react는 g6을 사용할 수 있습니다. 사용 방법: 1. "npm install --save @antv/g6" 명령을 통해 프로젝트에 AntV G6을 도입합니다. 2. "yarn install"을 사용하여 종속성을 다시 로드합니다. G6 js 파일에 G6을 도입하면 됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, React18 버전, Dell G3 컴퓨터.
g6을 사용해 반응할 수 있나요?
작동합니다.
React에서 AntV G6 사용
AntV G6: G6은 간단하고 사용하기 쉬우며 완전한 그래프 시각화 엔진입니다. 사용자 정의 기능. 이는 개발자가 자신만의 그래프 시각화, 그래프 분석 또는 그래프 편집기 애플리케이션을 구축하는 데 도움이 될 수 있습니다. 공식홈페이지
AntV G6 소개
npm을 이용해 프로젝트에 패키지 소개하기
npm install --save @antv/g6
Reload dependency
yarn install
G6를 사용해야 하는 js 파일에 G6를 소개
import G6 from '@antv/g6';
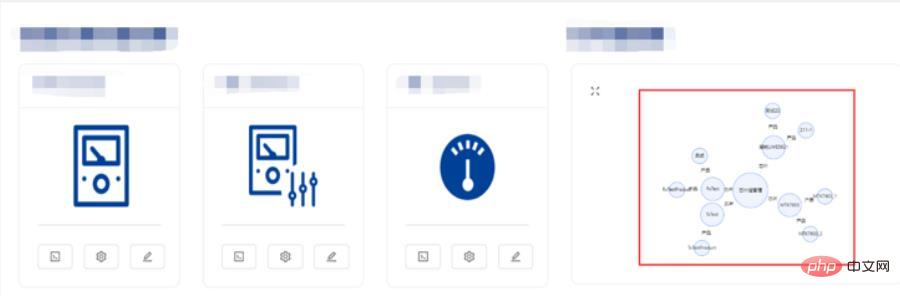
이제 준비작업은 끝났고, 사용해 보겠습니다. G6은 일대다 및 일대일 관계를 설명하기 위해 힘 방향 다이어그램을 예로 들어 필요한 관계 다이어그램을 그립니다.
AntV G6 사용
컨테이너 만들기: 일반적으로 div 태그인 G6에서 그린 다이어그램을 수용하기 위해 HTML로 컨테이너를 만듭니다. G6이 그림을 그릴 때 컨테이너 아래에 캔버스 태그를 추가한 다음 그 안에 이미지를 그립니다.
ref: React에서는 ref.current를 통해 실제 DOM 요소를 얻을 수 있습니다. 참조 전달(공식 문서)
<div ref={ref} id="test"/>관계 다이어그램 만들기: 관계 다이어그램(인스턴스화)을 만들 때 최소한 다이어그램의 컨테이너, 너비 및 높이를 설정해야 합니다. 나머지는 범례에 해당하는 API와 공식 API 문서를 참고하여 필요에 따라 구성하시기 바랍니다.
graph = new G6.Graph({
container: ref.current,
width: width < 1000 ? 387 : width,
height: width < 1000 ? 220 : 550,
layout: {
type: 'force',
preventOverlap: true,
linkDistance: (d) => {
if (d.source.id === 'node0') {
return 10;
}
return 80;
},
nodeStrength: (d) => {
if (d.isLeaf) {
return 200;
}
return -500;
},
edgeStrength: (d) => {
if (d.source.edgeStrength) {
return 0.1;
}
return 0.8;
},
},
defaultNode: {
color: '#5B8FF9',
},
edgeStateStyles: {
highlight: {
stroke: '#5B8FF9' // 这个颜色可以根据个人喜好进行修改
}
},
modes: {
default: ['drag-canvas', 'zoom-canvas'],
},
});데이터 처리 및 준비: 필요한 차트의 데이터 형식에 따라 데이터를 처리합니다.
데이터 소스 구성 및 렌더링:
graph.data(data); // 读取 Step 2 中的数据源到图上 graph.render(); // 渲染图
AntV G6의 기본 사용법을 설명한 후, React에서 G6은 AntV L7, AntV G2 및 BizCharts와 다르므로 사용 중에 노드에 액세스해야 합니다. .그래픽을 컴포넌트로 사용할 때 이를 무시하면 문제가 발생할 수 있습니다. React에서 G6 사용(공식 웹사이트 문서)
React Note에서 AntV G6
G6 그래픽을 익명 함수로 렌더링하는 데모를 반환하고, 함수 반환은 다른 js 파일에서 위에서 생성한 컨테이너여야 합니다. Demo를 호출하면 컴포넌트로 사용되며 전달된 매개변수는 익명 함수의 형식 매개변수입니다.
위의 두 번째 단계에서 생성된 인스턴스인 "관계 다이어그램 만들기"는 부작용 useEffect에 정의되어야 합니다.
CompotentDidMount에서 데이터를 얻기 때문에 데모를 렌더링할 때 데모를 렌더링하기 전에 응답을 받지 못하는 데이터가 있을 수 있으며, 이로 인해 오류가 발생합니다.
{deviceData.length ? <G6Picture g6Data={deviceData}/> : <></>}효과를 얻으세요.

전체 코드 및 부분 설명 다음과 같습니다:
Demo.js
import G6 from '@antv/g6';
import React, {useEffect} from "react";
import groupBy from 'lodash/groupBy'
import router from "umi/router";
function dealData(data) {//数据处理函数
const dataGroup = groupBy(data, (item) => [item.chipGroupName])
const nodes = [];
const edges = [];
let index = 0;
nodes.push({id: `node${index}`, size: 90, label: "芯片组管理", edgeStrength: true})
for (const key in dataGroup) {
index += 1;
nodes.push({id: `node${index}`, size: 60, label: key, edgeStrength: false, isLeaf: true})
edges.push({source: `node0`, target: `node${index}`, label: '芯片', routerFlag: 0})
if (dataGroup[key]) {
const indexTemp = index;
dataGroup[key].map((item) => {
index += 1;
nodes.push({id: `node${index}`, size: 40, label: item.name, edgeStrength: false})
edges.push({source: `node${indexTemp}`, target: `node${index}`, label: "产品", routerFlag: 1})
})
}
}
const returnData = {
nodes: [...nodes],
edges: [...edges],
}
return returnData;
}
export default function (props) {//props为传入的参数
const ref = React.useRef(null)
let graph = null;
useEffect(() => {
const {g6Data} = props;
const data = dealData(g6Data);
const width = document.getElementById('test').clientWidth;//获取当前宽度
if (!graph) {
graph = new G6.Graph({//生成关系图实例
container: ref.current,//获取真实的DOM节点
width: width < 1000 ? 387 : width,//根据所需大小定义高度、宽度
height: width < 1000 ? 220 : 550,
layout: {//根据要求所需及官方API文档配置
type: 'force',
preventOverlap: true,
linkDistance: (d) => {
if (d.source.id === 'node0') {
return 10;
}
return 80;
},
nodeStrength: (d) => {//根据要求所需及官方API文档配置
if (d.isLeaf) {
return 200;
}
return -500;
},
edgeStrength: (d) => {//根据要求所需及官方API文档配置
if (d.source.edgeStrength) {
return 0.1;
}
return 0.8;
},
},
defaultNode: {//根据要求所需及官方API文档配置
color: '#5B8FF9',
},
edgeStateStyles: {//根据要求所需及官方API文档配置
highlight: {
stroke: '#5B8FF9' // 这个颜色可以根据个人喜好进行修改
}
},
modes: {//根据要求所需及官方API文档配置
default: ['drag-canvas', 'zoom-canvas'],
},
});
}
const {nodes} = data;
graph.data({//绑定数据
nodes,
edges: data.edges.map((edge, i) => {
edge.id = `edge${i}`;
return Object.assign({}, edge);
}),
});
graph.render();//渲染图形
//下面为交互事件配置及操作函数
graph.on('node:dragstart', (e) => {
graph.layout();
refreshDragedNodePosition(e);
});
graph.on('node:drag', (e) => {
refreshDragedNodePosition(e);
});
graph.on('node:dragend', (e) => {
e.item.get('model').fx = null;
e.item.get('model').fy = null;
});
graph.zoom(width < 1000 ? 0.7 : 1, {x: 300, y: 300});
graph.on('node:mouseenter', (ev) => {
const node = ev.item;
const edges = node.getEdges();
const model = node.getModel();
const size = model.size * 1.2;
graph.updateItem(node, {
size,
});
edges.forEach((edge) => {
graph.setItemState(edge, 'highlight', true)
});
});
graph.on('node:click', (e) => {
router.push({pathname: `/DeviceSetting/ChipsetManagement`})
});
graph.on('node:mouseleave', (ev) => {
const node = ev.item;
const edges = node.getEdges();
const model = node.getModel();
const size = model.size / 1.2;
graph.updateItem(node, {
size,
});
edges.forEach((edge) => graph.setItemState(edge, 'highlight', false));
});
function refreshDragedNodePosition(e) {
const model = e.item.get('model');
model.fx = e.x;
model.fy = e.y;
}
}, []);
return <>
<div ref={ref} id="test"/>
;
};데모를 사용하는 특정 js 파일:
import G6Picture from './Demo'
render(
return(
<>
{deviceData.length ? <G6Picture g6Data={deviceData}/> : <></>}
)
)권장 학습: "react 비디오 튜토리얼"
위 내용은 g6에서도 React를 사용할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!