이 글은 Vue3 개발에 꼭 필요한 6가지 VSCode 플러그인을 모아서 공유합니다. VSCode 플러그인 센터를 통해 직접 설치하고 사용할 수 있으니 많은 분들께 도움이 되길 바랍니다!

153만 다운로드+
Vue2를 개발하기 위해 VSCode를 사용하는 학생들은 Vue2용 지원 VSCode 플러그인에 익숙할 것이라고 믿습니다. , 주요 기능은 Vue 단일 파일 구성 요소에 대한 강조 표시, 구문 지원 및 구문 감지를 제공합니다. [추천 학습: vscode tutorial, Programming Teaching, vuejs video tutorial]
Vue3 공식 버전 출시와 함께 Vue 팀에서는 Vetur 플러그인을 대체할 vscode 플러그인 공유: Vue3 개발을 위한 6가지 필수 플러그인 플러그인을 공식적으로 권장합니다. Vue3 언어 강조 표시를 지원할 뿐만 아니라 구문 감지는 TypeScript 및 vue-tsc 기반의 유형 검사 기능도 지원합니다.

사용 시 참고 사항:
충돌을 방지하려면 먼저 Vetur 플러그인을 비활성화하세요.
css/less를 사용하는 것이 좋습니다. / scss는 을 기반으로 하는 <style></style>의 언어입니다. vscode-css-언어css/less/scss 作为 <style></style>的语言,因为这些基于 vscode-css-language 服务提供了可靠的语言支持;
如果使用 postcss/stylus/sass 的话,需要安装额外的语法高亮扩展。postcss 使用 language-postcss,stylus 使用 language-stylus 拓展,sass 使用 Sass 拓展;
vscode 플러그인 공유: Vue3 개발을 위한 6가지 필수 플러그인 不包含 ESLint 和 Prettier,而官方的 ESLint 和 Prettier 扩展支持 Vue,所以需要自行安装。
下载数 152 万+
Vue VSCode Snippets 插件旨在为开发者提供最简单快速的生成 Vue 代码片段的方法,通过各种快捷键就可以在 .vue文件中快速生成各种代码片段。简直是 Vue3 开发必备神器。
该插件支持:vscode 플러그인 공유: Vue3 개발을 위한 6가지 필수 플러그인、Vue2 和 Vue3。

使用方式如下:
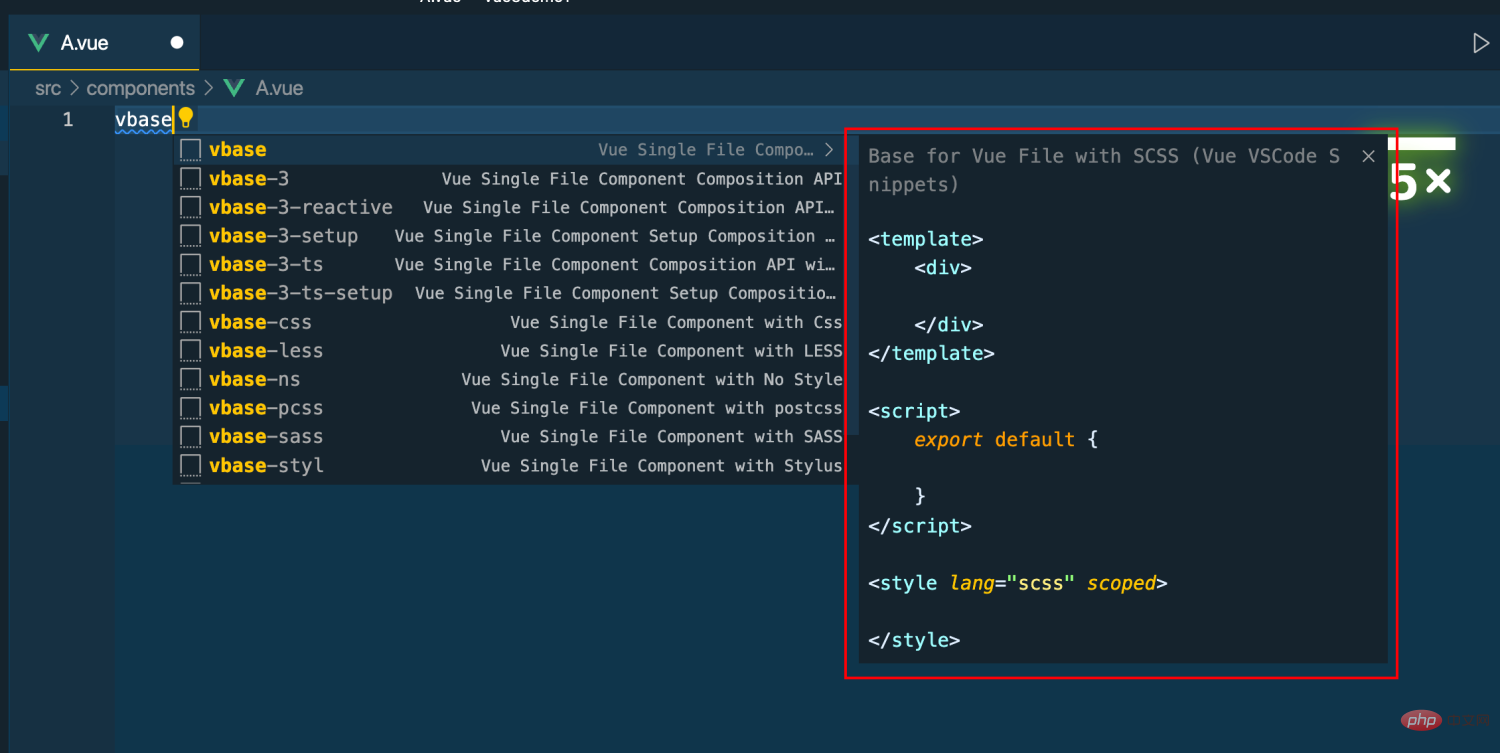
.vue文件,输入 vbase会提示生成的模版内容:
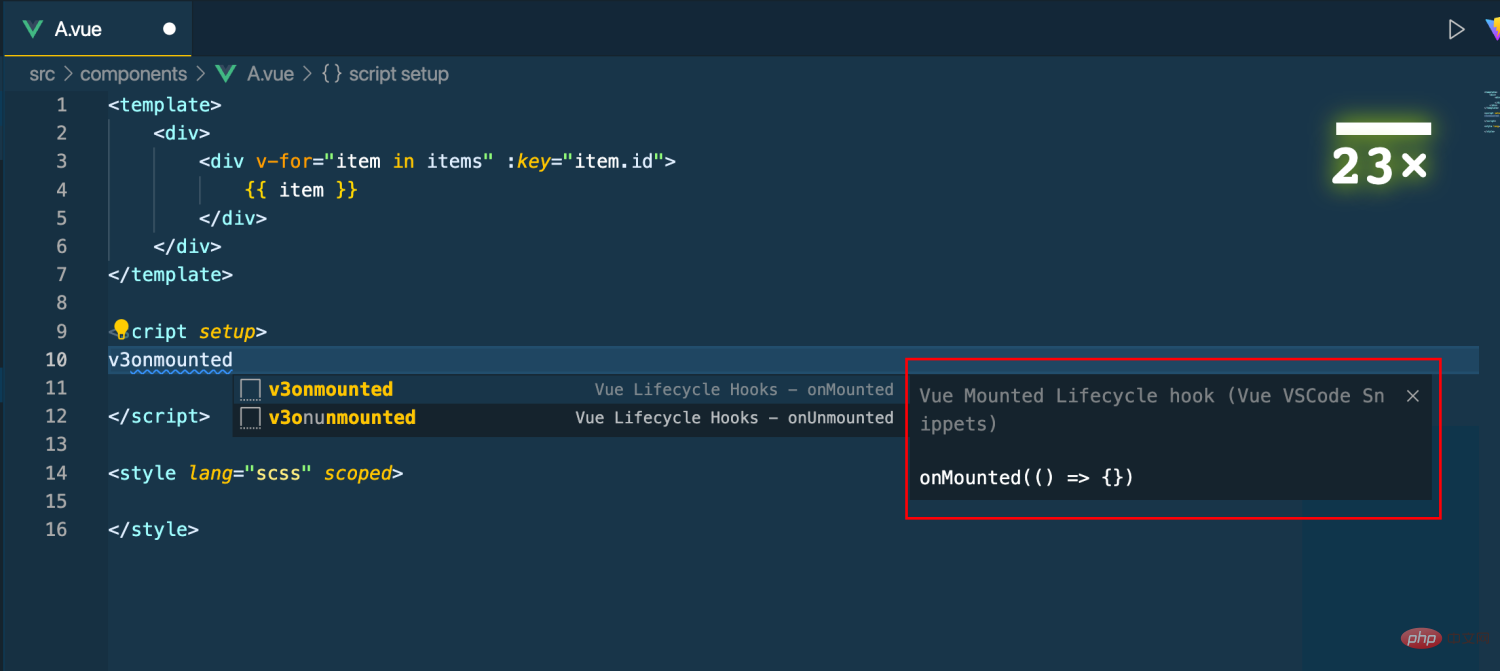
vfor快速生成 v-for指令模版:
v3onmounted快速生成 onMounted 서비스 안정적인 언어 지원을 제공합니다. 
postcss/stylus/sass를 사용하는 경우 설치해야 합니다. 추가 구문 강조 확장. postcss는 언어-postcss
확장, sass는 Sass 확장을 사용합니다.

.vue 파일에 다양한 코드 스니펫을 빠르게 생성할 수 있습니다. 이는 단순히 Vue3 개발을 위한 필수 아티팩트입니다.

.vue 파일을 만들고 vbase를 입력하면 생성된 템플릿 콘텐츠가 포함된 메시지가 표시됩니다: 🎜🎜🎜 🎜
🎜vfor를 입력하여 를 빠르게 생성하세요 v-for명령 템플릿: 🎜🎜🎜 🎜
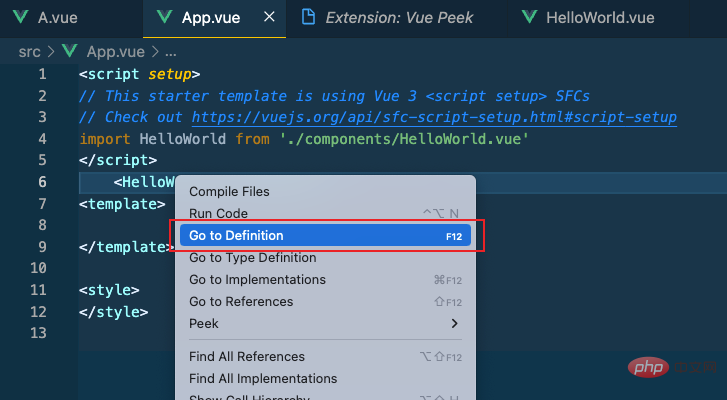
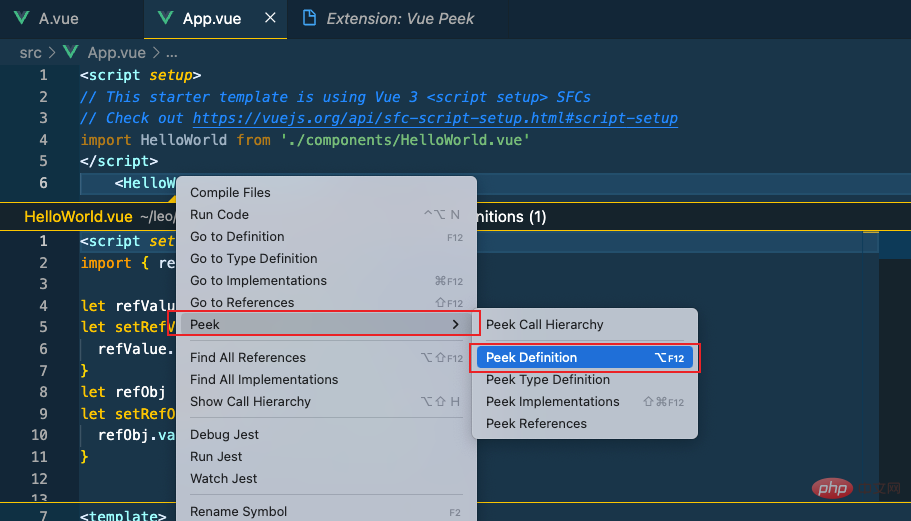
🎜v3onmounted를 입력하여 onMounted 수명 주기 기능을 빠르게 생성하세요. 🎜🎜🎜🎜🎜🎜다른 기능은 더 이상 시연되지 않습니다. 기능이 너무 강력합니다. 일반적으로 사용되는 단축키가 많이 있습니다. 자세한 내용은 🎜문서🎜를 참조하세요. 🎜🎜🎜🎜🎜3. Auto Close Tag🎜🎜🎜🎜다운로드 769만+🎜🎜🎜🎜Auto Close Tag🎜 플러그인은 생산성에 큰 영향을 미치는 매우 유용한 VS Code 확장입니다. 이름에서 알 수 있듯이 닫는 태그에 닫는 대괄호를 입력하면 닫는 태그가 추가됩니다. HTML, 핸들바, XML, PHP, Vue, JavaScript, Typescript, JSX 등을 지원합니다. 🎜🎜🎜🎜🎜🎜🎜🎜4. Vue Peek🎜🎜🎜🎜다운로드 수: 490,000+🎜🎜Vue Peek 이 플러그인은 Vue 코드 편집 환경을 확장하는 데 사용되며 구성 요소 및 모듈에서 정의된 파일로 빠르게 이동할 수 있습니다.

사용 방법은 다음과 같습니다.


340,000+ 다운로드
Vue 테마 플러그인은 좋은 Vue 테마를 제공하고 다양한 색상 구성도 지원하므로 꽤 기분이 좋습니다. .

89,000+ 다운로드
vscode 플러그인 공유: Vue3 개발을 위한 6가지 필수 플러그인 플러그인을 사용하면 프로젝트를 연 후 자동으로 개발 서버를 시작할 수 있으므로 개발자는 편집기를 떠나지 않고도 이를 수행할 수 있습니다. . 애플리케이션을 미리 보고 디버그할 수 있습니다. 원클릭 시작, 프로젝트 빌드 및 다시 시작을 지원합니다.

오늘 공유한 플러그인 6개는 필요에 따라 설치하여 사용할 수 있습니다. vscode 플러그인 공유: Vue3 개발을 위한 6가지 필수 플러그인 및 Vue VSCode Snippets이라는 두 가지 플러그인을 적극 권장합니다.
VSCode에 대한 자세한 내용을 보려면 vscode 기본 튜토리얼을 방문하세요!
위 내용은 vscode 플러그인 공유: Vue3 개발을 위한 6가지 필수 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!