
VSCode 가볍고, 오픈 소스이며, 새로 다운로드한 VSCode는 쓸모없고 열악하며, 프로젝트 관리 기능조차 없습니다.
가벼운 VSCode는 백엔드 개발에는 다소 순진할 수 있지만, 프론트엔드 개발에는 딱 맞습니다. 결국 Docker, 데이터베이스 등이 필요하지 않습니다. VSCode 플러그인 두 개를 설치하고 열기만 하면 됩니다. 웹 페이지를 열고 작업을 시작할 수 있습니다.
이 글에서는 프런트엔드 친화적인 개발 IDE를 만들기 위해 프런트엔드 개발자의 관점에서 VSCode 필수 플러그인 몇 가지를 소개합니다. [추천 학습: vscode 튜토리얼, 프로그래밍 비디오]
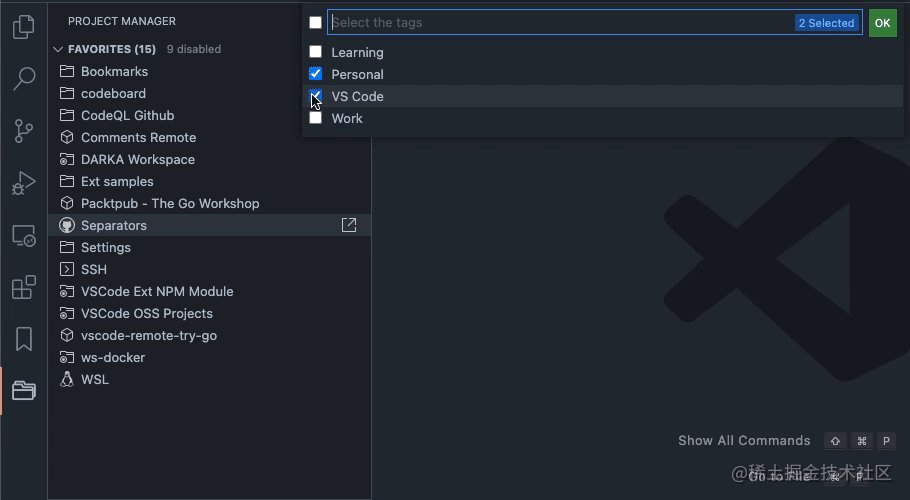
Project Manager를 사용하면 VSCode에서 프로젝트 간을 빠르게 전환하는 데 도움이 됩니다. 레벨별로 파일 디렉토리를 살펴보고 최종적으로 원하는 프로젝트 파일을 선택하세요.

팔레트에 Save Project를 입력하고 Enter를 누르면 현재 프로젝트가 저장됩니다.

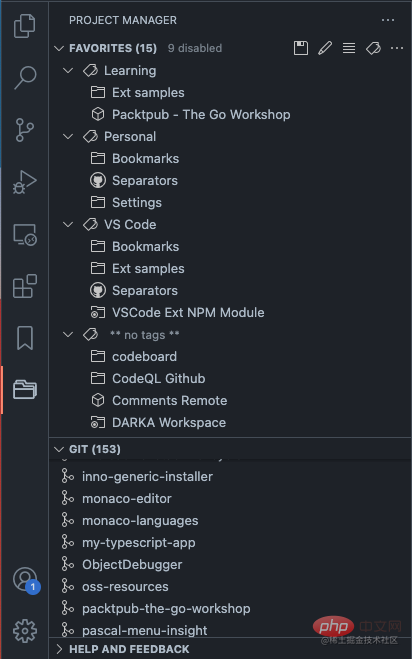
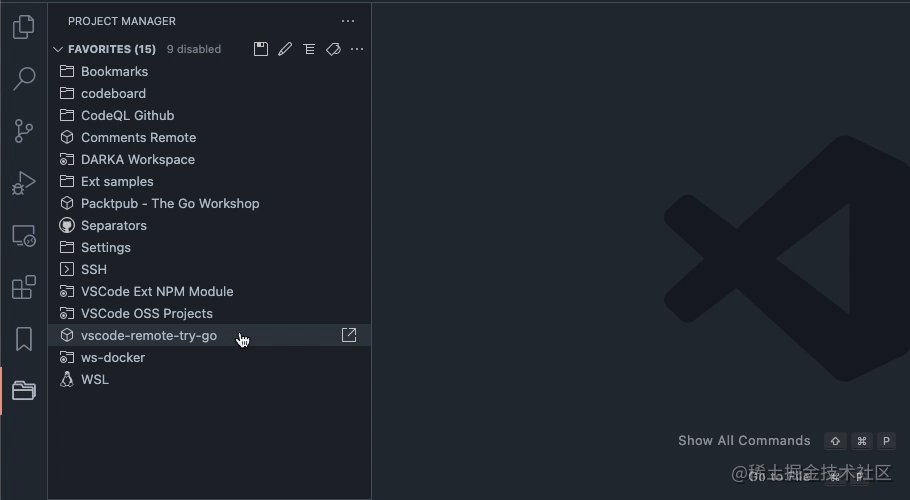
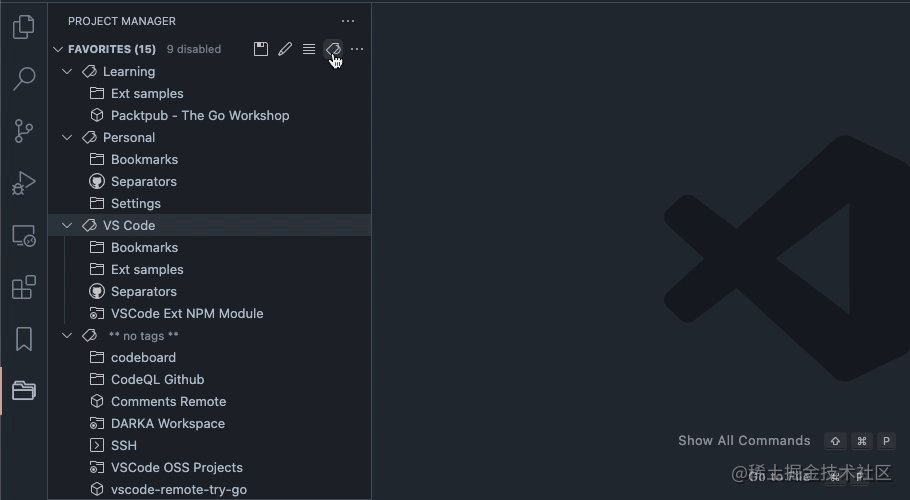
그러면 오른쪽 메뉴에서 추가한 항목을 볼 수 있고, 해당 항목을 클릭하면 해당 항목으로 전환할 수 있어 매우 편리합니다.

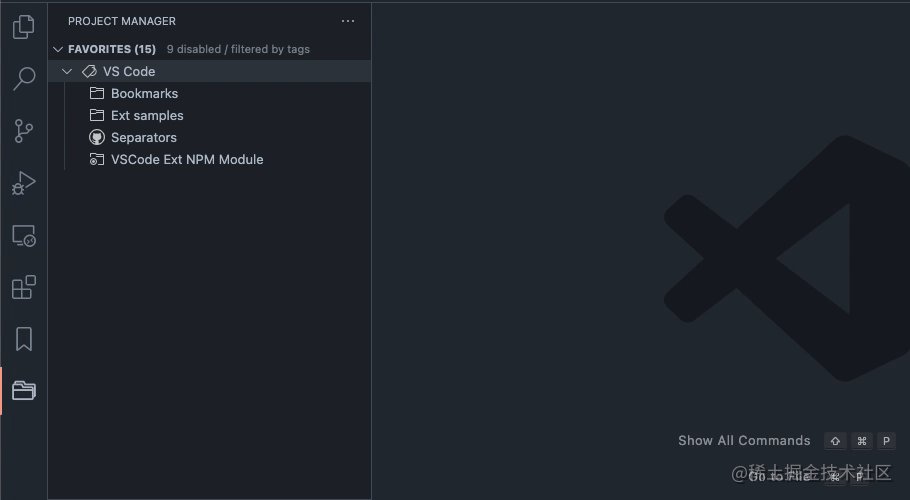
프로젝트를 세분화할 수 있는 태그 태그도 제공합니다.

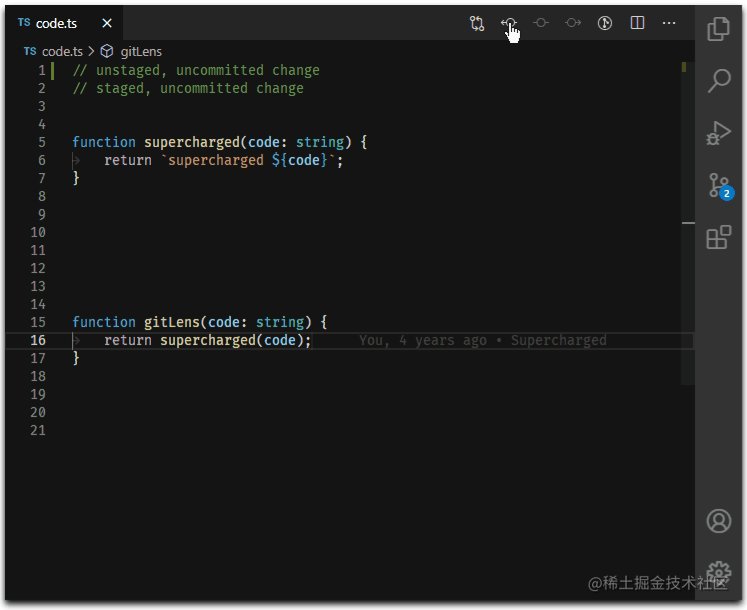
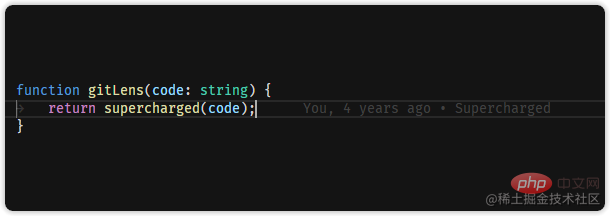
GitLens 이름에서 이 플러그인의 기능을 알 수 있으며 이 플러그인의 대화형 경험은 Webstorm보다 좋습니다.

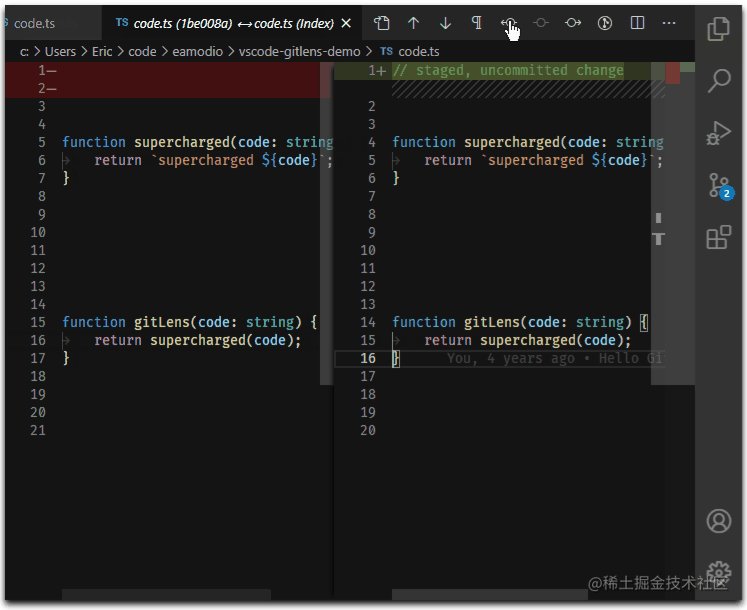
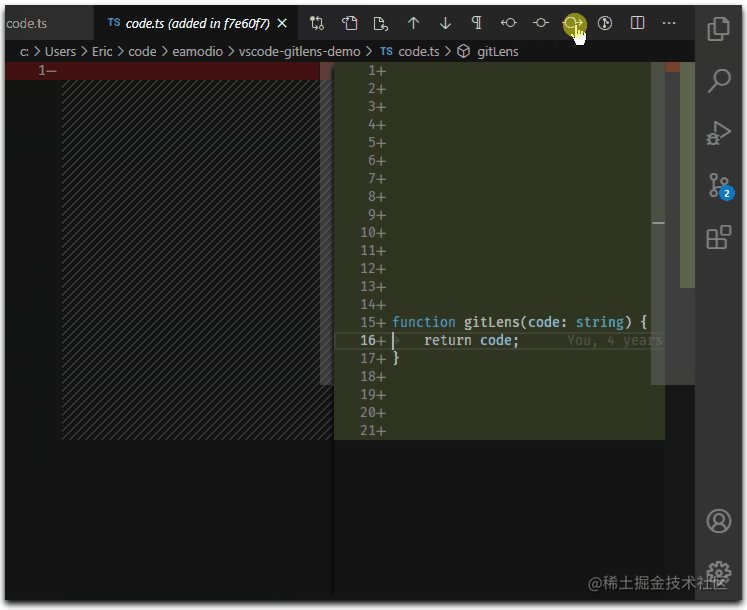
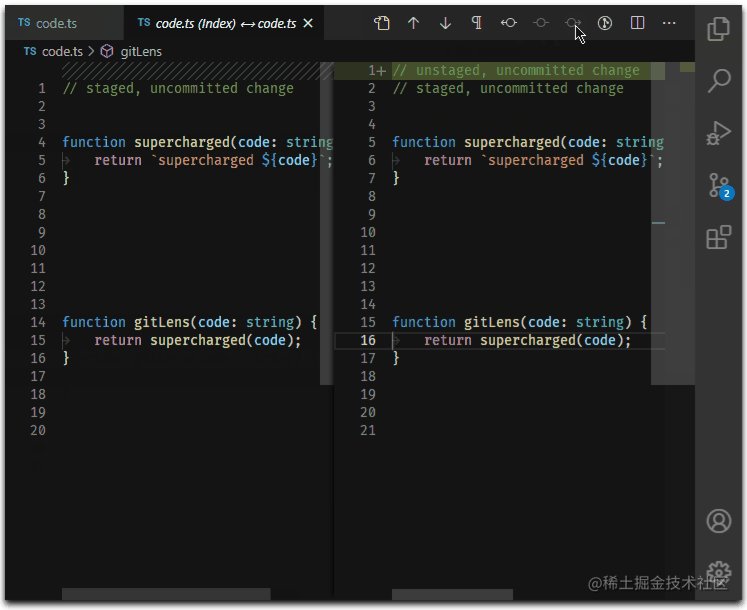
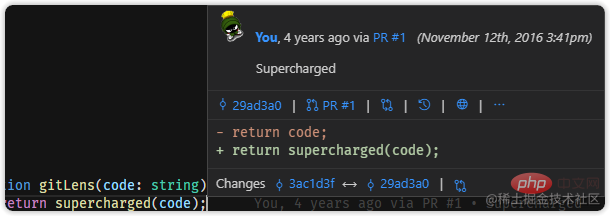
코드 수정 정보를 쉽게 볼 수 있습니다.

특정 라인의 변경 정보를 확인할 수 있습니다
호버를 올리면 특정 정보도 확인할 수 있습니다

GitLens 소개 페이지에는 10,000 단어 이상이 있어 해당 기능이 완성되었음을 알 수 있습니다. 이므로 여기서는 자세히 설명하지 않겠습니다.

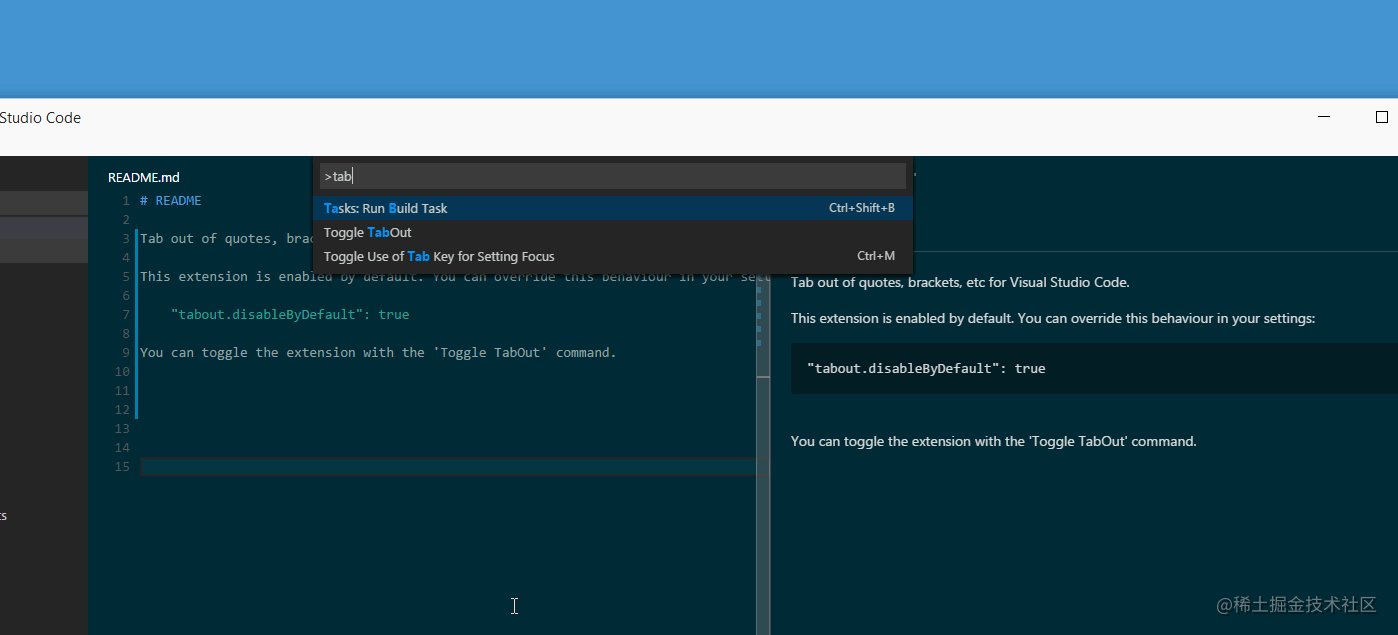
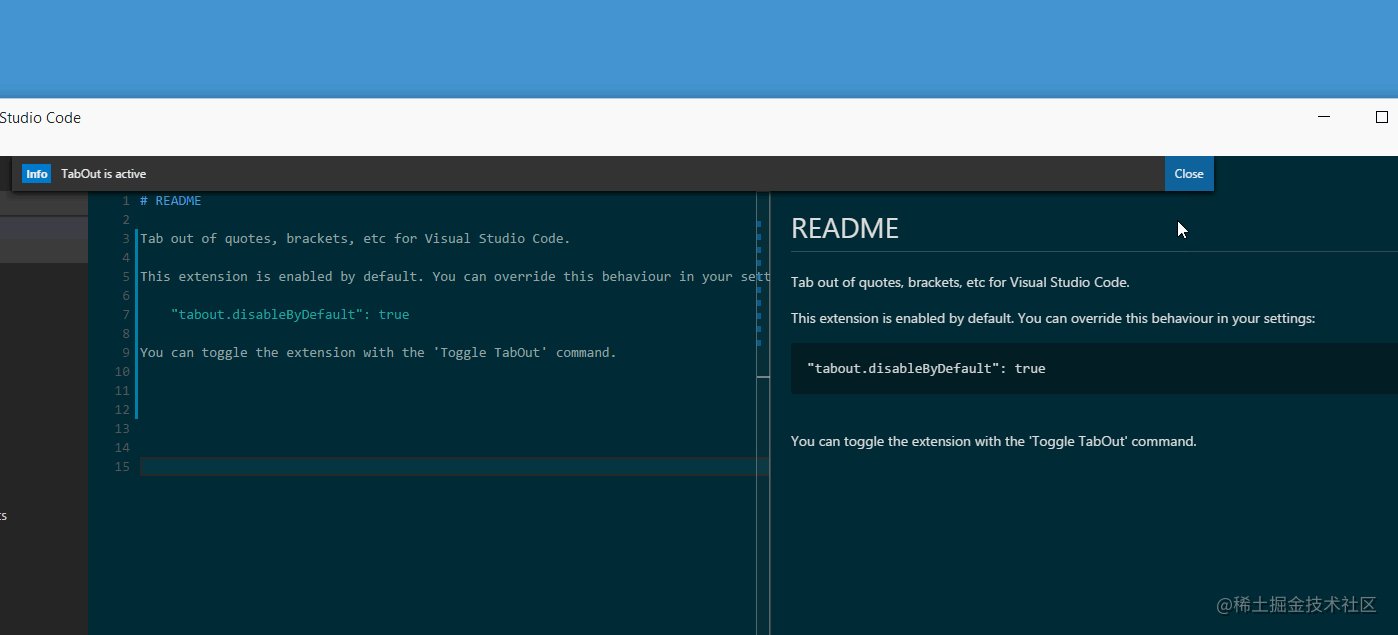
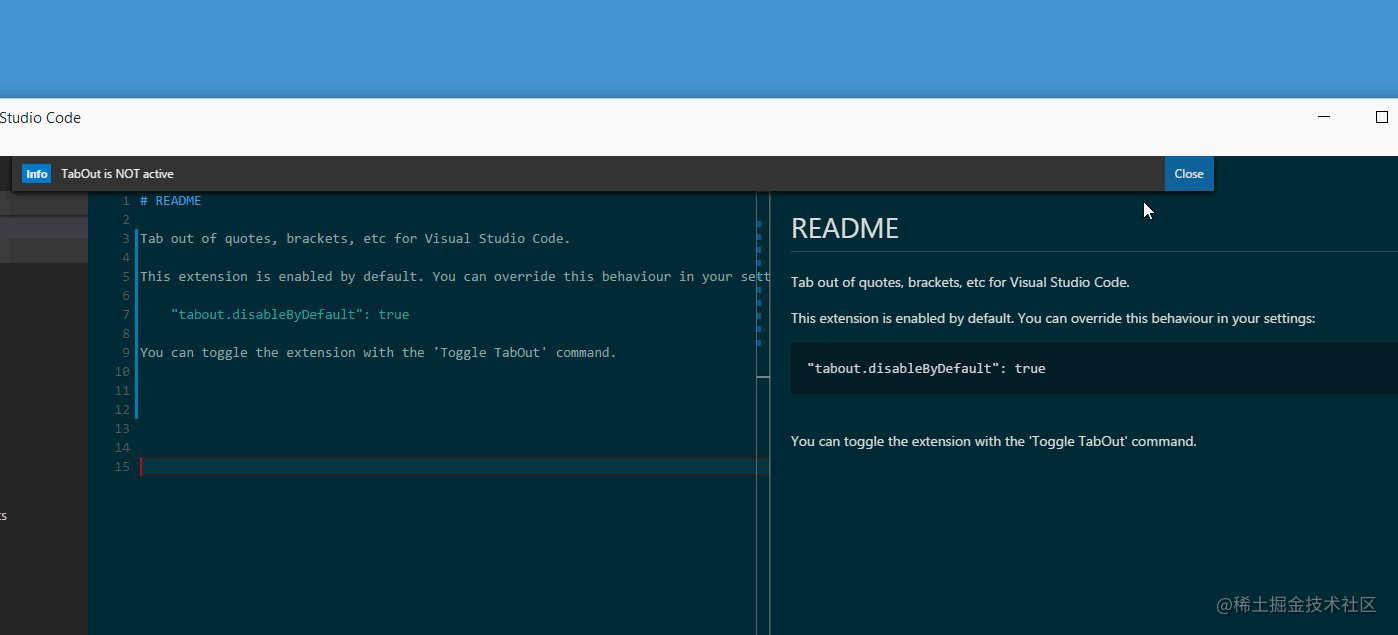
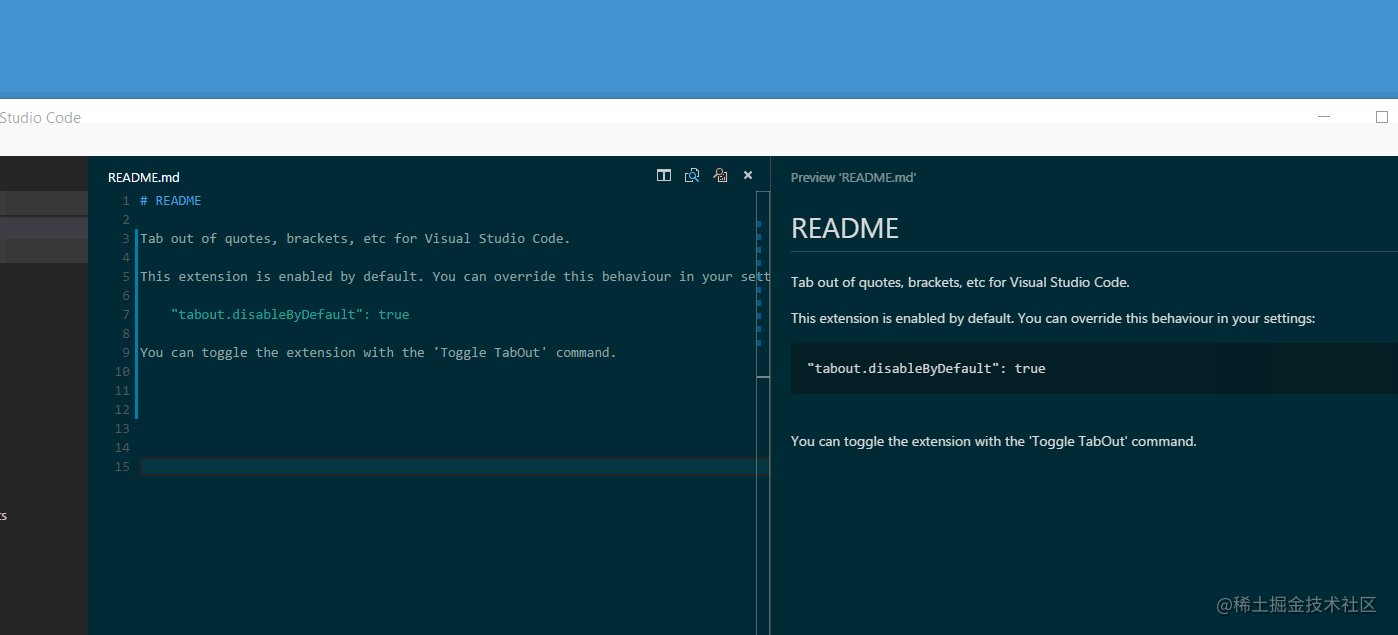
VSCode의 Tab 키는 기본적으로 출력됩니다.t 이는 WebStorm 및 Eclipse 사용에 익숙한 사람들에게는 매우 불편한 기능입니다. thisTabOut .


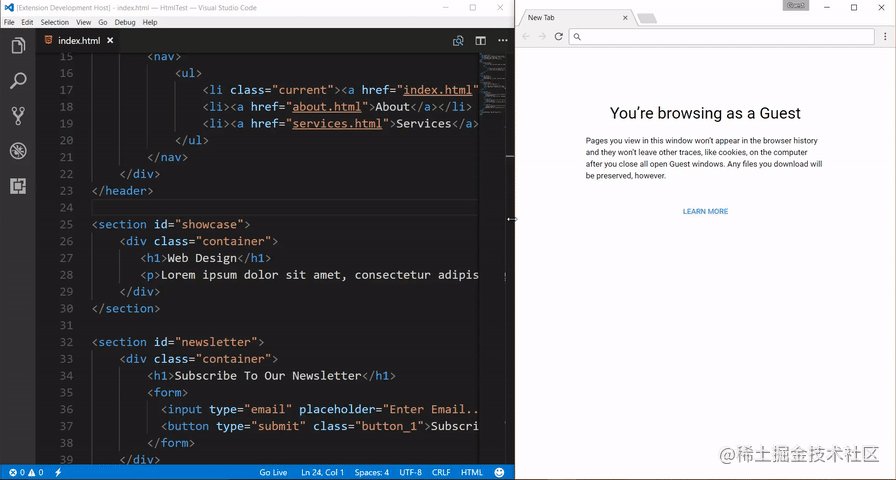
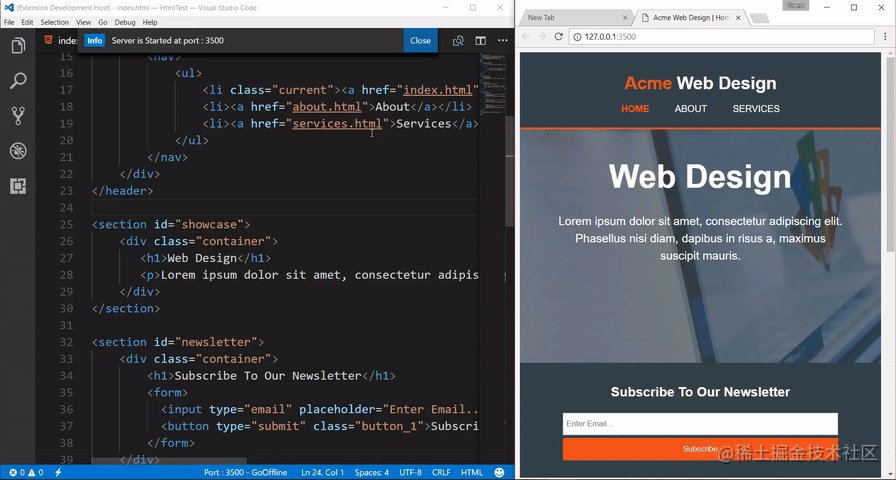
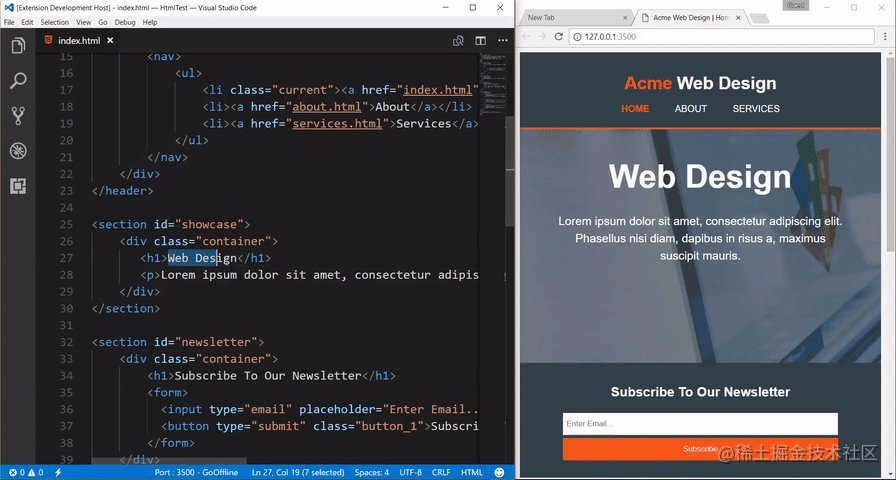
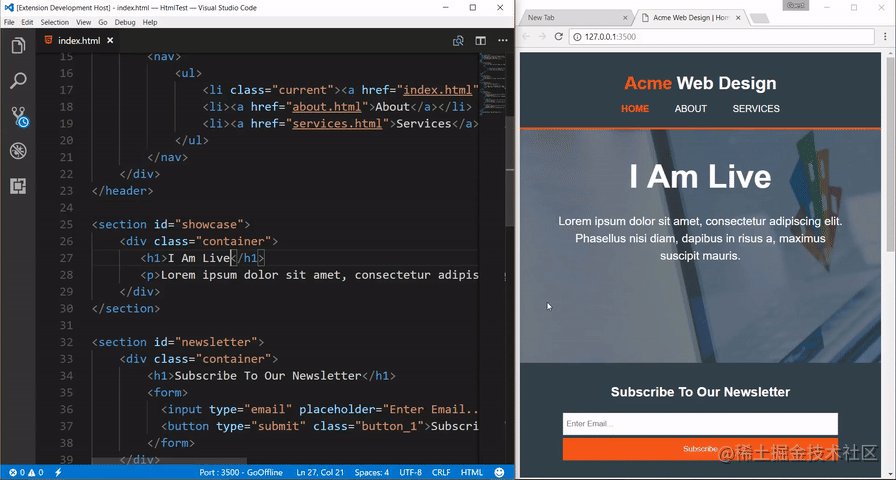
Live Server도 잘 알려져 있으며 실시간으로 코드를 로드하고 업데이트할 수 있습니다.

실제로 Websocket은 코드 업데이트를 구현하는 데 사용됩니다. Live Server는 일부 테스트 HTML 페이지를 작성할 때 정말 유용합니다.

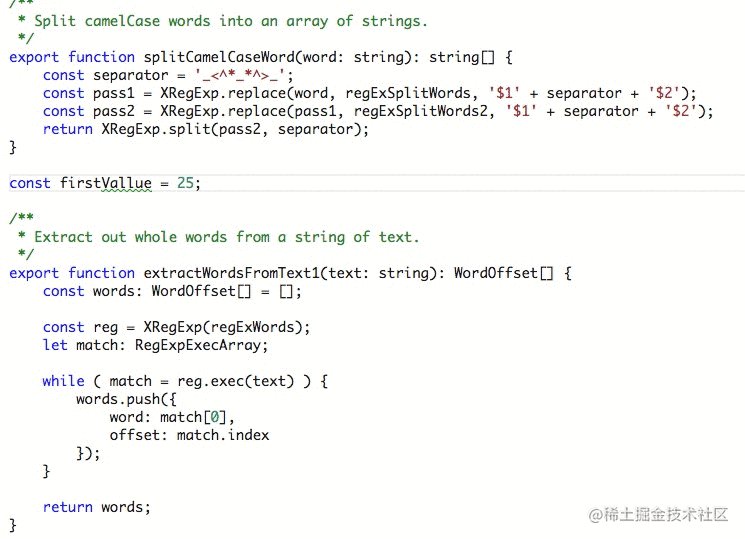
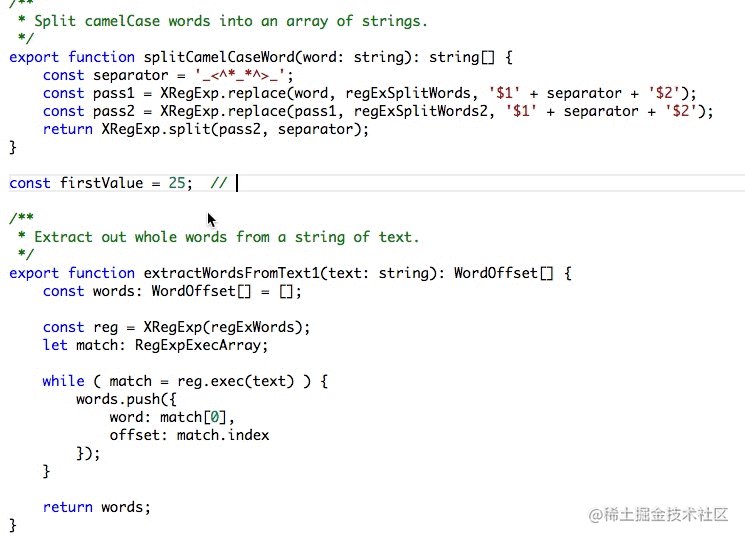
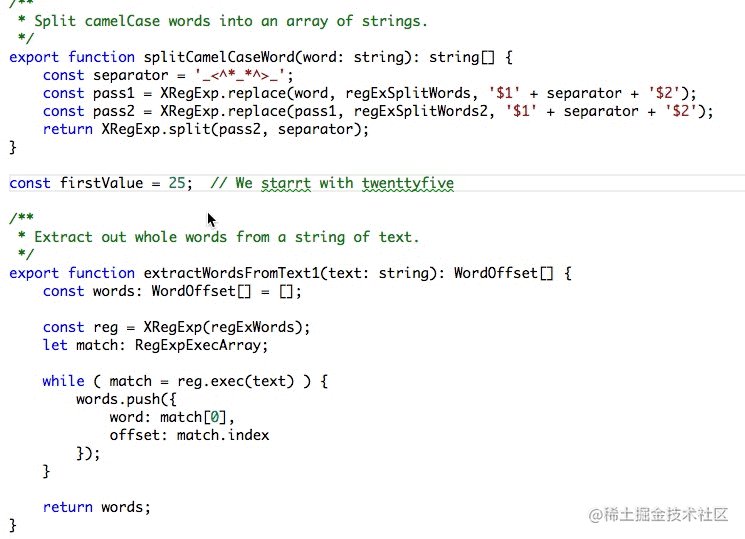
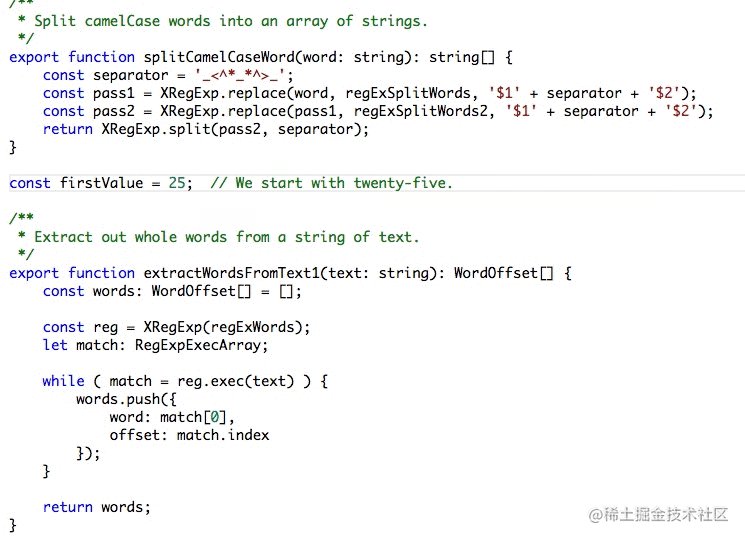
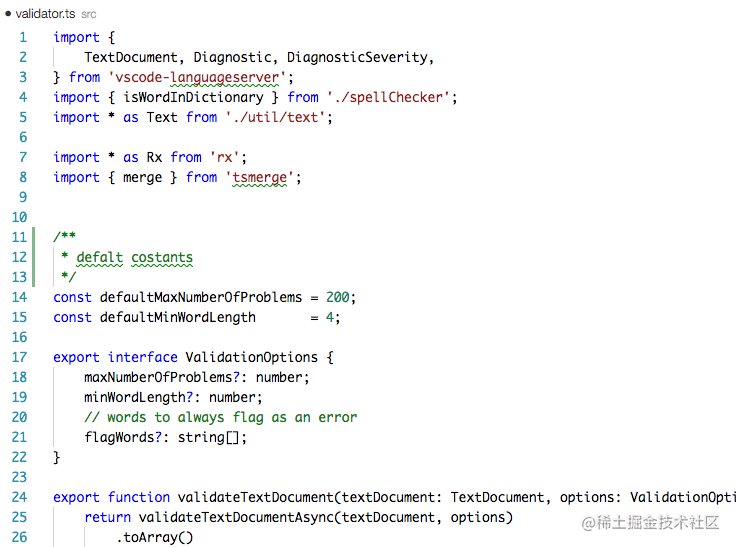
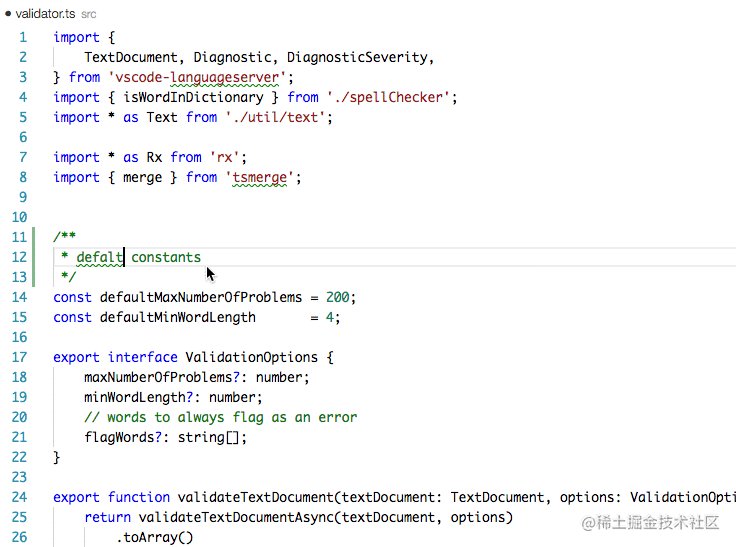
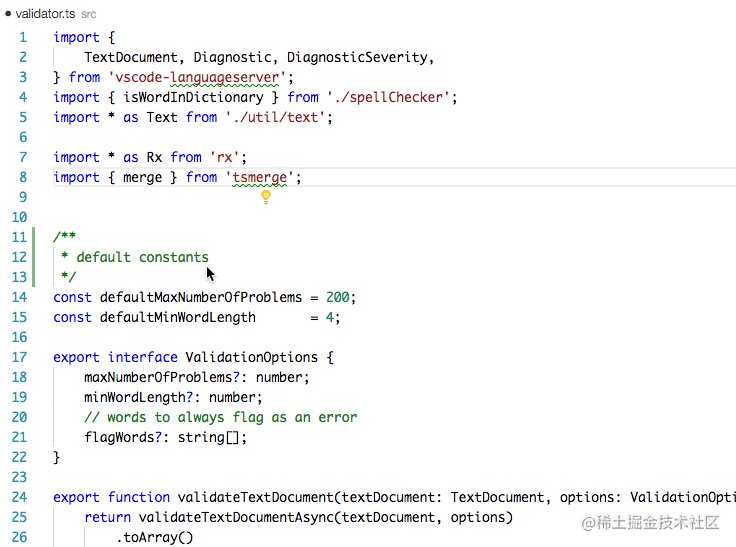
일부 변수 메소드의 철자를 입력할 때 단어 철자가 틀릴 수 있습니다. Code Spell Checker를 사용하면 실수를 감지하는 데 도움이 됩니다.

잘못된 단어가 감지되면 제공되는 단어 제안 중 일부를 확인할 수도 있습니다.


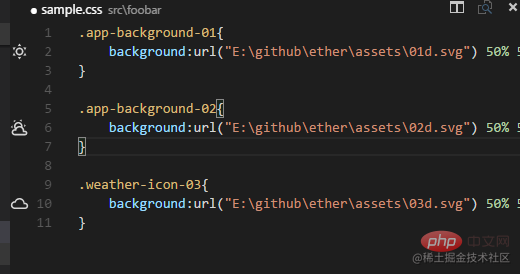
프로젝트에 여러 이미지 URL을 도입할 때 , 각 이미지를 미리 보는 것이 고통스럽다고 생각합니다. 이미지 미리 보기가 이 문제를 해결합니다.


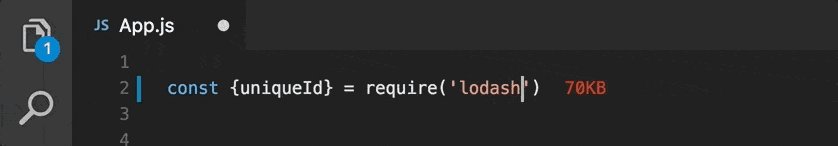
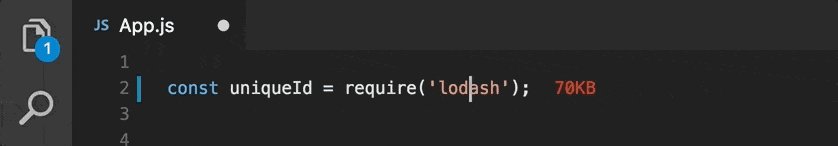
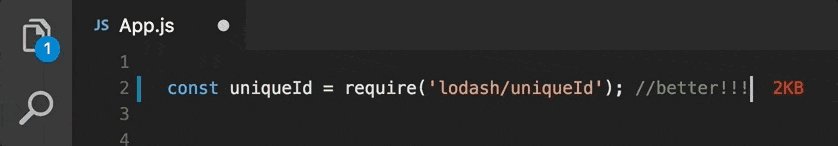
프런트 엔드 프로젝트에서는 다양한 종속성 패키지를 가져와야 하는 경우가 많습니다. 가져오기 비용을 통해 가져온 패키지의 크기를 확인하여 최적화할 수 있습니다.


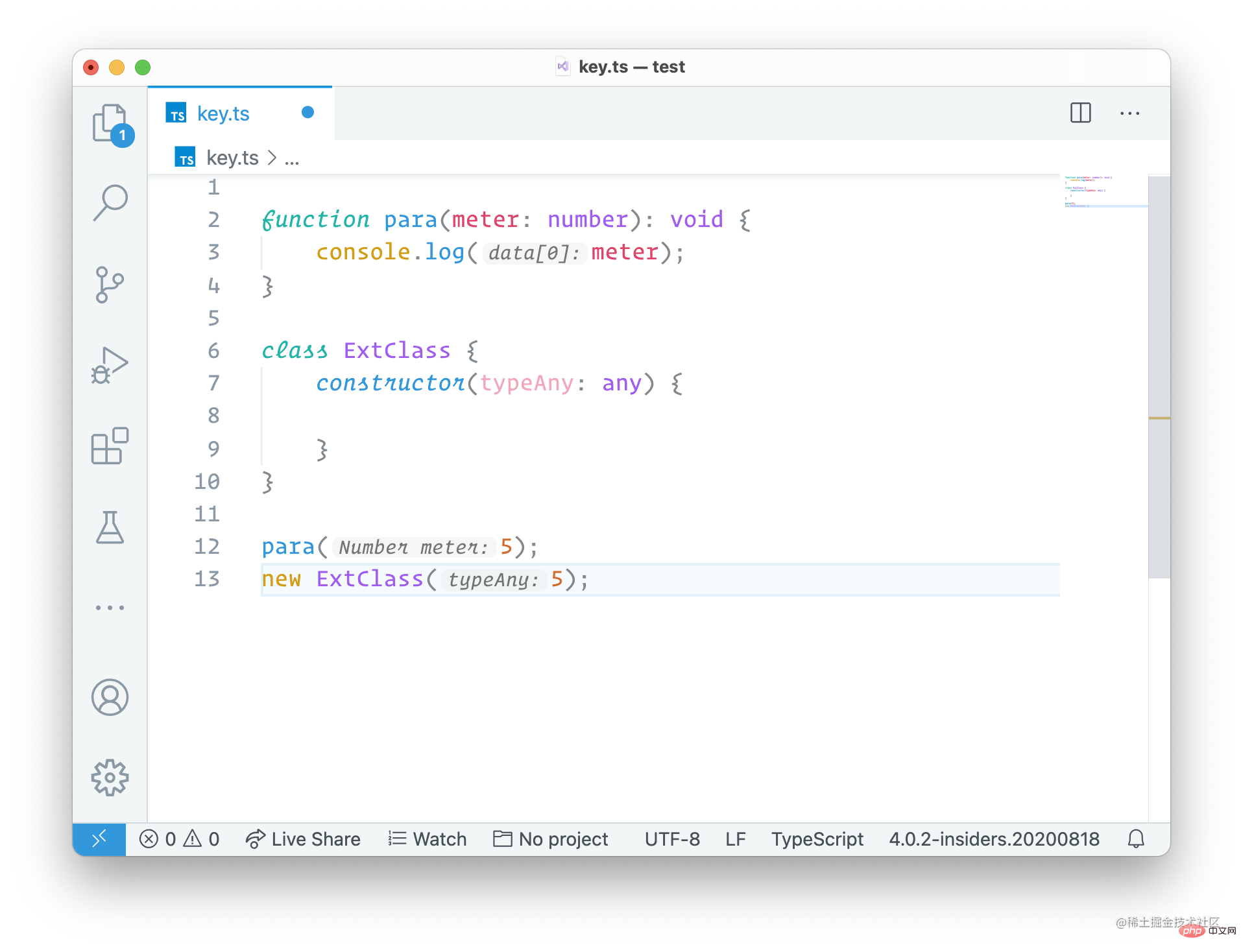
매개변수 힌트는 함수의 매개변수 이름을 표시합니다.

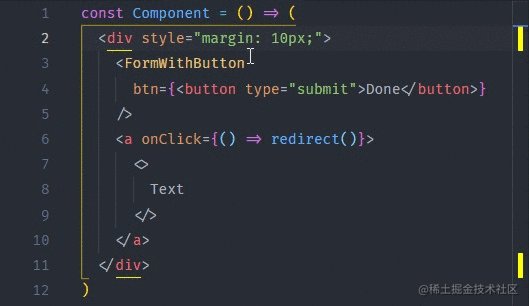
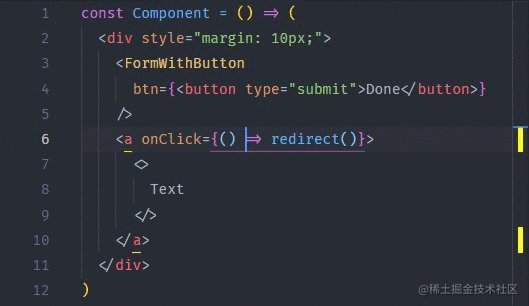
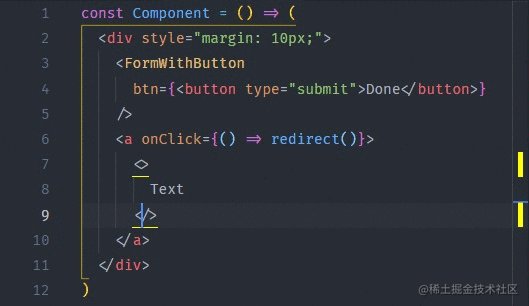
 하이라이트 일치 태그는 HTML 및 JSX 코드 일치 기호를 강조 표시할 수 있습니다.
하이라이트 일치 태그는 HTML 및 JSX 코드 일치 기호를 강조 표시할 수 있습니다.


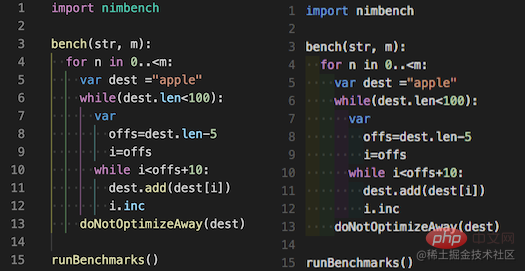
Indent-rainbow 코드를 들여쓰기하면 아름다운 무지개로 바뀔 수도 있죠?.


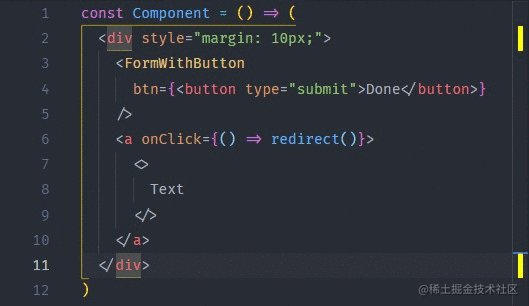
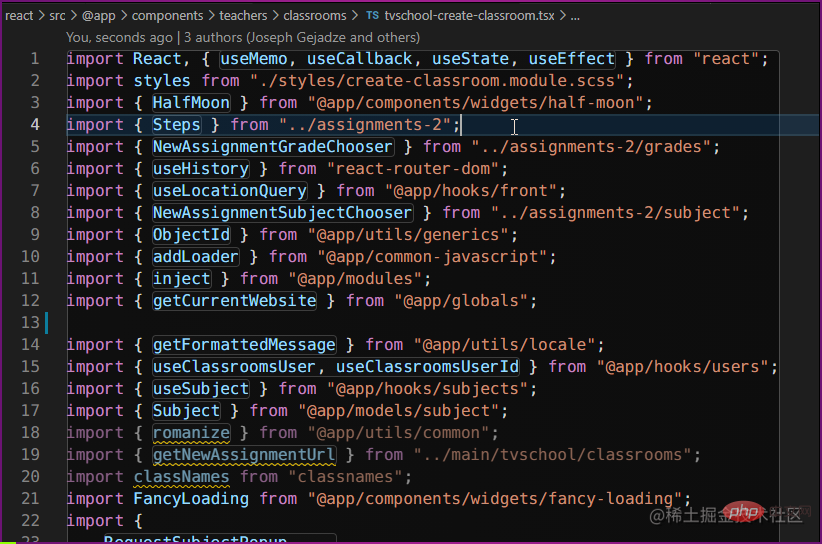
Blockman은 현재 있는 코드 편집 블록을 강조 표시할 수 있습니다.

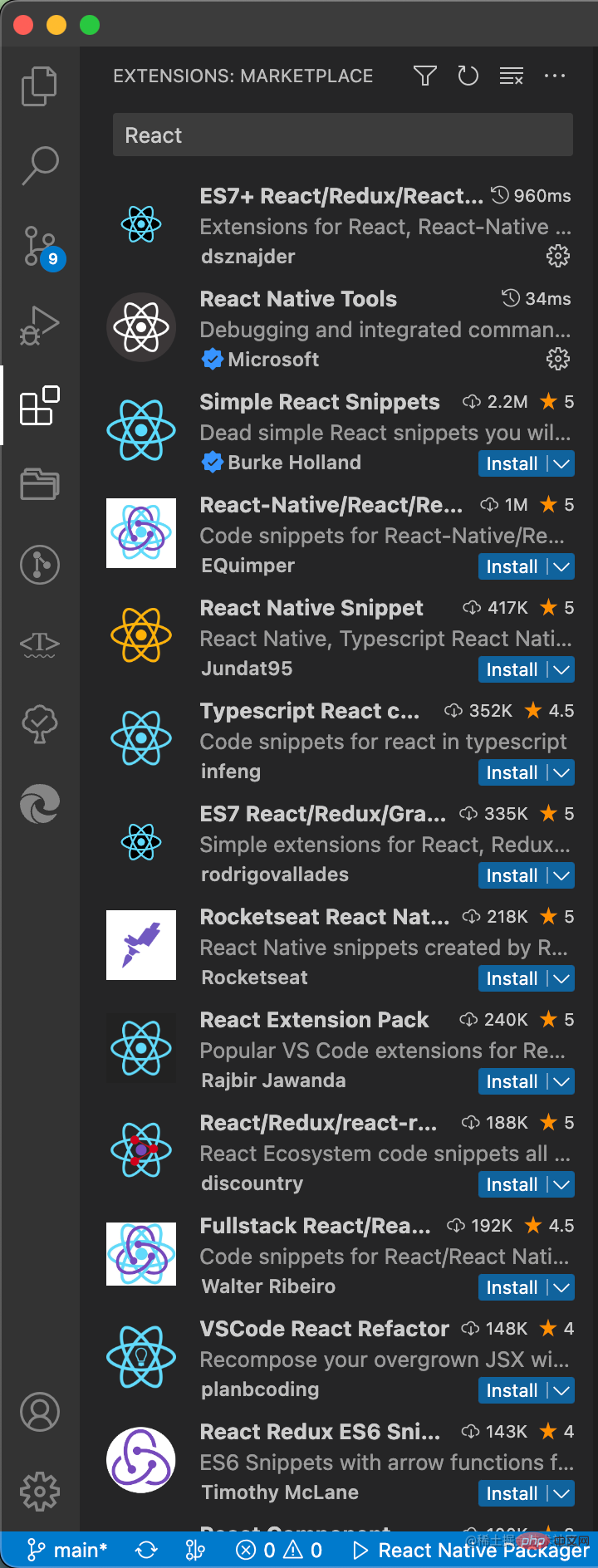
VSCode의 경우 플러그인 수가 압도적입니다. 일반적인 개발 시나리오의 경우 해당 처리 플러그인이 많이 있으므로 사용해야 하는 경우 Marketplace에서 검색하면 됩니다. 리액트 프로젝트:

너무 많은 플러그인을 설치하는 것이 반드시 좋은 것은 아니라는 점은 주목할 가치가 있습니다. VSCode의 플러그인 메커니즘도 이벤트 중심입니다. 플러그인이 너무 많아서 발생하는 단점은 한편으로는 플러그 충돌입니다. -기능에서는 성능이 저하됩니다. 즉, VSCode가 중단됩니다.
VSCode에 대한 자세한 내용을 보려면 vscode 기본 튜토리얼을 방문하세요!
위 내용은 프런트 엔드 개발 IDE를 만드는 데 도움이 되는 베어 VSCode용 11가지 필수 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!