고정 위치 지정과 절대 위치 지정의 차이점: 1. 고정 위치 지정은 "위치: 고정;" 스타일 설정을 사용하는 반면, 절대 위치 지정은 "위치: 절대;" 스타일 설정을 사용합니다. 화면(브라우저 뷰포트)이며, 절대 위치 지정의 기준은 상위 요소입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css의 고정 위치
고정 위치 지정은 "위치: 고정;" 설정을 사용합니다.
고정 위치 요소는 뷰포트를 기준으로 위치가 지정됩니다. 즉, 페이지를 스크롤할 때에도 항상 같은 위치에 있습니다. 즉, 스크롤 막대를 드래그해도 고정 요소의 위치가 변경되지 않습니다. 고정 위치의 요소의 위치는 시야 내에서 변경되지 않습니다.
위쪽, 오른쪽, 아래쪽 및 왼쪽 속성은 이 요소를 배치하는 데 사용됩니다.
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"위치:고정;"은 위쪽, 아래쪽, 왼쪽, 오른쪽 네 가지 속성과 함께 사용됩니다. "위치:고정;"은 요소를 고정 위치 지정 요소로 만든 다음 위쪽, 아래쪽, 왼쪽 및 오른쪽을 사용합니다. 브라우저를 기준으로 요소의 위치를 설정하는 4개의 속성.
위, 아래, 왼쪽, 오른쪽 4가지 속성이 모두 사용되는 것은 아닙니다. 이 네 가지 값의 참조 개체는 브라우저의 네 모서리입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
CSS의 절대 위치 지정
절대 위치 지정은 "위치: 절대;" 설정을 사용합니다.
CSS에서 절대 위치 지정은 요소의 위치를 문서 흐름과 독립적으로 만드는 위치 지정 방법입니다.
절대 위치 지정으로 설정된 요소 상자는 문서 흐름에서 완전히 제거되고 포함 블록(문서의 다른 요소 또는 초기 포함 블록일 수 있음)을 기준으로 배치됩니다. 기본적으로 절대 위치 지정 위치는 브라우저를 기준으로 하며 위쪽, 오른쪽, 아래쪽, 왼쪽으로 배치됩니다.
일반 문서 흐름에서 요소가 이전에 차지했던 공간은 해당 요소가 존재하지 않은 것처럼 닫힙니다. 요소는 원래 일반 흐름에서 생성된 상자 유형에 관계없이 위치 지정 후 블록 수준 상자를 생성합니다.
절대적으로 배치된 요소는 가장 가까운 위치에 있는 상위 요소를 기준으로 배치됩니다(고정처럼 뷰포트를 기준으로 배치되지 않음). 그러나 절대 위치에 있는 요소에 조상이 없으면 문서 본문을 사용하고 페이지 스크롤과 함께 이동합니다.
절대위치(absolute)에 대해 자세히 살펴보겠습니다. 실제로 절대 위치 지정 절대와 부동 부동은 부분적으로 유사합니다. 부동 부동을 이해할 수 있다면 절대 위치 지정 절대를 이해하는 데 큰 도움이 될 것입니다.
먼저 절대값과 부동소수점 사이의 유사점에 대해 이야기해 보겠습니다. wrapping 및 highly deceptive
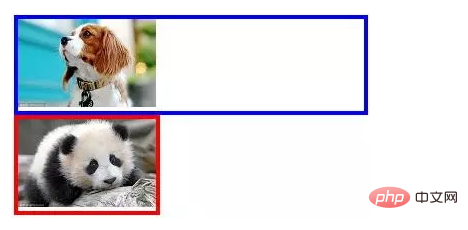
사진은 천 마디 말보다 낫다고 합니다(유일한 차이점은 사진의 p입니다. 아래는 절대값을 추가했습니다)

<p style="max-width:90%"> <img src="img/25/1.jpg" / alt="CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까" > </p> <p style="border:4px solid red; position: absolute;"> <img src="img/25/2.jpg" / alt="CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까" > </p>
요소에 절대값이나 부동소수점을 추가하면 요소에 display:block;을 추가하는 것과 같습니다. 그것은 무엇을 의미합니까? 예를 들어 인라인 요소 범위의 기본 너비는 가변적이므로 너비를 추가하면 작동하지 않습니다. 너비를 설정하려면 범위를 display:block으로 설정해야 합니다. 하지만, 스팬에 절대값이나 부동소수점을 추가하면 스팬의 표시 속성이 자동으로 블록이 되어 너비를 지정할 수 있습니다. 따라서 CSS에서 절대/부동 및 표시:블록이 동시에 나타나는 경우 표시:블록은 중복된 CSS 코드입니다.
위의 예에서는 사진의 바깥쪽 레이어의 p에 절대값이 추가되어 높은 디셉션이 잘 반영되지 않고 내부 사진으로 절대값이 이동되어 효과가 나타납니다. out:

<p style="max-width:90%"> <img src="img/25/1.jpg" / alt="CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까" > </p> <p style="border:4px solid red;"> <img style="max-width:90%" src="img/25/2.jpg" / alt="CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까" > </p>
CSS float에 대한 자세한 설명을 읽어보셨다면 효과가 동일하다는 것을 아실 것입니다. 그러나 그 뒤에 숨은 원칙은 실제로 다르며 완전히 동일하지는 않습니다. 텍스트를 추가하면 볼 수 있습니다:

<p style="max-width:90%"> <img src="img/25/1.jpg" / alt="CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까" > </p> <p style="border:4px solid red;"> <img style="max-width:90%" src="img/25/2.jpg" / alt="CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까" > 我是一个绝对定位的absolute元素 </p>
그림을 보면 텍스트가 그림에 가려져 있다는 것이 분명합니다. 이는 float와는 다릅니다. float는 높이가 축소되었다고 생각하도록 부모 요소를 속이지만, float 요소 자체는 여전히 문서 흐름에 있고, 텍스트는 float 요소를 둘러싸고 가려지지 않습니다.
그러나 절대값은 더 이상 상위 요소를 속이는 것으로 간주할 수 없으며 레벨 관계를 갖습니다. 일반 문서 흐름의 상위 요소가 필멸의 요소로 간주되면 절대 요소는 오늘날의 관점에서 더 이상 동일한 차원에 있지 않습니다. 상위 요소 관점에서는 절대값으로 설정된 이미지가 완전히 사라져 텍스트가 가장 왼쪽부터 표시됩니다. 절대레벨이 높아서 글이 그림으로 가려집니다.
아직 전투력 5의 쓰레기였던 CSS를 처음 접했을 때, 절대에도 계층 개념이 있을 수 있다는 걸 알았고, 이제 완전히 이해한 줄 착각했던 기억이 납니다. (물론 나쁜 건 아니지만, 과거의 자신이 두부 조각 같다고 느낄 때마다, 그것은 당신이 발전했다는 뜻입니다. 반면에, 당신이 항상 생각한다면, 그때의 당신이 어땠는지에 대한 것은 당신이 여전히 영예에 안주하고 있다는 것을 의미합니다.)
위의 기초를 다 갖춘 후에는 다음과 같은 절대의 특징도 이해해야 합니다.
다시 그리는 비용 절감 and reflow
고정 위치 지정과 절대 위치 지정의 차이점
1. 다양한 설정 방법
고정 위치 지정에는 "위치: 고정;"을 사용하세요.
절대 위치 지정은 "위치: 절대;" 설정을 사용합니다.
2. 다양한 오프셋 기준
고정 위치 지정을 위한 오프셋 기준은 화면(브라우저 창)이고 절대 위치 지정을 위한 기준은 상위 요소입니다.
그리고 ie6는 고정 위치 지정과 호환되지 않지만 절대 위치 지정과 호환된다는 점에 유의하는 것이 가장 좋습니다
(동영상 공유 학습: 웹 프론트 엔드)
위 내용은 CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!