이벤트를 추가하고 제거하는 Vue 메소드: 1. "addEventListener()" 메소드를 통해 이벤트 핸들러를 추가합니다. 2. "removeEventListener()" 메소드를 통해 이벤트 핸들러를 제거합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, Vue 버전 3, Dell G3 컴퓨터.
vue에서 이벤트를 추가하고 제거하는 방법은 무엇입니까?
vue 이벤트 추가 및 제거
.removeEventListener()메서드에서는.addEventListener()에 전달된 것과 정확히 동일한 함수를 전달해야 합니다. 동일한 리스너 기능..removeEventListener()方法要求我们向其传递与传递给.addEventListener()的函数 完全相同的监听器函数。
完全相同 意味着:
removeEventListener() 方法用于移除由 addEventListener() 方法添加的事件句柄。
注意:如果要移除事件句柄,addEventListener() 的执行函数必须使用外部函数,如上实例所示 (myFunction)。
匿名函数,类似 "document.removeEventListener("event", function(){myScript});" 该事件是无法移除的。
例如:
{ name: 'Richard' } === { name: 'Richard' }复制代码
的答案会是false,因为他们属于不同的实体。
那么,什么样的可以成功移除呢?
function myEventListeningFunction() { console.log('howdy'); } // 为 点击 事件添加一个监听器,来运行 `myEventListeningFunction` 函数 document.addEventListener('click', myEventListeningFunction); // 立即移除 应该运行`myEventListeningFunction`函数的 点击 事件监听器 document.removeEventListener('click', myEventListeningFunction);复制代码
这个可以√,因为他们都指向myEventListeningFunction()这同一个方法。
而如果是
// 为 点击 事件添加一个监听器,来运行 `myEventListeningFunction` 函数 document.addEventListener('click', function myEventListeningFunction() { console.log('howdy'); }); // 立即移除 应该运行`myEventListeningFunction`函数的 点击 事件监听器 document.removeEventListener('click', function myEventListeningFunction() { console.log('howdy'); });复制代码
则不会成功移除×,因为他们的监听器函数并不是指向同一个。
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果将
元素插入到
元素, 哪个元素的 “click” 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即:
元素的点击事件先触发,然后会触发
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即:
元素的点击事件。
addEventListener() 方法可以指定 “useCapture” 参数来设置传递类型:
addEventListener(event, function, useCapture);
默认值为false, 即冒泡传递,当值为true时, 事件使用捕获传递。
removeEventListener()方法移除由addEventListener()方法添加的事件句柄:
element.removeEventListener("mousemove", myFunction);
浏览器兼容处理
var x = document.getElementById("myBtn"); if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本 x.addEventListener("click", myFunction); } else if (x.attachEvent) { // IE 8 及更早版本 x.attachEvent("onclick", myFunction); }
IE 8及更早 IE 版本,Opera 7.0及其更早版本不支持addEventListener()和removeEventListener()方法。但是,对于这类浏览器版本可以使用detachEvent()
참고: 이벤트 핸들러를 제거하려면 위의 예(myFunction)와 같이 addEventListener()의 실행 함수가 외부 함수를 사용해야 합니다.
이벤트 핸들러를 제거하려면 위의 예(myFunction)와 같이 addEventListener()의 실행 함수가 외부 함수를 사용해야 합니다.
"document.removeEventListener("event", function(){myScript})"와 유사한 익명 함수. 이 이벤트는 제거할 수 없습니다.
예:
element.attachEvent(event, function); element.detachEvent(event, function);
의 답변은 서로 다른 엔터티에 속하기 때문에 거짓입니다.그렇다면 성공적으로 제거할 수 있는 것은 무엇입니까?
created() { window.addEventListener("scroll", this.throttle()); }, destroyed() { window.removeEventListener("scroll", this.throttle()); } // methods throttle() { let lastTime = new Date(); let timer = null; return () => { let startTime = new Date(); let remaining = 200 - (startTime - lastTime); clearTimeout(timer); if (startTime - lastTime > 200) { lastTime = startTime; this.scroll.call(this); } else { // 最后一次也执行 timer = setTimeout(() => { this.scroll.call(this); }, remaining); } }; }
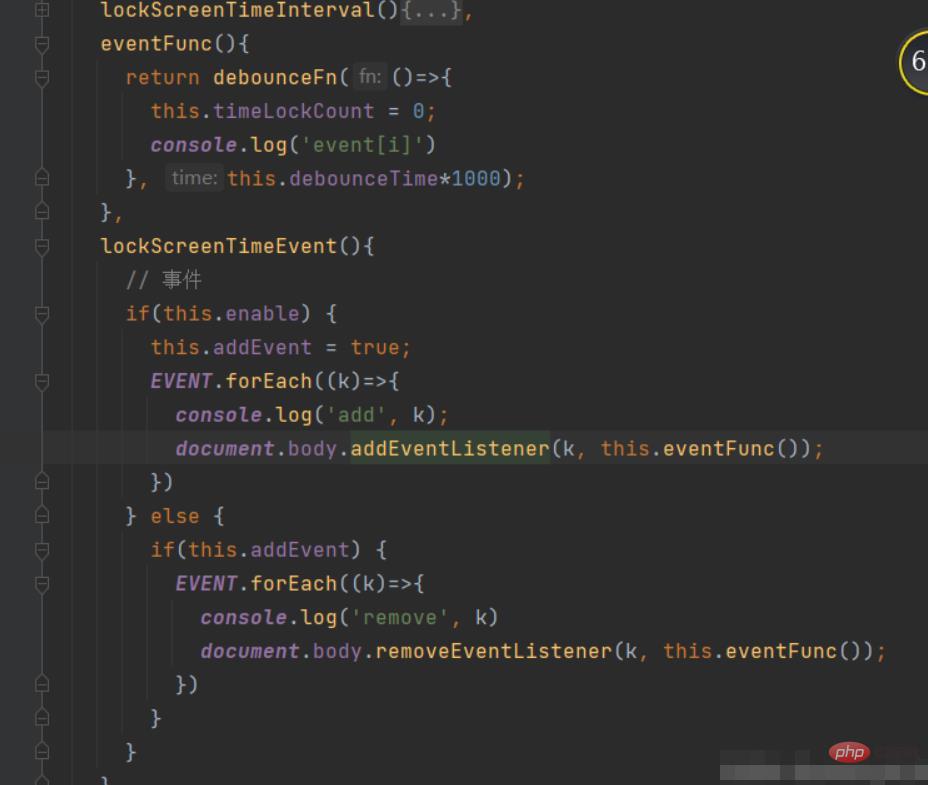
问题的原因和“data为什么是函数”是一样的。节流函数throttle每次返回的函数是不一样的,所以,remove的函数和add的函数式不一样的。处理的方法就是对 节流 函数进行改造。(当然你也可以不节流就没有事了)
요소가
요소를 클릭하면 어떤 요소의 '클릭' 이벤트가 먼저 실행되나요? 버블링에서는 내부 요소의 이벤트가 먼저 트리거된 다음 외부 요소가 트리거됩니다. 즉,
요소의 클릭 이벤트가 먼저 트리거된 다음
요소의 이벤트가 트리거됩니다. addEventListener() 메소드는 "useCapture" 매개변수를 지정하여 전달 유형을 설정할 수 있습니다. addEventListener(event, function, useCapture);기본값은false, 즉 bubble입니다. Delivery. 값이true이면 를 사용하여 이벤트가 캡처되고 전달됩니다.removeEventListener()메서드는addEventListener()메서드에 의해 추가된 이벤트 핸들러를 제거합니다. element.removeEventListener("mousemove", myFunction);브라우저 호환 가능
created() { this.lastTime = new Date(); this.timer = null; window.addEventListener("scroll", this.throttle); }, destroyed() { window.removeEventListener("scroll", this.throttle); } // methods throttle() { let startTime = new Date(); let remaining = 200 - (startTime - this.lastTime); clearTimeout(this.timer); if (startTime - this.lastTime > 200) { this.lastTime = startTime; this.scroll.call(this); } else { // 最后一次也执行 this.timer = setTimeout(() => { this.scroll.call(this); }, remaining); } }
IE 8및 이전 IE 버전에서
Opera 7.0및 이전 버전은
addEventListener()및
removeEventListener(()를 지원하지 않습니다. )메소드. 그러나 이러한 유형의 브라우저 버전에서는
detachEvent()메서드를 사용하여 이벤트 핸들을 제거할 수 있습니다. rrreeeVue의 이벤트 조절 및 제거보통 작성: rrreee 둘 다 틀렸어, 하하. rrreeerrreee이벤트 운영과 조절은 통합되어 있으므로 조절의 구현 원리를 이해해야 합니다. . 추천 학습: "vue.js 비디오 튜토리얼"
위 내용은 vue에서 이벤트를 추가하고 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!