Jquery에서 DOM의 중국어 의미는 "문서 개체 모델"입니다. 이 인터페이스를 사용하면 페이지의 모든 표준 구성 요소에 쉽게 액세스할 수 있습니다. 세 가지 측면으로 나누어집니다. 세 가지 측면은 DOM Core(코어), HTM-DOM 및 CSS-DOM입니다. JQuery의 DOM 작업에는 주로 DOM 노드 생성, 추가, 삭제, 수정 및 검색이 포함됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
Dom은 Document Object Model의 약어로, 문서 객체 모델을 의미합니다. DOM은 브라우저, 플랫폼 및 언어에 독립적인 인터페이스로, 이 인터페이스를 사용하면 페이지의 모든 표준 구성 요소에 쉽게 액세스할 수 있습니다. DOM 작업은 DOM Core, HTM-DOM 및 CSS-DOM의 세 가지 측면으로 나눌 수 있습니다.
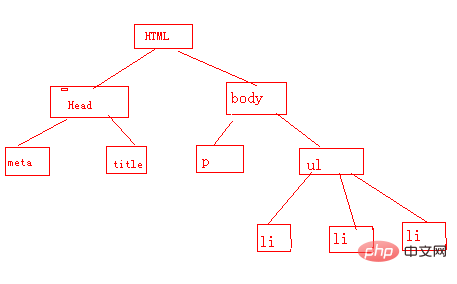
모든 웹페이지는 DOM으로 표현될 수 있으며, 각 DOM은 DOM 트리로 간주될 수 있습니다. 다음 html 페이지 구조는 DOM 트리를 구성할 수 있습니다. 코드:
구성된 DOM 트리는 다음과 같습니다.

JQuery의 주요 DOM 작업에는 create [New], add [Add], delete [ 삭제가 포함됩니다. ], [수정] 변경, [검색] [데이터베이스 작업과 유사]를 확인하세요. 다음 DOM 작업은 위의 DOM 트리에 초점을 맞춰 JQueryDOM 작업을 학습합니다.
노드 찾기가 매우 쉽고, 선택기를 사용하여 다양한 검색 작업을 쉽게 완료할 수 있습니다. 예: 요소 노드 p를 검색하면 p 내의 텍스트 콘텐츠가 반환됩니다. $("p").text(); 예: 요소 노드 p의 속성을 검색하면 속성 이름 $("p").attr에 해당하는 속성 값이 반환됩니다. ("title" )은 p의 속성 제목 값을 반환합니다.
요소 노드를 만들고 해당 노드를
$li1=$("
이 코드는 DOM 개체로 래핑된 JQuery 개체인 $li1을 반환합니다. DOM 트리에 새 노드를 추가하는 JQuery 코드는 다음과 같습니다.
$("ul").append($li1);
추가한 후에는
PS: 추가() 메서드는 DOM 노드를 추가하는 것입니다. 자세한 내용은 추가--DOM 노드 추가를 참조하세요.
텍스트 노드는 JQuery의 팩토리 함수 $()를 사용하여 생성할 수도 있습니다. 텍스트 노드를 생성하는 JQuery 코드는 다음과 같습니다.
$li2=$("
코드는 JQuery 객체로 패키징된 DOM 객체인 $li2를 반환합니다. 새로 생성된 텍스트 노드를 DOM 트리에 추가합니다. JQuery 코드는 다음과 같습니다:
$("ul").append ($li2);
추가 마지막 페이지에 "·Apple"이 표시된 것을 마우스 오른쪽 버튼으로 클릭하면 페이지 소스 코드를 볼 수 있으며 새로 추가된 텍스트 노드에 제목 속성이 없는 것을 확인할 수 있습니다. 다음 메소드는 속성이 있는 노드를 생성합니다.
속성 노드 생성은 요소 노드 및 텍스트 노드와 마찬가지로 JQuery의 팩토리 함수를 사용하여 수행됩니다. 속성 노드를 생성하는 JQuery 코드는 다음과 같습니다.
$li3=$("
$("ul").append($li3);
추가한 후 "·Durian"을 볼 수 있습니다. " 페이지에 있습니다. 페이지 소스 코드를 보려면 마우스 오른쪽 버튼을 클릭하여 새로운 항목을 찾으십시오. 추가된 속성 노드에는 속성 제목='Durian'이 있습니다.
3. 추가--DOM 노드 추가
1.append() 메소드
"
이 메서드는 ul 요소를 찾은 다음 새 li 요소를 ul에 추가합니다.
appendTo() 메소드는 지정된 요소에 일치하는 모든 요소를 추가합니다. 이 메소드는append() 메소드의 반전입니다[작업 테마의 반전은 작업의 결과가 아닙니다]. 방법은 다음과 같습니다: $(element).appendTo(target); 예시:
$("
이 메소드는 새로운 요소 li를 생성한 다음 발견된 ul 요소에 li를 추가합니다.
prepend() 메소드는 일치하는 각 요소 앞에 추가할 요소를 추가합니다. $(target).prepend(element) 예:
$("ul ") .prepend("
이 메소드는 ul 요소를 찾은 다음 새로 생성된 li 요소를 ul 하위 노드와 첫 번째 하위 노드로 사용합니다. ul의 노드 ul에 삽입합니다.
prependTo() 메소드는 일치하는 각 요소의 내부 앞에 요소를 추가합니다. $(element).prependTo() 예:
$("Watermelon").prependTo("ul");
이 메소드는 새로 생성된 li 요소를 검색된 ul 요소에 ul의 첫 번째 하위 섹션 요소로 삽입합니다.
after() 메소드는 일치하는 요소 뒤에 요소를 추가하고, 새로 추가된 요소는 대상 요소 바로 뒤에 형제 요소로 사용됩니다. 방법은 다음과 같습니다: $(target).after(element); 예시:
$("p").after("New Add Section New Add Section New Add Section New Add Section 이 메서드는 노드 p를 찾은 다음 새로 생성된 요소를 p의 형제 노드로 스팬 노드 뒤에 추가합니다. insertAfter() 메소드는 새로 생성된 요소를 찾은 타겟 요소 뒤에 타겟 요소의 형제 노드로 삽입합니다. 메소드는 다음과 같습니다: $(element).insertAfter(target); 예: $(" insertAfter Operation 6. insertAfter() 메소드
이 메소드는 새 항목을 추가합니다. p 요소 대상 요소 범위를 찾은 후 대상 요소 다음의 첫 번째 형제 노드로 사용됩니다.
before() 메서드는 일치하는 각 요소 앞에 일치하는 요소의 이전 형제 노드를 삽입합니다. 방법은 다음과 같습니다: $(target).before(element); 예시:
$("p").before("다음은 단락입니다");
The before 메소드는 각 요소 p를 찾고, p의 이전 형제 노드로 요소 p 앞에 새로 생성된 범위 요소를 삽입합니다.
insertBefore() 메소드는 대상 요소의 이전 형제 노드로 대상 요소 앞에 새 요소를 추가합니다. $(element).insertBefore(target) 예제 :
$("anchor").insertBefore("ul");
insertBefore()는 새로운 a 요소를 생성하고 새로 생성된 a 요소를 앞에 추가합니다. ul 요소의 do는 ul의 이전 형제 노드입니다.
요소를 추가하는 처음 네 가지 방법은 요소 내부에 추가하는 것이고, 마지막 네 가지 방법은 요소 외부에 추가하는 것입니다. 이 방법은 모든 형태의 요소 추가를 완료할 수 있습니다.
문서에서 요소를 삭제하려는 경우 JQuery는 노드를 삭제하는 두 가지 메서드, 즉 제거() 및 비어 있음()을 제공합니다.
Remove() 메소드는 일치하는 모든 요소를 삭제합니다. 전달된 매개변수는 요소를 필터링하는 데 사용됩니다. 이 메소드는 요소의 모든 하위 노드를 삭제할 수 있습니다. 이 메소드의 반환 값은 삭제된 노드를 가리킵니다. . 참조이므로 해당 참조를 사용하여 삭제된 요소를 재사용할 수 있습니다. 방법은 다음과 같습니다: $(element).remove(); 예:
$span=$("span").remove();
$span.insertAfter("ul");
이 예에서는 , 모든 범위 요소를 삭제하고 $span을 사용하여 삭제된 요소를 수신하고 ul 뒤에 삭제된 요소를 ul의 형제 노드로 추가합니다. 이 작업은 모든 범위 요소와 하위 요소를 ul 뒤로 이동하는 것과 같습니다.
엄밀히 말하면,empty() 메소드는 요소를 삭제하지 않습니다. 이 메소드는 요소의 모든 하위 노드를 지울 수 있습니다. $(element).empty(); 예시:
$("ul li:eq(0)").empty();
이 예시에서는 빈 메소드를 사용하여 ul의 첫 번째 li입니다. li 태그의 기본 기호 "·"만 다운로드할 수 있습니다.
문서의 요소 노드를 수정하려면 노드 복사, 노드 교체, 노드 래핑 등 여러 가지 방법을 사용할 수 있습니다.
로그를 복사 할 수 있으며 노드 요소를 복사 할 수 있으며 노드 요소를 복사할지 여부의 동작은 매개 변수에 따라 결정될 수 있습니다. $(element).clone(true); 예:
$("ul li:eq(0)").clone(true);
이 방법은 ul의 첫 번째 li 요소를 복사합니다. true 매개변수 요소를 복사할 때 요소의 동작을 복사할지 결정합니다. 동작을 복사하지 않을 때는 매개변수가 없습니다.点 2. 노드 교체 $(Element) .RPalcewith(), $(Element) .RPALCEALL()
$("
3. 랩 노드 $(element).wrap(), $(element).wrapAll(), $(element).wrapInner()
in in / 에 오신 것을 환영합니다. 이 작업은 원본 문서의 의미를 파괴하지 않습니다. 노드 래핑에는 세 가지 구현 형태가 있습니다: WrapAll(); WrapInner(); Wrap() 메소드는 다음과 같습니다: $(dstelement).wrap(tag); ").wrap( "");이 예제 메소드는 b 태그를 사용하여 모든 p 요소를 래핑하고 각 요소는 b 태그로 래핑됩니다.
WrapAll() 메소드는 다음과 같습니다: $(dstelement).wrapAll(tag); 예:
$("p").wrapAll(""); 예제 방법에서는 b 태그를 사용합니다. 모든 p 요소를 래핑하고 모든 p 요소 태그를 b 태그로 래핑합니다.
wrapInner() 메소드는 다음과 같습니다: $(dstelement).wrapInner(tag); 예:
$("strong").wrapInner(""); Strong 요소의 각 하위 요소를 래핑할 b 태그입니다.
Dom 요소에 대한 기타 작업: 속성 작업, 스타일 작업, HTML, 텍스트 및 값 설정 및 가져오기, 노드 탐색 작업, Css-Dom 작업.
1. 속성 작업 attr() 및 RemoveAttr()
$("p").attr("title","your favorite Fruit");이 예는 p 요소의 title 속성 값을 "your favorite Fruit"로 설정합니다.
한 번에 여러 속성을 설정하는 경우 값은 "이름/값" 쌍 형식일 수 있습니다. 예:
$("p").attr({"title":"Your favorite Fruit","name":"Fruit"}) . 이 예에서는 두 개의 속성 값을 한 번에 설정합니다.
removeAttr() 메서드는 매개변수에 속성 이름을 지정하여 특정 속성을 삭제하는 데 사용됩니다. 예:
$("p").removeAttr("name"); 이 방법은 p 요소의 name 속성을 제거하는 것입니다.
2. 스타일 작업 addClass(), RemoveClass() 및 hasClass()
스타일 addClass() 메서드를 추가하면 해당 스타일을 대상 요소에 추가할 수 있습니다. $(element).addClass ();예:
스타일 제거 RemoveClass() 메소드, 이 메소드를 사용하여 대상 요소의 지정된 스타일을 제거합니다. 메소드는 다음과 같습니다: $(element).removeClass() 예:
$("p").removeClass( "ul") ;이 도움말은 p 요소의 ul 클래스 스타일을 제거합니다.
스위치 스타일 전환 클래스() 메서드, 이 메서드를 사용하여 대상 요소의 스타일을 전환합니다. 메서드는 다음과 같습니다. $(element).toggleClass() 예:
$("p").toggleClass(" ul");이 방법은 요소 p ul의 스타일을 앞뒤로 전환합니다[전환을 달성하려면 추가 및 삭제].
요소가 $(element).hasClass() 스타일을 사용하는지 확인하려면 메서드는 다음과 같습니다. $(element).hasClass(class); 예:
alert($("p").hasClass("ul"));打印出p元素是否有ul样式。PS 스타일 설정에서 :addClass() 메소드와 attr() 메소드의 차이점은 attr 메소드는 요소의 속성 이름에 해당하는 속성 값을 매개변수 값으로 설정한다는 것입니다. 메서드에서 addClass()는 속성 이름에 해당하는 속성 값에 속성 값을 추가합니다.
例:已有元素
元素样式
,使用attr()和addClass()分别添加新样式。$("p").attr("class","another") //结果是<p class='another'>元素样式</>
$("p").addClass("class","another") //结果是<p class='class1 another'>元素样式</p>html()方法获得或设置某个元素的html元素。方法如下:$(selector).html();
例:
$("p").html(); //该示例获得元素p的html内容。
$("p").html("<strong>添加html内容</strong>"); //该示例设置p的html内容为”<strong>添加html内容</strong>“;PS:该方法可以用于XHTML文档,不能用于XML文档。
text()方法获得或设置某个元素的文本值。方法如下:$(selecotr).text();
例:
$("p").text();该示例获得元素p的text文本内容。
$("p").text("重新设置的文本内容");该示例设置元素p的text文本为"重新设置的文本内容";PS:该方法对html和XML文档都适用。
val()方法获得或设置某个元素的值,如果元素值是多选则以数组形式返回,方法如下:$(selector).val();
例:文本元素
<input type="text" id="userName" value="请输入用户名" />
$("#userName").val(); //获得input元素的值。
$("#userName").val('响马'); //设置input元素的值为'响马'。val()方法的不仅能操作input,最重要的一个用途用于select【下拉列表框】、checkbox【多选框】、radio【单选框】。
例:在下拉框下的多选赋值应用
<select id="fruits" multiple="multiple">
<option>苹果</option>
<option>香蕉</option>
<option>西瓜</option>
</select>
$("#fruits").val(['苹果','香蕉']); //该示例使select中苹果和香蕉两项被选中。children()方法用于取得匹配元素的子元素集合,只匹配子元素不考虑任何后代元素。方法如下:$(selector).children();
例:
$("$("body").children().length; //该示例获得body元素的子元素个数;next()方法用于匹配元素的下一个兄弟节点,方法如下:$(selector).next();
例:
$("p").next().html(); //该示例获得p元素的下一个兄弟节点的html内容。prev()方法用于匹配元素的上一个兄弟节点,方法如下:$(selector).prev();
例:
$("ul").prev().text(); //该示例获得ul元素的上一个兄弟节点的文本内容。siblings方法()用于匹配目标元素的所有兄弟元素,方法如下:$(selector).siblings();
例:
$("p").slibings(); //示例获得p元素的所有兄弟节点元素。closest()方法()用来取得最近的匹配元素,首先检查当前元素是否匹配如果匹配则直接返回,否则继续向上查找父元素中符合条件的元素返回,如果没有匹配的元素则返回空JQuery对象。
css()方法用于获取、设置元素的一个或多个属性。方法如下:
$(selector).css();
例:
$("p").css("color","red"); //该示例用于设置元素的颜色属性为红色;
$("p").css("color") //该示例用于获得元素的color样式值;
$("p").css({"font-size":"30px","backgroundColor","#888888"}); //该示例用于设置元素的多个样式。offset()方法用于获取元素相对当前窗体的偏移量,其返回对象包括两个属性:top和left。方法如下:$(selector).offset()
var offset= $("p").offset();
var left=offset.left;
var top=offset.top; //该示例用于获得元素p的偏移量。PS:offset()只对可见元素有效。
position()方法用于获取元素于最近的个position样式属性设置为relative或者absolute的祖交节点的相对偏移量。方法如下:$(selector).position();例:
var postion = $("p").positon();
var left=positon.left;
var top=positon.top; //该示例用于获得元素p的位置。scrollTop()和scrollLeft()方法用于获取元素的滚动条距顶端的距离和距左侧的距离。方法如下:
$(selector).scrollTop();$(selector).scrollLeft();
例:
var scrollTop=$("p").scrollTop();
var scrollLeft=$("p").scrollLeft(); //该示例用于获得元素的滚动条的位置。也可以添加参数将元素滚动到指定的位置。例:
$("textarea").scrollTop(300);
$("textarea").scrollLeft(300);【推荐学习:javascript视频教程】
위 내용은 jquery에서 DOM의 중국어 의미는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
