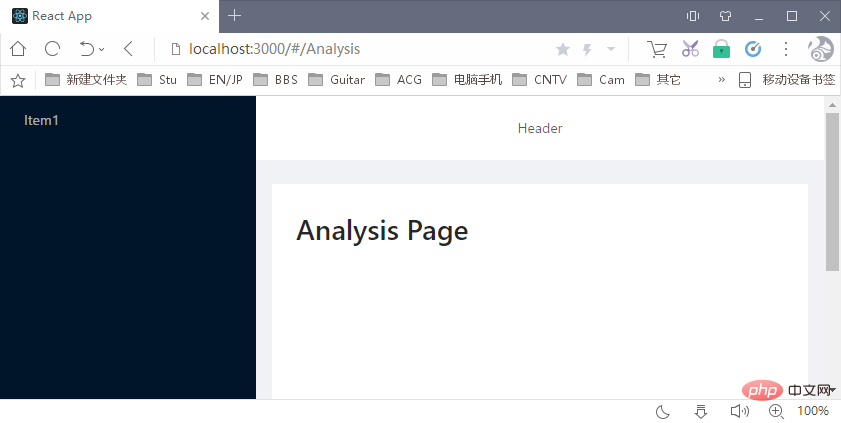
<Menu.Item><Link to="/Analysis">Item1</Link></Menu.Item>
</Menu>
</Sider>
<Layout >
<Header style={{ background: '#fff', textAlign: 'center', padding: 0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360 }}>
{/*Analysis.js文件引用了BasicLayout,并把自己的全部子节点(子组件)传过来*/}
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer>
</Layout>
</Layout>
)
}
}[요약]
antd 공식 홈페이지 튜토리얼을 따라가다가 부분적으로 새로고침이 안되는 걸 발견했습니다이유는 공식 홈페이지가 umi 프레임워크를 사용하기 때문입니다 . 제가 직접 구성했는데 누락된 부분이 많아 하위 구성요소가 레이아웃에 제대로 전달되지 않는 현상이 발생했습니다. 추천 학습: "react 비디오 튜토리얼
위 내용은 반응에서 부분 새로 고침을 요청하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!