VScode에서 마크다운을 어떻게 사용하나요? 다음 글에서는 VScode를 사용하여 Markdown을 구성하는 방법을 소개하고 Markdown의 기본 문법에 대해 설명하겠습니다.

1. VSCODE 구성 Markdown
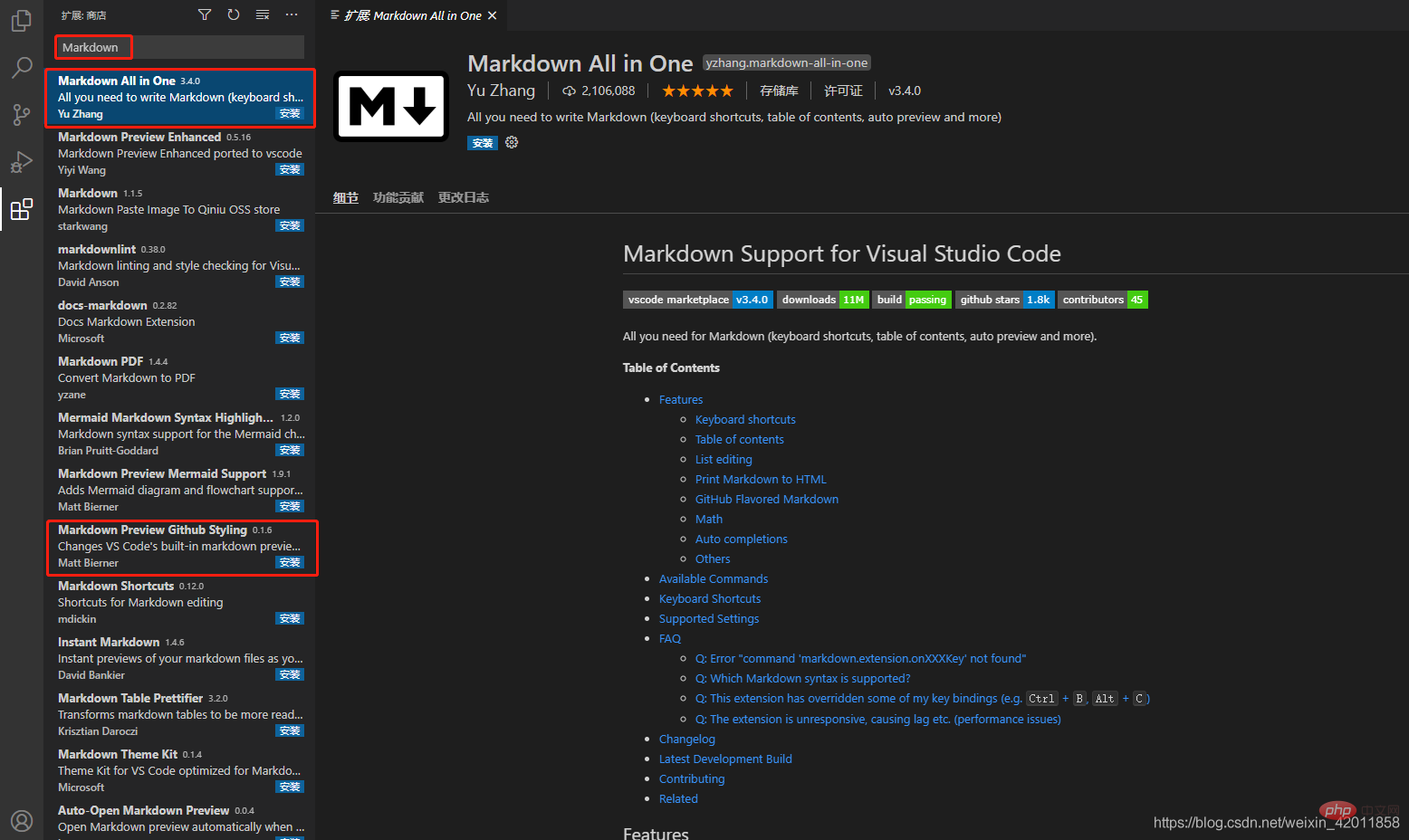
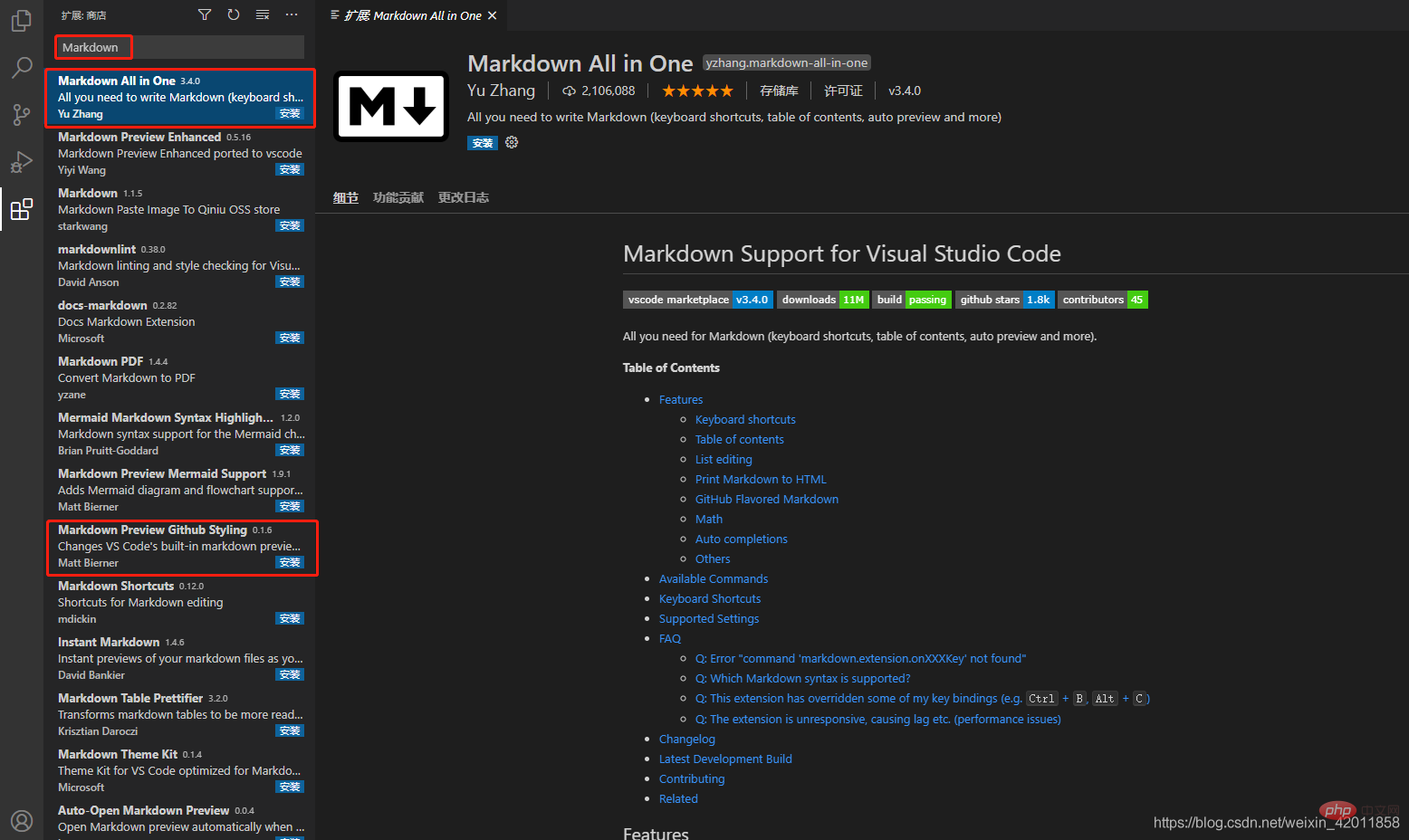
왼쪽의 확장 프로그램을 열거나 Ctrl+Shift+X를 누르고 Markdown을 입력합니다. [추천학습 :
vscode 튜토리얼, 프로그래밍 영상]

(1) 마크다운 올인원 : 가장 일반적으로 사용되는 마크다운 최적화를 설치할 수 있는 조합 패키지입니다.
(2) Markdown 미리보기 GitHub 스타일링: Github에서 사용하는 Markdown 렌더링 스타일을 사용하면 Github 페이지에서 Markdown 파일의 최종 표시 효과를 로컬에서 미리 볼 수 있습니다.
2. 기본 마크다운 구문
1. VSCODE에서 새 마크다운 파일 생성

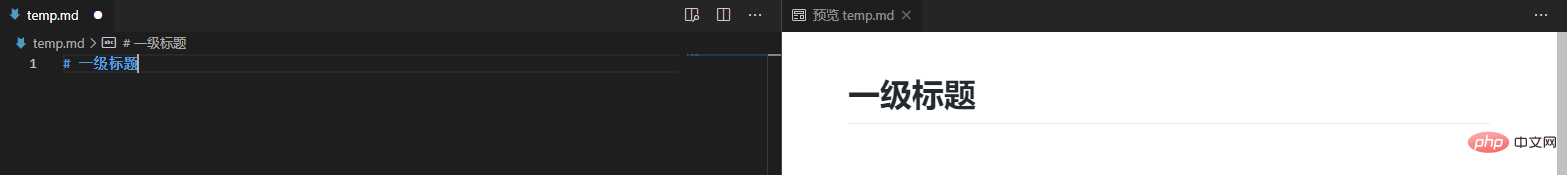
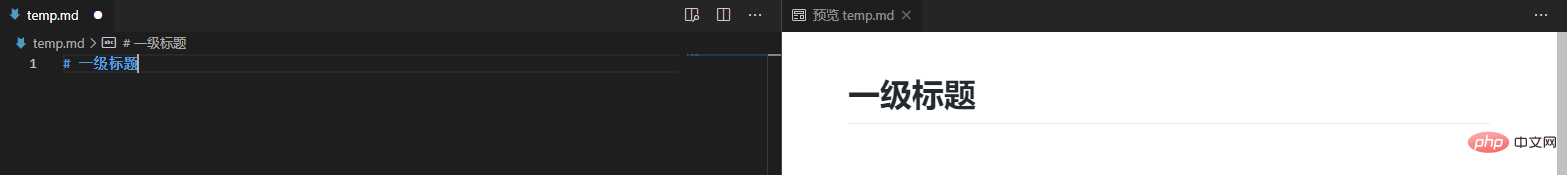
- Enter 파일 이름은 .md로 끝납니다. 마크다운 문서는 .md로 끝납니다. severing 편집을 위해 파일을 엽니 다 미리보기 버튼을 클릭하여 미리보기 영역을 표시하려면 파일 내용의 효과를 편집하고 볼 수 있습니다.

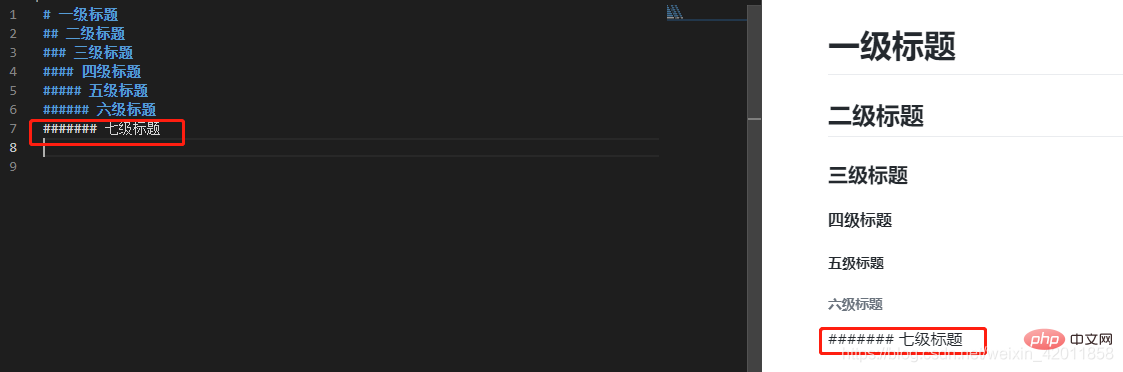
2. 마크다운 파일의 제목
-
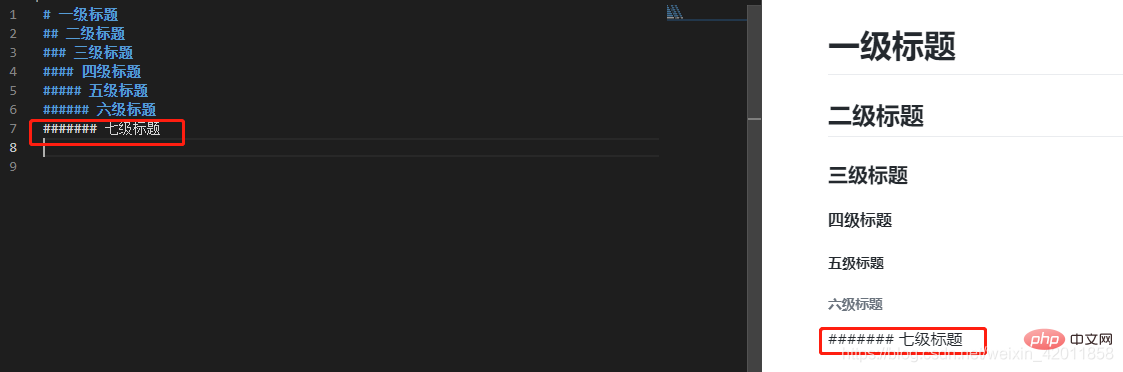
제목의 레벨은 #으로 표시됩니다. 1개의 #이 2번째 레벨까지 표시 가능합니다. #과 제목 내용 사이에는 공백이 있어야 합니다.

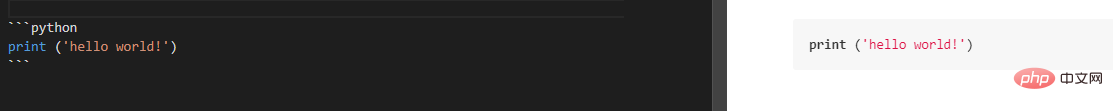
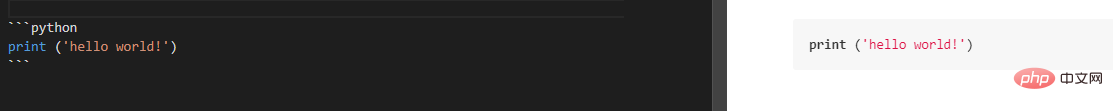
 코드 블록은 " "" 기호로 구성됩니다. 지정된 코드 블록이고 해당 강조 표시를 원하는 경우 줄 끝에 언어 이름을 추가하면 코드 블록의 코드가 python
코드 블록은 " "" 기호로 구성됩니다. 지정된 코드 블록이고 해당 강조 표시를 원하는 경우 줄 끝에 언어 이름을 추가하면 코드 블록의 코드가 python

과 같은 강조 표시된 해당 구문을 실행합니다.
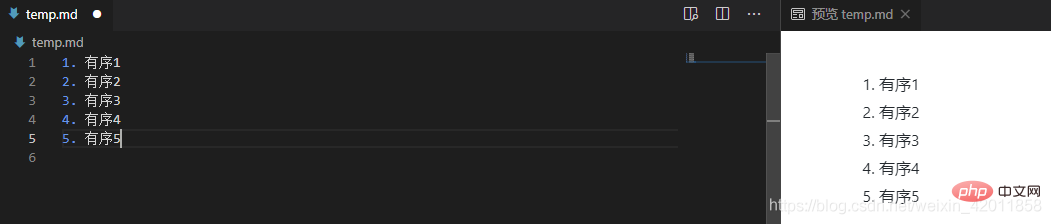
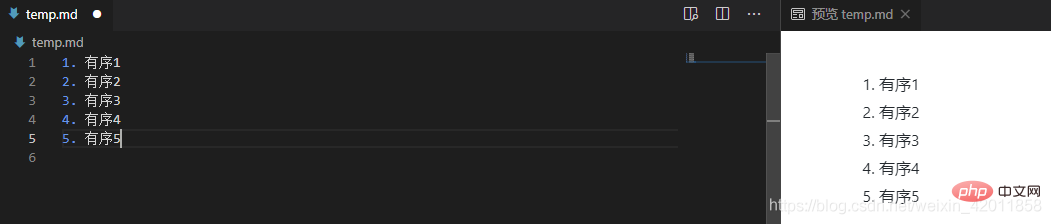
4, Markdown의 정렬 목록
숫자를 입력하고 마침표를 추가한 다음 공백을 추가하면 빈 다단계 목록을 들여쓸 수 있습니다.

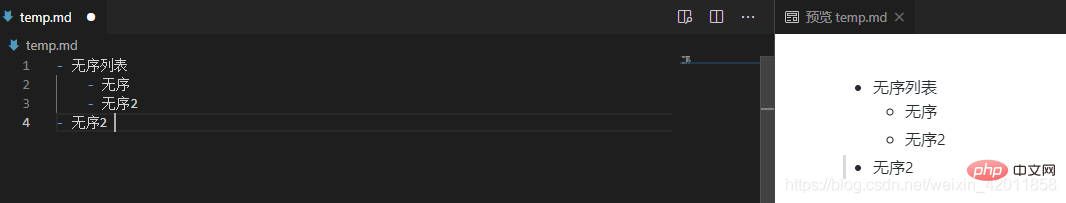
5.
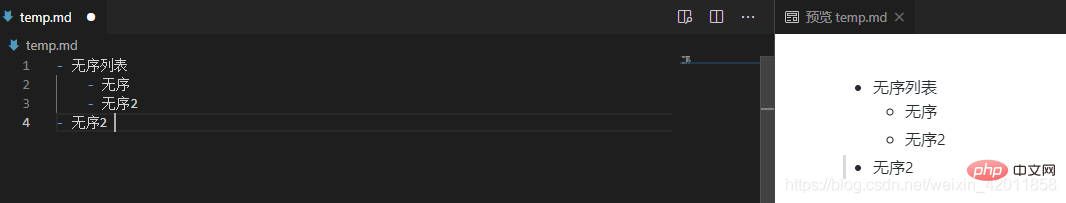
Enter - 공백을 입력하면 빈 다단계 목록을 들여쓸 수 있습니다.

6. 마크다운 글꼴 표시
Bold: 텍스트의 왼쪽과 오른쪽이 줄바꿈됩니다. 두 개의
숫자
기울임꼴: 텍스트의 왼쪽과 오른쪽이 숫자로 묶입니다. 굵은 기울임꼴: 텍스트의 왼쪽과 오른쪽이 각각 3개의 * 기호로 묶입니다.Strike: 왼쪽 텍스트의 오른쪽은 두 개의 ~~ 기호로 둘러싸여 있습니다.
문법: [하이퍼링크 이름] (하이퍼링크 주소)
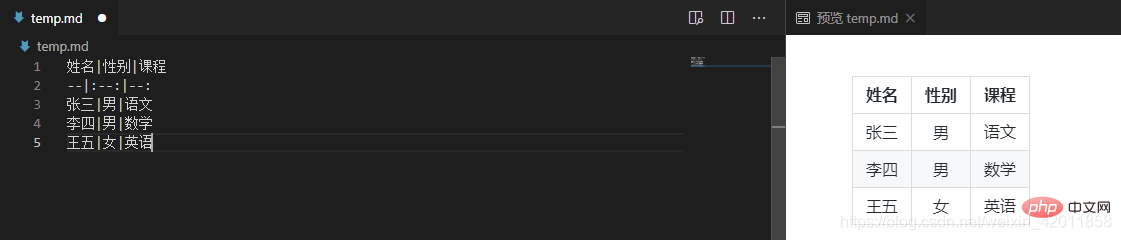
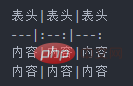
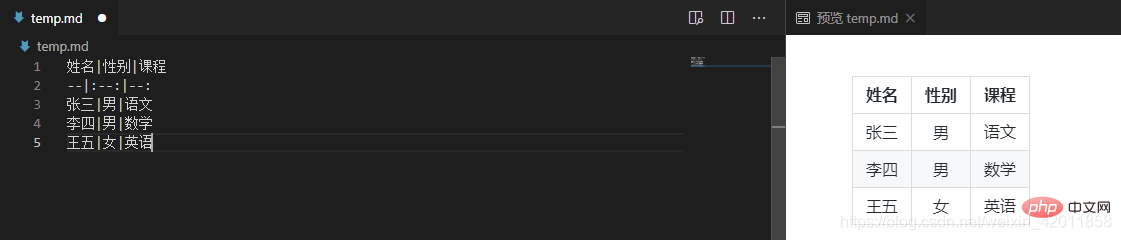
8. 마크다운 테이블
문법:

두 번째 줄은 헤더와 내용을 구분합니다.
텍스트는 기본적으로 왼쪽에 있습니다.
양쪽에 ":"를 추가하면 텍스트가 중앙에 있다는 의미입니다.
오른쪽에 ":"를 추가하면 텍스트가 오른쪽에 있다는 의미입니다

For VSCode에 대한 더 많은 관련 지식을 보려면 vscode 기본 튜토리얼을 방문하세요!
위 내용은 VScode에서 Markdown을 구성하는 방법(기본 구문 사용)에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





 코드 블록은 " "" 기호로 구성됩니다. 지정된 코드 블록이고 해당 강조 표시를 원하는 경우 줄 끝에 언어 이름을 추가하면 코드 블록의 코드가 python
코드 블록은 " "" 기호로 구성됩니다. 지정된 코드 블록이고 해당 강조 표시를 원하는 경우 줄 끝에 언어 이름을 추가하면 코드 블록의 코드가 python