4가지 방법: 1. parent(), 현재 요소의 "상위 요소"를 찾을 수 있습니다. 구문은 "$(selector).parent(expression)"입니다. 2. parent(), 조상을 찾을 수 있습니다. 선택된 요소의 구문은 "$(selector).parents(expression)"입니다. 3. 지정 범위의 모든 조상 요소를 찾을 수 있는 parentUntil(), 구문은 "$(selector).parentsUntil(expression)입니다. )"; 4. 가장 가까운 (), 선택 가능한 요소의 첫 번째 조상 요소입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
부모를 찾는 jquery 메서드
parent()
parents()
parentsUntil()
closest()
방법 1: parent()
jQuery에서는 parent() 메서드를 사용하여 현재 요소의 "상위 요소"를 찾을 수 있습니다. 요소에는 상위 요소가 하나만 있다는 점을 기억하세요.
구문:
$(selector).parent(expression)
설명: 매개변수 표현식은 상위 요소를 필터링하는 데 사용되는 jQuery 선택기 표현식을 나타냅니다. 매개변수를 생략하면 모든 상위 요소가 선택됩니다. 매개변수를 생략하지 않으면 조건에 맞는 상위 요소가 선택됩니다.
요소에는 상위 요소가 하나만 있지 않나요? "적격한 상위 요소"와 같은 것이 여전히 존재하는 이유는 무엇입니까? 이를 위해 다음 예를 살펴보십시오.
예:
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("p").parent(".lvye").css("color", "red");
})
</script>
</head>
<body>
<div>
<p>php中文网jQuery入门教程</p>
</div>
<div class="lvye">
<p>php中文网jQuery入门教程</p>
</div>
<div>
<p>php中文网jQuery入门教程</p>
</div>
</body>
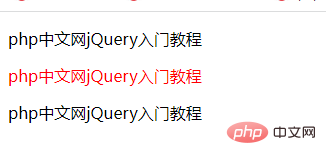
</html>효과는 다음과 같습니다.

방법 2: parent()
parents() 메소드는 parent() 메소드와 유사하며 둘 다 조상을 찾는 데 사용됩니다. 선택한 요소의 요소. 그러나 이 두 가지 방법에는 본질적인 차이점도 있습니다.
실제로 이 두 가지 방법도 쉽게 구별할 수 있습니다. 부모는 단수형으로 검색할 상위 요소가 하나만 있습니다. parents는 복수형이며, 검색할 조상 요소는 당연히 모두 조상 요소입니다.
구문:
$(selector).parents(expression)
설명: 매개변수 표현식은 상위 요소를 필터링하는 데 사용되는 jQuery 선택기 표현식 문자열을 나타냅니다. 인수를 생략하면 모든 상위 요소가 선택됩니다. 매개변수를 생략하지 않으면 조건에 맞는 상위 요소가 선택됩니다.
예:
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
var parents = $("span").parents()
.map(function() {
return this.tagName;
})
.get().join(",");
alert("span元素的所有祖先元素为:" + parents.toLowerCase());
});
})
</script>
</head>
<body>
<div>
<p><strong><span>jQuery入门教程</span></strong></p>
</div>
<input id="btn" type="button" value="获取" />
</body>
</html>효과는 다음과 같습니다.
메서드 3: parentUntil()
parentUntil() 메소드는 parent() 메소드를 보완한 것으로, 모든 항목을 찾을 수 있습니다. 이는 parent() 메서드에서 반환된 컬렉션에서 일부 조상 요소를 가로채는 것과 같습니다.
구문:
$(selector).parentsUntil(expression)
설명: 매개변수 표현식은 상위 요소를 필터링하는 데 사용되는 jQuery 선택기 표현식 문자열을 나타냅니다. 인수를 생략하면 모든 상위 요소가 선택됩니다. 매개변수를 생략하지 않으면 조건에 맞는 상위 요소가 선택됩니다.
매개변수 선택기는 범위의 상위 요소를 결정하는 데 사용되는 jQuery 선택기 표현식 문자열을 나타냅니다. 이 매개변수는 선택사항입니다. 생략하면 모든 상위 요소가 일치하며, 이는 parent() 메소드의 결과와 동일합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- 在这个例子中,我们选择在span和div元素之间的所有祖先元素。 -->
</html>메서드 4: closest()
closest() 메서드는 선택한 요소의 첫 번째 상위 요소를 반환합니다.
현재 요소에서 시작
DOM 트리를 탐색하고 전달된 표현식과 일치하는 첫 번째 단일 조상 반환
0개 또는 1개의 요소를 포함하는 jQuery 개체 반환
구문:
$(selector).closest(expression)
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("span").closest("li").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖先节点)
<div style="width:500px;">div (曾祖先节点)
<ul>ul (第二祖先 - 第二祖先节点)
<ul>ul (第一祖先 - 第一祖先节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</ul>
</div>
</body>
</html>[권장 학습: javascript 비디오 튜토리얼]
위 내용은 jquery에서 부모를 찾는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!